"PUI" Python Declarative UI Framework
Project description
What is PUI
PUI is a declarative UI framework with two-way data binding
Installation
pip install QPUIQ
Get Started
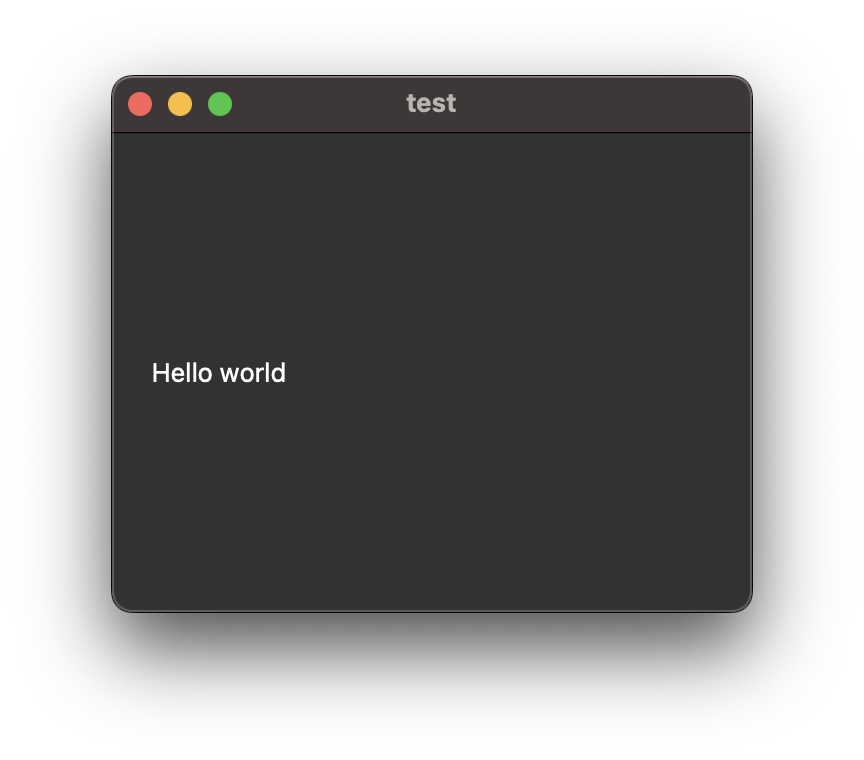
Hello World
# example/hello_world.py
from PUI.PySide6 import *
class Example(Application):
def content(self):
with Window(title="test", size=(320,240)):
Label("Hello world")
root = Example()
root.run()
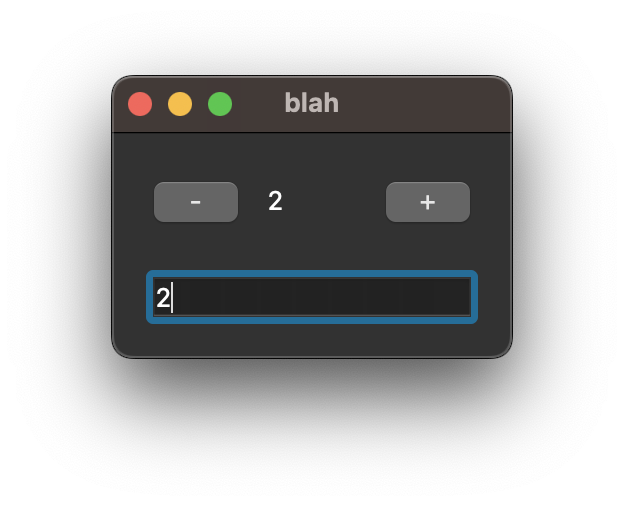
State & Data Binding
# example/pyside6_textfield.py
from PUI.PySide6 import *
data = State()
data.var = 0
class QtExample(QtApplication):
def content(self):
with QtWindow(title="blah"):
with QtVBox():
with QtHBox():
QtButton("-", self.on_minus)
QtLabel(f"{data.var}")
QtButton("+", self.on_plus)
QtLineEdit(data("var")) # binding
def on_minus(self):
data.var -= 1
def on_plus(self):
data.var += 1
root = QtExample()
root.run()
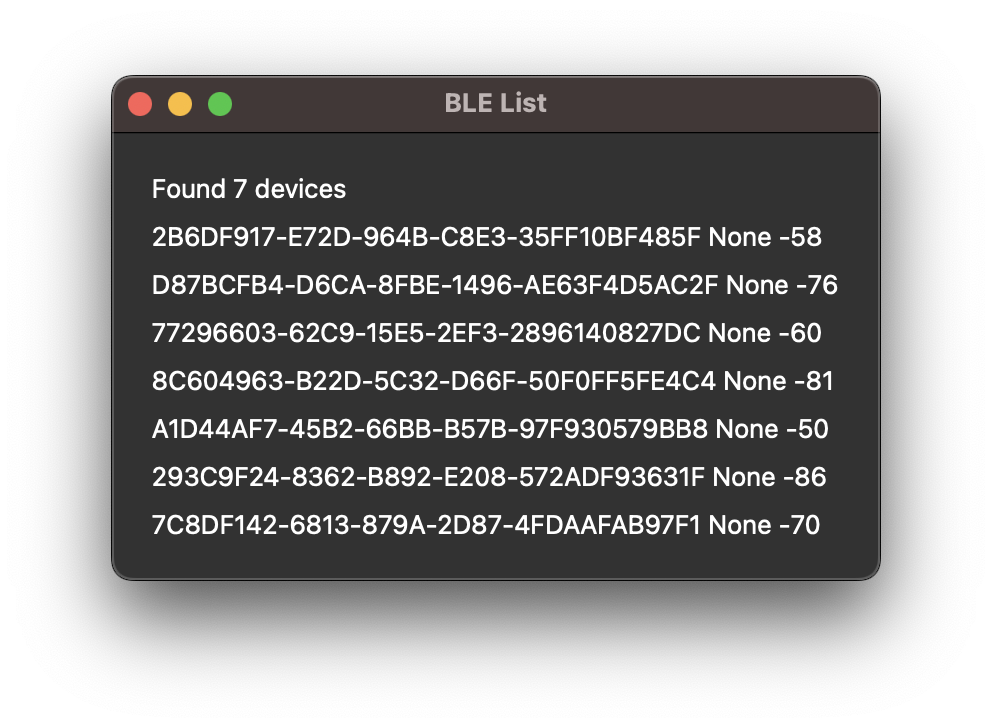
View Component
# example/bleak_list.py
....
@PUI # View Component
def DeviceView(device, advertising_data):
Label(f"{device.address} {device.name} {advertising_data.rssi}")
class GUI(Application):
def __init__(self, state):
super().__init__()
self.state = state
def content(self):
with Window(title="BLE List"):
with VBox():
Label(f"Found {len(self.state.scanned_devices)} devices")
for device, advertising_data in self.state.scanned_devices:
DeviceView(device, advertising_data)
....
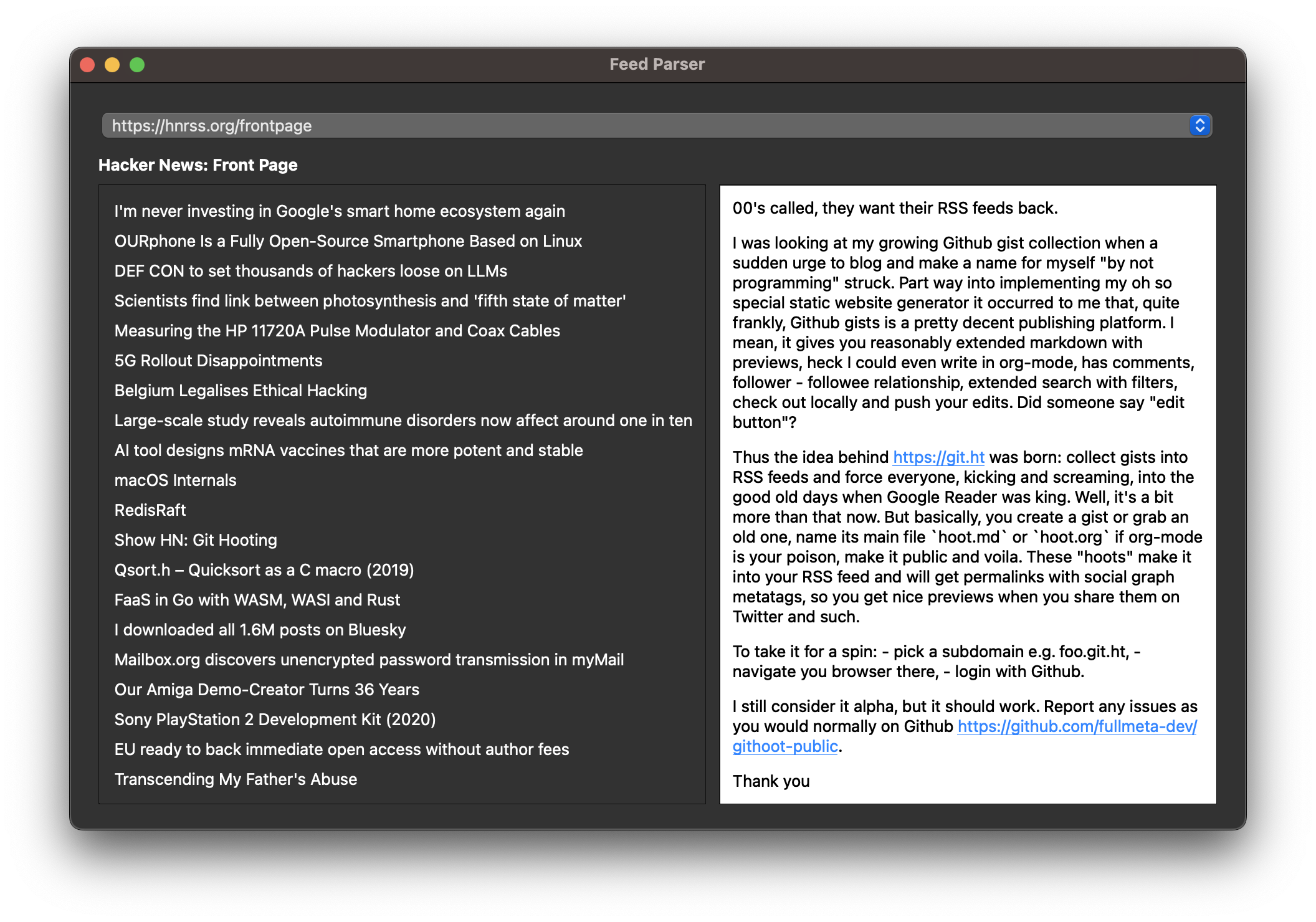
Layout & Styling
# example/pyside6_feedparser.py
...
with VBox():
Label(title).qt(StyleSheet={"font-weight":"bold"}) # QT-specific
with HBox():
with Scroll():
with VBox():
for i,e in enumerate(entries):
Label(e.title).click(self.entry_selected, i)
Spacer()
with Scroll().layout(weight=1): # Generic Layout Parameter
if 0 <= selected and selected < len(entries):
(Text(entries[selected].description)
.layout(padding=10) # Generic Layout Parameter
.qt(StyleSheet="background-color:white; color:black")) # QT-specific
...
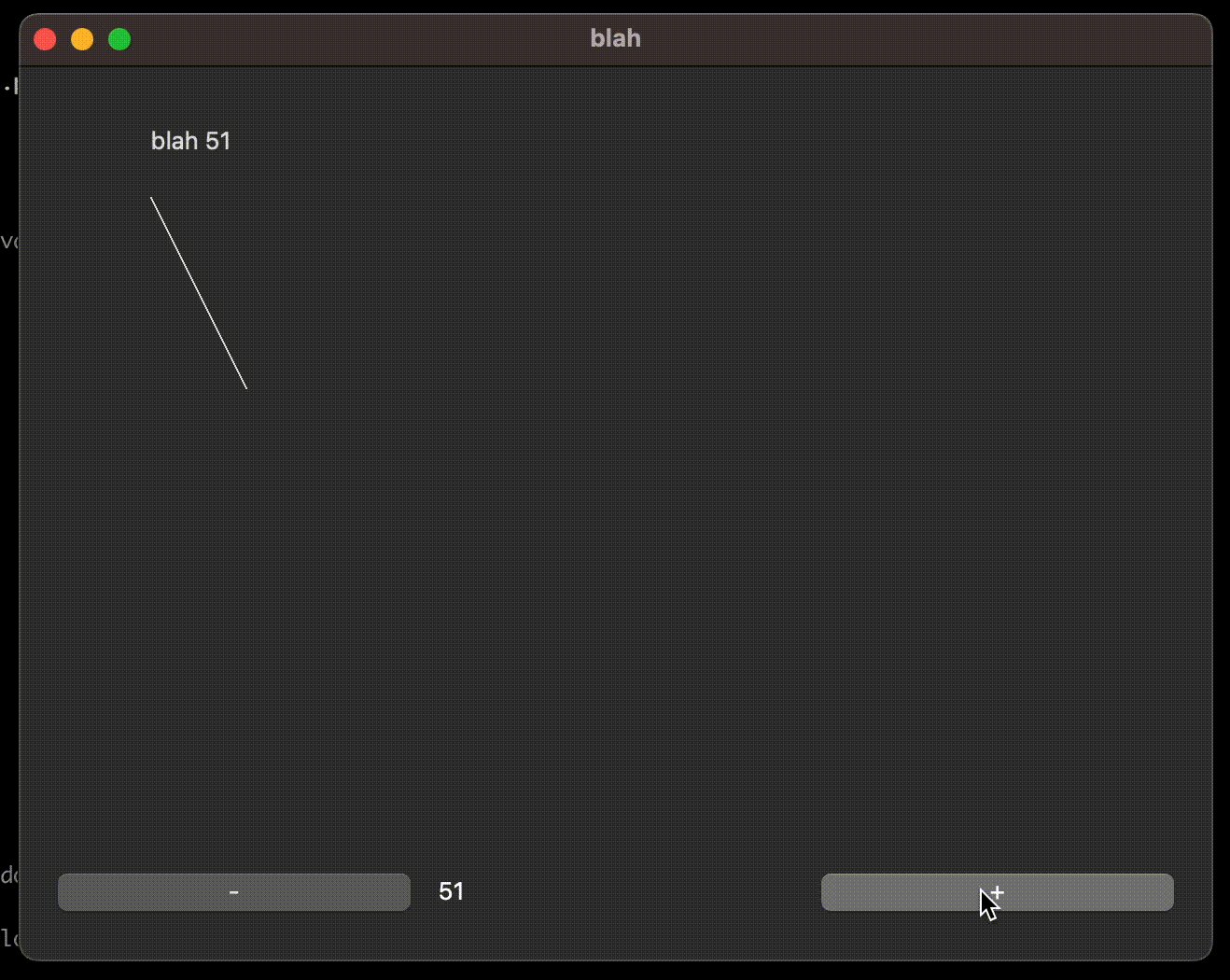
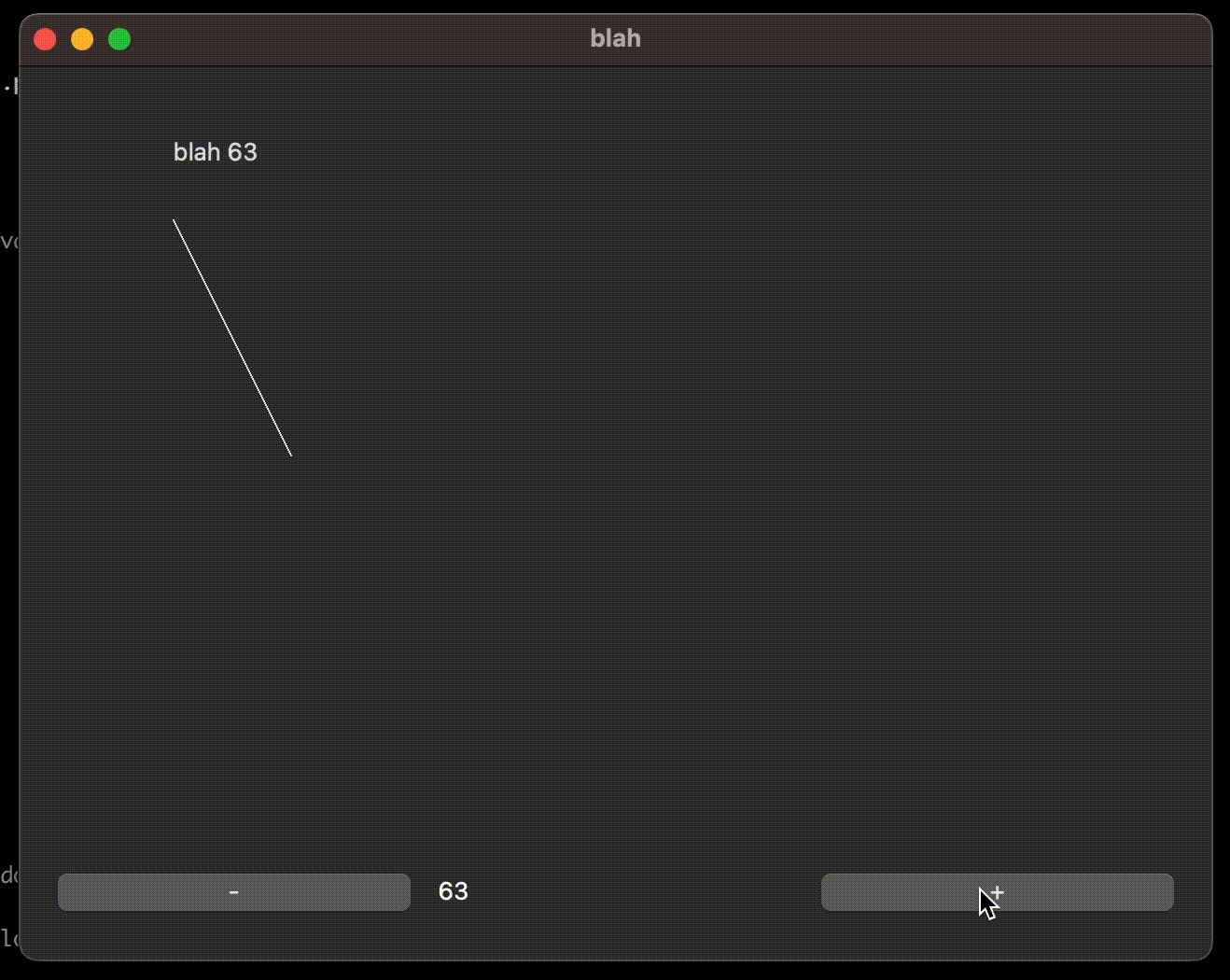
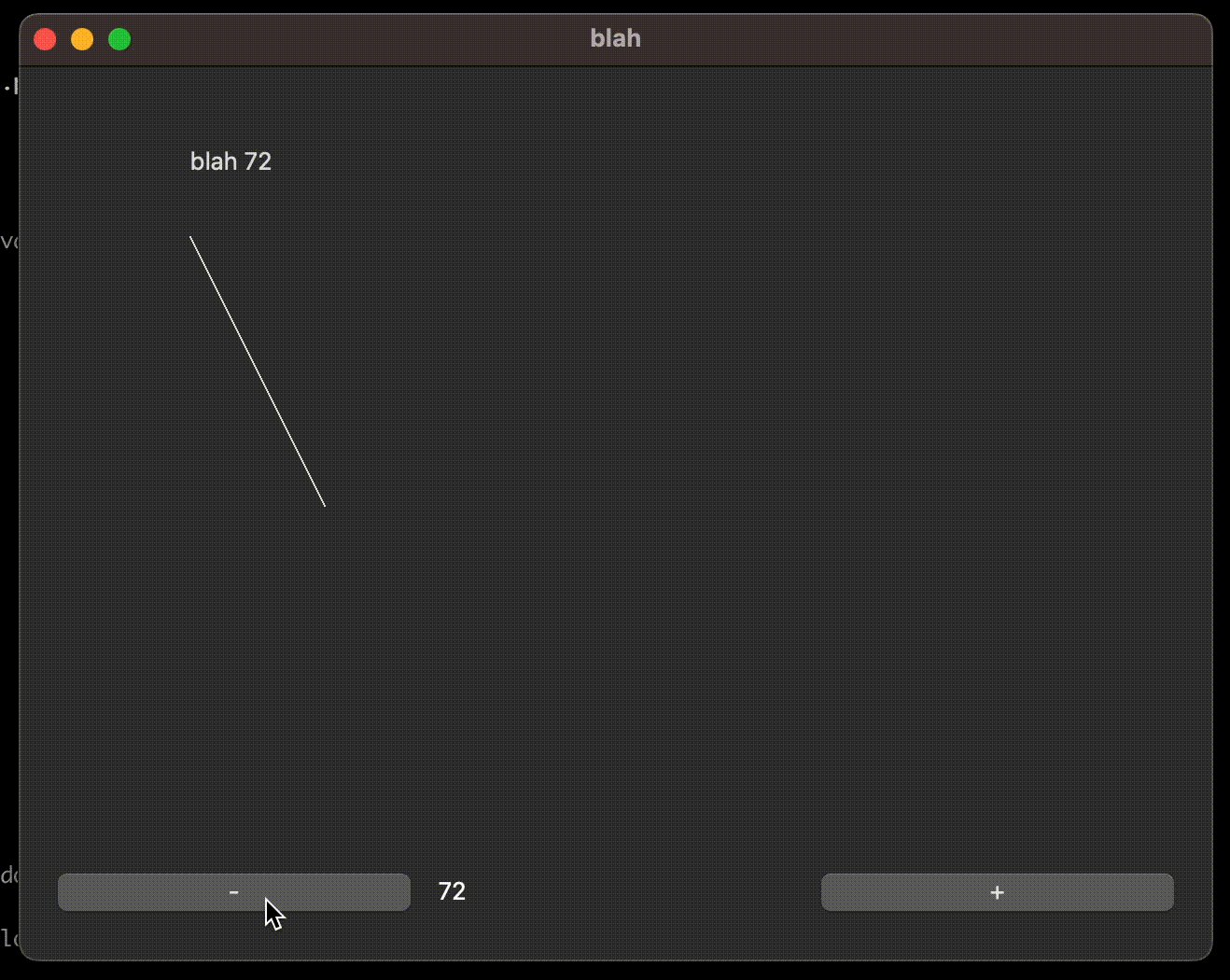
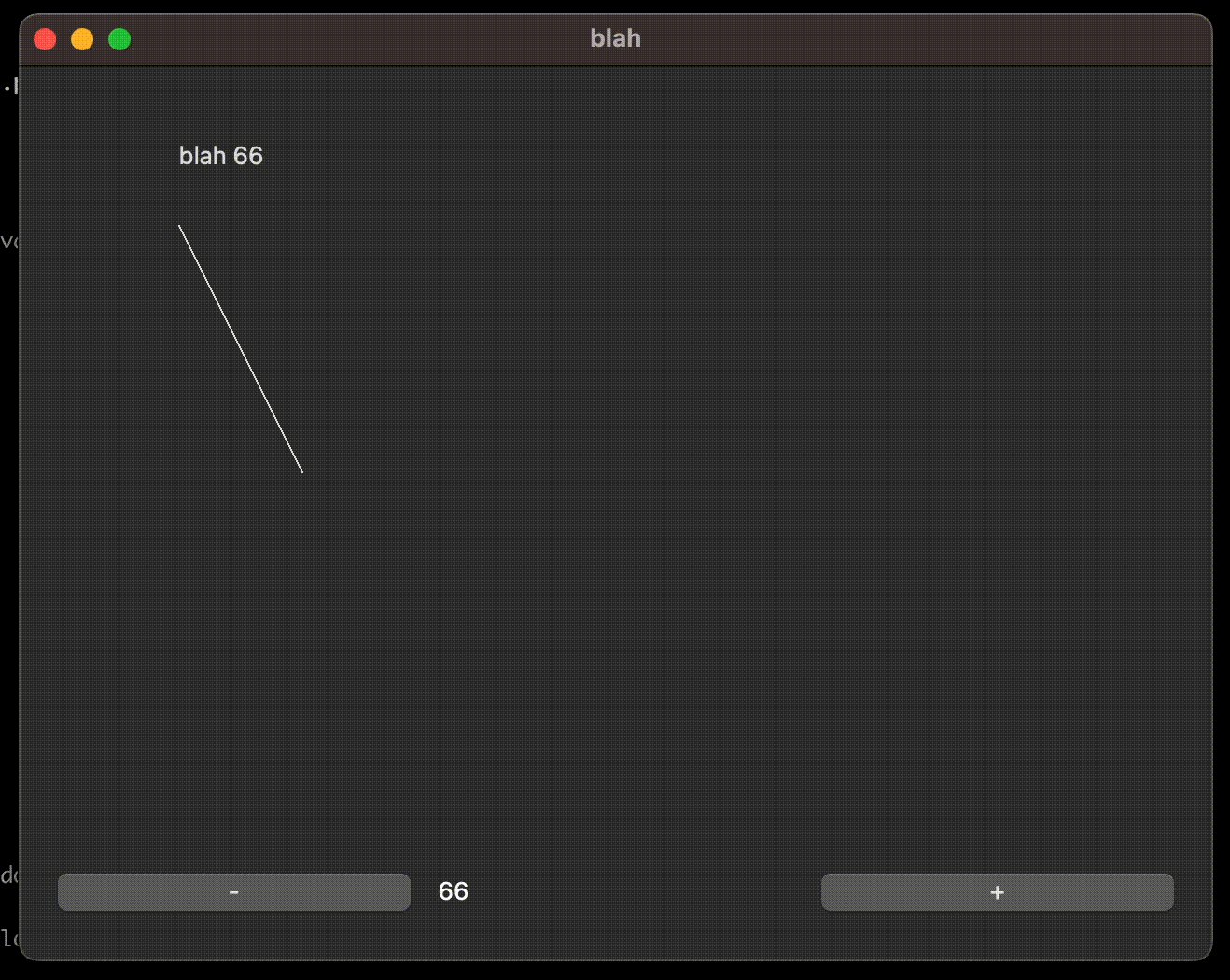
Canvas
# example/pyside6_canvas.py
from PUI.PySide6 import *
data = State()
data.var = 50
class QtExample(QtApplication):
def content(self):
with QtWindow(title="blah", size=(640,480)):
with QtVBox():
QtCanvas(self.painter, data.var)
with QtHBox():
QtButton("-", self.on_minus)
QtLabel(f"{data.var}")
QtButton("+", self.on_plus)
@staticmethod
def painter(canvas, var):
canvas.drawText(var, var/2, f"blah {var}")
canvas.drawLine(var, var, var*2, var*3)
def on_minus(self):
data.var -= 1
def on_plus(self):
data.var += 1
root = QtExample()
root.run()
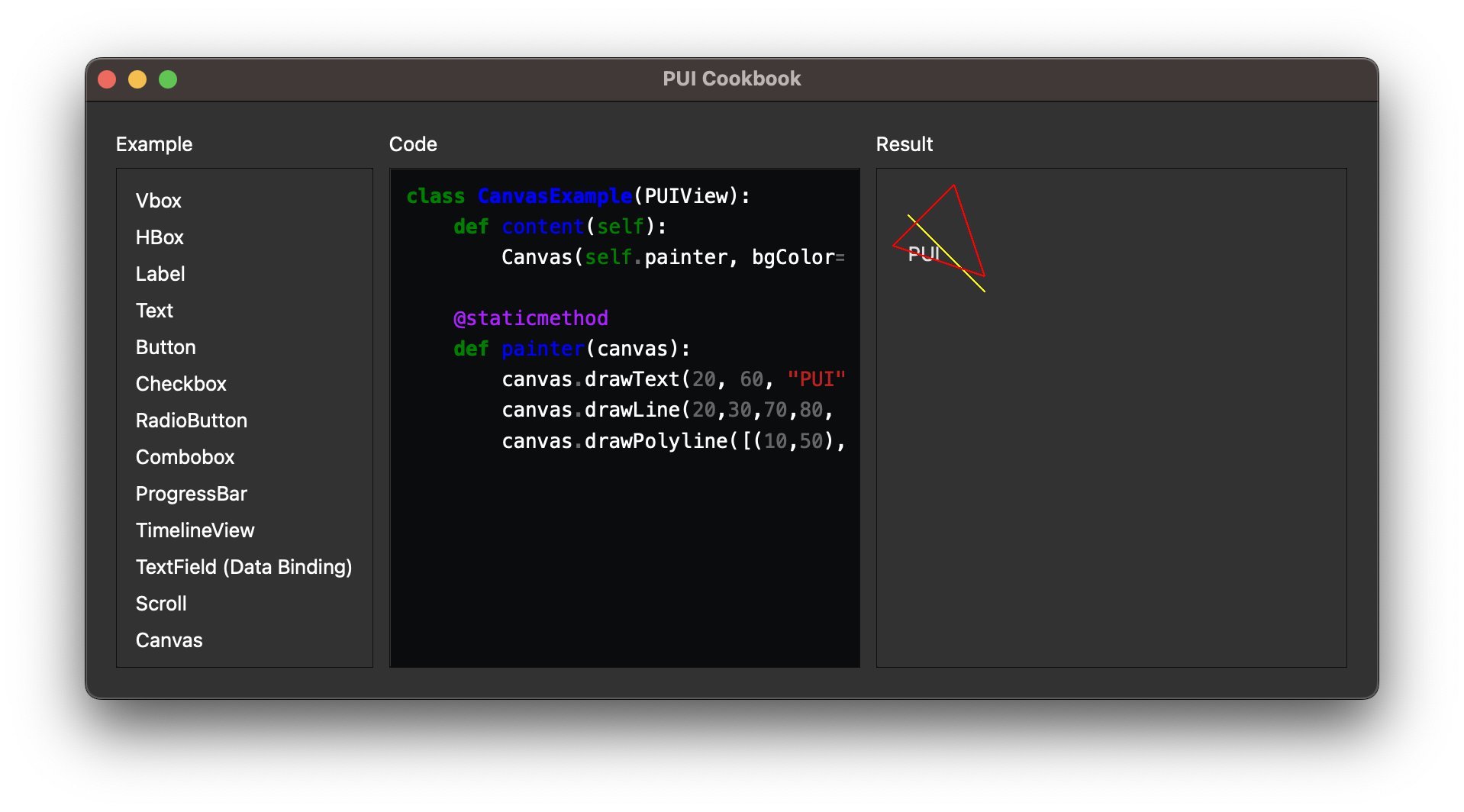
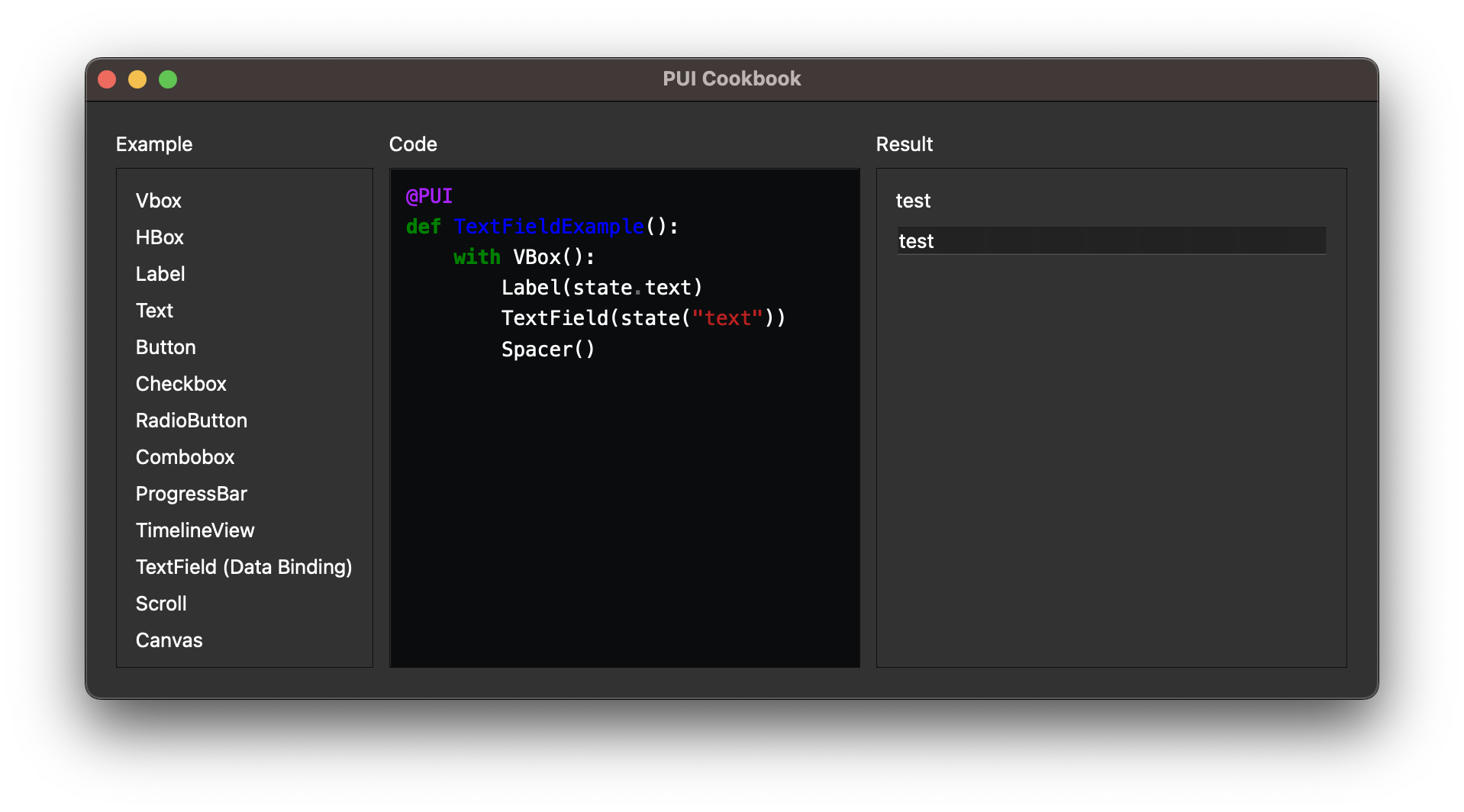
Cookbook
python -m cookbook PySide6 (requires pygments for syntax highlight)

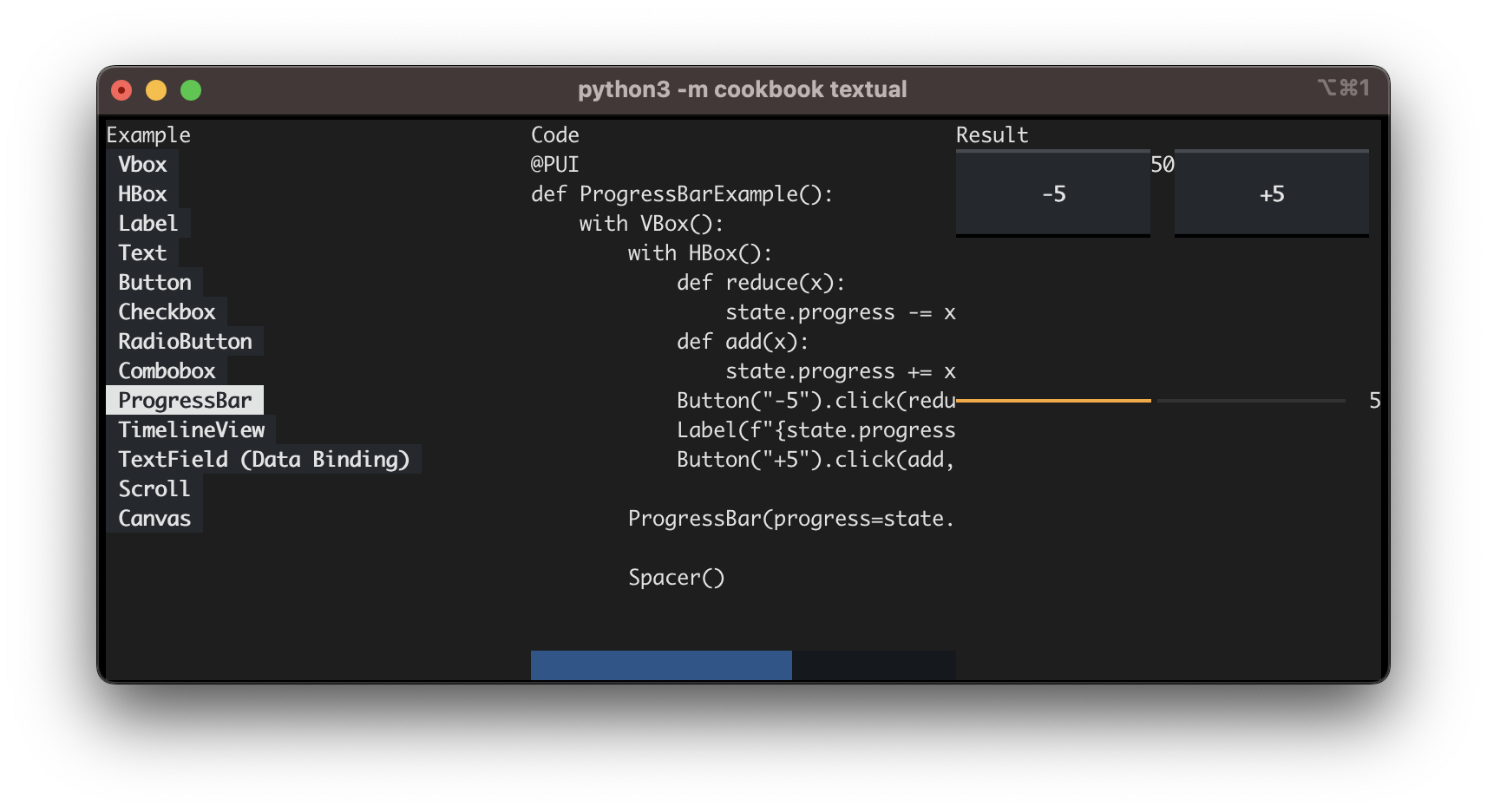
python -m cookbook textual
Hot-Reload with Reloadium
Backends
Tier-1
- PySide6
Lower Priority
- tkinter
- flet
- no canvas before v0.6.0
- textual (Text Mode)
- no canvas
Generic Expression
- Take a look at PUI/PySide6/__init__.py
Elements
- HBox()
- VBox()
- Spacer()
- Button(text)
- .click(callback, *cb_args, **cb_kwargs)
- Label(text)
- .click(callback, *cb_args, **cb_kwargs)
- TextField(binding)
- ProgressBar(progress
0-1) - Scroll()
- Canvas
- .drawText(x, y, text)
- .drawLine(x1, y1, x2, y2, color=0xFF0000, width=2)
- .drawPolyline([x1, y2, ..., xn, yn], color=0xFF0000, width=2)
Layout
- .layout(width=320, height=240, weight=1)
Hot Reload
Add these lines to your view file and run with reloadium
import reloadium
# reloadium: after_reload
def after_reload(actions):
PUIView.reload()
TODO
Use threading.locals() instead of inspect- State
Update TriggerBindingStateListStateDict- Lazy UI?
- StateObject decorator
- Adapters
Split Application/Window, multi-windows- UI Flow
- Navigation Stack
- View Router
- Model Window/Dialog
LabelButtonTextFieldTimelimeView- Layout
HBoxVBox- ZBox
- Grid
- Row
- Column
- SwiftUI style overlay ??
- Canvas
TextLine- Rect
- Arc
- Image
- ...
- Table
- Tree
Scrollbar (or as a layout setting)
- Better DOM syncer
- Prevent unnecessary nested update
- Trace Event Source (TextField) and prevent update it DOM Sync
- Pydantic State
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
QPUIQ-0.2.3.tar.gz
(25.9 kB
view hashes)
Built Distribution
QPUIQ-0.2.3-py3-none-any.whl
(42.6 kB
view hashes)