Apache Airflow code editor and file manager
Project description
Airflow Code Editor Plugin
A plugin for Apache Airflow that allows you to edit DAGs in browser. It provides a file managing interface within specified directories and it can be used to edit, upload, and download your files. If git support is enabled, the DAGs are stored in a Git repository. You may use it to view Git history, review local changes and commit.
System Requirements
- Airflow Versions
- 1.10.3 or newer
- git Versions (git is not required if git support is disabled)
- 2.0 or newer
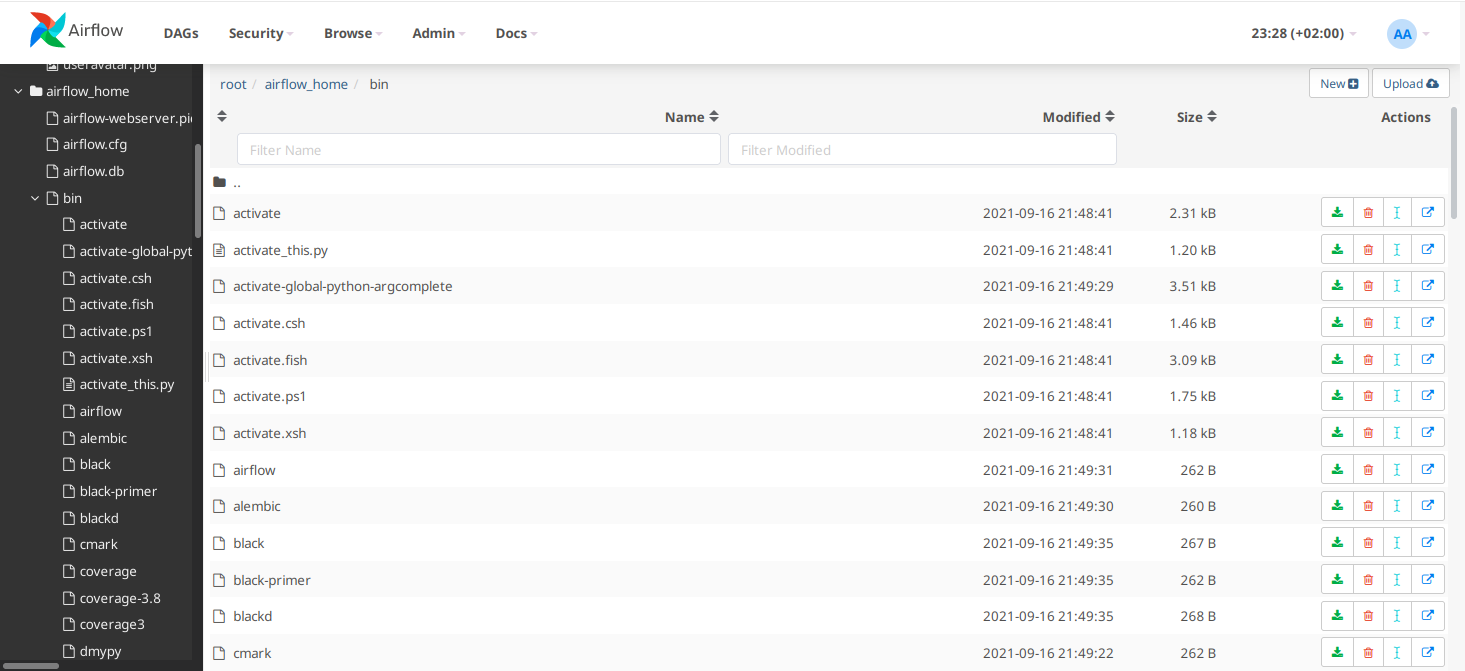
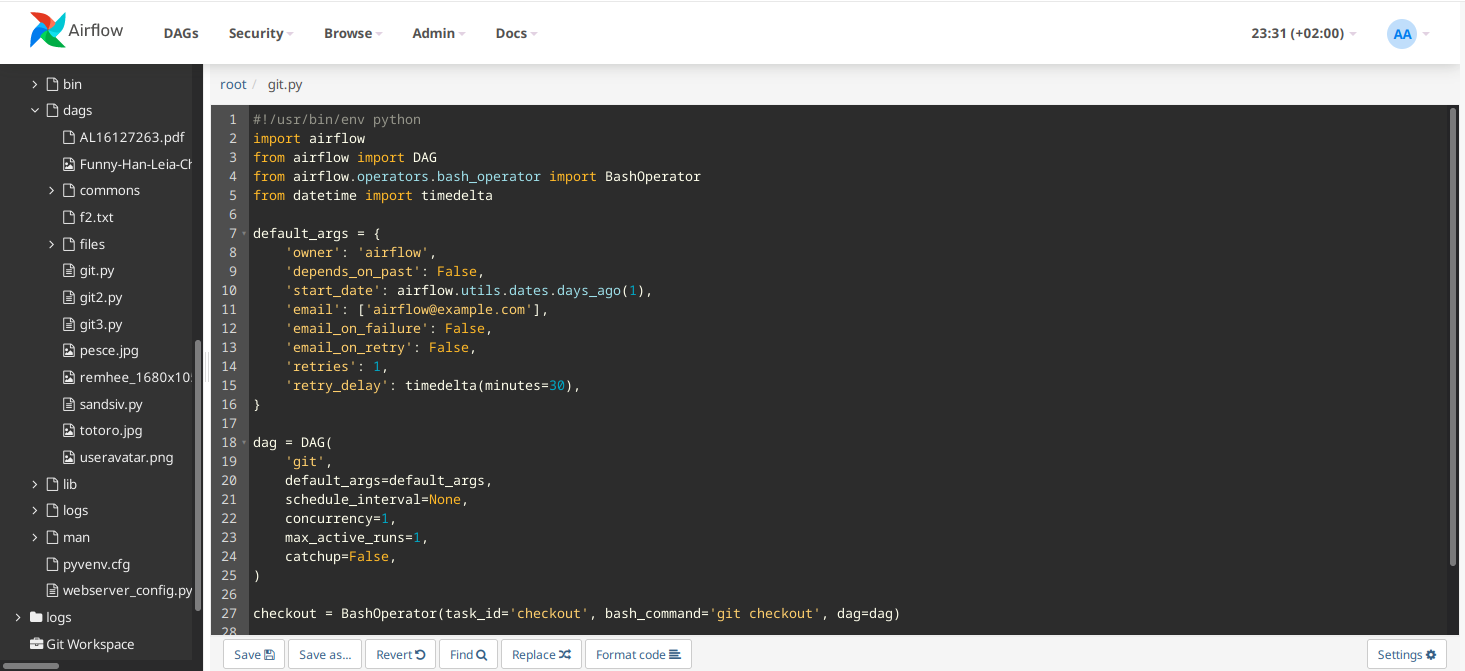
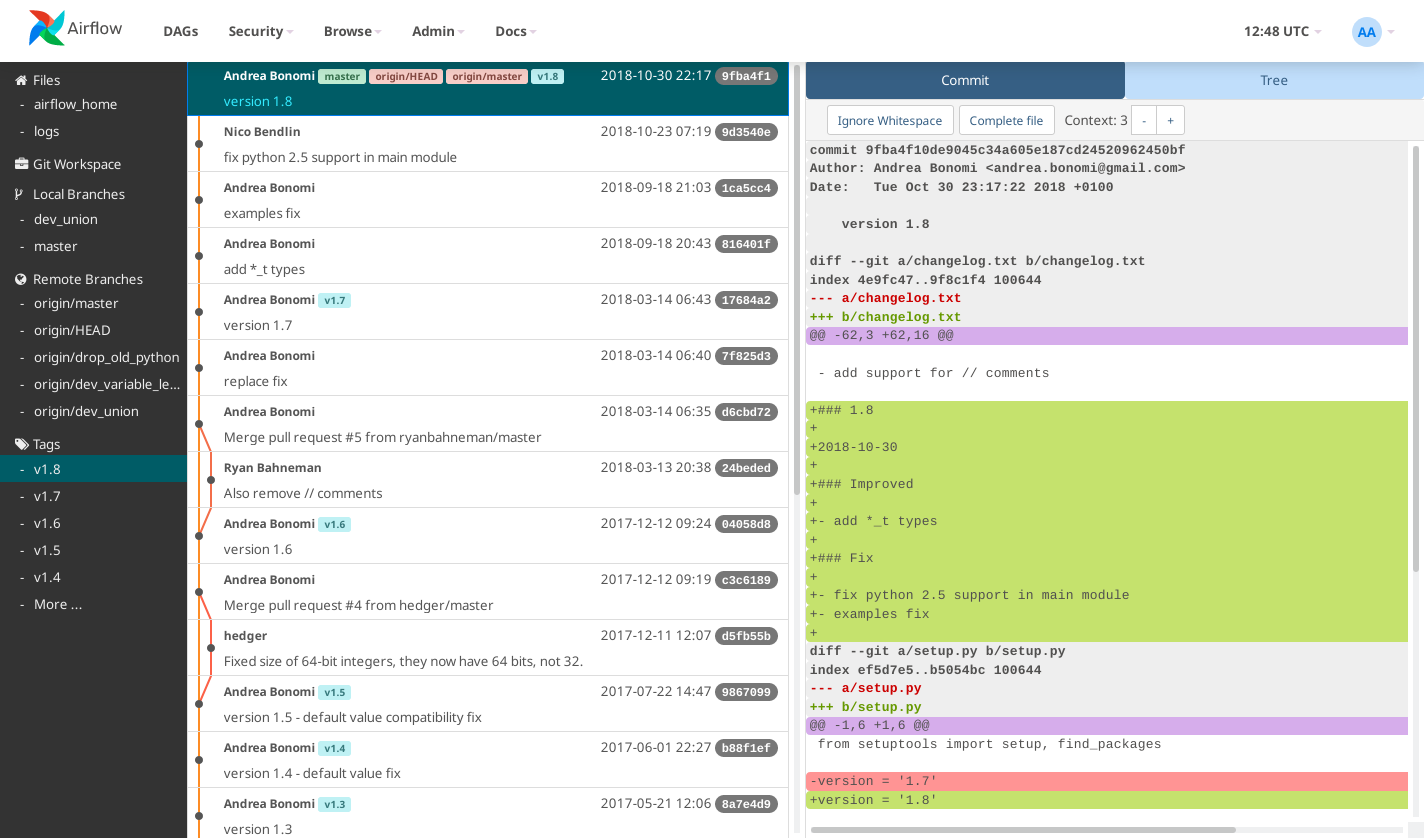
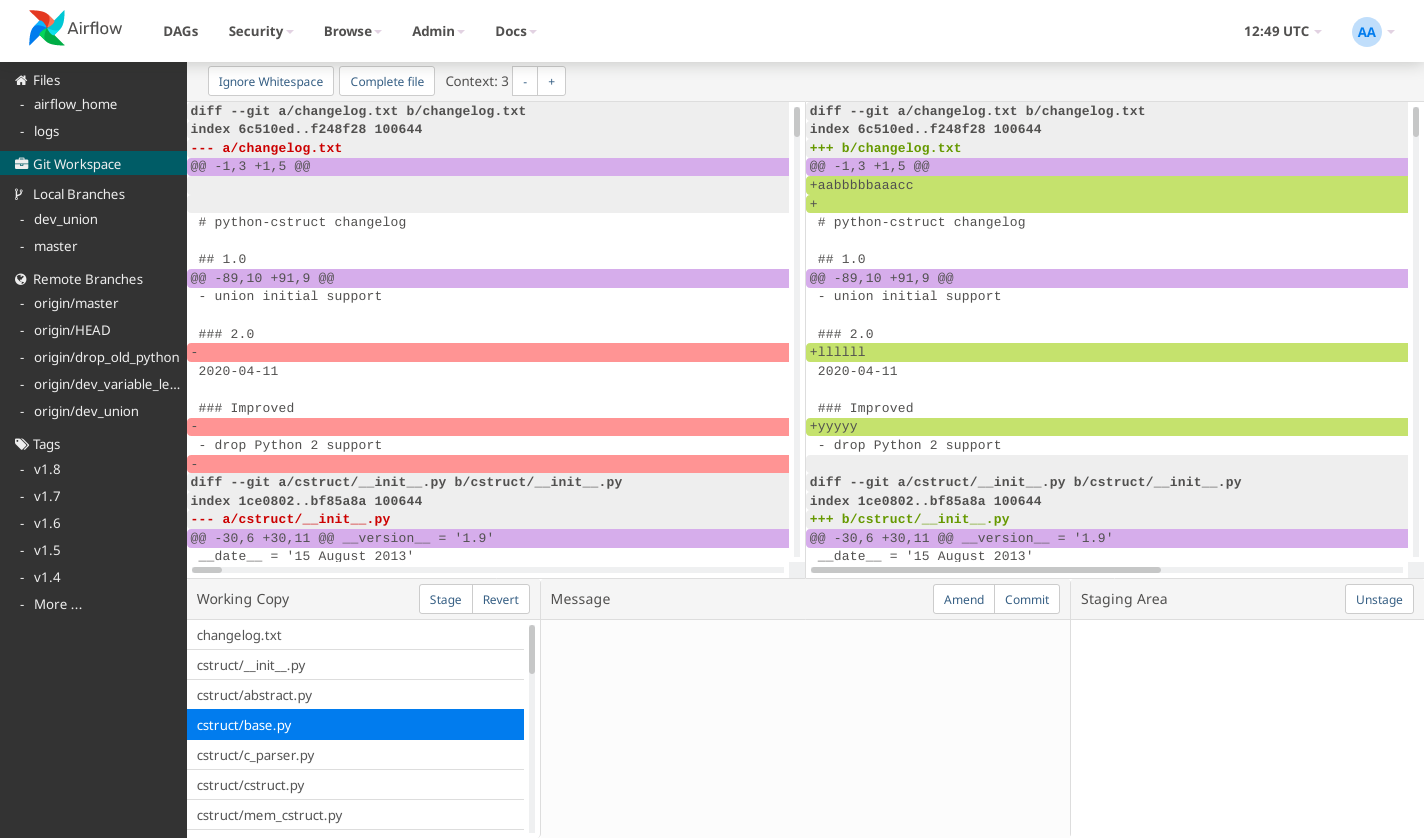
Screenshots
Install Instructions
- Install the plugin
pip install airflow-code-editor
- (Optional) Install Black Python code formatter.
pip install black
-
Restart the Airflow Web Server
-
Open Admin - DAGs Code Editor
Config Options
You can set options editing the Airflow's configuration file or setting environment variables. You can edit your airflow.cfg adding any of the following settings in the [code_editor] section. All the settings are optional.
- git_enabled enable git support (default: True). If git is not installed, disable this option.
- git_cmd git command (path)
- git_default_args git arguments added to each call (default: -c color.ui=true)
- git_author_name human-readable name in the author/committer (default logged user first and last names)
- git_author_email email for the author/committer (default: logged user email)
- git_init_repo initialize a git repo in DAGs folder (default: True)
- root_directory root folder (default: Airflow DAGs folder)
- mount_name, mount1_name, ... configure additional file folder name (mount point)
- mount_path, mount1_path, ... configure additional file path
- line_length Python code formatter - max line length (default: 88)
- string_normalization Python code formatter - if true normalize string quotes and prefixes (default: False)
Example:
[code_editor]
git_enabled = True
git_cmd = /usr/bin/git
git_default_args = -c color.ui=true
git_init_repo = False
root_directory = /home/airflow/dags
line_length = 88
string_normalization = False
mount_name = data
mount_path = /home/airflow/data
mount1_name = logs
mount1_path = /home/airflow/logs
You can also set options with the following environment variables:
- AIRFLOW__CODE_EDITOR__GIT_ENABLED
- AIRFLOW__CODE_EDITOR__GIT_CMD
- AIRFLOW__CODE_EDITOR__GIT_DEFAULT_ARGS
- AIRFLOW__CODE_EDITOR__GIT_AUTHOR_NAME
- AIRFLOW__CODE_EDITOR__GIT_AUTHOR_EMAIL
- AIRFLOW__CODE_EDITOR__GIT_INIT_REPO
- AIRFLOW__CODE_EDITOR__ROOT_DIRECTORY
- AIRFLOW__CODE_EDITOR__LINE_LENGTH
- AIRFLOW__CODE_EDITOR__STRING_NORMALIZATION
- AIRFLOW__CODE_EDITOR__MOUNT_NAME
- AIRFLOW__CODE_EDITOR__MOUNT_PATH
- AIRFLOW__CODE_EDITOR__MOUNT1_NAME, AIRFLOW__CODE_EDITOR__MOUNT2_NAME, ...
- AIRFLOW__CODE_EDITOR__MOUNT1_PATH, AIRFLOW__CODE_EDITOR__MOUNT2_PATH, ...
Example:
export AIRFLOW__CODE_EDITOR__STRING_NORMALIZATION=True
export AIRFLOW__CODE_EDITOR__MOUNT_NAME='data'
export AIRFLOW__CODE_EDITOR__MOUNT_PATH=/home/airflow/data
export AIRFLOW__CODE_EDITOR__MOUNT1_NAME='logs'
export AIRFLOW__CODE_EDITOR__MOUNT1_PATH=/home/airflow/logs
export AIRFLOW__CODE_EDITOR__MOUNT2_NAME='tmp'
export AIRFLOW__CODE_EDITOR__MOUNT2_PATH='/tmp
Development Instructions
-
Fork the repo
-
Clone it on the local machine
git clone https://github.com/andreax79/airflow-code-editor.git
cd airflow-code-editor
- Create and activate virtualenv
source ./scripts/activate.sh
- Make changes you need. Build npm package with:
make npm-build
- You can start Airflow webserver or scheduler with these commands:
make webserver
make scheduler
- Run tests
make test
- Commit and push changes
git add .
git commit
git push
- Create pull request to the original repo
Links
- Apache Airflow - https://github.com/apache/airflow
- Codemirror, In-browser code editor - https://github.com/codemirror/codemirror
- Git WebUI, A standalone local web based user interface for git repositories - https://github.com/alberthier/git-webui
- Black, The Uncompromising Code Formatter - https://github.com/psf/black
- Vue.js - https://github.com/vuejs/vue
- Vue-good-table, data table for VueJS - https://github.com/xaksis/vue-good-table
- Vue-tree, TreeView control for VueJS - https://github.com/grapoza/vue-tree
- Splitpanes - https://github.com/antoniandre/splitpanes
- Axios, Promise based HTTP client for the browser and node.js - https://github.com/axios/axios
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file airflow_code_editor-5.1.1.tar.gz.
File metadata
- Download URL: airflow_code_editor-5.1.1.tar.gz
- Upload date:
- Size: 1.6 MB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.3.0 pkginfo/1.7.1 requests/2.26.0 setuptools/58.2.0 requests-toolbelt/0.9.1 tqdm/4.62.1 CPython/3.6.15
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | dbb8a2b9b98611f114111edd1d4a0d235df8b0a3528abbe4400e89f46e1284d6 |
|
| MD5 | e1707c1d74ef40c3deceefc67b2486a5 |
|
| BLAKE2b-256 | cc50fdd3cdb8e9da2caf6b2303cd0818b5a40542821451607dfc76dc11dd2a11 |
File details
Details for the file airflow_code_editor-5.1.1-py3-none-any.whl.
File metadata
- Download URL: airflow_code_editor-5.1.1-py3-none-any.whl
- Upload date:
- Size: 1.8 MB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.3.0 pkginfo/1.7.1 requests/2.26.0 setuptools/58.2.0 requests-toolbelt/0.9.1 tqdm/4.62.1 CPython/3.6.15
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 1ba743011827df7bfd950e04685eaa30fe8b8b39260d22ddbb107b4820fbadca |
|
| MD5 | a7220142d135714116c7669bda83cd2f |
|
| BLAKE2b-256 | 5a4bbf825cfd0b37cb4031784e0c9358a93176cec18cf000a95e36c1457459fc |