Nice-looking lightweight console ASCII line charts ╭┈╯ with no dependencies
Project description
asciichart
Console ASCII line charts in pure Javascript (for NodeJS and browsers) with no dependencies. This code is absolutely free for any usage, you just do whatever the fuck you want.

Usage
NodeJS
npm install asciichart
var asciichart = require ('asciichart')
var s0 = new Array (120)
for (var i = 0; i < s0.length; i++)
s0[i] = 15 * Math.sin (i * ((Math.PI * 4) / s0.length))
console.log (asciichart.plot (s0))
Browsers
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta charset="UTF-8">
<title>asciichart</title>
<script src="asciichart.js"></script>
<script type="text/javascript">
var s0 = new Array (120)
for (var i = 0; i < s0.length; i++)
s0[i] = 15 * Math.sin (i * ((Math.PI * 4) / s0.length))
console.log (asciichart.plot (s0))
</script>
</head>
<body>
</body>
</html>
Options
The width of the chart will always equal the length of data series. The height and range are determined automatically.
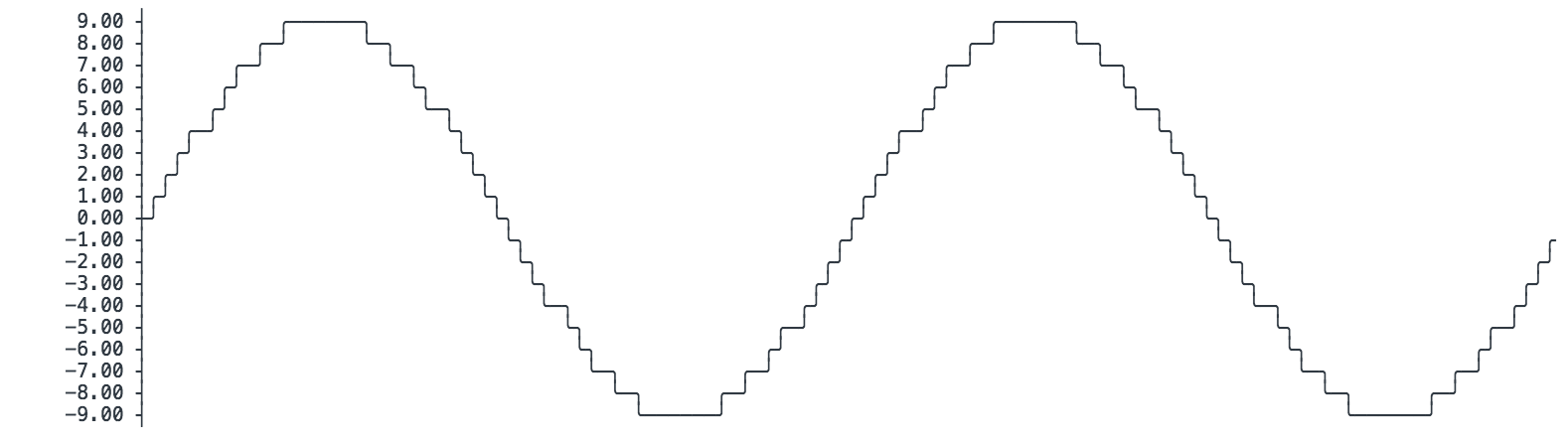
var s0 = new Array (120)
for (var i = 0; i < s0.length; i++)
s0[i] = 15 * Math.sin (i * ((Math.PI * 4) / s0.length))
console.log (asciichart.plot (s0))

The output can be configured by passing a second parameter to the plot (series, config) function. The following options are supported:
var config = {
offset: 3, // axis offset from the left (min 2)
padding: ' ', // padding string for label formatting (can be overrided)
height: 10, // any height you want
// the label format function applies default padding
format: function (x, i) { return (padding + x.toFixed (2)).slice (-padding.length) }
}
Scale To Desired Height

var s = []
for (var i = 0; i < 120; i++)
s[i] = 15 * Math.cos (i * ((Math.PI * 8) / 120)) // values range from -15 to +15
console.log (asciichart.plot (s, { height: 6 })) // this rescales the graph to ±3 lines

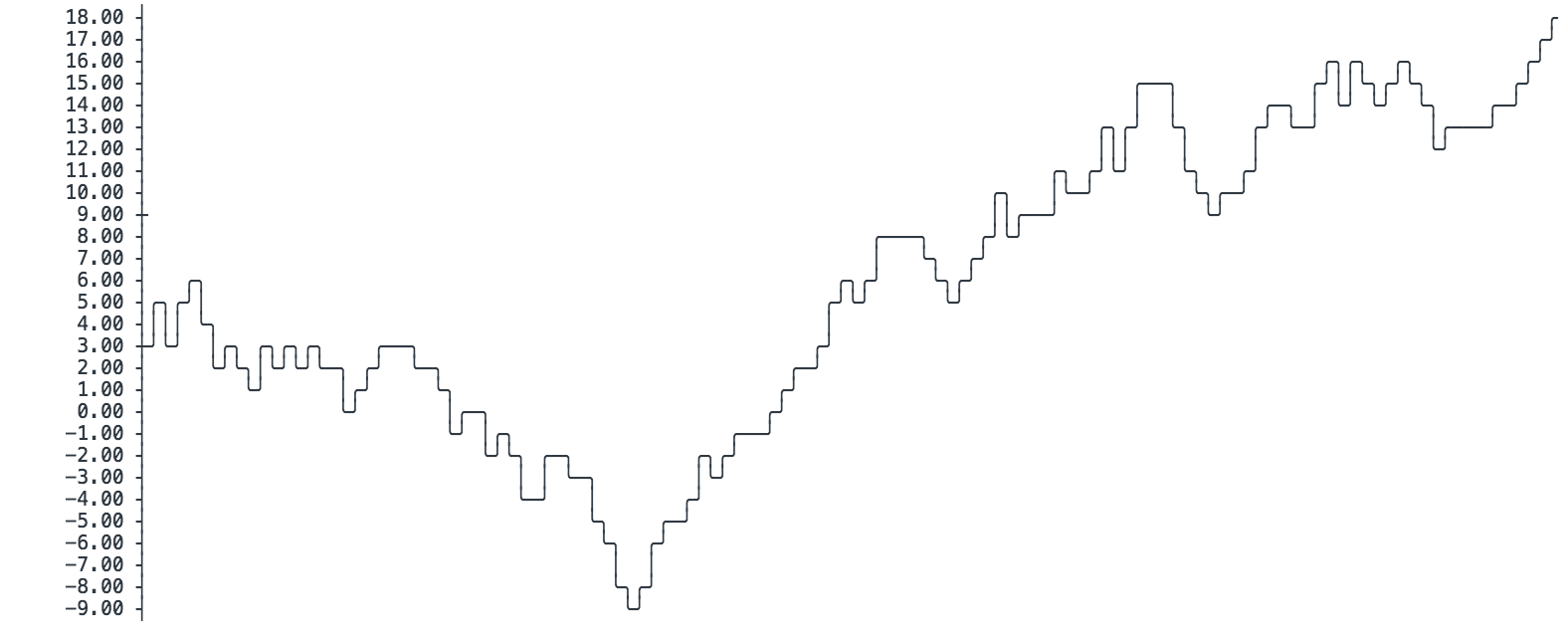
Auto-range
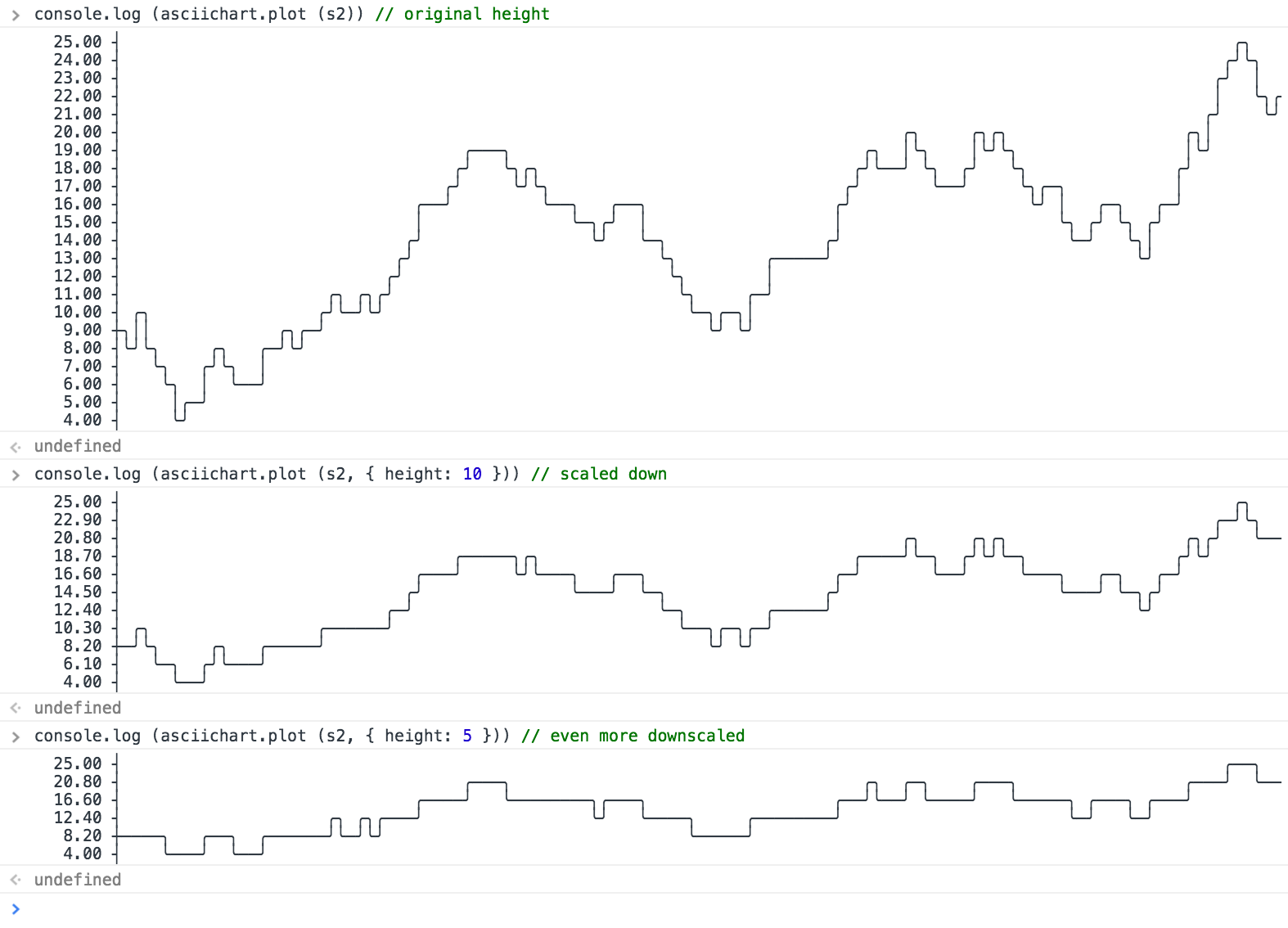
var s2 = new Array (120)
s2[0] = Math.round (Math.random () * 15)
for (i = 1; i < s2.length; i++)
s2[i] = s2[i - 1] + Math.round (Math.random () * (Math.random () > 0.5 ? 2 : -2))
console.log (asciichart.plot (s2))

Multiple Series
var s2 = new Array (120)
s2[0] = Math.round (Math.random () * 15)
for (i = 1; i < s2.length; i++)
s2[i] = s2[i - 1] + Math.round (Math.random () * (Math.random () > 0.5 ? 2 : -2))
var s3 = new Array (120)
s3[0] = Math.round (Math.random () * 15)
for (i = 1; i < s3.length; i++)
s3[i] = s3[i - 1] + Math.round (Math.random () * (Math.random () > 0.5 ? 2 : -2))
console.log (asciichart.plot ([ s2, s3 ]))

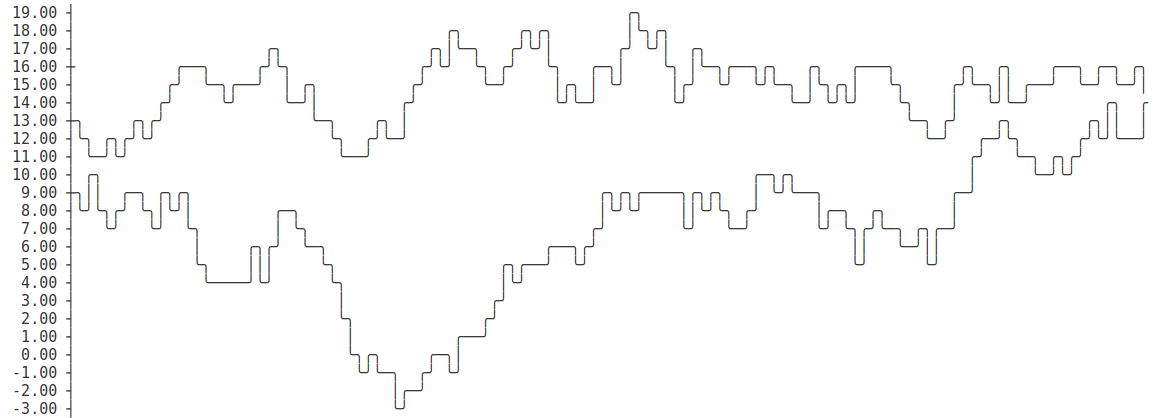
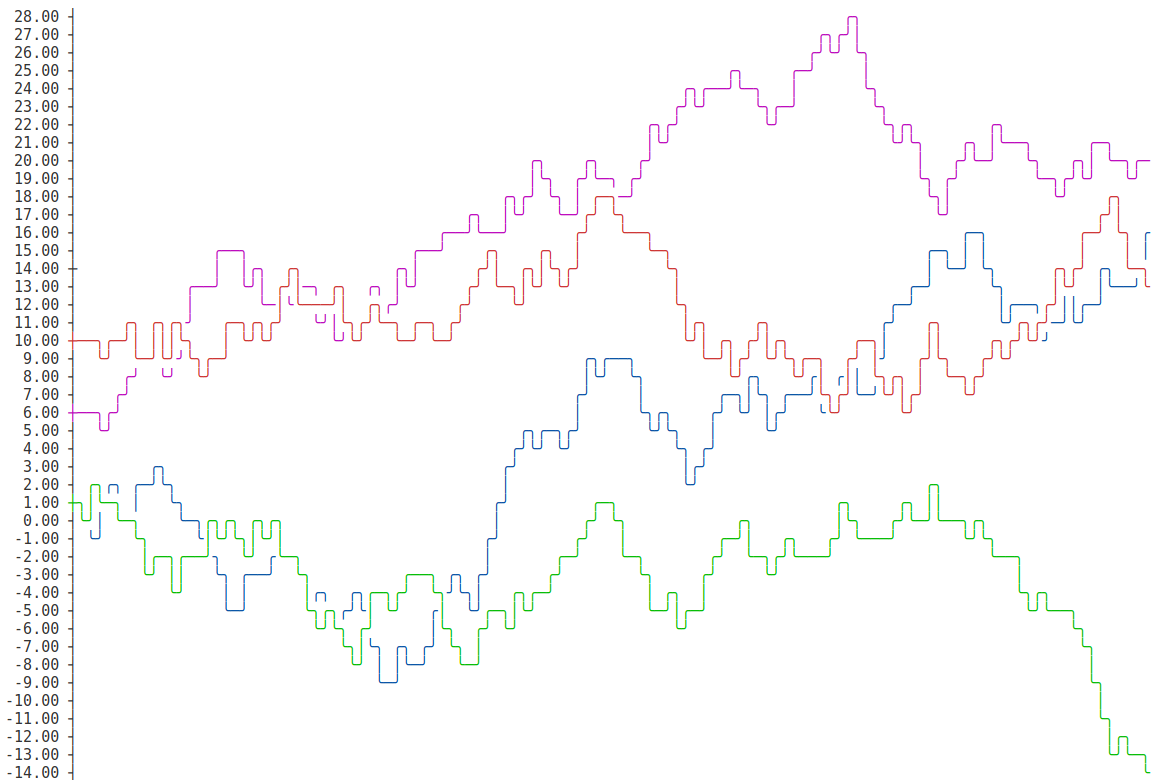
Colors
var arr1 = new Array (120)
arr1[0] = Math.round (Math.random () * 15)
for (i = 1; i < arr1.length; i++)
arr1[i] = arr1[i - 1] + Math.round (Math.random () * (Math.random () > 0.5 ? 2 : -2))
var arr2 = new Array (120)
arr2[0] = Math.round (Math.random () * 15)
for (i = 1; i < arr2.length; i++)
arr2[i] = arr2[i - 1] + Math.round (Math.random () * (Math.random () > 0.5 ? 2 : -2))
var arr3 = new Array (120)
arr3[0] = Math.round (Math.random () * 15)
for (i = 1; i < arr3.length; i++)
arr3[i] = arr3[i - 1] + Math.round (Math.random () * (Math.random () > 0.5 ? 2 : -2))
var arr4 = new Array (120)
arr4[0] = Math.round (Math.random () * 15)
for (i = 1; i < arr4.length; i++)
arr4[i] = arr4[i - 1] + Math.round (Math.random () * (Math.random () > 0.5 ? 2 : -2))
var config = {
colors: [
asciichart.blue,
asciichart.green,
asciichart.default, // default color
undefined, // equivalent to default
]
}
console.log (asciichart.plot([ arr1, arr2, arr3, arr4 ], config))

See Also
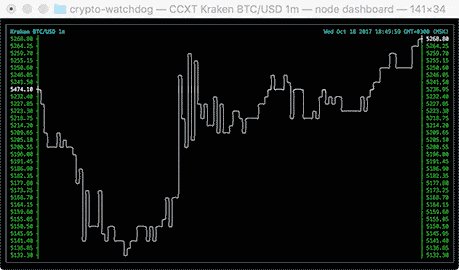
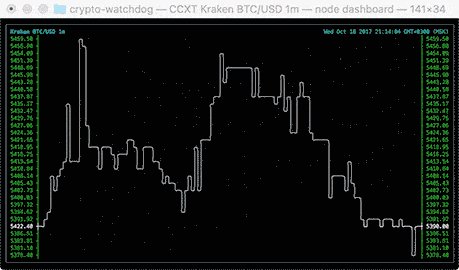
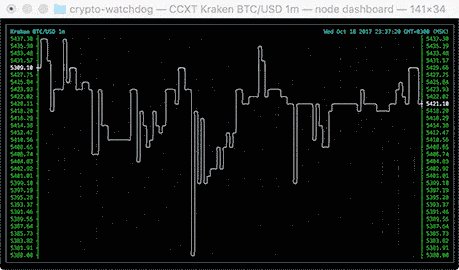
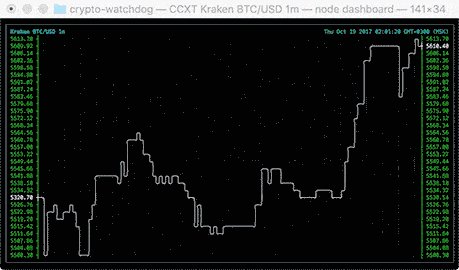
A util by madnight for drawing Bitcoin/Ether/altcoin charts in command-line console: bitcoin-chart-cli.
Ports
Special thx to all who helped port it to other languages, great stuff!
- Python port included!
- Java: ASCIIGraph, ported by MitchTalmadge. If you're a Java-person, check it out!
- Go: asciigraph, ported by guptarohit, Go people! )
- Haskell: asciichart, ported by madnight to Haskell world!
- Ruby: ascii_chart, ported by zhustec!
- Elixir: asciichart, ported by sndv!
- Perl: App::AsciiChart, ported by vti!
- C: plot, ported by annacrombie with a ruby extension!
- R: asciichartr, ported by blmayer!
- Rust: rasciigraph, ported by orhanbalci!
- PHP: PHP-colored-ascii-linechart, ported by noximo!
- C#: asciichart-sharp, ported by samcarton!
Future work (coming soon, hopefully)
- levels and points on the graph!
- even better value formatting and auto-scaling!
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file asciichartpy-1.5.25.tar.gz.
File metadata
- Download URL: asciichartpy-1.5.25.tar.gz
- Upload date:
- Size: 8.2 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.1.1 pkginfo/1.5.0.1 requests/2.21.0 setuptools/46.0.0 requests-toolbelt/0.9.1 tqdm/4.32.2 CPython/3.7.2
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 63a305302b2aad51da288b58226009b7b0313eba7d8e2452d5a21a13fcf44d74 |
|
| MD5 | 826faf3f92f8c9c2c6ad99e68251a1db |
|
| BLAKE2b-256 | 413ab01436be647f881515ec2f253616bf4a40c1d27d02a69e7f038e27fcdf81 |
File details
Details for the file asciichartpy-1.5.25-py2.py3-none-any.whl.
File metadata
- Download URL: asciichartpy-1.5.25-py2.py3-none-any.whl
- Upload date:
- Size: 7.2 kB
- Tags: Python 2, Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.1.1 pkginfo/1.5.0.1 requests/2.21.0 setuptools/46.0.0 requests-toolbelt/0.9.1 tqdm/4.32.2 CPython/3.7.2
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 33c417a3c8ef7d0a11b98eb9ea6dd9b2c1b17559e539b207a17d26d4302d0258 |
|
| MD5 | 3ae24c160eebb23c66f45f5fab8e07a0 |
|
| BLAKE2b-256 | 3fd07b958df957e4827837b590944008f0b28078f552b451f7407b4b3d54f574 |