Fake Formset designed to display data of one form field (separated by characters) as a set of fields.
Project description
Fake Formset designed to display data of one form field (separated by characters) as a set of fields. Adding / editing / deleting field’s data parts also is possible.
Detailed documentation is in the “docs” directory.
Quick start
Add “fake_formset” to your INSTALLED_APPS setting like this:
INSTALLED_APPS = ( ... 'fake_formset', )Add static files css/js:
<link type="text/css" rel="stylesheet" href="{% static 'fake_formset/css/fake_formset.css' %}"> <script src="{% static 'fake_formset/js/fake_formset.js' %}"></script>Setup form field, wrap field into following containers:
<div class="fake-formset-field-group-container js-fake-formset_field_group_container"> <div class="fake-formset-field_wrapper js-fake_formset_field_wrapper"> {{ form.my_field }} </div> </div>In form setup field like this:
'my_field': forms.TextInput(attrs={ 'data-fake-formset-id': 'my_field', - unique identifier 'data-fake-formset-max-fields': 3, - fake field max number 'data-fake-formset-split-symbol': '-/' - split symbol for storing value in database (1-/2-/3-/), "," by default. })Setup js-handler:
const fake_formset = new FakeFormset(); fake_formset.add_button_text = 'Add row'; fake_formset.delete_button_text = 'Remove'; fake_formset.initSignals(); $(document).on('fake-formset:fake-field:added', function (event, fake_field, field, formset_id) { if (formset_id === 'my_field') { fake_field.mask('+7 (999) 999-99-99'); - here you can bind other handlers. } }) $(document).on('fake-formset:fake-field:deleted', function (event, base_field) { // callback on field delete. }) $(document).on('fake-formset:target-field:recalculated', function (event, field) { // callback after base hidden field recalculating. })
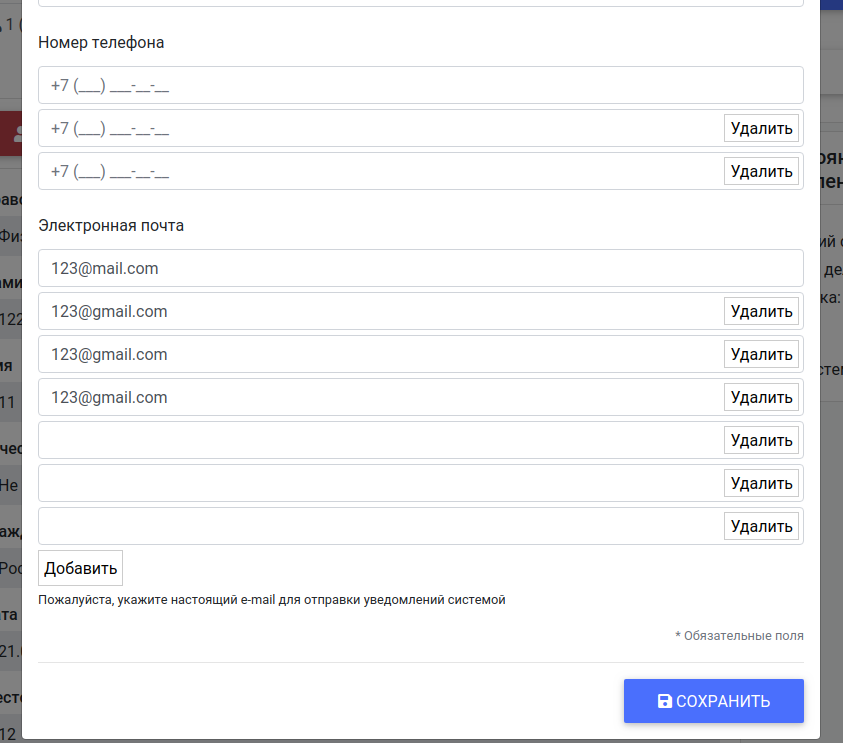
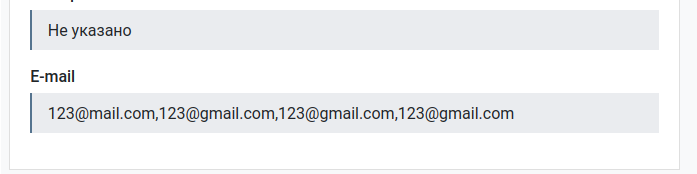
Example:


Project details
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
btc-fake-formset-0.1.3.tar.gz
(4.5 kB
view hashes)











