Support for Accelerated Mobile Pages (AMP) on Dexterity-based content types.
Project description

Support for Accelerated Mobile Pages in Plone
Life, the Universe, and Everything
The Accelerated Mobile Pages Project (AMP) is an open source project and service to accelerate content on mobile devices.
This package implements a behavior for Dexterity-based content types that adds an AMP HTML version of your content. Most newest mobile browsers will serve this version by default. Google will also link the mobile search results to this version.
Mostly Harmless



Got an idea? Found a bug? Let us know by opening a support ticket.
Don’t Panic
Installation
To enable this package in a buildout-based installation:
Edit your buildout.cfg and add add the following to it:
[buildout]
...
eggs =
collective.behavior.ampAfter updating the configuration you need to run ‘’bin/buildout’’, which will take care of updating your system.
Go to the ‘Site Setup’ page in a Plone site and click on the ‘Add-ons’ link.
Check the box next to Accelerated Mobile Pages Support and click the ‘Activate’ button.
Usage
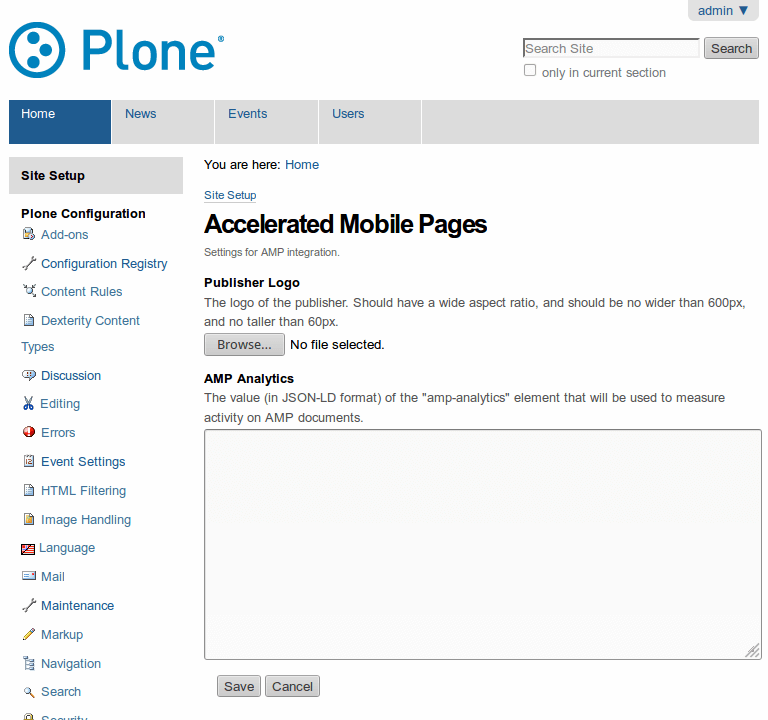
Go to ‘Site Setup’ and select ‘Accelerated Mobile Pages’; set the publisher logo and the AMP analytics code, if available.

The Accelerated Mobile Pages control panel configlet.
Go to ‘Site Setup’ and select ‘Dexterity Content Types’ and enable the ‘Accelerated Mobile Pages’ in your content types. A new view named @@amp will become available in all instances of your content type. The view will display the logo of your site, a global navigation sidebar, and the main fields of your content type (including title, byline, resume, body text, and related items, if available); it will also include metadata as structured data.
If sc.social.like is installed, a list of social share buttons honoring the configured plugins will be displayed between the byline and the resume. Note that you have to enter a valid Facebook app_id if you want to enable the Facebook button.
How does it work
AMP is a way to build web pages for static content that render fast. AMP consists of three different parts:
- AMP HTML
AMP HTML is HTML with some restrictions for reliable performance and some extensions for building rich content beyond basic HTML.
- AMP JS
The AMP JS library ensures the fast rendering of AMP HTML pages.
- Google AMP Cache
The Google AMP Cache can be used to serve cached AMP HTML pages.
This package adds an alternate view to display your content as AMP HTML page, and adds a link to it in the header of any other view:
<link rel="amphtml" href="${context/absolute_url}/@@amp">The body text is processed to remove invalid elements or to replace them by the corresponding AMP components.
Changelog
There’s a frood who really knows where his towel is.
1.0a2 (2016-10-06)
Fix exception on AMPView when content has no lead image. [hvelarde]
1.0a1 (2016-10-06)
Initial release.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for collective.behavior.amp-1.0a2.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | d374efc8c2436c96cf0ddd7efdbc2648b1bd3f40f94354b1dacb26ea3d004688 |
|
| MD5 | 37070829ebefc0bbbeb782e4a02e9bd6 |
|
| BLAKE2b-256 | 9d9e1897a9b9dc2baa585b4aa92d635eebc42082dd10e817b769c7fc6e594280 |
Hashes for collective.behavior.amp-1.0a2-py2-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | b5f92bbf4f419a0a71587550e4414fd21accab80424f890f933a5e69b97149bd |
|
| MD5 | 7ad6a5bf733e58ca799c2a297da029dc |
|
| BLAKE2b-256 | 84f2578d430b466852bc11e6e414fd73c6a851554e96a480de2b32cbfcb99ef5 |












