A collection of Plotly figure templates with a Bootstrap theme
Project description
Dash Bootstrap Templates
dash-bootstrap-templates library provides:
-
Bootstrap themed Plotly figure templates. You will find a Plotly template for each of the 26 Bootstrap/Bootswatch themes available in the Dash Bootstrap Components Library. These templates will automatically style your figures with Bootstrap theme colors and fonts.
-
Two All-in-One components to change themes in a Dash app.
ThemeSwitchAIOtoggles between two themes.ThemeChangerAIOselect from multiple themes.
-
The dbc.css stylesheet which styles Dash Core Components and the Dash DataTable with a Bootstrap theme.
Note: The
ThemeSwitchAIOandThemeChangerAIOcomponents and thedbc.cssstylesheet requires Dash Bootstrap Components>=V1.0.0. It will only work with the themes included in Dash Bootstrap Components>=V1.0.0.
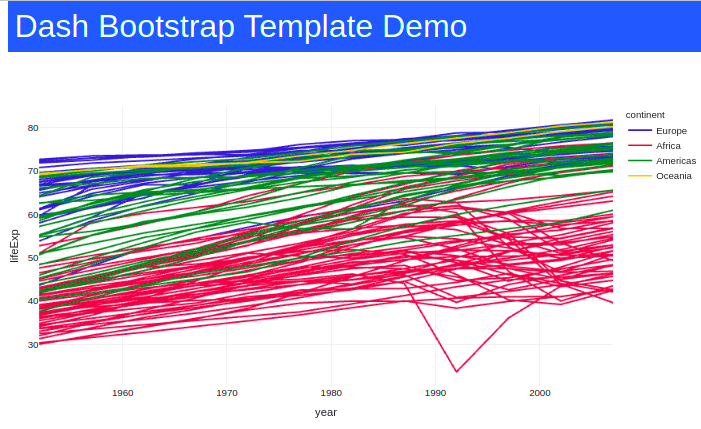
Figure Template Quickstart
pip install dash-bootstrap-templates
from dash import Dash, dcc, html
import plotly.express as px
import dash_bootstrap_components as dbc
from dash_bootstrap_templates import load_figure_template
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
load_figure_template("bootstrap")
df = px.data.gapminder().query("continent != 'Asia'") # remove Asia for visibility
fig = px.line(df, x="year", y="lifeExp", color="continent", line_group="country")
app.layout = dbc.Container(
[
html.H1("Dash Bootstrap Template Demo", className="bg-primary text-white p-2"),
dbc.Row(dbc.Col(dcc.Graph(figure=fig))),
],
fluid=True,
)
if __name__ == "__main__":
app.run_server(debug=True)
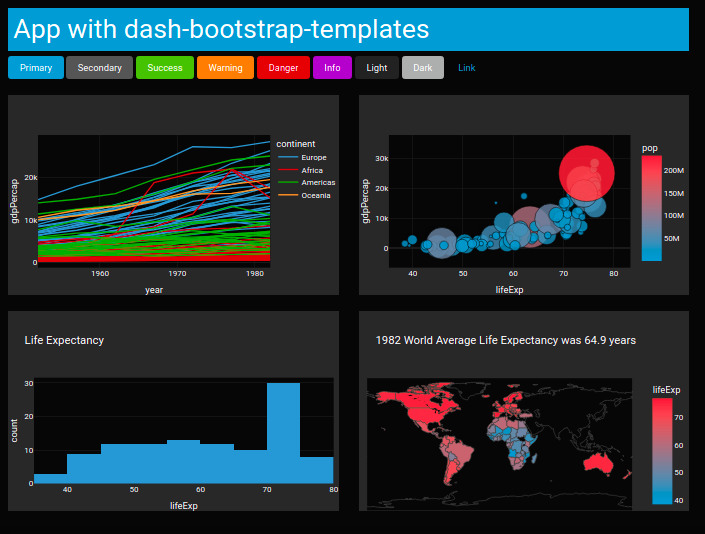
Demo App 2 - 4 Graphs Updated
This demo (code here), shows how the theme is applied to all 4 graphs.
Theme Switcher Components
dash-bootstrap-templates has two All-in-One components to change themes.
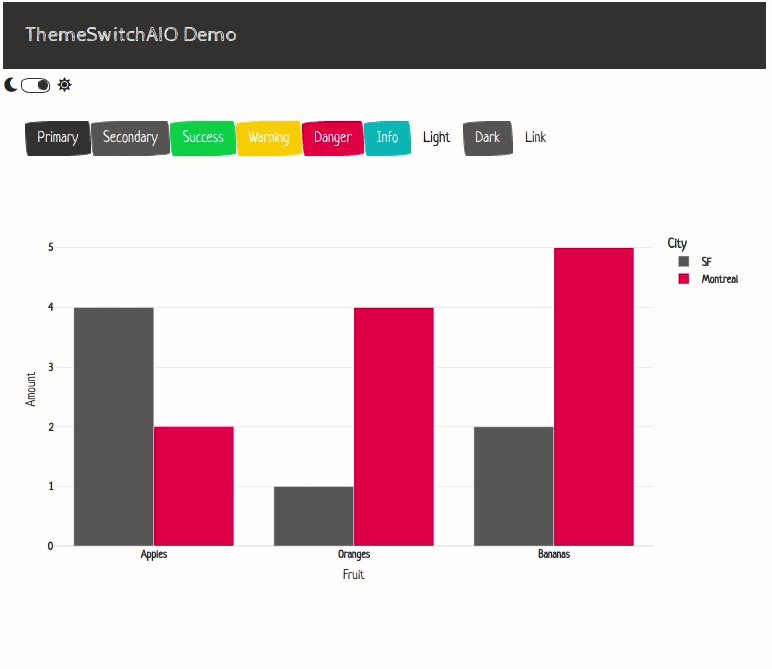
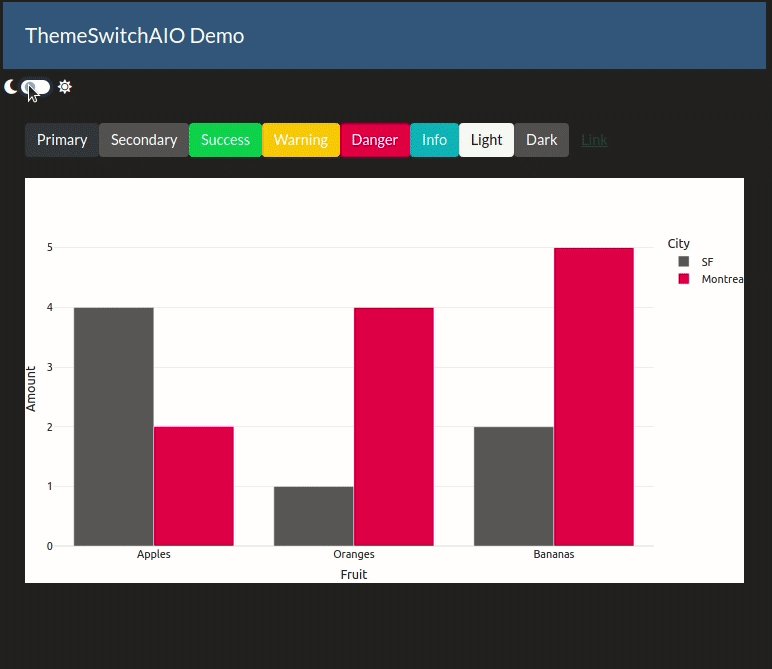
The ThemeSwitchAIO is a switch with icons on the left and right, which is ideal for toggling between a light and a dark theme.
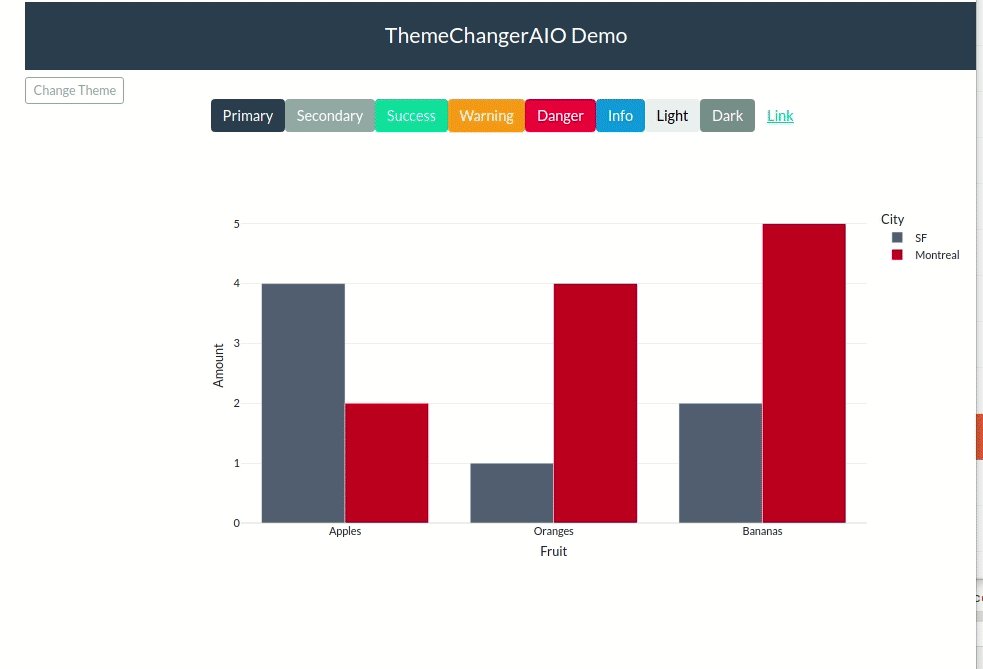
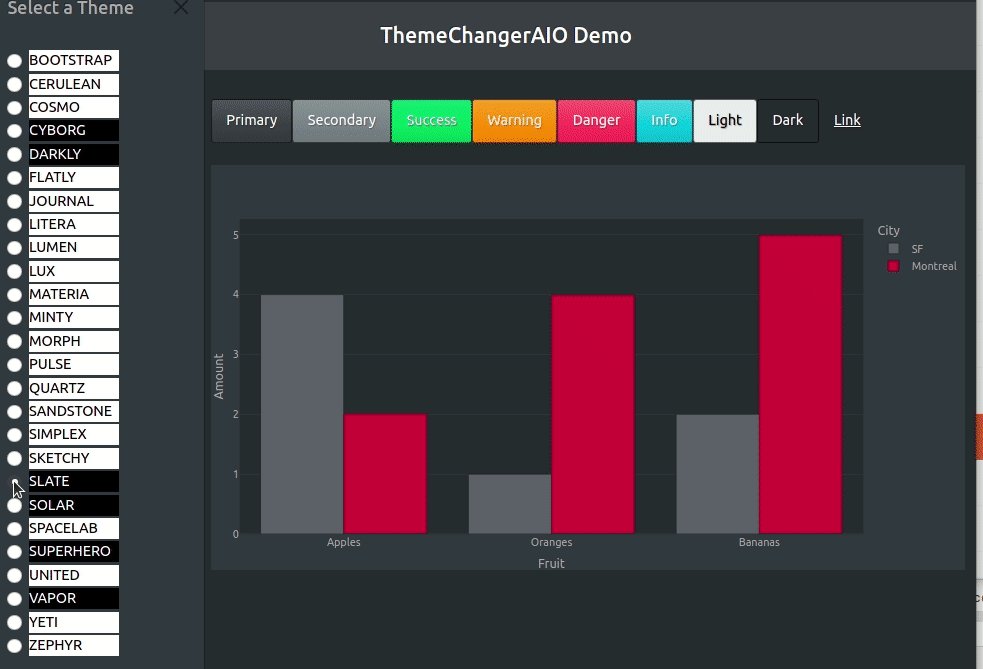
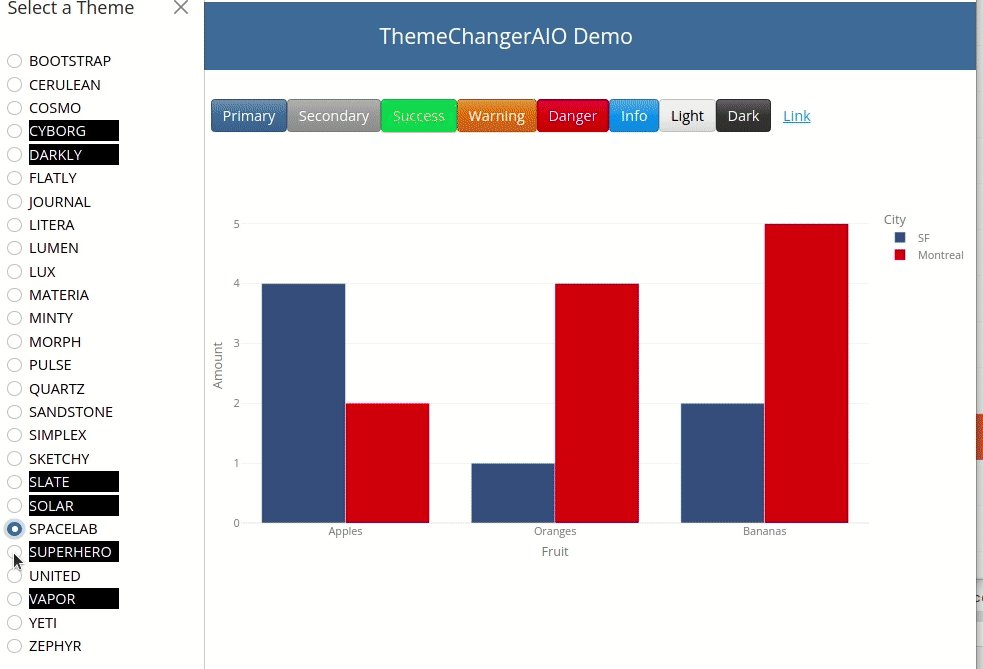
The ThemeChangerAIO has a button that opens an dbc.Offcanvas component which by default shows all the available themes.
Note the All-in-One component switches the Bootstrap stylesheet for the app and sets the default Plotly figure template
for the theme, however, figures must be updated in a callback in order to render the figure with the new template.
See the callback below for an example. The template_from_url is a helper function that returns the template name
based on the theme url. For example template_from_ur(dbc.themes.SLATE) returns "slate"
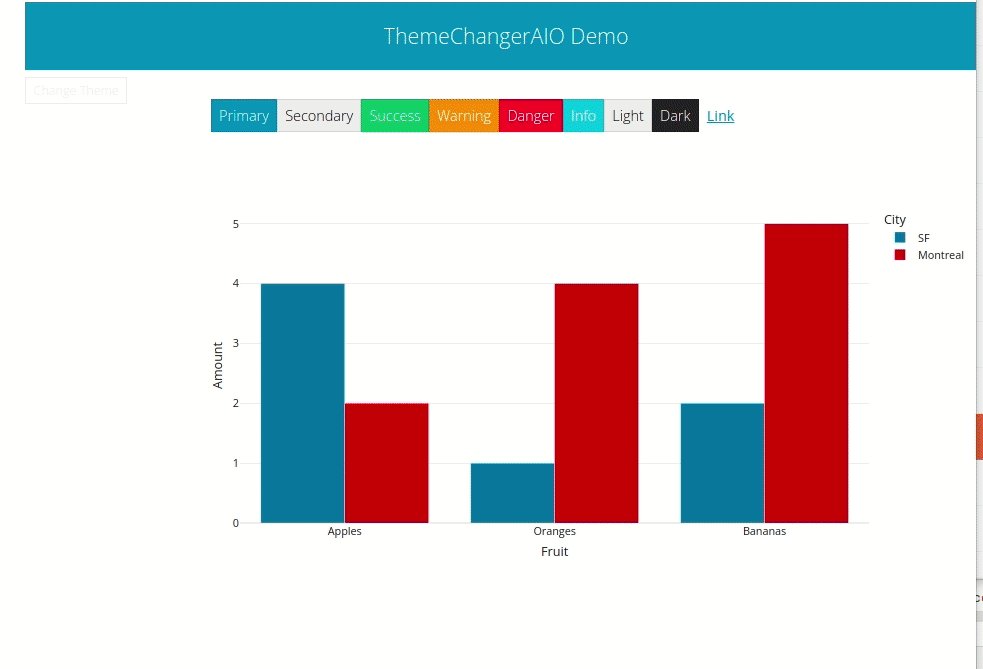
ThemeChangerAIO Quickstart
from dash import Dash, dcc, html, Input, Output
import pandas as pd
import plotly.express as px
import dash_bootstrap_components as dbc
from dash_bootstrap_templates import ThemeChangerAIO, template_from_url
dbc_css = (
"https://cdn.jsdelivr.net/gh/AnnMarieW/dash-bootstrap-templates@V1.0.1/dbc.min.css"
)
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP, dbc_css])
df = pd.DataFrame(
{
"Fruit": ["Apples", "Oranges", "Bananas", "Apples", "Oranges", "Bananas"],
"Amount": [4, 1, 2, 2, 4, 5],
"City": ["SF", "SF", "SF", "Montreal", "Montreal", "Montreal"],
}
)
header = html.H4(
"ThemeChangerAIO Demo", className="bg-primary text-white p-4 mb-2 text-center"
)
buttons = html.Div(
[
dbc.Button("Primary", color="primary"),
dbc.Button("Secondary", color="secondary"),
dbc.Button("Success", color="success"),
dbc.Button("Warning", color="warning"),
dbc.Button("Danger", color="danger"),
dbc.Button("Info", color="info"),
dbc.Button("Light", color="light"),
dbc.Button("Dark", color="dark"),
dbc.Button("Link", color="link"),
],
className="m-4",
)
graph = html.Div(dcc.Graph(id="graph"), className="m-4")
app.layout = dbc.Container(
[
header,
dbc.Row(
[
dbc.Col(ThemeChangerAIO(aio_id="theme", radio_props={"value":dbc.themes.FLATLY}), width=2,),
dbc.Col([buttons, graph],width=10),
]
),
],
className="m-4 dbc",
fluid=True,
)
@app.callback(
Output("graph", "figure"), Input(ThemeChangerAIO.ids.radio("theme"), "value"),
)
def update_graph_theme(theme):
return px.bar(
df, x="Fruit", y="Amount", color="City", barmode="group", template=template_from_url(theme)
)
if __name__ == "__main__":
app.run_server(debug=True)
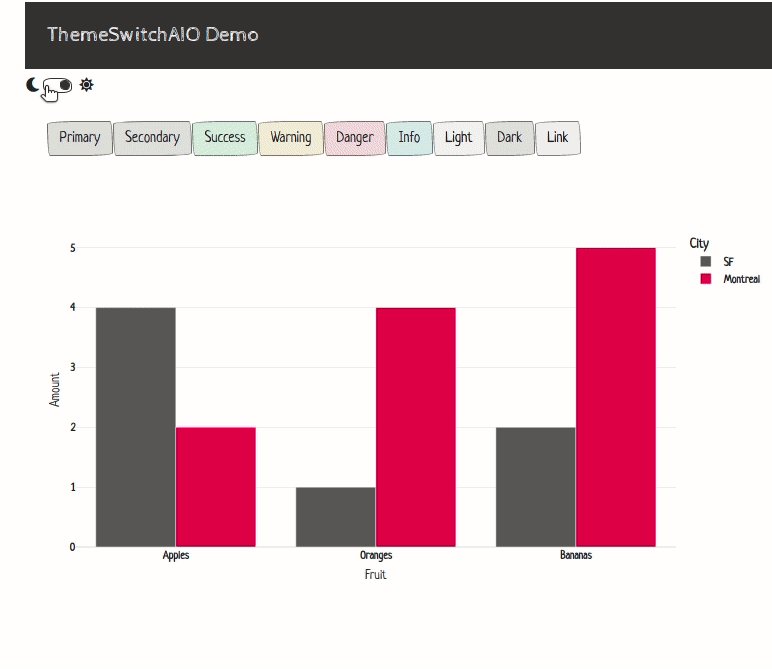
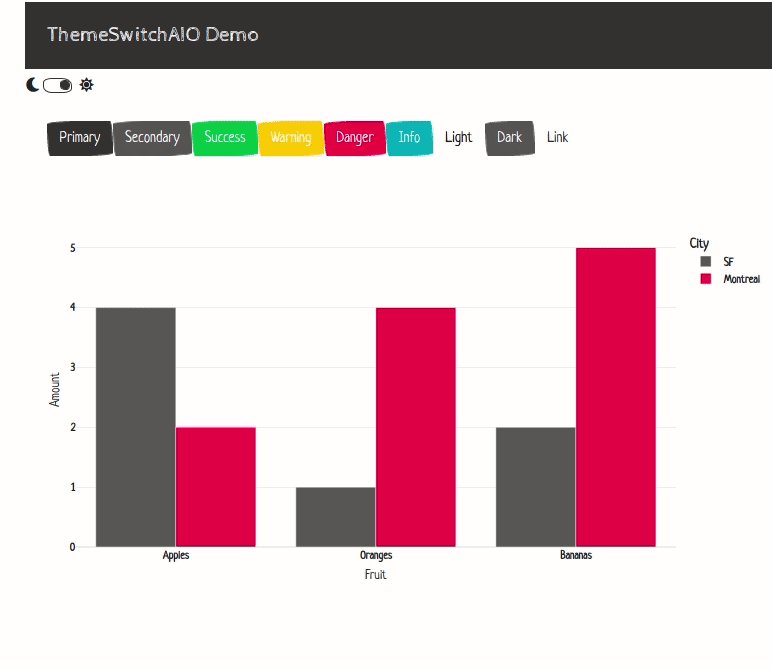
Here is the same app, but using a the ThemeSwitchAIO component to toggle between two themes.
See the (code here).
It's also possible to change the icons. See an example of using Bootstrap icons instead of the default FontAwesome icons here.
Background
Dash Labs is Plotly library that explores new features for future releases of Dash. In Dash Labs V0.4.0, there was a cool feature where Bootstrap themed figure templates were created "on the fly". This was a part of the layout templates project that is no longer being developed.
Even though these Bootstrap themed figure templates will not be included in Dash, the dash-bootstrap-templates makes
them available to you. The figure templates are created using the Dash Labs' algorithms and saved in json format. When
you use load_figure_template() in your app, it loads the json file, adds it to plotly.io and sets it as the default figure template for an app. See more
information about Plotly figure templates here.
Available Themes
This library provides a figure template for the following Bootstrap/Bootswatch themes:
valid_themes = [ "bootstrap", "cerulean", "cosmo", "flatly", "journal", "litera", "lumen", "lux", "materia", "minty", "pulse", "sandstone", "simplex", "sketchy", "spacelab", "united", "yeti", "cyborg", "darkly", "slate", "solar", "superhero", "morph", "quartz", "vapor" "zephyr" ]
ThemeChangerAIO Reference
ThemeChangerAIO is an All-in-One component composed of a parent html.Div with
the following components as children:
dbc.Button("switch") Opens the Offcanvas component for user to select a theme.dbc.Offcanvas("offcanvas")dbc.RadioItems("radio"). The themes are displayed as RadioItems inside thedbc.Offcanvascomponent. Thevalueis a url for the themehtml.Divis used as theOutputof the clientside callbacks.
The ThemeChangerAIO component updates the stylesheet when the value of radio changes. (ie the user selects a new theme)
- param:
radio_propsA dictionary of properties passed into the dbc.RadioItems component. The defaultvalueisdbc.themes.BOOTSTRAP - param:
button_propsA dictionary of properties passed into the dbc.Button component. - param:
offcanvas_props. A dictionary of properties passed into the dbc.Offcanvas component - param:
aio_idThe All-in-One component ID used to generate components' dictionary IDs.
The All-in-One component dictionary IDs are available as:
- ThemeChangerAIO.ids.radio(aio_id)
- ThemeChangerAIO.ids.offcanvas(aio_id)
- ThemeChangerAIO.ids.button(aio_id)
ThemeSwitchAIO Reference
ThemeSwitchAIO is an All-in-One component composed of a parent html.Div with the following components as children:
dbc.Switch("switch") with icons to the left and right of the switch.dcc.Store("store") Thethemesare stored in thedataprop.html.Divis used as theOutputof the clientside callbacks.
The ThemeSwitchAIO component updates the stylesheet when triggered by changes to the value of switch or when
the themes are updated in the "store" component. The themes in the switch may be updated in a callback
by changing the theme urls in the "store" component.
- param:
themesA list of two urls for the external stylesheets. The default is[dbc.themes.CYBORG, dbc.themes.BOOTSTRAP]. - param:
iconsA dict of the icons to the left and right of the switch. The default is
{"left" :"fa fa-moon", "right" :"fa fa-sun"}. - param:
aio_idThe All-in-One component ID used to generate component's dictionary IDs.
The All-in-One component dictionary IDs are available as
- ThemeSwitchAIO.ids.switch(aio_id)
- ThemeSwitchAIO.ids.store(aio_id)
Contributors
Special thanks to @tcbegley and @emilhe for their help with this project.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file dash-bootstrap-templates-1.0.1.tar.gz.
File metadata
- Download URL: dash-bootstrap-templates-1.0.1.tar.gz
- Upload date:
- Size: 32.0 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.6.0 importlib_metadata/4.8.2 pkginfo/1.7.1 requests/2.26.0 requests-toolbelt/0.9.1 tqdm/4.62.3 CPython/3.9.9
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 5c68dc4cb612049450f238e0f66f8d0746c17cf1501deab79d074e10eac2c8c8 |
|
| MD5 | eea314202ebab08a72878fc78877dd1f |
|
| BLAKE2b-256 | 0d76bae08476ba2159efebe12c2e3873b1416a2a20fb61e8815855d99920f8a5 |
File details
Details for the file dash_bootstrap_templates-1.0.1-py3-none-any.whl.
File metadata
- Download URL: dash_bootstrap_templates-1.0.1-py3-none-any.whl
- Upload date:
- Size: 52.2 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.6.0 importlib_metadata/4.8.2 pkginfo/1.7.1 requests/2.26.0 requests-toolbelt/0.9.1 tqdm/4.62.3 CPython/3.9.9
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | ab996fcb2d3d753990ff1789aff79ecb0f2ed8d2c83e862a9a43c0b34225ced9 |
|
| MD5 | 03113a0a53615abb0eb109df7a4fd327 |
|
| BLAKE2b-256 | fc3f589a30ee26e96b20959bdf391543b3a6358c19305cadb1022f9093cc5233 |