Dash porting version of the react project React JSON Grid. Provide structured and nested grid table view of complicated JSON objects/arrays.
Project description
Dash JSON Grid
Dash JSON Grid is a Dash component library.
Dash porting version of the react project React JSON Grid :link:. Provide structured and nested grid table view of complicated JSON objects/arrays.
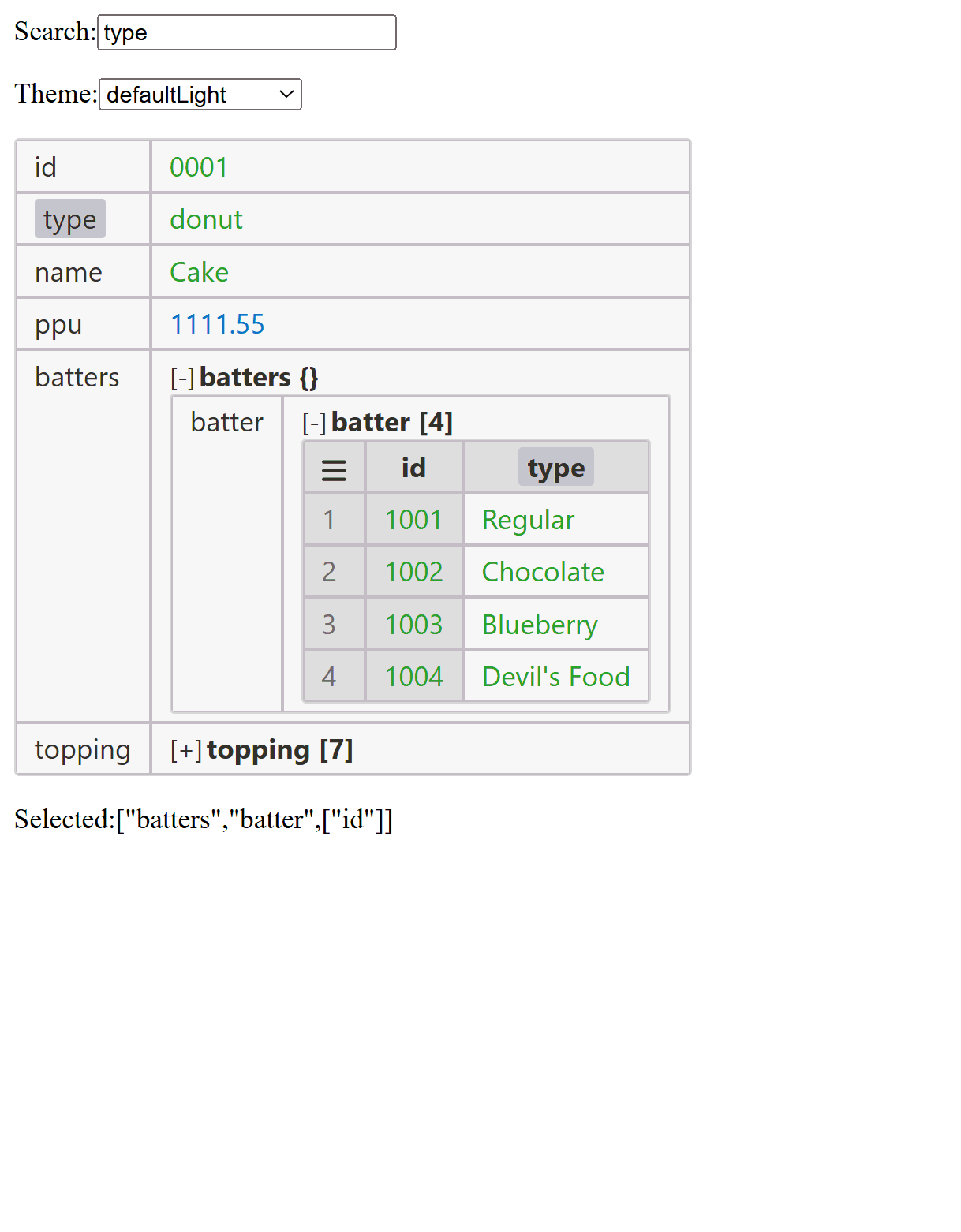
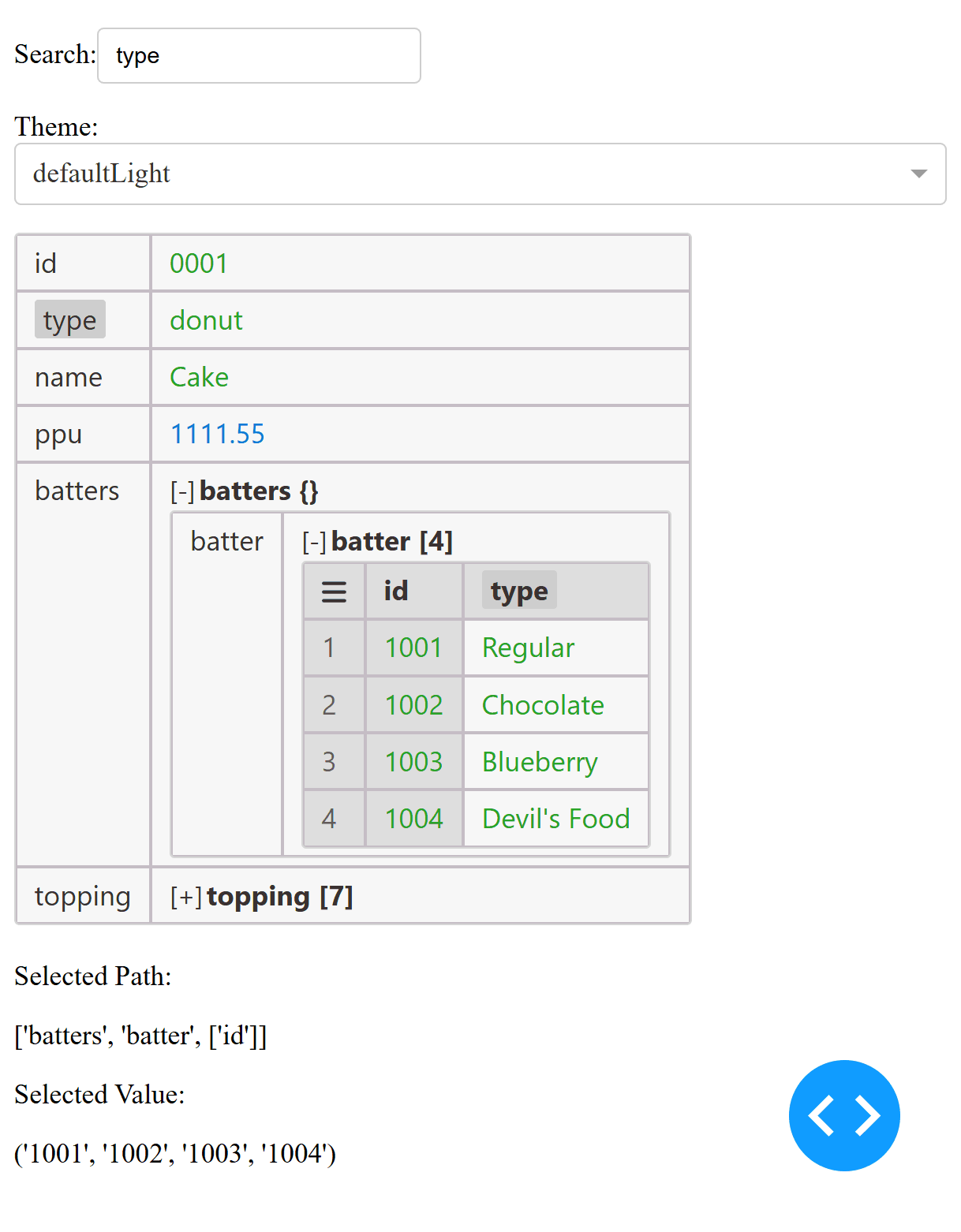
The following two figures compare the demos of the original React version and the ported Dash version. Since this project is just a dash component wrapper on the original React component, the performance is the same.
| React JSON Grid | Dash JSON Grid |
|---|---|
 |
 |
1. Install
Intall the latest released version of this package by using the PyPI source:
python -m pip install dash-json-grid
Or use the following commands to install the developing version from the GitHub Source when you have already installed Git :hammer:, NodeJS :hammer:, and Yarn :hammer::
git clone https://github.com/cainmagi/dash-json-grid
cd dash-json-grid
python -m pip install -r requirements-dev.txt
yarn install
yarn build
python -m pip install .
2. Usages
The following codes provide a minimal example of using this component:
import dash
import dash_json_grid as djg
app = dash.Dash("demo")
app.layout = djg.DashJsonGrid(
data={
"id": "0001",
"type": "donut",
"name": "Cake",
"ppu": 1111.55,
"batters": {
"batter": [
{"id": "1001", "type": "Regular"},
{"id": "1002", "type": "Chocolate"},
{"id": "1003", "type": "Blueberry"},
{"id": "1004", "type": "Devil's Food"},
]
},
"topping": [
{"id": "5001", "type": "None"},
{"id": "5002", "type": "Glazed"},
{"id": "5005", "type": "Sugar"},
{"id": "5007", "type": "Powdered Sugar"},
{"id": "5006", "type": "Chocolate with Sprinkles"},
{"id": "5003", "type": "Chocolate"},
{"id": "5004", "type": "Maple"},
],
}
)
if __name__ == "__main__":
app.run()
3. Documentation
Check the documentation to find more details about the examples and APIs.
https://cainmagi.github.io/dash-json-grid/
6. Contributing
7. Changelog
8. Acknowledgements
- RedHeadphone/react-json-grid :link:: The original React component implementation of this project.
- jsongrid.com :link:: Grid design and styles.
- kevincobain2000/json-to-html-table :link:: React Component and project structure
Project details
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for dash_json_grid-0.3.4-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 393a04c4afe5a16a43662242c3ec5400d23867a58e0677fb0532d73ea89c75f8 |
|
| MD5 | ccf6614c3c7b15c88eee1c63fc44c5e8 |
|
| BLAKE2b-256 | a2c2ae0f2fb936e208367888c7457fe803313d1a602888651d5dbf99c9143717 |


















