Plotly Dash Components based on Mantine
Project description

Dash Mantine Components is an extensive (70+) Dash components library based on Mantine React Components Library. It makes it easier to create good quality dashboards with very well designed components out of the box.

Table of contents
Installation
pip install dash-mantine-components
Quickstart
import dash_mantine_components as dmc
from dash import Dash, Input, Output
app = Dash(__name__)
app.layout = html.Div(
[
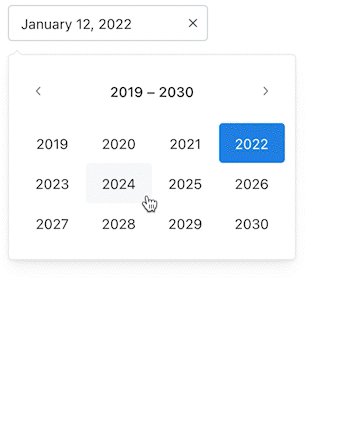
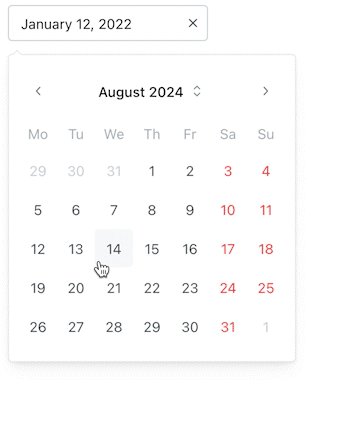
dmc.DatePicker(id="datepicker", format="dddd, MMMM D, YYYY"),
dmc.Text(id="text"),
dmc.Button("Click Me!")
]
)
@app.callback(Output("text", "children"), Input("datepicker", "date"))
def datepicker(date):
return date
if __name__ == "__main__":
app.run_server(debug=True)
Contributing
-
Join our Discord community.
-
Install virtual environment:
python -m venv venv source venv/bin/activate pip install -r requirements.txt
-
Install npm dependencies
npm install -
Add your new component in
src/lib/components. Make sure to include it in thesrc/lib/index.jsas well. -
Build the components with the command:
npm run build. -
Raise a PR, including an example to reproduce the changes contributed by the PR.
TODO
- Add contributing guide.
- Add testing.
- Add lazy loading to the components.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distributions
No source distribution files available for this release.See tutorial on generating distribution archives.
Built Distribution
Close
Hashes for dash_mantine_components-0.11.0a3-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | ae279200c057ce21c55179e9513b0ab22587dfb635098ea59ed1b244295777a9 |
|
| MD5 | 0ee8b4782091f2ca022279a74b21ffbd |
|
| BLAKE2b-256 | b6f5944580aa9e1ce05f0b02860be37b670a6aef3dd7d8aee4e3f33fd59fd576 |
















