Modern template for Django admin interface (Berry Bootstrap 5 Design)
Project description
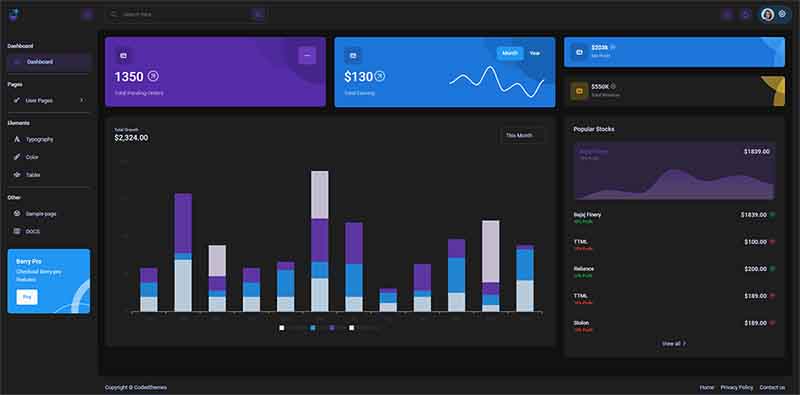
Django Admin Berry
Modern template for Django Admin Interface coded on top of Berry Dashboard, an open-source Bootstrap 5 design from CodedThemes. It is designed to deliver the best possible user experience with highly customizable feature-rich pages. Berry has easy and intuitive responsive design whether it is viewed on retina screens or laptops.
Actively supported by AppSeed via
Discord.
Features:
- Django Berry -
Productthat uses the libraryFeatures: Fully-configured,CI/CDvia Render
- UI Kit: Berry Bootstrap by
CodedThemes - Sections Covered:
Admin Section, reserved forsuperusersAll pagesmanaged byDjango.contrib.AUTHRegistrationpageMisc pages: colors, icons, typography, blank-page
Why Django Admin Berry
- Modern Bootstrap 5 Design
Responsive InterfaceMinimal TemplateoverridingEasy integration
Berry Dashboard comes with error/bug-free, well structured codebase that renders nicely in all major browsers and devices.
How to use it
Install the package via
PIP
$ pip install django-admin-berry
// OR
$ pip install git+https://github.com/app-generator/django-admin-berry.git
Add
admin_berryapplication to theINSTALLED_APPSsetting of your Django projectsettings.pyfile (note it should be beforedjango.contrib.admin):
INSTALLED_APPS = (
...
'admin_berry.apps.AdminBerryConfig',
'django.contrib.admin',
)
Add
LOGIN_REDIRECT_URLandEMAIL_BACKENDof your Django projectsettings.pyfile:
LOGIN_REDIRECT_URL = '/'
# EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
Add
admin_berryurls in your Django Projecturls.pyfile
from django.urls import path, include
urlpatterns = [
...
path('', include('admin_berry.urls')),
]
Collect static if you are in
production environment:
$ python manage.py collectstatic
Start the app
$ # Set up the database
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Create the superuser
$ python manage.py createsuperuser
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
Access the admin section in the browser: http://127.0.0.1:8000/
How to Customize
When a template file is loaded in the controller, Django scans all template directories starting from the ones defined by the user, and returns the first match or an error in case the template is not found.
The theme used to style this starter provides the following files:
< LIBRARY_ROOT > # This exists in ENV: LIB/admin_berry
|
|-- templates/ # Root Templates Folder
| |
| |-- accounts/
| | |-- login.html # Sign IN Page
| | |-- register.html # Sign UP Page
| |
| |-- includes/
| | |-- footer.html # Footer component
| | |-- sidebar.html # Sidebar component
| | |-- navigation.html # Navigation Bar
| | |-- scripts.html # Scripts Component
| |
| |-- layouts/
| | |-- base.html # Masterpage
| | |-- auth_base.html # Masterpage for Auth Pages
| |
| |-- pages/
| |-- index.html # Dashboard page
| |-- color.html # Colors Page
| |-- *.html # All other pages
|
|-- ************************************************************************
When the project requires customization, we need to copy the original file that needs an update (from the virtual environment) and place it in the template folder using the same path.
For instance, if we want to customize the footer.html these are the steps:
Step 1: create thetemplatesDIRECTORY inside your appStep 2: configure the project to use this new template directory- Edit
settings.pyTEMPLATES section
- Edit
Step 3: copy thefooter.htmlfrom the original location (inside your ENV) and save it to theYOUR_APP/templatesDIR- Source PATH:
<YOUR_ENV>/LIB/admin_berry/includes/footer.html - Destination PATH:
YOUR_APP/templates/includes/footer.html
- Source PATH:
- Edit the footer (Destination PATH)
At this point, the default version of the footer.html shipped in the library is ignored by Django.
In a similar way, all other files and components can be customized easily.
PRO Version
This design is a pixel-perfect Bootstrap 5 Dashboard with a fresh, new design inspired by Google's Material Design. Material Dashboard 2 PRO is built with over 300 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
Features:
Up-to-date DependenciesDesign: Django Theme Berry -PRO VersionSectionscovered by the design:- Admin section (reserved for superusers)
- Authentication:
Django.contrib.AUTH, Registration - All Pages available in for ordinary users
Docker,Deployment:CI/CDflow viaRender
Django Admin Berry - Modern Admin Interface provided by AppSeed
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.