Modern template for Django admin interface
Project description
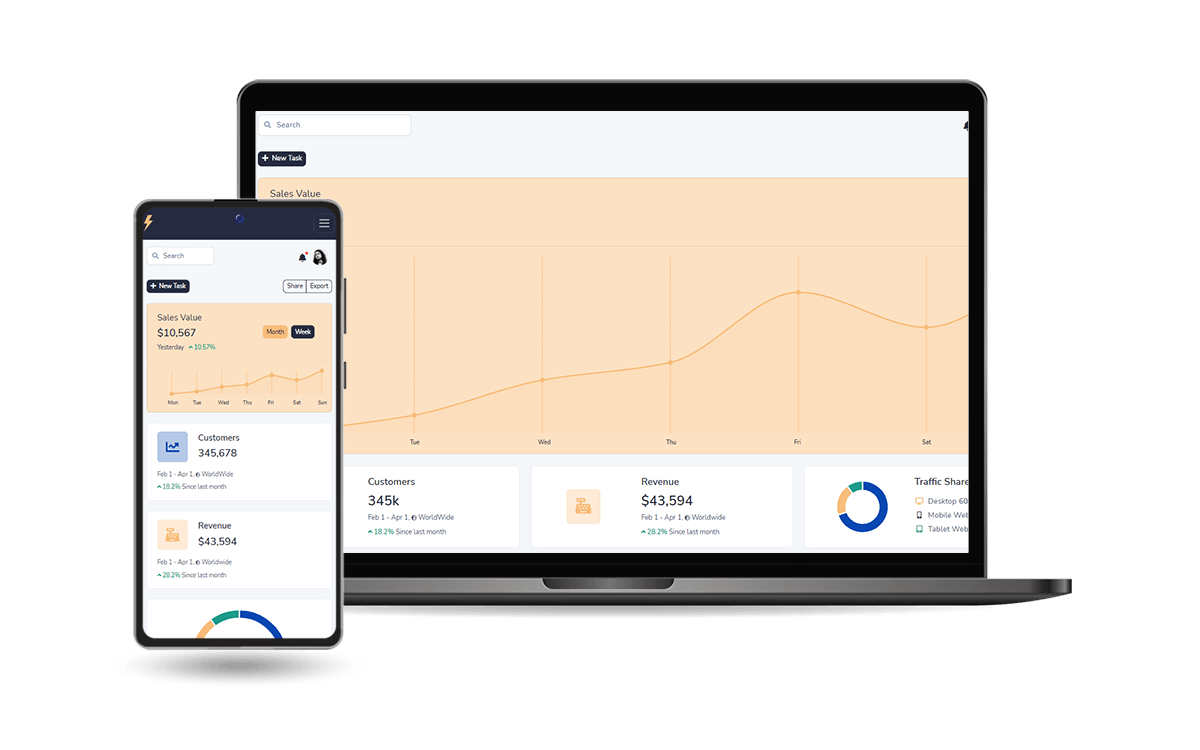
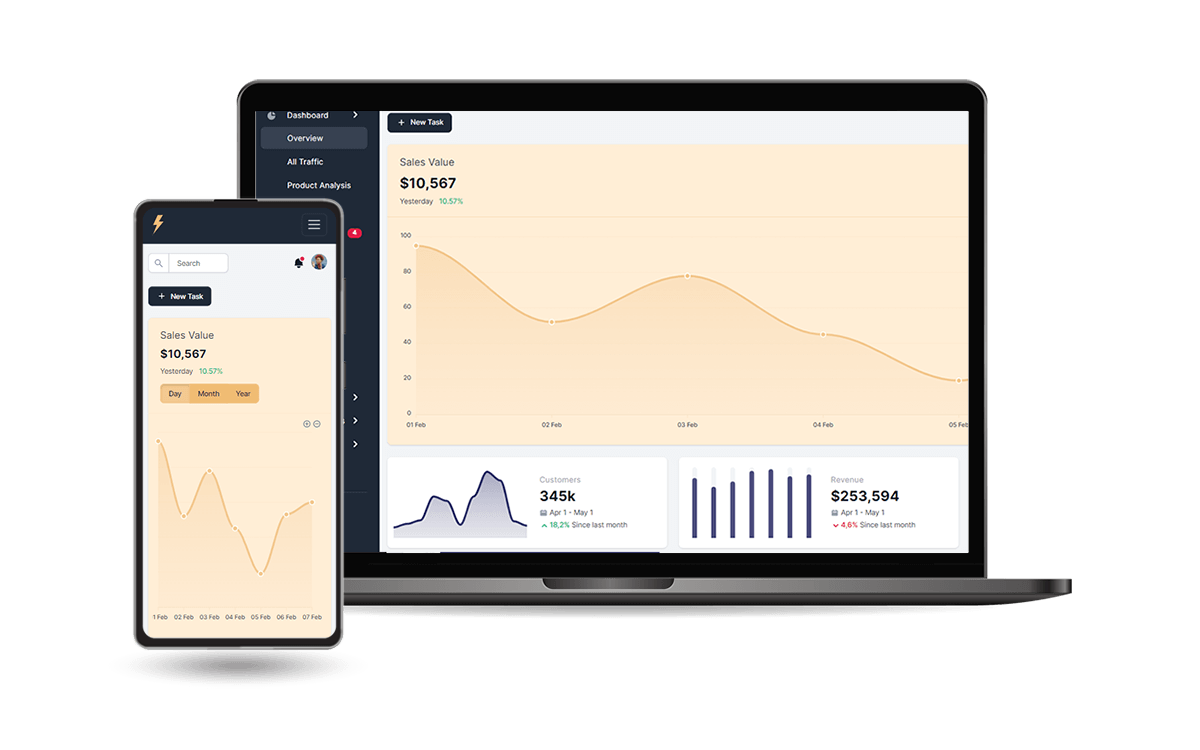
Django Admin Volt
Modern template for Django that covers Admin Section, all authentication pages (registration included) crafted on top of Volt Dashboard, an open-source Bootstrap 5 design from Themesberg.
Actively supported by AppSeed via
Discord.
Links & Resources
- Django Admin Volt -
Productthat uses the libraryFeatures: Fully-configured,CI/CDvia Render
- UI Kit: Volt Dashboard BS5
v1.4.1by Themesberg - Sections Covered:
Admin Section, reserved forsuperusersAll pagesmanaged byDjango.contrib.AUTHRegistrationpageMisc pages: colors, icons, typography, blank-page
Why Django Admin Volt
- Modern Bootstrap 5 Design
Responsive InterfaceMinimal TemplateoverridingEasy integration
How to use it
Install the package via
PIP
$ pip install django-admin-volt
// OR
$ pip install git+https://github.com/app-generator/django-admin-volt.git
Add
admin_voltapplication to theINSTALLED_APPSsetting of your Django projectsettings.pyfile (note it should be beforedjango.contrib.admin):
INSTALLED_APPS = (
...
'admin_volt.apps.AdminVoltConfig',
'django.contrib.admin',
)
Add
LOGIN_REDIRECT_URLandEMAIL_BACKENDof your Django projectsettings.pyfile:
LOGIN_REDIRECT_URL = '/'
# EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
Add
admin_volturls in your Django Projecturls.pyfile
from django.urls import path, include
urlpatterns = [
...
path('', include('admin_volt.urls')),
]
Collect static if you are in
production environment:
$ python manage.py collectstatic
Start the app
$ # Set up the database
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Create the superuser
$ python manage.py createsuperuser
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
Access the admin section in the browser: http://127.0.0.1:8000/
How to Customize
When a template file is loaded, Django scans all template directories starting from the ones defined by the user, and returns the first match or an error in case the template is not found.
The theme used to style this starter provides the following files:
# This exists in ENV: LIB/admin_volt
< UI_LIBRARY_ROOT >
|
|-- templates/ # Root Templates Folder
| |
| |-- accounts/
| | |-- sign-in.html # Sign IN Page
| | |-- sign-up.html # Sign UP Page
| |
| |-- includes/
| | |-- footer.html # Footer component
| | |-- sidebar.html # Sidebar component
| | |-- navigation.html # Navigation Bar
| | |-- scripts.html # Scripts Component
| |
| |-- layouts/
| | |-- base.html # Masterpage
| | |-- base-auth.html # Masterpage for Auth Pages
| |
| |-- pages/
| |-- index.html # Dashboard Page
| |-- settings.html # Profile Page
| |-- *.html # All other pages
|
|-- ************************************************************************
When the project requires customization, we need to copy the original file that needs an update (from the virtual environment) and place it in the template folder using the same path.
For instance, if we want to customize the footer.html these are the steps:
Step 1: create thetemplatesDIRECTORY inside your appStep 2: configure the project to use this new template directory- Edit
settings.pyTEMPLATES section
- Edit
Step 3: copy thefooter.htmlfrom the original location (inside your ENV) and save it to theYOUR_APP/templatesDIR- Source PATH:
<YOUR_ENV>/LIB/admin_volt/templates/includes/footer.html - Destination PATH:
YOUR_APP/templates/includes/footer.html
- Source PATH:
- Edit the
footer.html(Destination PATH)
At this point, the default version of the footer.html shipped in the library is ignored by Django.
In a similar way, all other files and components can be customized easily.
PRO Version
This design is a pixel-perfect Bootstrap 5 Dashboard with a fresh, new design. Volt Dashboard PRO is built with over 300 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
Features:
Up-to-date DependenciesDesign: Django Theme Volt -PRO VersionSectionscovered by the design:- Admin section (reserved for superusers)
- Authentication:
Django.contrib.AUTH, Registration - All Pages available in for ordinary users
Docker,Deployment:CI/CDflow viaRender
Django Admin Volt - Modern Admin Interface provided by AppSeed
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file django-admin-volt-1.0.10.tar.gz.
File metadata
- Download URL: django-admin-volt-1.0.10.tar.gz
- Upload date:
- Size: 4.7 MB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/4.0.1 CPython/3.10.4
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 7f1eec85a41906fd50bd19bfc4a7a1f6515bd324b6fbe52b1befa4e5462fe8b8 |
|
| MD5 | a780d39fc5cce2d9cc4b21e755cad237 |
|
| BLAKE2b-256 | 4a06c73998d60f827e5a0ab21590eca4de45938b5b2e680656e28fdb464bf819 |