Angular forms for django rest framework
Project description
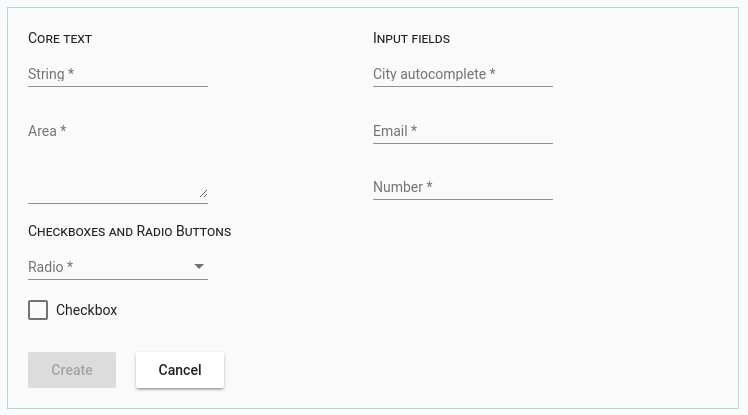
This repo provides Django mixins and Angular library for rapid development of create/edit dialogs for django rest framework. It depends on Angular5 and Material UI.
On django side, extend your Viewset to use AngularFormMixin and optionally configure the mixin by providing either layout information or field defaults (such as css classes). See demos for details.
class CityViewSet(AngularFormMixin, viewsets.ModelViewSet):
"""
API for cities
"""
queryset = City.objects.all()
serializer_class = CitySerializerOn angular side, use DjangoFormDialogService to display a dialog:
constructor(private dialog: DjangoFormDialogService) {
}
createCity() {
this.dialog.open('/api/1.0/cities/').subscribe(result => {
console.log('City created, result from server is:', result);
});
}You can also display the form inside your own component via <inpage-django-form> tag.
<inpage-django-form django_url="/api/1.0/cities/"
(submit)="submit($event)"
(cancel)="cancel($event)"></inpage-django-form>Demo and sample source files
See demos at http://mesemus.no-ip.org:12569

Installation
Django side:
pip install django-angular-dynamic-formsAngular side:
npm install --save django-angular-dynamic-formsand add DjangoFormModule to imports. You will need to provide your own ErrorService for showing communication errors back to the user. See the demo/angular/src/app/mat-error.service.ts for an example implementation.
import {DjangoFormModule, ErrorService} from 'django-angular-dynamic-forms';
@NgModule({
declarations: [
...
],
imports: [
BrowserAnimationsModule,
DjangoFormModule,
HttpClientModule,
...
],
providers: [
{
provide: ErrorService,
useClass: MatErrorService
},
],
bootstrap: [AppComponent]
})
export class AppModule {
}Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file django-angular-dynamic-forms-0.5.19.tar.gz.
File metadata
- Download URL: django-angular-dynamic-forms-0.5.19.tar.gz
- Upload date:
- Size: 8.0 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
8319684763e8e278ebb8a70ee5229522f6849180f43dc99f58c4d762535cfa98
|
|
| MD5 |
49b9b689c0cdc758abe5c7ad91319444
|
|
| BLAKE2b-256 |
1fc11abcdfda596d6482773a5065d713b39fa8b0e0af344f633f5b8bf0a47468
|










