Angular forms for django rest framework
Project description
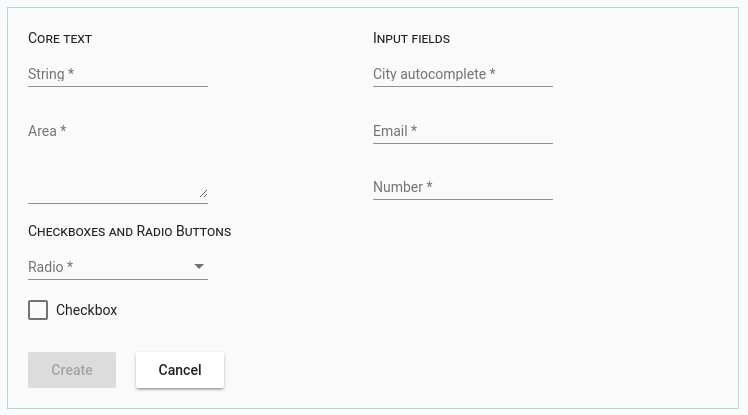
This repo provides Django mixins and Angular library for rapid development of create/edit dialogs for django rest framework. It depends on Angular5 and Material UI.
On django side, extend your Viewset to use AngularFormMixin and optionally configure the mixin by providing either layout information or field defaults (such as css classes). See demos for details.
class CityViewSet(AngularFormMixin, viewsets.ModelViewSet):
"""
API for cities
"""
queryset = City.objects.all()
serializer_class = CitySerializerOn angular side, use DjangoFormDialogService to display a dialog:
constructor(private dialog: DjangoFormDialogService) {
}
createCity() {
this.dialog.open('/api/1.0/cities/').subscribe(result => {
console.log('City created, result from server is:', result);
});
}You can also display the form inside your own component via <inpage-django-form> tag.
<inpage-django-form django_url="/api/1.0/cities/"
(submit)="submit($event)"
(cancel)="cancel($event)"></inpage-django-form>Demo and sample source files
See demos at http://mesemus.no-ip.org:12569

Installation
Django side:
pip install django-angular-dynamic-formsAngular side:
npm install --save django-angular-dynamic-forms @ng-dynamic-forms/core @ng-dynamic-forms/ui-materialTo render forms, this library uses https://github.com/udos86/ng-dynamic-forms - do not forget to add it to your package.json.
and add DjangoFormModule to imports. You will need to provide your own ErrorService for showing communication errors back to the user. See the demo/angular/src/app/mat-error.service.ts for an example implementation.
import {DjangoFormModule, ErrorService} from 'django-angular-dynamic-forms';
@NgModule({
declarations: [
...
],
imports: [
BrowserAnimationsModule,
DynamicFormsCoreModule.forRoot(),
DynamicFormsMaterialUIModule,
DjangoFormModule,
HttpClientModule,
...
],
providers: [
{
provide: ErrorService,
useClass: MatErrorService
},
],
bootstrap: [AppComponent]
})
export class AppModule {
}Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file django-angular-dynamic-forms-0.5.26.tar.gz.
File metadata
- Download URL: django-angular-dynamic-forms-0.5.26.tar.gz
- Upload date:
- Size: 8.1 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
662bd26834c8d63f1600a6b5e6eb3506f36c7c1ff65ee7a060b0f6c5b5751546
|
|
| MD5 |
8dac101307847d8676e33d8f9ced4efe
|
|
| BLAKE2b-256 |
c840370d9148d32d542b58b0c529ee4481f8f66e453af03f3bad2eb89e391a50
|










