Django Rest Framework meets Angular 5 material.io dynamic forms - rapid development of create and edit dialogs
Project description
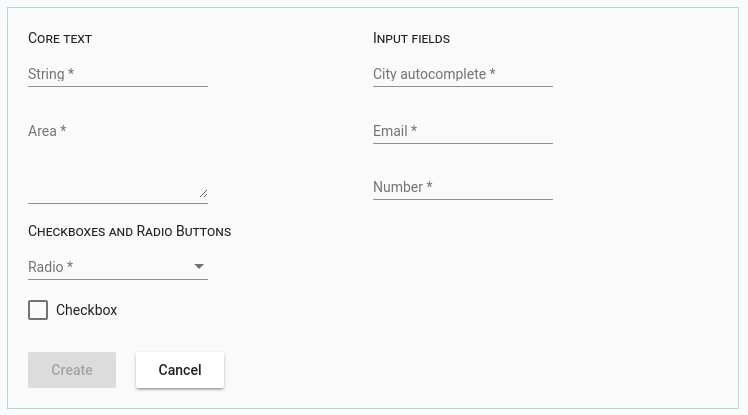
This repo provides Django mixins and Angular library for rapid development of create/edit dialogs for django rest framework. It depends on Angular5 and Material UI.
On django side, extend your Viewset to use AngularFormMixin and optionally configure the mixin by providing either layout information or field defaults (such as css classes). See demos for details.
class CityViewSet(AngularFormMixin, viewsets.ModelViewSet):
"""
API for cities
"""
queryset = City.objects.all()
serializer_class = CitySerializerOn angular side, use DjangoFormDialogService to display a dialog:
constructor(private dialog: DjangoFormDialogService) {
}
createCity() {
this.dialog.open('/api/1.0/cities/').subscribe(result => {
console.log('City created, result from server is:', result);
});
}You can also display the form inside your own component via <inpage-django-form> tag.
<inpage-django-form django_url="/api/1.0/cities/"
(submit)="submit($event)"
(cancel)="cancel($event)"></inpage-django-form>Demo and sample source files
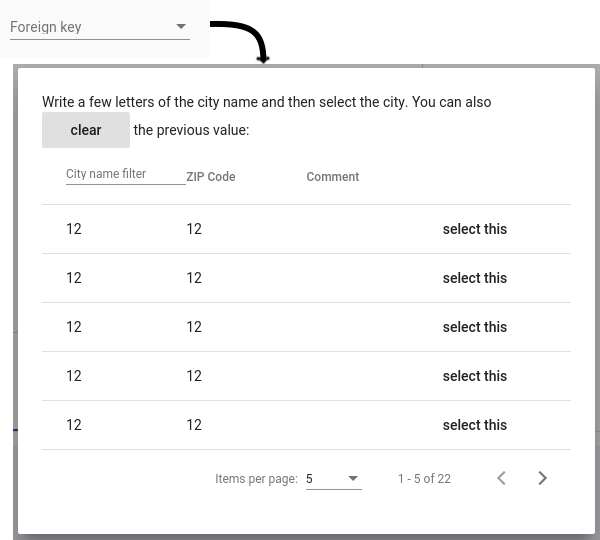
See demos at http://mesemus.no-ip.org:12569

With a bit of work on your side, foreign keys and many-to-many relationships are supported as well (see the demos for details)

Installation
Django side:
pip install django-angular-dynamic-formsAngular side:
npm install --save django-angular-dynamic-forms @ng-dynamic-forms/core @ng-dynamic-forms/ui-materialTo render forms, this library uses https://github.com/udos86/ng-dynamic-forms - do not forget to add it to your package.json.
and add DjangoFormModule to imports. You will need to provide your own ErrorService for showing communication errors back to the user. See the demo/angular/src/app/mat-error.service.ts for an example implementation.
import {DjangoFormModule, ErrorService} from 'django-angular-dynamic-forms';
@NgModule({
declarations: [
...
],
imports: [
BrowserAnimationsModule,
DynamicFormsCoreModule.forRoot(),
DynamicFormsMaterialUIModule,
DjangoFormModule,
HttpClientModule,
...
],
providers: [
{
provide: ErrorService,
useClass: MatErrorService
},
],
bootstrap: [AppComponent]
})
export class AppModule {
}Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file django-angular-dynamic-forms-0.6.10.tar.gz.
File metadata
- Download URL: django-angular-dynamic-forms-0.6.10.tar.gz
- Upload date:
- Size: 11.3 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
36f07062b533061845a5680ee0cd7ffeca0d965a0df2eaffe4e4e4a568979f47
|
|
| MD5 |
560f904c123c5cb3eb6f90407801a92d
|
|
| BLAKE2b-256 |
b45ba1c072e6a6f98f279869d60e4a2e10117db2b0d7cf6802ee69f834010e97
|










