A django application for bridging bloxby and your django software supporting User creation, package creation and autologin
Project description

A django application for bridging bloxby and your django software supporting User creation, package creation and autologin and also bloxby publishing through FTP to your django application. Though the later needs an intermediate server.
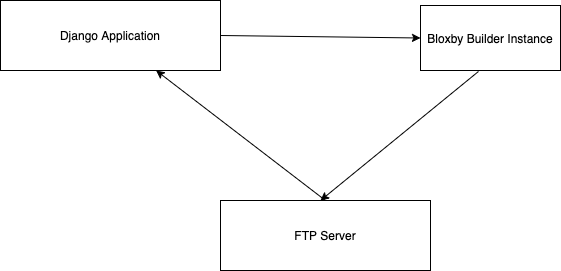
Quick Flow Explanation
For your application to communicate with the bloxby builder instance which provides interface for only
user management, package management and autologin, it can do a direct interfacing with
the builder application because the builder application provides APIs for that.

Quickstart
Install Django Bloxby:
pip install django-bloxby
Add it to your INSTALLED_APPS:
App name you add to INSTALLED_APPS used to be bloxby you add to INSTALLED_APPS in versions 0.0.19 downwards, but
it has changed in version 0.0.20 since the ftp part has been integrated into the library.
INSTALLED_APPS = (
...
'djbloxby.bloxby',
# optional, if you are running the FTP server
'djbloxby.ftp'
...
)The following settings are available to you (in settings.py), these settings are only necessary for djbloxby.bloxby:
BLOXBY_BUILDER = {
'url': 'http://clouddigitalmarketing.com',
'username': 'hello@linkfusions.com',
'password': 'accountpassword',
'package_prefix': 'LF-',
'account_email_prefix': 'LF',
'public_key': 'Yourpublickeyasstatedinthebloxbyapplicationsettings',
'autologin_hash': 'Yourautologinhash',
'default_package_id': 1
}url: This is the base url of the server that hosts the bloxby builder.
username: Admin user username
password: Password of an admin user
package_prefix: This could be empty, but it is used to distinguish packages in case of your builder being accessed by more than one application.
account_prefix: Same explanation goes here, in case you have some users shared across your applications.
public_key: API key you generated and saved in the admin settings on your bloxby dashboard.
autologin_hash: The auto login hash which you as well got from the dashboard.
default_package_id: Default package to add for new users being created if none is provided.
Then run migrate command. python manage.py migrate.
Usage
Once the settings are configured you could run requests this way:
from djbloxby.bloxby.functions import Bloxby
b = Bloxby()
# Retrieve User with id of 4
b.Users.retrieve(4)
# Update user with id of 4
b.Users.update(4, last_name='New')
# Create new user
b.Users.create(first_name='John', last_name='Felix', email='jfelix@localhost.com', password=generate_password(), type='User', package_id=5)
# Working with Packages
b.Packages.create(name='New Free Package', sites_number=10,
disk_space=100,
export_site=True,
ftp_publish=True, price=4.00, currency='USD')
# .....
# Could also do .update, .retrieve, .delete with this.Template
<!-- You could autologin user in html by getting the autologin URL for the current user -->
{% load bloxby %}
<h1>Click <a href="{% user_builder_dashboard %}">here</a> to login to your builder dashboard.Setup FTP Server
In Production Environment
This part assumes you have python, pip and virtualenv installed globally on your server.
Make setup_ftp_server.sh and start_ftp_server.sh executable if they are not already
executable. chmod u+x setup_ftp_server.sh and chmod u+x start_ftp_server.sh.
Run:
./setup_ftp_server.shThis installs certain dependencies needed.
** To start the servers **
Run
./start_ftp_server.shThis starts the FTP server on port 21 and the django server on port 8000. The servers work together, the django server started on port 8000 provides the admin dashboard to manage the external applications that want to receive files through FTP.
So rather than running an FTP server on each and every one of those applications, we’d register them here and also have this library running on them to allow authentication of users, receipt and processing of files.
These processes are managed by PM2. So this allows you to use some of the PM2 commands if you are familiar with them.
For example, you just did a git pull and you want to restart, you could just do:
pm2 restart allThis restarts the django server and the ftp server.
Why the Django Server inside of the library
The Django server provides admin interface to manage external applications.
You just need to add a model object named Application that takes in the auth URL and file receiving URL of the
external application (these are automatically also provided by this library), this where the FTP server performs
authentication for users that want to publish pages.
e.g. I have an external application at https://dev.linkfusions.com , and in this external application, I have
django-bloxby installed already with the URLs set. I can just add an Application model instance through the FTP server
instance admin, name it ‘dev-fusions’, provide the auth url as installed in my external application (How to do this in
the next section), provide the auth and receiving url and that’s all.
How to add the URLs to your external application
In your urls.py, you can add these:
urlpatterns = [
...
path('bloxby/', include('djbloxby.bloxby.urls')),
...
]If I setup this way, my auth URL is going to be http://<mydomain>/bloxby/ftp/auth/ and my
receiving URL is going to be http://<mydomain>/bloxby/ftp/receive/. (These are the URLs you
register in the Application model with the FTP server).
How to access the pages published to your external application
A couple of models are made available for this Template, Page,
TemplateAsset. The Template is just a sugar-coated name for Website.
It encapsulates the assets and the HTML pages. The Page represents the HTML files and they
have two major attributes (functions) which are render and process.
The render function returns HTML string of a page. process, swaps all the URLs with
the django application compatible URLs depending on your default file storage, it’s only called once
for every page (at initial page request, the very first time the page is being accessed).It parses all the
CSS files also and makes sure their URLs are valid.
The other challenge now is distinguishing Templates which is covered in the next section.
Distinguishing Templates
Coming
Possible Issues
Make sure to set the correct address to the Site in admin.
FTP Client is able to connect and authenticate but unable to list directory. Enable passive ports on your server (where the FTP server runs). In this, passive ports run in the range 60000-65535. You can enable this by running:
sudo ufw allow from ip_address to any port 60000:65535 proto tcpWhere ip_address is whatever (domain or IP address) you configure in the Site
in admin.
Credits
Tools used in rendering this package:
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.











