An app to create any form in django admin panel.
Project description
Django Form Generator
django form generator will help you create forms very easily. you can use it any where in your html files.
there is an API-manager tool for you to call some APIs on loading form or after submit.
Installation
-
install it via pip:
pip install django-form-generator
-
add (
'django_form_generator','django_htmx','crispy_forms','crispy_bootstrap5','captcha','tempus_dominus', 'rest_framework', 'drf_recaptcha') to yourINSTALLED_APPS:INSTALLED_APPS = [ ... 'django_htmx', 'crispy_forms', 'crispy_bootstrap5', 'captcha', 'tempus_dominus', 'rest_framework', 'drf_recaptcha', 'django_form_generator', ]
-
do a
migrate:python manage.py migrate
-
do a
collectstatic:python manage.py collectstatic
-
finally include django_form_generator urls to your
urls.pyfrom django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), ... path('form-generator/', include(('django_form_generator.urls', 'django_form_generator'), namespace='django_form_generator')), ... ]
Requirements
- Python >= 3.10
- Django >= 4.0
Form Usage
-
regular html usage:
<!doctype html> <html lang="en"> <head> ... </head> <body> {% load django_form_generator %} {% render_form 1 %} {# it will render the form that has id of 1 #} </body> </html>
-
RichText fields:
To use this tags on a Richtext field like
CKeditorortinymce.Note: In some richtext packages some elements (specialy jinja elements) will be removed from the field there are some tweaks to solve this problems on the packages documentations.
-
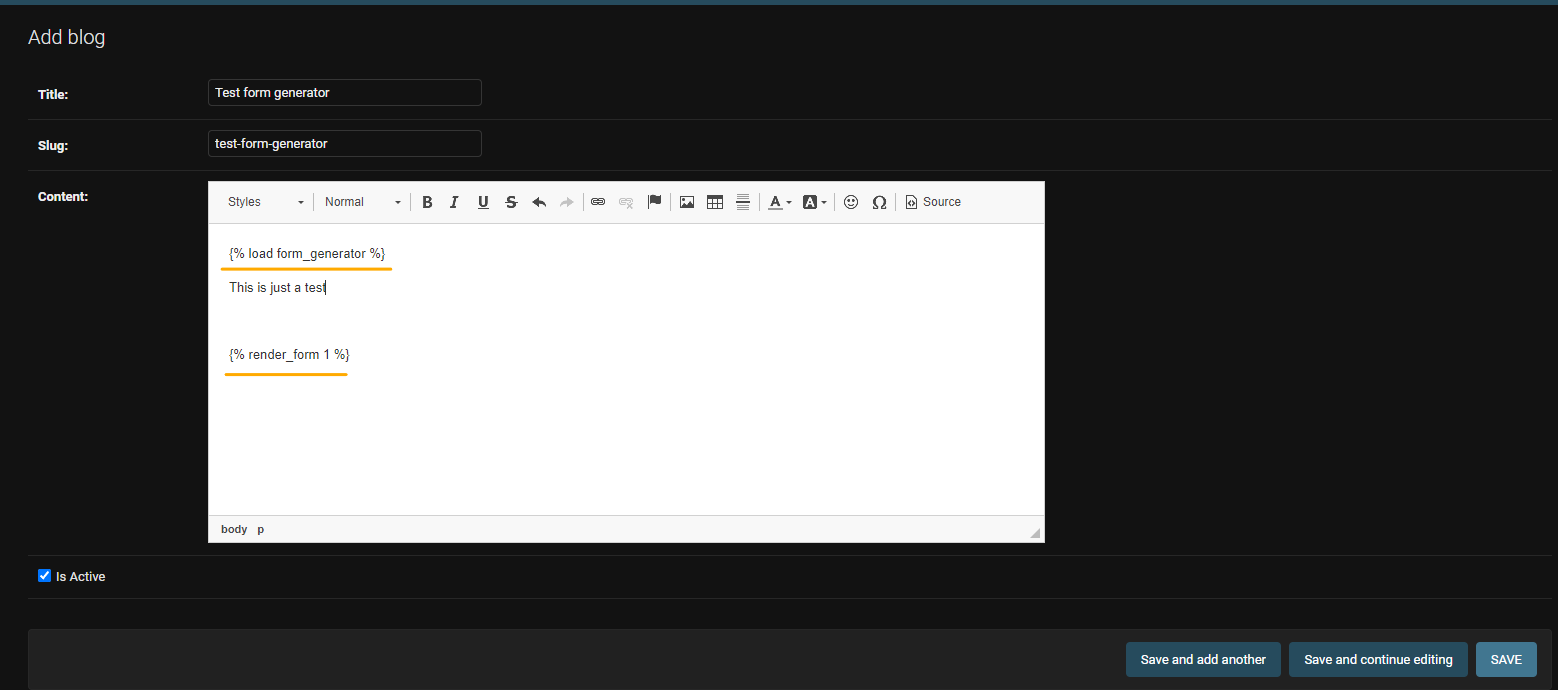
Admin panel:
CK-Editor example
-
./app_name/templates/index.html<!doctype html> <html lang="en"> <head> ... </head> <body> {% load django_form_generator %} {{ object.rich_text_field|eval_data }} </body> </html>
-
API manager Usage
There is also an API manager for the forms
-
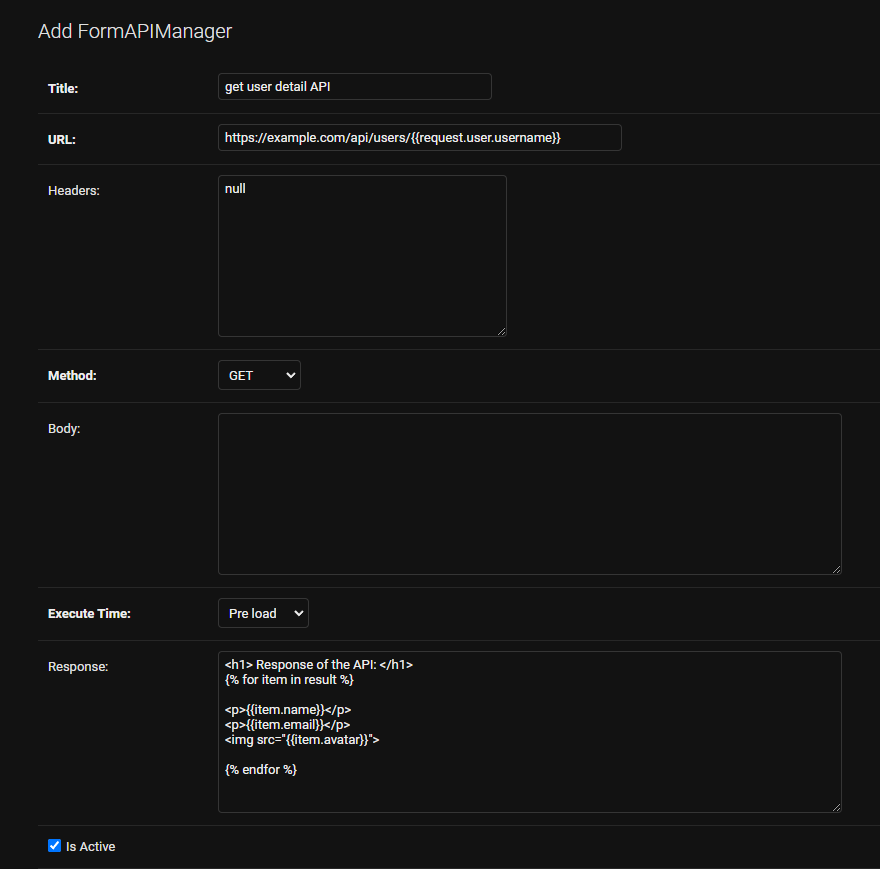
Admin panel:
-
example:
Note:
first_name,last_nameandjobare the name of the fields that are defined in a form which this api is assigned to.
-
Note: assigend apis will be called automatically. the ones with execution_time of
PREwill be called when form renders. and the ones with execution_time ofPOSTwill be called after form submition.
Note: in the response field you can write HTML tags it will be rendrend as
safe.
Note: You have access to
requestglobaly in api manager
Also you have access to the response of the api. so you can use Jinja syntax to access data.
You can use this feature on the (url, body, response) fields of APIManager model
-
Creating API
- example:
Note: To show the response use the template tag of
{% render_pre_api form_id api_id %}inside your html file that theformis there. -
Response
example:
-
output of the api:
{ "result": [ { "first_name": "john", "last_name": "doe", "avatar": "https://www.example.com/img/john-doe.png", }, { "first_name": "mary", "last_name": "doe", "avatar": "https://www.example.com/img/mary-doe.png", } ] }
-
in the response field you can do:
<h1> Response of the API: </h1> {% for item in result %} <p>{{item.first_name}}</p> <p>{{item.last_name}}</p> <img src="{{item.avatar}}"> {% endfor %}
-
-
html usage:
<!doctype html> <html lang="en"> <head> ... </head> <body> {% load django_form_generator %} {% render_pre_api 1 %} {# it will render all pre apis that are assigned to a form with id of 1 #} {% render_pre_api 1 6 %} {# it will render the pre api with id of 6 which is assigned to a form with id of 1 #} {% render_post_api 1 %} {# it will render all pre apis that are assigned to a form with id of 1 #} {% render_post_api 1 7 %} {# it will render the post api with id of 7 which is assigned to a form with id of 1 #} </body> </html>
Extra
-
API Manager:
you can access the whole submited data by adding
{{ form_data }}to your apibody. -
Form Style:
to have multiple styles the html of
template_name_p(attribute of django.forms.Form) will be replace by our html file. ({{form.as_p}})there are 3 styles(or actualy styel of rendering fields) for the forms:
-
In-line Style[^1].
-
In-order Style[^2].
-
Dynamic Style[^3].
[^1]: In every line two fields will be rendered.
[^2]: In every line one field will be rendered.
[^3]: this style will render fields respect to the field position (
inline,inorder,break)Note: If you want to render two fields
inlineand one fieldinorderyou should usebreakfor the second field- example:
- field1 inline
- field2 break
- field3 inorder
Note: You can add your custom styles by create new TextChoices object and add it to
settings.py- example:
- myapp/const.py
from django.db.models import TextChoices class CustomFormGeneratorStyle(TextChoices): MY_STYLE = "myapp/templates/my_style.html", 'My Custom Style' ...
- myproject/settings.py
DJANGO_FORM_GENERATOR = { "FORM_STYLE_CHOICES": "myapp.const.CustomFormGeneratorStyle" }
- myapp/const.py
-
-
URLS:
# to access the form you can call this url: """GET: http://127.0.0.1:8000/form-generator/form/1/""" #or reverse('django_form_generator:form_detail', kwargs={'pk': 1}) #api: reverse('django_form_generator:api_form_detail', kwargs={'pk': 1}) # to access the response of the form you can call this url the kwarg_lookup is UUID field """GET: http://127.0.0.1:8000/form-generator/form-response/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx/""" #or reverse('django_form_generator:form_response', kwargs={'unique_id': 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'}) #api: reverse('django_form_generator:api_form_response', kwargs={'unique_id': 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'})
-
Settings:
below is the default settings for django_form_generator. you can change them by adding it to your
settings.pyDJANGO_FORM_GENERATOR = { 'FORM_RESPONSE_SAVE': 'django_form_generator.models.save_form_response', 'FORM_EVALUATIONS': {'form_data': '{{form_data}}'}, 'FORM_GENERATOR_FORM': 'django_form_generator.forms.FormGeneratorForm', 'FORM_RESPONSE_FORM': 'django_form_generator.forms.FormGeneratorResponseForm', 'FORM_STYLE_CHOICES': 'django_form_generator.const.FormStyle', 'FORM_MANAGER': 'django_form_generator.managers.FormManager', 'FORM_GENERATOR_SERIALIZER': 'django_form_generator.api.serializers.FormGeneratorSerializer', 'FORM_RESPONSE_SERIALIZER': 'django_form_generator.api.serializers.FormGeneratorResponseSerializer', }
Attention
To have nice styled fields you can add crispy-form to your settings.py
CRISPY_ALLOWED_TEMPLATE_PACKS = 'bootstrap5'
CRISPY_TEMPLATE_PACK = 'bootstrap5'
To access google recaptcha you should add these to your settings.py
Note: you can have public & private keys by registring your domain on Google recaptcha admin console
RECAPTCHA_PUBLIC_KEY = 'public_key'
RECAPTCHA_PRIVATE_KEY = 'private_key'
# ===== FOR DRF =========
DRF_RECAPTCHA_SECRET_KEY = "YOUR SECRET KEY"
Note: If you don't want to use google-recaptcha(
django-recaptcah) you should add below code to yoursettings.py
SILENCED_SYSTEM_CHECKS = ['captcha.recaptcha_test_key_error']
Dependency Packages
- HTMX
- CRISPY-FORMS (crispy-bootstrap5)
- REQUESTS
- DJANGO-RECAPTCHA
- DJANGO-TEMPUS-DOMINUS
- DJANGO-REST-FRAMEWORK
License
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file django_form_generator-0.0.55.tar.gz.
File metadata
- Download URL: django_form_generator-0.0.55.tar.gz
- Upload date:
- Size: 137.3 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/4.0.2 CPython/3.9.16
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 83cb19ac8c91d432d29c19e34377744cfc872df45d1e0ac55766c61a5a9cfc19 |
|
| MD5 | 00092c243da1cf931ca0b8d05a38597a |
|
| BLAKE2b-256 | 8c5efd5e72fd0817f48169bb973c1678fb347899b98f4831aaa68e238638d09f |
File details
Details for the file django_form_generator-0.0.55-py3-none-any.whl.
File metadata
- Download URL: django_form_generator-0.0.55-py3-none-any.whl
- Upload date:
- Size: 145.7 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/4.0.2 CPython/3.9.16
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 7ae8960e0551eb3fb03c06574289f00c9570ce74230a5b2d3bff9f1484361245 |
|
| MD5 | 7aba67d7b1b90dc3596687bb9e6efbd0 |
|
| BLAKE2b-256 | 7b126742774b964ef2d69551e1b54baf783d064def368658a50921c67a52fe7b |