Simple Image Uploader Widget for Django-Admin
Project description
django-image-uploader-widget







Introduction
django-image-uploader-widget provides a beautiful image uploader widget for django and a multiple image inline editor for django-admin.
Requirements
- Python 3.8+
- Django 3.2+
Features
- Support required and optional
ImageField; - Support for
ImageFieldinside inlines django-admin; - Support preview modal;
- Support custom inline for django-admin usage.
- Support reordering inside django-admin inline.
- Support
ArrayFieldforPostgreSQLdatabases.
Future Roadmap
| Intented Version | Description | Expected date |
|---|---|---|
| 0.6.0 | Support for Drag and Drop for reordering on mobile phones. #153 | August, 2024 |
| 0.7.0 | Add support for the htmx swap initialization. #177 | August, 2024 |
| 0.7.X | Write test-cases for side-cases #151 | August, 2024 |
| 0.7.X | Review the documentation of the package. #171 | September, 2024 |
| 0.7.X | Grant light/dark theme support on Django 3.2 and Django 4.2+. #113 | September, 2024 |
| 1.0.0 | Drop support for Django 3.2 (no more supported by Django team). #152 | October, 2024 |
Installation
Install from PyPI:
pip install django-image-uploader-widget
Add image_uploader_widget to INSTALLED_APPS:
INSTALLED_APPS = [
# ...
'image_uploader_widget',
# ...
]
Basic Usage
With Admin
The ImageUploaderWidget is a class that implements a custom widget for single image uploader and can be used inside the formfield_overrides attribute inside the ModelAdmin class.
# admin.py
from django.contrib import admin
from django.db import models
from image_uploader_widget.widgets import ImageUploaderWidget
from .models import YourModel
@admin.register(YourModel)
class YourModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.ImageField: {'widget': ImageUploaderWidget},
}
See the documentation for more complex usage's.
With ModelForm
The ImageUploaderWidget can be used inside the widgets Meta attribute of a Form/ModelForm:
# forms.py
from django import forms
from image_uploader_widget.widgets import ImageUploaderWidget
class ExampleForm(forms.ModelForm):
class Meta:
widgets = {
'image': ImageUploaderWidget(),
}
fields = '__all__'
See the documentation for more complex usage's.
Custom Inline Admin
The ImageUploaderInline is implemented with the base of the admin.StackedInline to create an custom django-admin to work with multiple images upload using a model only to store the images:
# models.py
class Product(models.Model):
# ...
class ProductImage(models.Model):
product = models.ForeignKey(
Product,
related_name="images",
on_delete=models.CASCADE
)
image = models.ImageField("image")
# ...
# admin.py
from django.contrib import admin
from image_uploader_widget.admin import ImageUploaderInline
from .models import Product, ProductImage
class ProductImageAdmin(ImageUploaderInline):
model = ProductImage
@admin.register(Product)
class ProductAdmin(admin.ModelAdmin):
inlines = [ProductImageAdmin]
See the documentation for more complex usage's.
Array Field
The ArrayField support is made by a custom field, called ImageListField. Then, to use it, we need to change the field from default ArrayField to ImageListField. The reason for it is: the default ArrayField with ImageField not works and some part of the behaviour of the ImageField is implemented inside the ImageListField.
# models.py
from django.db import models
from image_uploader_widget.postgres import ImageListField
class TestWithArrayField(models.Model):
images = ImageListField(blank=True, null=True, upload_to="admin_test")
class Meta:
verbose_name = "Test With Array Field"
See the documentation for more complex usage's.
Documentation
All the documentation of basic and advanced usage of this package is disponible at documentation.
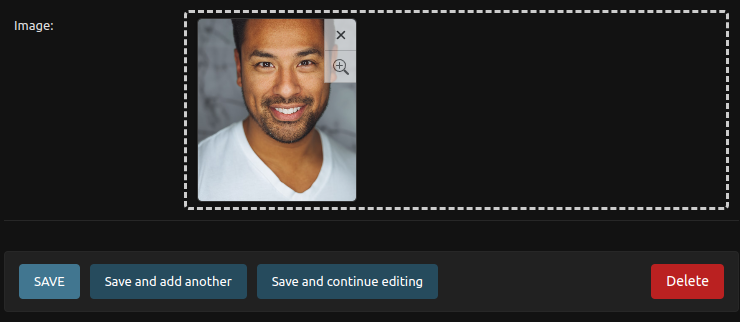
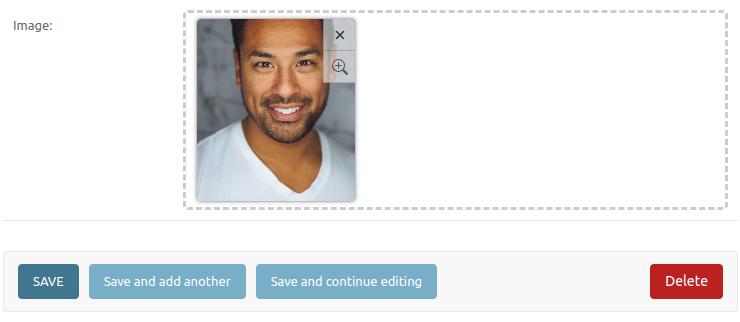
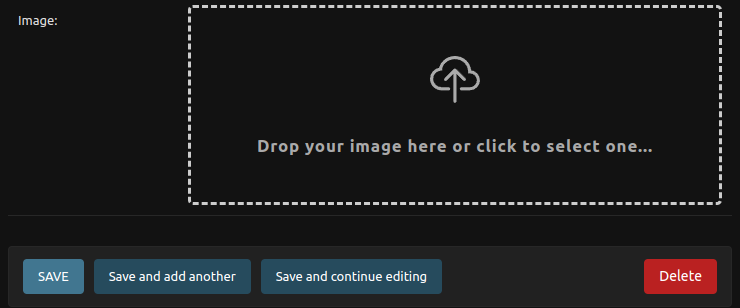
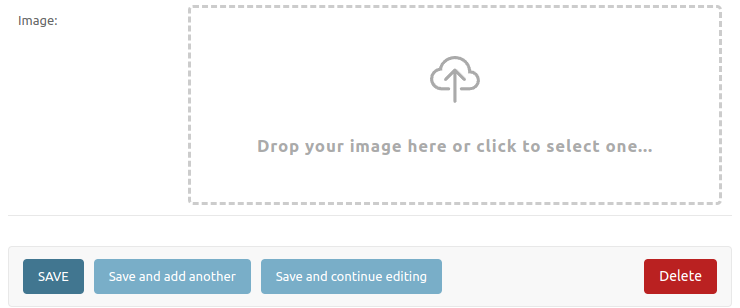
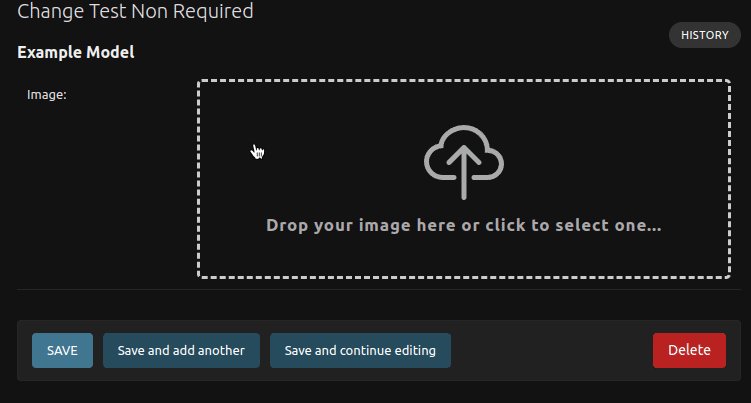
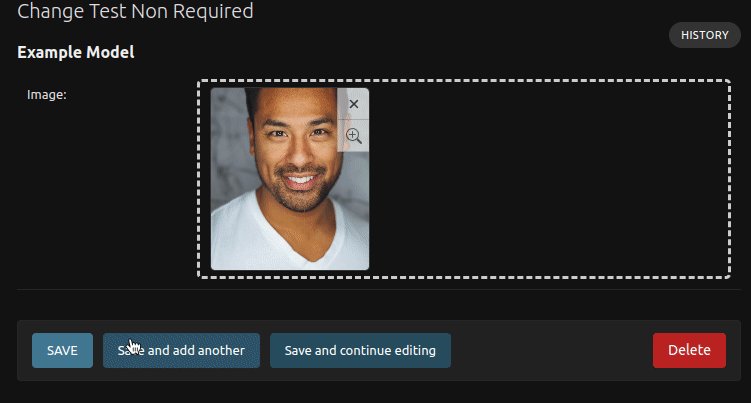
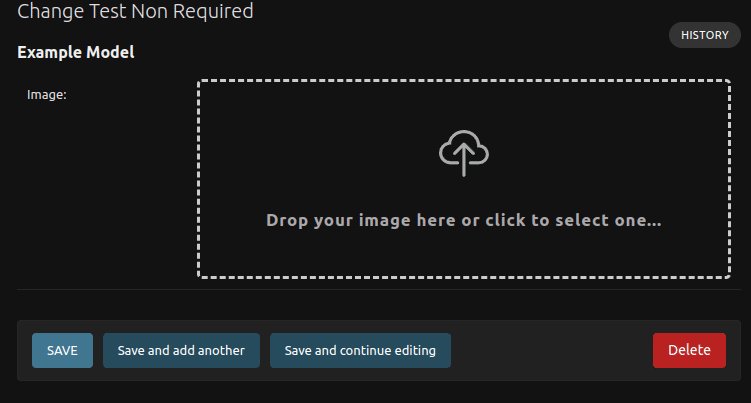
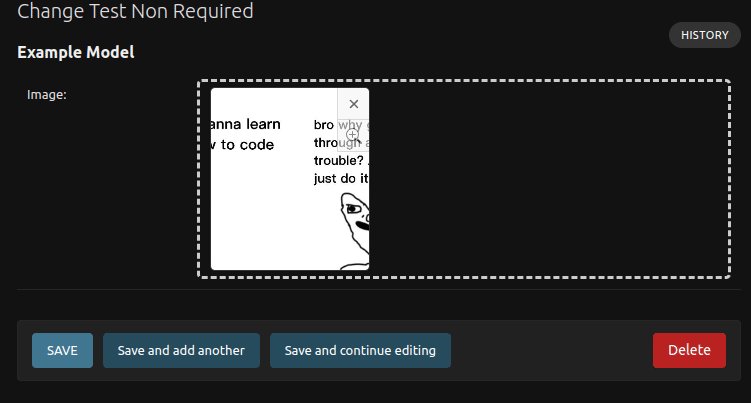
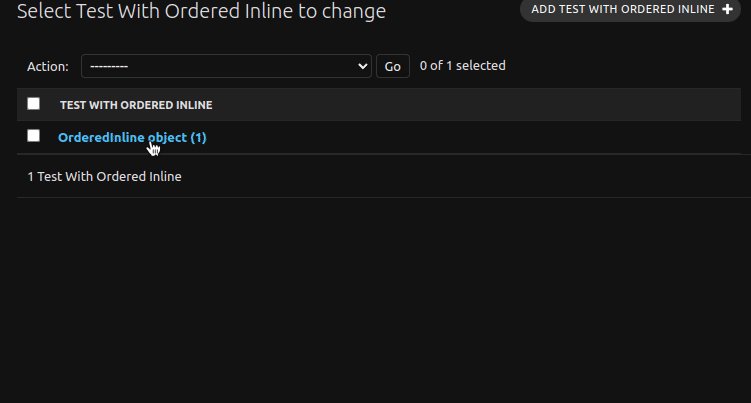
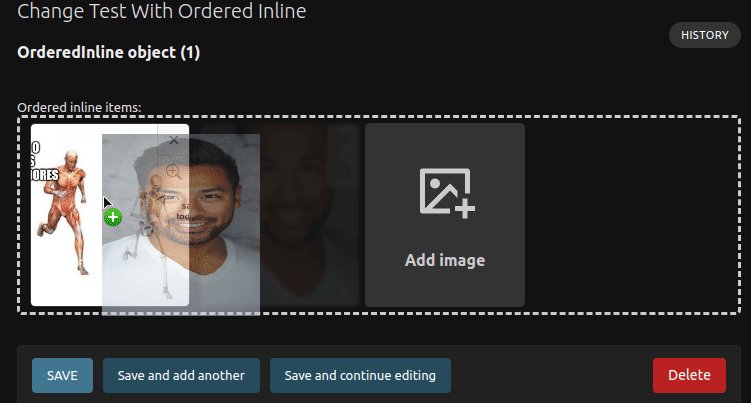
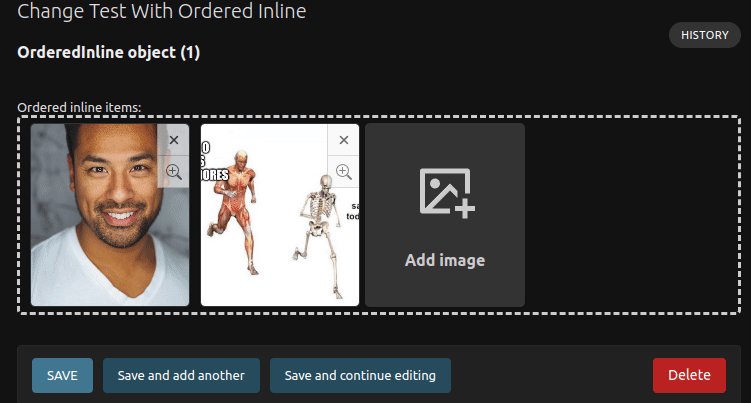
Preview
Behaviour
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file django_image_uploader_widget-0.6.0.tar.gz.
File metadata
- Download URL: django_image_uploader_widget-0.6.0.tar.gz
- Upload date:
- Size: 38.1 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.1 CPython/3.9.19
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 4113aca4764148ca5191c0bb6296e8a965040be0c1adcc90c011f817c460cb98 |
|
| MD5 | 26eca03deb8b6556ecf689689fdc1501 |
|
| BLAKE2b-256 | debed3f165e2b6ed94feae5207ad3526f9d177fa2ce309e793493eb4c2ef921e |
File details
Details for the file django_image_uploader_widget-0.6.0-py3-none-any.whl.
File metadata
- Download URL: django_image_uploader_widget-0.6.0-py3-none-any.whl
- Upload date:
- Size: 51.4 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.1 CPython/3.9.19
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 93bce6877c43a9d39bee6305b848625e0092becf05b58475370b9edc89dffb1c |
|
| MD5 | 57f37143868aa79ca734b8ed98bbf0ca |
|
| BLAKE2b-256 | 1b59320e550b11d3b2536b154ab703f30d809c8318a3460a3e072c9d92ccdcf2 |