Integrate Quill editor with Django project.
Project description
django-quill-editor
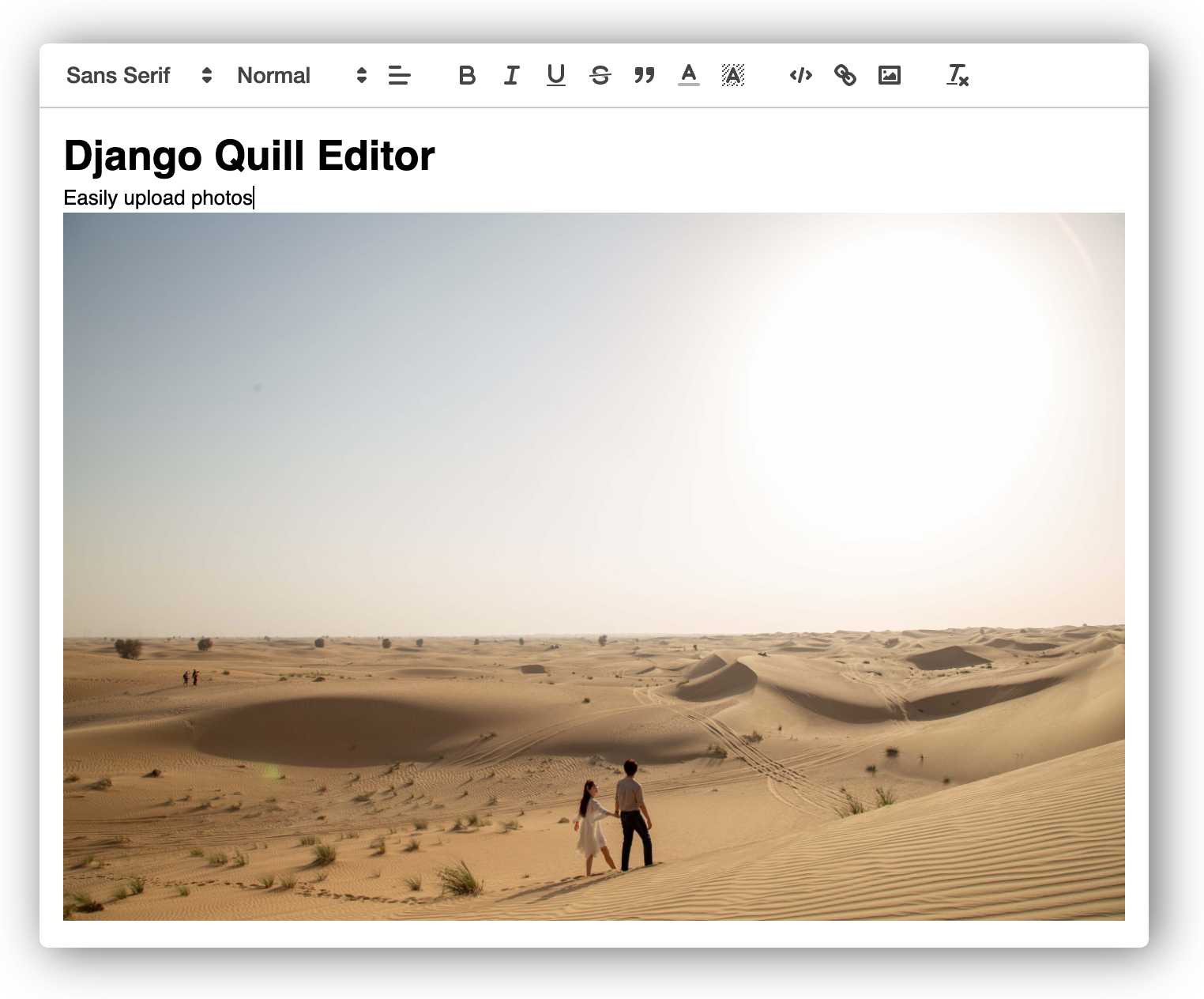
django-quill-editor makes Quill.js easy to use on Django Forms and admin sites
- No configuration required for static files!
- The entire code for inserting WYSIWYG editor is less than 30 lines
- It can be used in both admin and Django views
Setup
-
Install
django-quill-editorto your Python environmentpip install django-quill-editor
-
Add
django_quilltoINSTALLED_APPSinsettings.py# settings.py INSTALLED_APPS = [ 'django.contrib.admin', ... 'django_quill', ]
Run Sample project
# Clone repo, move to sample project
git clone https://github.com/LeeHanYeong/django-quill-editor
cd django-quill-editor/sample
# Create virtualenv (I used pyenv, but you can use other methods)
pyenv virtualenv 3.7.5 django-quill
pyenv local django-quill
# Install Python packages
pip install -r requirements.txt
python manage.py runserver
Usage
Add QuillField to the Model class you want to use
# models.py
from django.db import models
from django_quill.fields import QuillField
class QuillPost(models.Model):
content = QuillField()
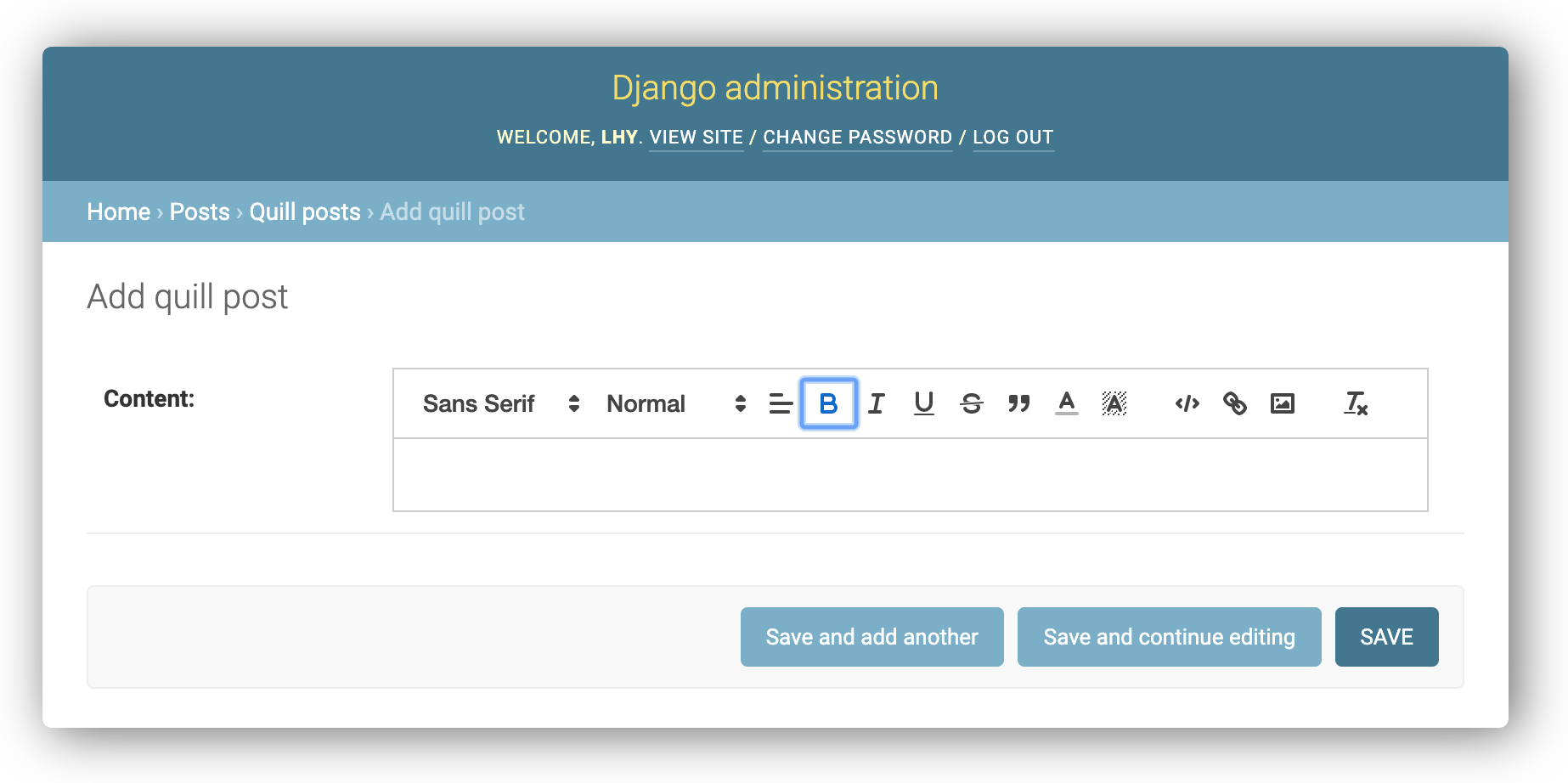
1. Django admin
Just register the Model in admin.py of the app.
from django.contrib import admin
from .models import QuillPost
@admin.register(QuillPost)
class QuillPostAdmin(admin.ModelAdmin):
pass
2. Form
-
Add
QuillFormFieldto the Form class you want to use -
There are two ways to add CSS and JS files to a template.
-
If there is a Form with QuillField added, add
{{ form.media }}to the<head>tag.<head> {{ form.media }} </head>
-
Or, import CSS and JS files directly using
{% include %}template tags.<head> <!-- django-quill-editor Media --> {% include 'django_quill/media.html' %} </head>
-
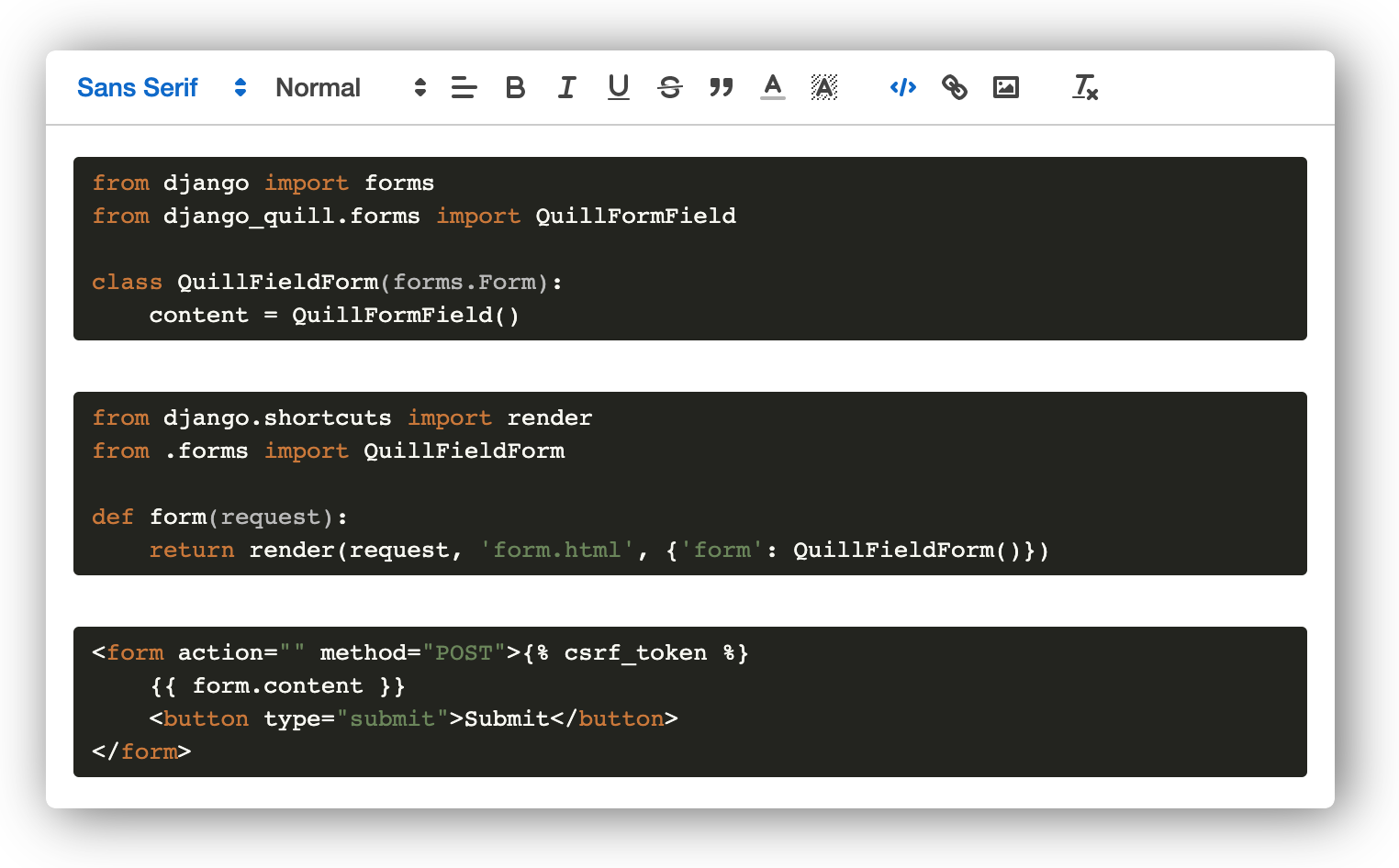
# forms.py
from django import forms
from django_quill.forms import QuillFormField
class QuillFieldForm(forms.Form):
content = QuillFormField()
# views.py
from django.shortcuts import render
from .forms import QuillFieldForm
def form(request):
return render(request, 'form.html', {'form': QuillFieldForm()})
<!-- Template -->
<form action="" method="POST">{% csrf_token %}
{{ form.content }}
</form>
3. ModelForm
Just define and use ModelForm of Model class
# forms.py
from django import forms
from .models import QuillPost
class QuillPostForm(forms.ModelForm):
class Meta:
model = QuillPost
fields = (
'content',
)
# views.py
from django.shortcuts import render
from .forms import QuillPostForm
def model_form(request):
return render(request, 'model_form.html', {'form': QuillPostForm()})
<!-- Template -->
<form action="" method="POST">{% csrf_token %}
{{ form.content }}
</form>
Form, ModelForm's Output:
Contributing
As an open source project, we welcome contributions. The code lives on GitHub
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file django-quill-editor-0.1.8.tar.gz.
File metadata
- Download URL: django-quill-editor-0.1.8.tar.gz
- Upload date:
- Size: 6.6 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.1.1 pkginfo/1.5.0.1 requests/2.23.0 setuptools/41.2.0 requests-toolbelt/0.9.1 tqdm/4.46.1 CPython/3.7.5
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
eb82e0fb2989a36611215c6503988ff143b0ab3dc74c8ab24e012b72885ba19d
|
|
| MD5 |
07029578293ab8ecd2ad9d58a4be94ef
|
|
| BLAKE2b-256 |
287657e56f92ebfd7ac3f563f1c8c997fb4724c77fcf042f2aee394603e06686
|
File details
Details for the file django_quill_editor-0.1.8-py3-none-any.whl.
File metadata
- Download URL: django_quill_editor-0.1.8-py3-none-any.whl
- Upload date:
- Size: 9.1 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.1.1 pkginfo/1.5.0.1 requests/2.23.0 setuptools/41.2.0 requests-toolbelt/0.9.1 tqdm/4.46.1 CPython/3.7.5
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
13acd6bf1e41dedf180c7b572b15cf082a3bcf02a377480b2237a70d6d71c796
|
|
| MD5 |
e66f7e78be5f12ec27120f02da2f6374
|
|
| BLAKE2b-256 |
74adcd0f910101c65de97930fe9974ad82a08033d062ffcdde74462b1cc42b5c
|