A simple Django form template tag to work with MaterializeCSS and Selectize.js
Project description
Selecmat
MaterializeCSS + Selectize.js for Django Form
A simple Django template tag to work with Materializecss and Selectize.js
Install
pip install django-selecmat
Add to INSTALLED_APPS:
INSTALLED_APPS = (
'selecmat',
...
)
Add MaterializeCSS and Selectize to your project:
In your base.html:
<head>
{% block css %}
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/css/materialize.min.css">
<link type="text/css" rel="stylesheet" href="{% static 'css/selectize.css' %}" media="screen,projection"/>
{% endblock css %}
</head>
<body >
{% block javascript %}
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/js/materialize.min.js"></script>
<script type="text/javascript" src="{% static 'js/selectize.min.js' %}"></script>
<script>
$(document).ready(function(){
// Initialize materialize data picker
$('.datepicker').datepicker({'format': 'yyyy-mm-dd'});
$('select').selectize();
});
</script>
{% endblock javascript %}
...
</body>
Usage
Use it like this, simple.
{% load selecmat %}
All the form
{{ form|selecmat }}
Individual field
{{ form.<> | selecmat }}
Custom size (default is 's12')
{{ form|selecmat:'m6' }}
Icons support
This is most useful for adding a descriptive icon when you are creating a custom layout by building the form one field at a time. Substitue FIELD_NAME below with one of the field names from your form.
{{ form.FIELD_NAME|selecmat:'s12 m6, icon=person' }}
{{ form.FIELD_NAME|selecmat:'custom_size=s12 m6, icon=person' }}
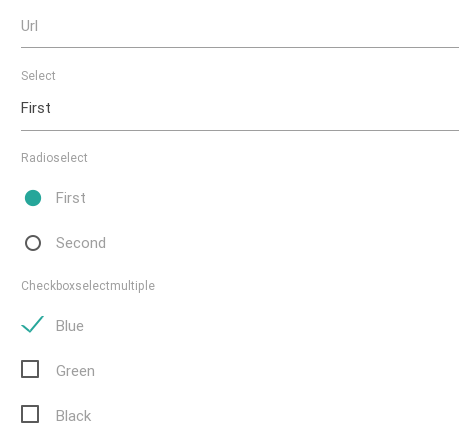
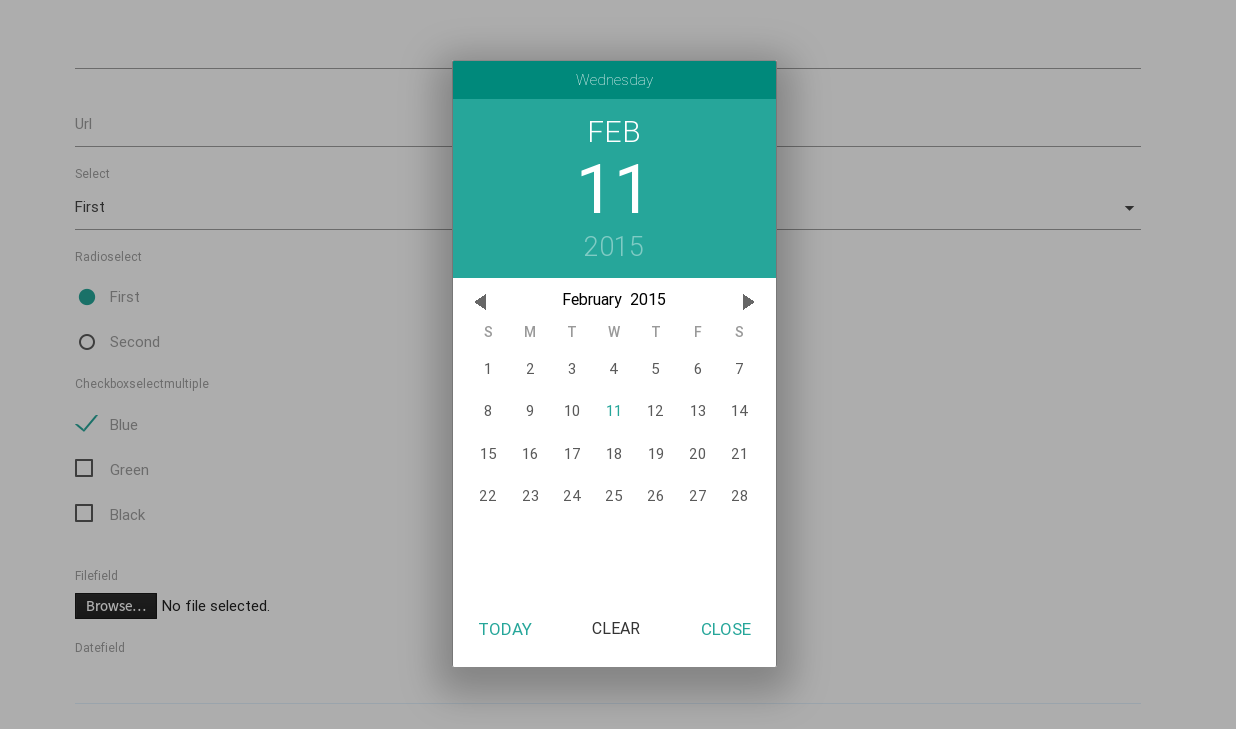
Demo
Help
Widget
- TextInput
- Textarea
- CheckboxInput
- RadioSelect
- Select
- SelectMultiple
- CheckboxSelectMultiple
- Filefield
- DateField
- DateTimeField (doesn't show time yet)
Inspired by
Originally Built By
Florent CLAPIÉ
https://pypi.org/user/florent1933/
Adapted from
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file django-selecmat-0.0.1.tar.gz.
File metadata
- Download URL: django-selecmat-0.0.1.tar.gz
- Upload date:
- Size: 5.7 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/1.11.0 pkginfo/1.4.2 requests/2.18.4 setuptools/40.2.0 requests-toolbelt/0.8.0 tqdm/4.20.0 CPython/3.6.3
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
126f989609ee59fad80dea69d0a092d077636bb4a3760f40fd97d276017365a2
|
|
| MD5 |
e0399106a783a8d55f3ab8959eb52905
|
|
| BLAKE2b-256 |
10b48fbae97bacd49f759c67adf84f39627fc86f5e91093acc9d00217eb7300b
|
File details
Details for the file django_selecmat-0.0.1-py3-none-any.whl.
File metadata
- Download URL: django_selecmat-0.0.1-py3-none-any.whl
- Upload date:
- Size: 7.0 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/1.11.0 pkginfo/1.4.2 requests/2.18.4 setuptools/40.2.0 requests-toolbelt/0.8.0 tqdm/4.20.0 CPython/3.6.3
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
33b19882e7fd645353d54794beaf8dd2c4c705aecc0a7d36864f5d67d8c6d077
|
|
| MD5 |
b7a858aa0532e9cc707cfbfdcc903d80
|
|
| BLAKE2b-256 |
6b44e6f34c5cb5b414e3cd56710f948bf8df0ca0379d20dc1533f0a70373c772
|