Extension for django_tables2 can dynamically show or hide columns
Project description
django-tables2-column-shifter



About the app: Simple extension for django-tables2 to dynamically show or hide columns using jQuery. Application uses web storage to store information whih columns are visible or not. Using JQuery, Bootstrap3 and Django >=1.9.
Tested by tox with:
Python :2.7, 3.4
Django : 1.9, 1.10
django-tables2 : 1.1.0, 1.1.1, 1.1.2, 1.1.4, 1.1.7, 1.1.8, 1.2.0, 1.2.1, 1.2.2, 1.2.3, 1.2.6, 1.2.9
Require:
Django 1.9 or Django 1.10
django-tables2 >= 1.1.0 (earlier versions propably will work but not tested)
bootstrap3
JQuery
Supported locale:
EN - (english)
PL - (polish)
More informaton about django-tables in here: https://django-tables2.readthedocs.io/
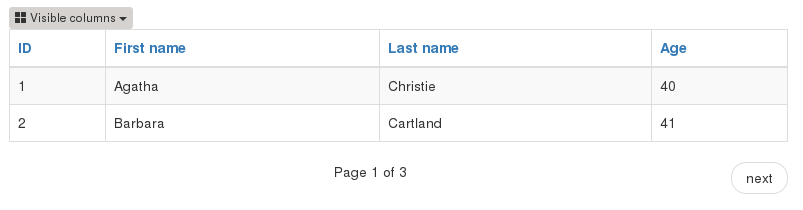
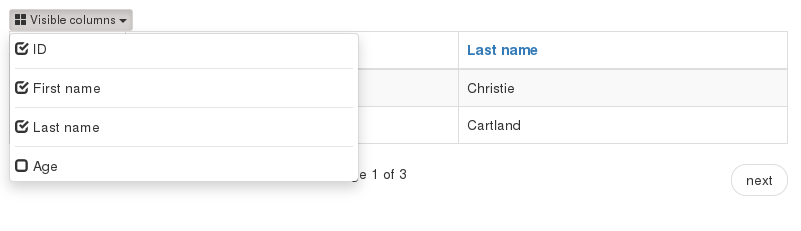
Screens:


How Install:
Install django-tables2-column-shifter using:
pip install django-tables2-column-shifter or pip install git+https://github.com/djk2/django-tables2-column-shifter or pip install django-tables2-column-shifter.zip or pip install django-tables2-column-shifter.tar.gzAdd django_tables2_column_shifter to your INSTALLED_APPS setting (after django_tables2) like this
INSTALLED_APPS = [ ..., 'django_tables2', 'django_tables2_column_shifter', ..., ]Add path to js script: django_tables2_column_shifter.min.js to your base django template. Script must be add after jquery.js and should be add befor end body tag
base.html {% load static %} <body> ... ... <script src="{% static "jquery.min.js" %}"></script> {# require #} <script type="text/javascript" src="{% static "django_tables2_column_shifter/js/django_tables2_column_shifter.min.js" %}"> </script> </body>
Usage:
To use app, you only must inherit yout table class from django_tables2_column_shifter.ColumnShiftTable:
models.py - create normal model like in django_tables2 from django.db import models class MyModel(models.Model): first_name = models.CharField("First name", max_length=50) last_name = models.CharField("Last name", max_length=50) tables.py - change inherit on ColumnShiftTable from django_tables2_column_shifter import ColumnShiftTable from app.models import MyModel # Default you inherit from django_table2.Table # Change inherit to ColumnShiftTable class MyModelTable(ColumnShiftTable): class Meta: model = MyModel views.py - In your view, nothing changes from .tables import MyModelTable from .models import MyModel def simple_list(request): queryset = MyModel.objects.all() table = MyModelTable(queryset) return render(request, 'template.html', {'table': table}) template.html - use default render_table tag to display table object (using bootstrap3) {% extends "base.html" %} {% load django_tables2 %} {% render_table table %}
Warnings:
Warning : - If you use {% render_table %} tag with queryset, not table class instance, django-tables2-column-shifter will not be work because queryset has no attribute template:
{% load django_tables2 %} {% render_table queryset %} {# not work #}Warning : - If you use a different template than django_tables2_column_shifter/table.html to render your table, propably django-tables2-column-shifter will not be work. Your custom template should inherit from django_tables2_column_shifter/table.html
Customizing:
If you use more then one instance of the same Table class in your view/template, you should use a different prefix for each instance:
tab1 = MyModelTable(queryset, prefix='tab1') tab2 = MyModelTable(queryset, prefix='tab2') tab3 = MyModelTable(queryset, prefix='tab3')
To disable shifter mechanism - set False to shift_table_column in your table class (default value is True):
class MyModelTable(ColumnShiftTable): shift_table_column = False ...Default, all columns from sequence are visible, if you want to limit the visible columns, override method get_column_default_show(self) like that:
class MyModelTable(ColumnShiftTable): def get_column_default_show(self): self.column_default_show = ['column1', 'column2'] return super(MyModelTable, self).get_column_default_show()
Run demo:
Download or clone project from https://github.com/djk2/django-tables2-column-shifter:
git clone https://github.com/djk2/django-tables2-column-shifter.git
Go to testproject directory:
cd django-tables2-column-shifter/testproject
Install requirements:
pip install -r requirements.txt
Run django developing server:
python manage.py runserver
Links:
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Hashes for django-tables2-column-shifter-0.2.1.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 99b2508602a8e5a66547760158d1efc496bb9f21a56db6c4c978fe65afd357d2 |
|
| MD5 | 0af4cd6079335f6763a06d8acc925b4c |
|
| BLAKE2b-256 | f7d8e9fb634a93dca2d7c75694a16f86adbd57eb67b3f14782b8cf15b0b7870b |











