Extension for django_tables2 can dynamically show or hide columns
Project description
django-tables2-column-shifter



About the app: Simple extension for django-tables2 to dynamically show or hide columns using jQuery. Application uses web storage to store information whih columns are visible or not. Using JQuery, Bootstrap3 or Bootstrap4 and Django >=1.9.
Tested by tox with:
Python :2.7, 3.6, 3.7
Django : 1.9, 1.10, 1.11, 2.0, 2.1
django-tables2 : 1.5, 1.6, …, 1.21, 2.0, master
Supported:
Django >= 1.9
django-tables2 >= 1.5.0 (earlier version probably will be work but wasn’t tested)
bootstrap2 / bootstrap3 / bootstrap4 / bootstrap4.1.3
JQuery
Supported locale:
EN - (English)
PL - (Polish)
EL - (Greek / Hellenic Republic)
More information about django-tables in here: https://django-tables2.readthedocs.io/
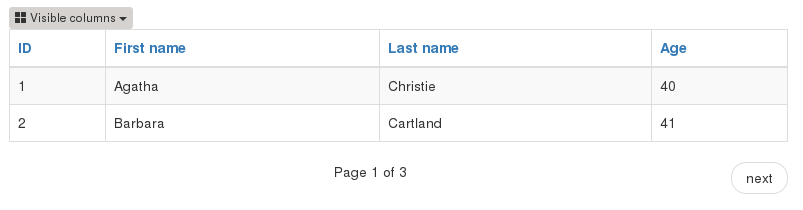
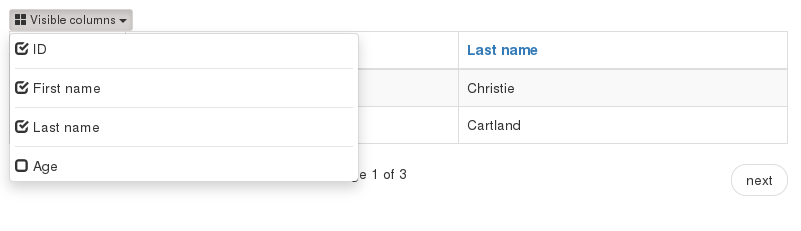
Screens:


How Install:
Install django-tables2-column-shifter using:
pip install django-tables2-column-shifter or pip install git+https://github.com/djk2/django-tables2-column-shifter or pip install django-tables2-column-shifter.zip or pip install django-tables2-column-shifter.tar.gzAdd django_tables2_column_shifter to your INSTALLED_APPS setting (after django_tables2) like this
INSTALLED_APPS = [ ..., 'django_tables2', 'django_tables2_column_shifter', ..., ]Add path to js script: django_tables2_column_shifter.min.js in your base django template. Script must be add after jquery.js aand bootstrap.js and before </body> tag.
base.html:
{% load static %} <body> ... ... <script src="{% static "jquery.min.js" %}"></script> {# require #} <script src="{% static "bootstrap/js/bootstrap.min.js" %}"></script> <script type="text/javascript" src="{% static "django_tables2_column_shifter/js/django_tables2_column_shifter.min.js" %}"> </script> </body>
Usage:
To use app, you must inherit your table class from django_tables2_column_shifter.tables.ColumnShiftTable
models.py - create normal model:
from django.db import models class MyModel(models.Model): first_name = models.CharField("First name", max_length=50) last_name = models.CharField("Last name", max_length=50)tables.py - change inherit to ColumnShiftTable:
from django_tables2_column_shifter.tables import ColumnShiftTable from app.models import MyModel # By default you probably inherit from django_table2.Table # Change inherit to ColumnShiftTable class MyModelTable(ColumnShiftTable): class Meta: model = MyModelviews.py - In your view, nothing changes:
from .tables import MyModelTable from .models import MyModel def simple_list(request): queryset = MyModel.objects.all() table = MyModelTable(queryset) return render(request, 'template.html', {'table': table})template.html - use default render_table tag to display table object (using bootstrap3 / bootstrap4):
{% extends "base.html" %} {% load django_tables2 %} {% render_table table %}
Bootstrap2 (support for old projects):
If you use Bootstrap v2 in your project then your Table class should inherit from ColumnShiftTableBootstrap2 imported from django_tables2_column_shifter.tables.
Warnings:
Warning : - If you use {% render_table %} tag with queryset (not table class instance), django-tables2-column-shifter will not be work. Queryset does not have template attribute:
{% load django_tables2 %} {% render_table queryset %} {# not work #}Warning : - If you use a different template than django_tables2_column_shifter/table.html to render your table, probably django-tables2-column-shifter will not be work. Your custom template should inherit from django_tables2_column_shifter/table.html
Customizing:
If you use more then one instance of the same Table class, you should use a different prefix for each instance:
tab1 = MyModelTable(queryset, prefix='tab1') tab2 = MyModelTable(queryset, prefix='tab2') tab3 = MyModelTable(queryset, prefix='tab3')
To disable shifter mechanism - set False to shift_table_column in your table class (default value is True):
class MyModelTable(ColumnShiftTable): shift_table_column = False ...
By default, all columns from sequence are visible, if you want limit visible columns, override method get_column_default_show(self) like that:
class MyModelTable(ColumnShiftTable): def get_column_default_show(self): self.column_default_show = ['column1', 'column2'] return super(MyModelTable, self).get_column_default_show()
Run demo:
Download or clone project from https://github.com/djk2/django-tables2-column-shifter:
git clone https://github.com/djk2/django-tables2-column-shifter.git
Go to testproject directory:
cd django-tables2-column-shifter/testproject
Install requirements:
pip install -r requirements.txt
Run django developing server:
python manage.py runserver
Links:
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for django-tables2-column-shifter-0.5.1.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 14b0d559106462e0693d291712341eb4329665f7107fe6f8f51ca11dc0402f8d |
|
| MD5 | 3b189aa1e4e0b401b6d671ef12be3fb1 |
|
| BLAKE2b-256 | a4b045377eb48d144f0dad5986ea8d3d63af3ffa5d42c9a8e307bc1a03224319 |
Hashes for django_tables2_column_shifter-0.5.1-py2.py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 17808470d8bab42b7eaa45b8781c437b4017aad69fd132d66fe0e9bf849c09e7 |
|
| MD5 | 9c4908480fddb4c558fba495bf8da6df |
|
| BLAKE2b-256 | fa8273d812eb960804be65d208e50f068b1744849616a7020376dcfa8590dd7b |











