Tailwind CSS Framework for Django projects
Project description
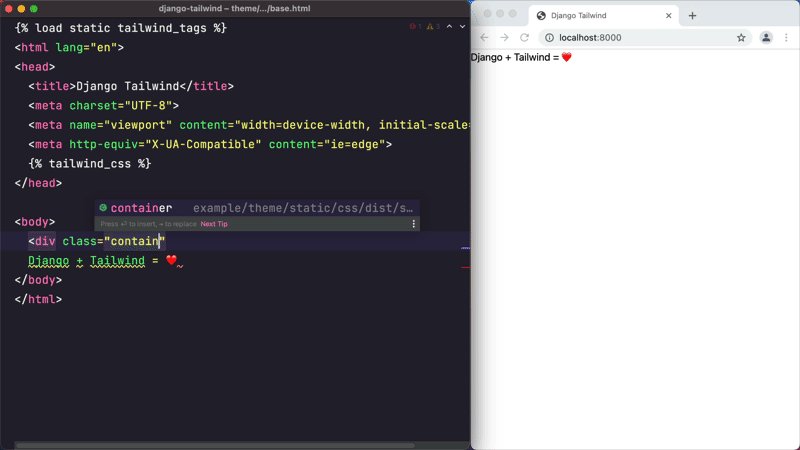
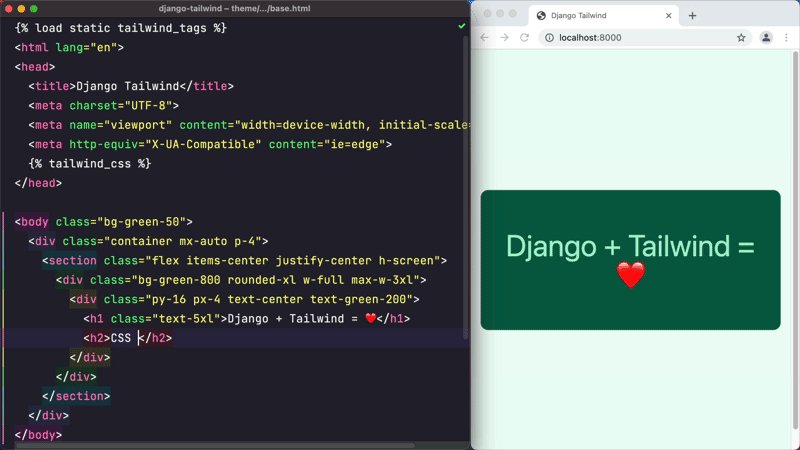
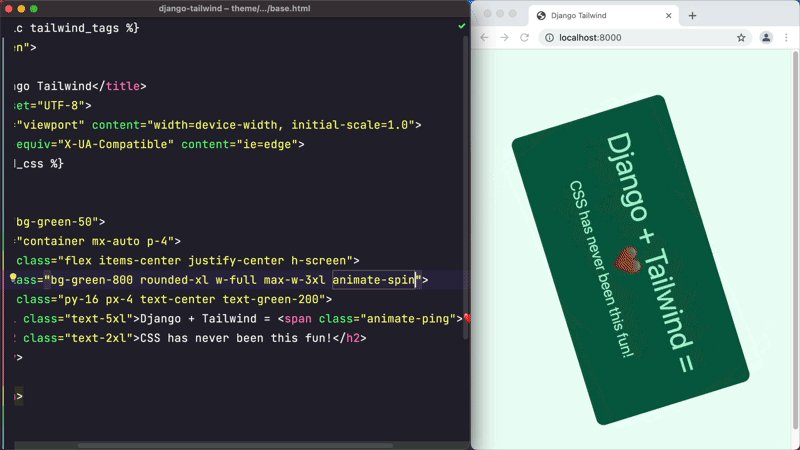
Tailwind CSS integration for Django a.k.a. Django + Tailwind = 💚
Goal
This project aims to provide a comfortable way of using the Tailwind CSS framework within a Django project.
Features
- An opinionated Tailwind CSS setup that makes your life easier;
- Hot reloading of CSS, configuration files, and Django templates. No more manual page refreshes!
- Out of the box support for CSS imports, SASS-like variables, and nesting;
- Includes official Tailwind CSS plugins like typography, form, line-clamp, and aspect-ratio;
Requirements
Python 3.7 or newer with Django >= 2.2 or newer.
Documentation
The full documentation is at https://django-tailwind.readthedocs.io/
Installation
Via PIP:
pip install django-tailwind
Check docs for the Installation instructions.
Migration from Django-Tailwind v1.x:
Check docs for the Migration instructions.
Bugs and suggestions
If you have found a bug, please use the issue tracker on GitHub.
https://github.com/timonweb/django-tailwind/issues
2019 - 2021 (c) Tim Kamanin - A Full Stack Django Developer
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
django-tailwind-2.0.0.tar.gz
(9.3 kB
view hashes)
Built Distribution
Close
Hashes for django_tailwind-2.0.0-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 0379a3106b48ad0d986ea45e6d7a72158e1bf283ed0ba307026b6b446ecc3e3f |
|
| MD5 | ae2b6fa245723925ddc5ebc0ad618acc |
|
| BLAKE2b-256 | ca86bee467ec5e4ddede43fdb43c61f10fcc0a3a0c5aba395b8063b6426d114e |