Tailwind CSS Framework for Django projects
Project description
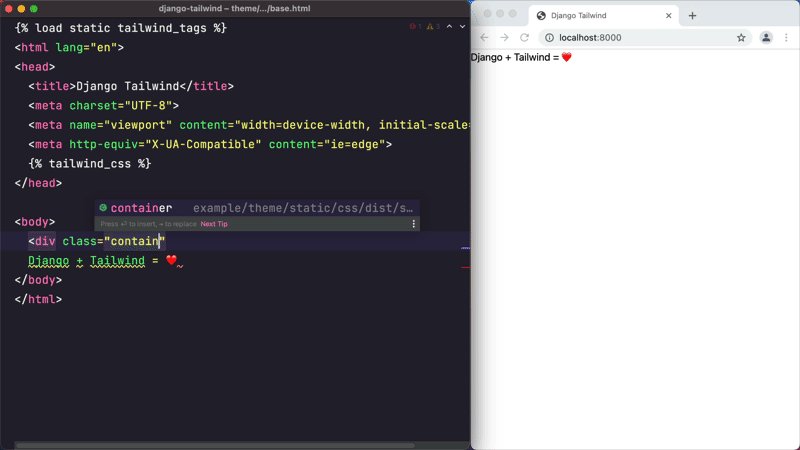
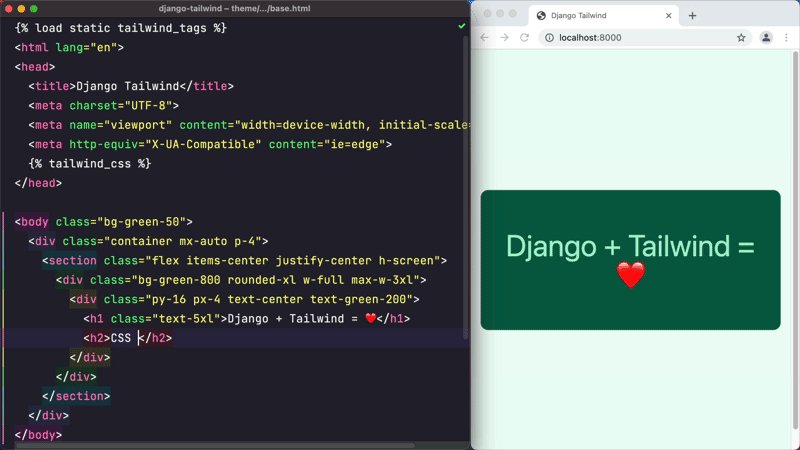
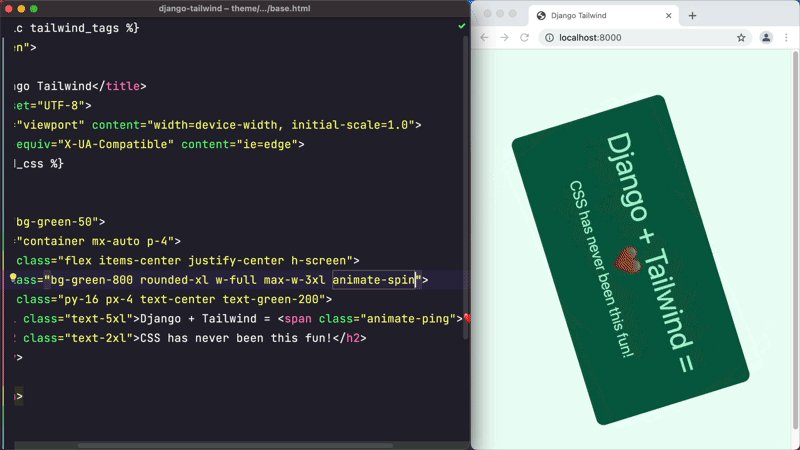
Tailwind CSS integration for Django a.k.a. Django + Tailwind = 💚
Goal
This project aims to provide a comfortable way of using the Tailwind CSS framework within a Django project.
Features
- An opinionated Tailwind CSS setup that makes your life easier;
- Hot reloading of CSS, configuration files, and Django templates. No more manual page refreshes!
- Out of the box support for CSS imports, SASS-like variables, and nesting;
- Includes official Tailwind CSS plugins like typography, form, line-clamp, and aspect-ratio;
Requirements
Python 3.7 or newer with Django >= 2.2 or newer.
Documentation
The full documentation is at https://django-tailwind.readthedocs.io/
Installation
Via PIP:
pip install django-tailwind
Check docs for the Installation instructions.
Migration from Django-Tailwind v1.x:
Check docs for the Migration instructions.
Bugs and suggestions
If you have found a bug, please use the issue tracker on GitHub.
https://github.com/timonweb/django-tailwind/issues
2019 - 2021 (c) Tim Kamanin - A Full Stack Django Developer
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Close
Hashes for django_tailwind-2.2.0b3-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | f7aa520efe9231a41e4df5564e6148013fb01fc5e48973abffca46edd41a4258 |
|
| MD5 | d7cb6aabf2c099b4b012406439e89c51 |
|
| BLAKE2b-256 | 81de701f20bd3b0d44c1ade25b572b647b28aaa6953ebe22bb5363267fd4fff3 |