Tailwind CSS Framework for Django projects
Project description
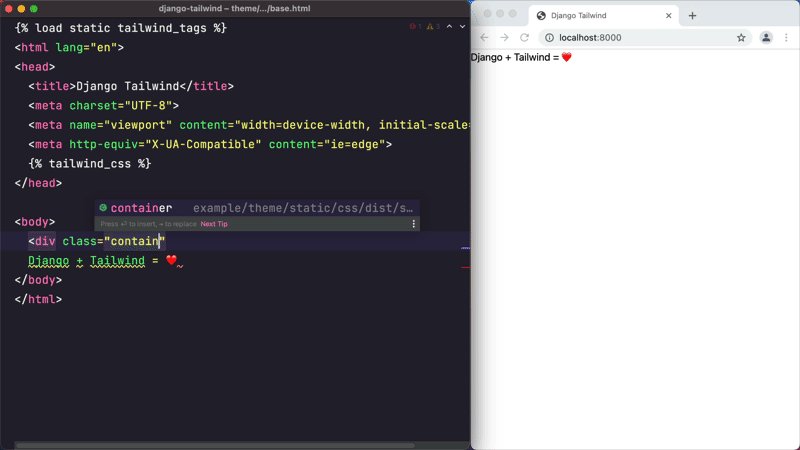
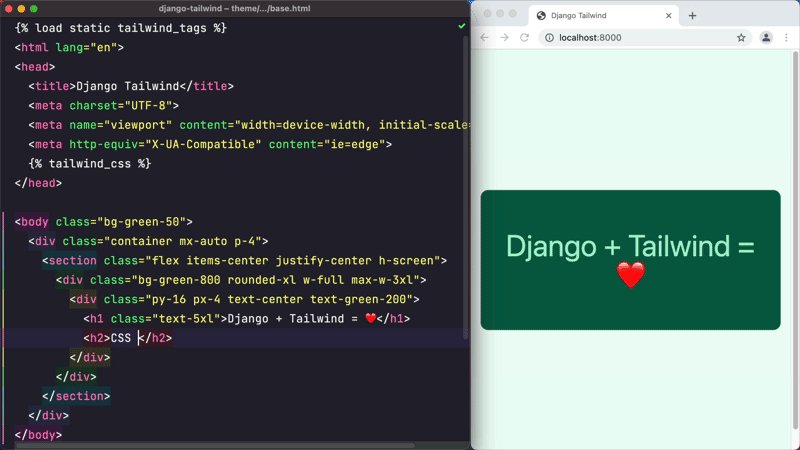
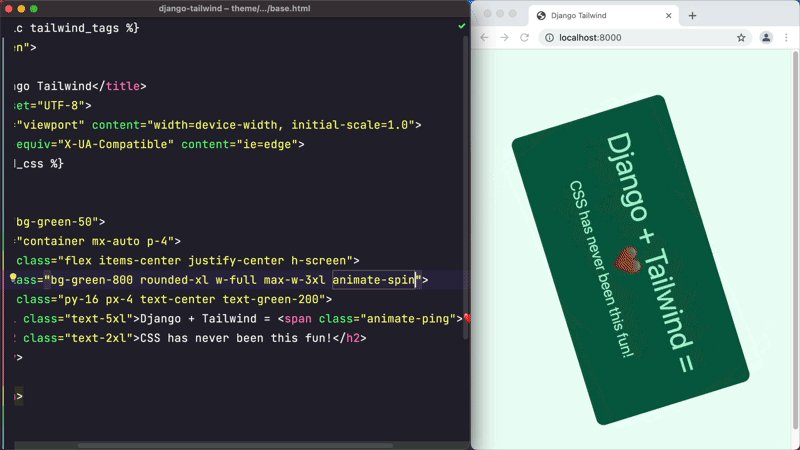
Tailwind CSS integration for Django a.k.a. Django + Tailwind = 💚
Goal
This project aims to provide a comfortable way of using the Tailwind CSS framework within a Django project.
Features
- An opinionated Tailwind CSS setup that makes your life easier;
- Hot reloading of CSS, configuration files, and Django templates. No more manual page refreshes!
- Out of the box support for CSS imports, SASS-like variables, and nesting;
- Includes official Tailwind CSS plugins like typography, form, line-clamp, and aspect-ratio;
Requirements
Python 3.7 or newer with Django >= 2.2 or newer.
Documentation
The full documentation is at https://django-tailwind.readthedocs.io/
Installation
Via PIP:
pip install django-tailwind
Check docs for the Installation instructions.
Migration from Django-Tailwind v1.x:
Check docs for the Migration instructions.
Bugs and suggestions
If you have found a bug, please use the issue tracker on GitHub.
https://github.com/timonweb/django-tailwind/issues
2019 - 2021 (c) Tim Kamanin - A Full Stack Django Developer
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
django-tailwind-2.2.1.tar.gz
(9.3 kB
view hashes)
Built Distribution
Close
Hashes for django_tailwind-2.2.1-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 97b423ed8c6c25c74e466f708815dc2ced44ac17d62e14b002f11bbefe37ce78 |
|
| MD5 | 49a0a4d0b772cc72c86157538fd5a628 |
|
| BLAKE2b-256 | 5507b76883861e9aa97be0c2d2c493507bef44cb87c8d653ff03df03bb61f93d |