Tailwind CSS Framework for Django projects
Project description
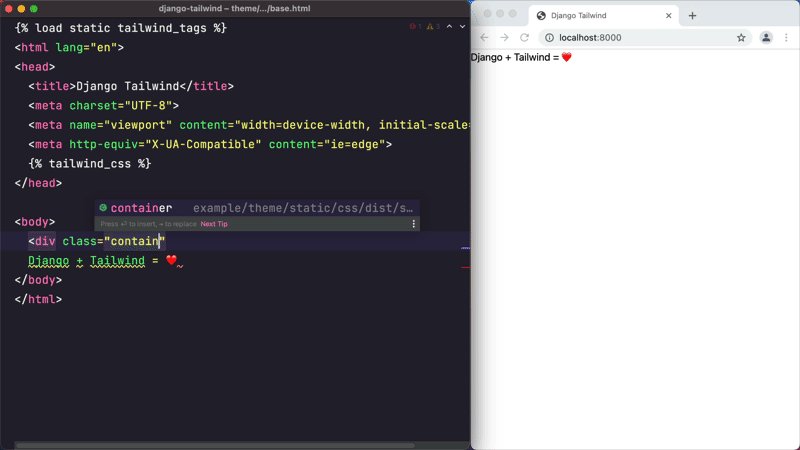
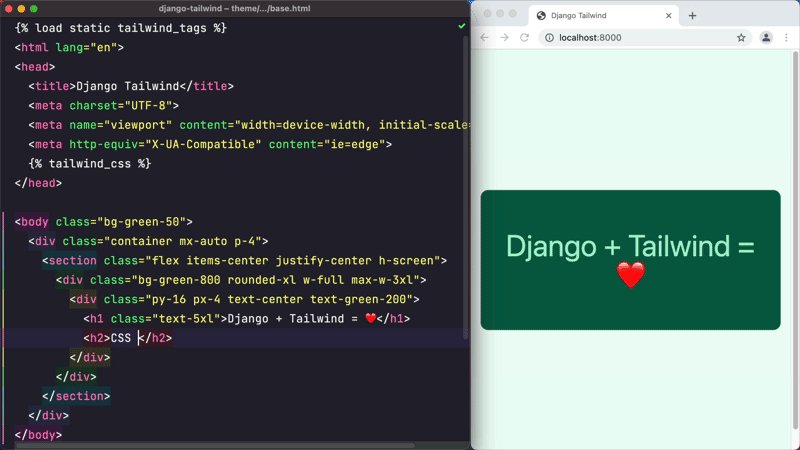
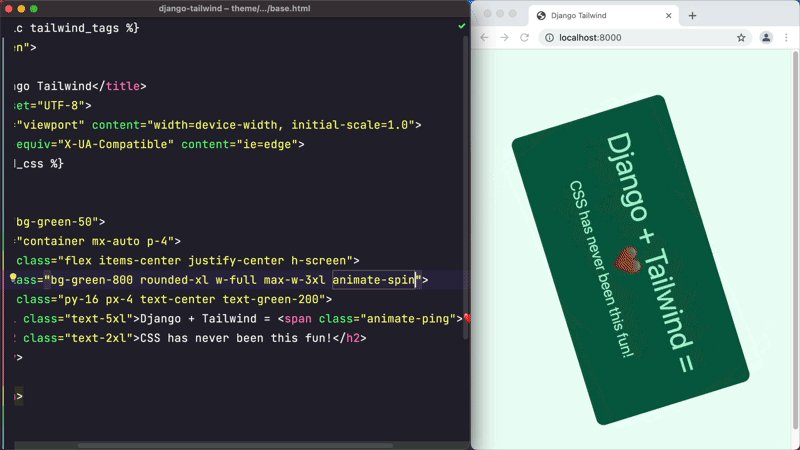
Tailwind CSS integration for Django a.k.a. Django + Tailwind = 💚
Goal
This project aims to provide a comfortable way of using the Tailwind CSS framework within a Django project.
Features
- An opinionated Tailwind CSS setup that makes your life easier;
- Hot reloading of CSS, configuration files, and Django templates. No more manual page refreshes!
- Out of the box support for CSS imports, SASS-like variables, and nesting;
- Includes official Tailwind CSS plugins like typography, form, line-clamp, and aspect-ratio;
- Supports the latest Tailwind CSS
v3.x;
For instructions on upgrading from
v2tov3, see this post on my blog.
Requirements
Python 3.8 or newer with Django >= 2.2 or newer.
Documentation
The full documentation is at https://django-tailwind.readthedocs.io/
Installation
Via PIP:
pip install django-tailwind
Check docs for the Installation instructions.
Bugs and suggestions
If you have found a bug, please use the issue tracker on GitHub.
https://github.com/timonweb/django-tailwind/issues
2019 - 2021 (c) Tim Kamanin - A Full Stack Django Developer
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
django-tailwind-3.1.0.tar.gz
(8.6 kB
view hashes)
Built Distribution
Close
Hashes for django_tailwind-3.1.0-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 3ba76a84ec51a3c05ea6b3bd3ccc067ce74e91e988699571ecd0837c45930e62 |
|
| MD5 | 63bef299033144314f2be647ae195cae |
|
| BLAKE2b-256 | 94d1f822b2ede46675651e5f061536ad327821c649f637db9c90dbaf2f4da095 |