Tailwind CSS Framework for Django projects
Project description
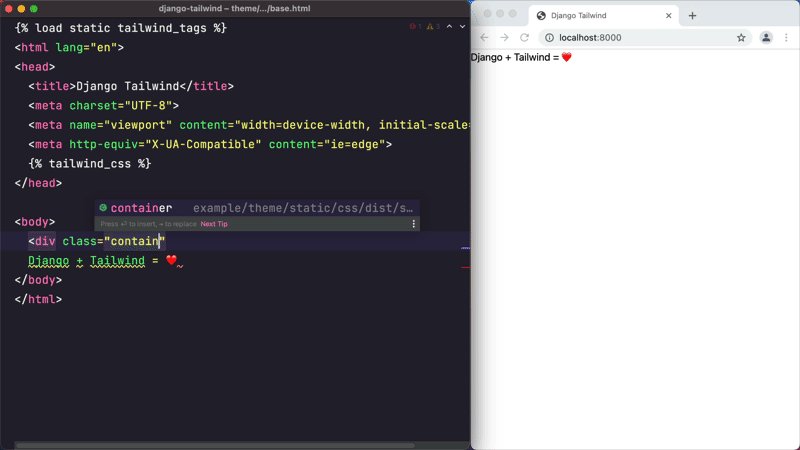
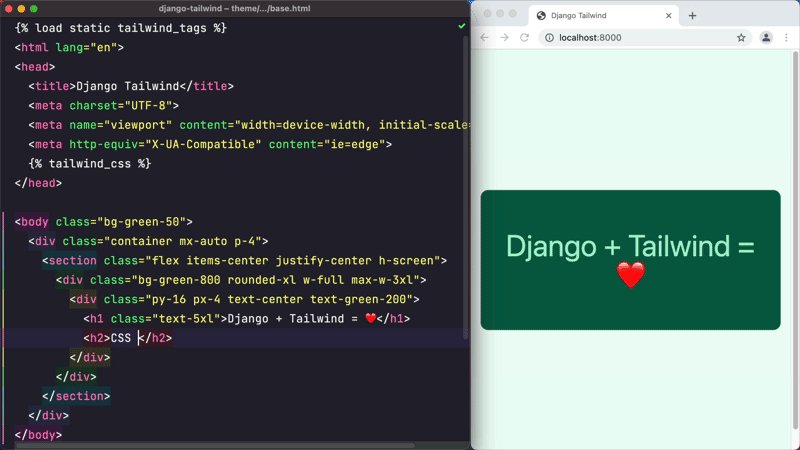
Tailwind CSS integration for Django a.k.a. Django + Tailwind = 💚
Goal
This project aims to provide a comfortable way of using the Tailwind CSS framework within a Django project.
Features
- An opinionated Tailwind CSS setup that makes your life easier;
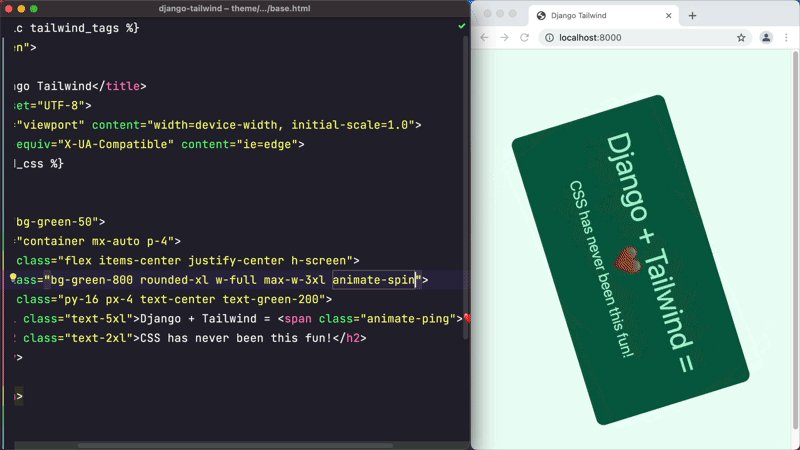
- Hot reloading of CSS, configuration files, and Django templates. No more manual page refreshes!
- Out of the box support for CSS imports, SASS-like variables, and nesting;
- Includes official Tailwind CSS plugins like typography, form, line-clamp, and aspect-ratio;
- Supports the latest Tailwind CSS
v3.x;
For instructions on upgrading from
v2tov3, see this post on my blog.
Requirements
Python 3.8 or newer with Django >= 2.2 or newer.
Documentation
The full documentation is at https://django-tailwind.readthedocs.io/
Installation
Via PIP:
pip install django-tailwind
Check docs for the Installation instructions.
Bugs and suggestions
If you have found a bug, please use the issue tracker on GitHub.
https://github.com/timonweb/django-tailwind/issues
2019 - 2021 (c) Tim Kamanin - A Full Stack Django Developer
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
django-tailwind-3.1.1.tar.gz
(13.0 kB
view hashes)
Built Distribution
Close
Hashes for django_tailwind-3.1.1-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 0bb8e33c28d2d1473ffc12bde4ff51500e15f24bfd116539780f0636d2a1a125 |
|
| MD5 | 46cfe1e58269d17bfd64c1b02d39770f |
|
| BLAKE2b-256 | 733bbed0d16dbf31bad2764364907f1569685b7564062e963470badd688ef6f1 |