Tailwind CSS Framework for Django projects
Project description
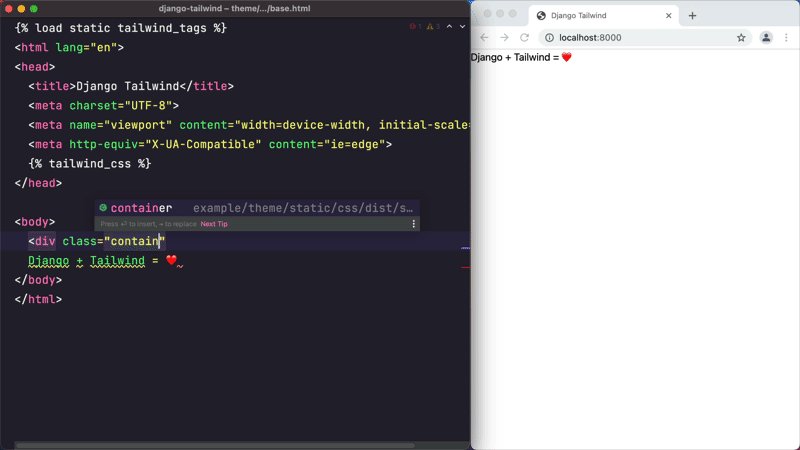
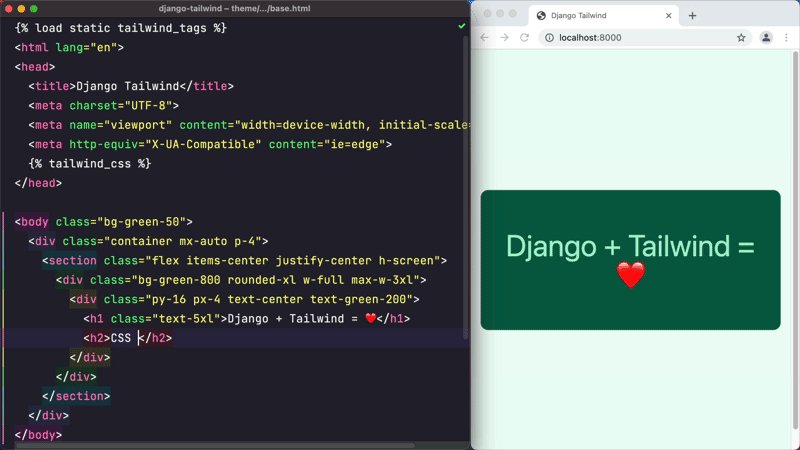
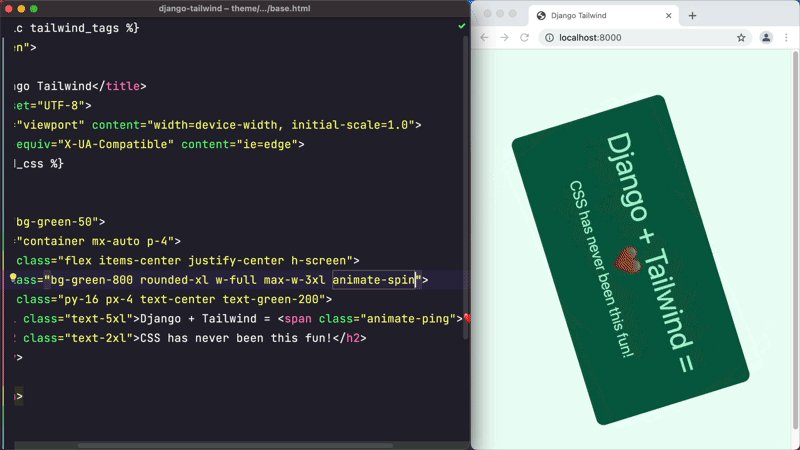
Tailwind CSS integration for Django a.k.a. Django + Tailwind = 💚
Goal
This project aims to provide a comfortable way of using the Tailwind CSS framework within a Django project.
Features
- An opinionated Tailwind CSS setup that makes your life easier;
- Hot reloading of CSS, configuration files, and Django templates. No more manual page refreshes!
- Out of the box support for CSS imports, SASS-like variables, and nesting;
- Includes official Tailwind CSS plugins like typography, form, line-clamp, and aspect-ratio;
- Supports the latest Tailwind CSS
v3.x;
For instructions on upgrading from
v2tov3, see this post on my blog.
Requirements
Python 3.8 or newer with Django >= 2.2 or newer.
Documentation
The full documentation is at https://django-tailwind.readthedocs.io/
Installation
Via PIP:
pip install django-tailwind
Check docs for the Installation instructions.
Bugs and suggestions
Please see CONTRIBUTING.
2019 - 2022 (c) Tim Kamanin - A Full Stack Django Developer
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
django_tailwind-3.6.0.tar.gz
(8.7 kB
view hashes)
Built Distribution
Close
Hashes for django_tailwind-3.6.0-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 93db0ed1c18ae21ee8ad7f19f96744f5b2322e9d9872307a06e0f45b21cbe60a |
|
| MD5 | 7e69b637c576f4ea90bb29d33bfa3172 |
|
| BLAKE2b-256 | 5fb961c5681f0028f6460879ab156fb1cae4b0977e49ac922a48bfec7ce54297 |