Tailwind CSS Framework for Django projects
Project description
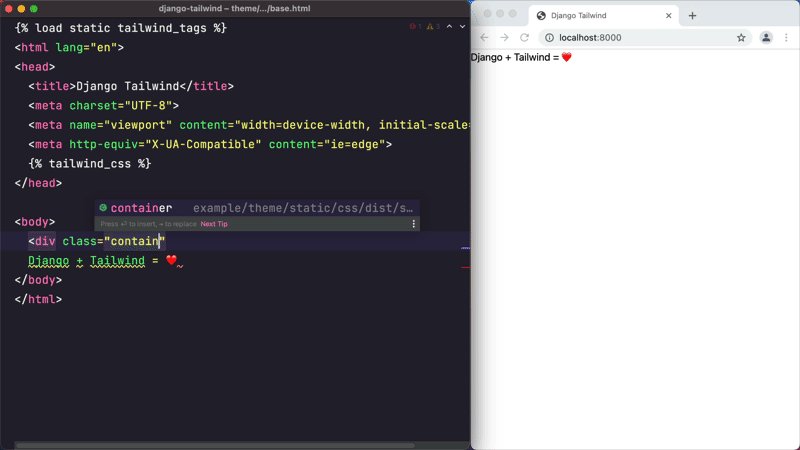
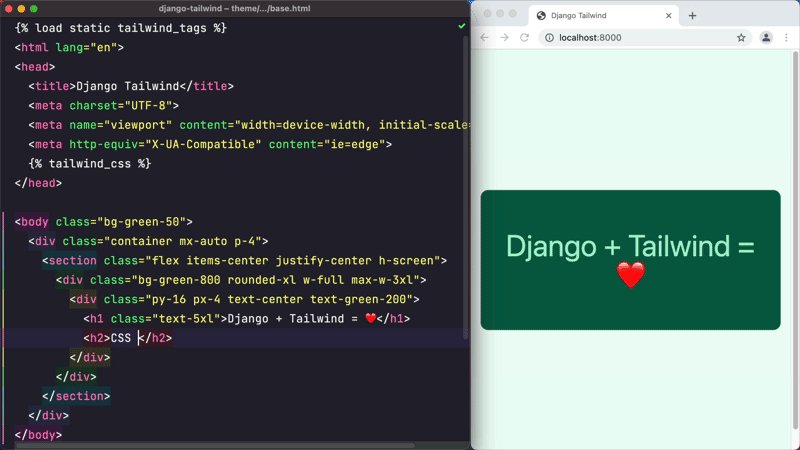
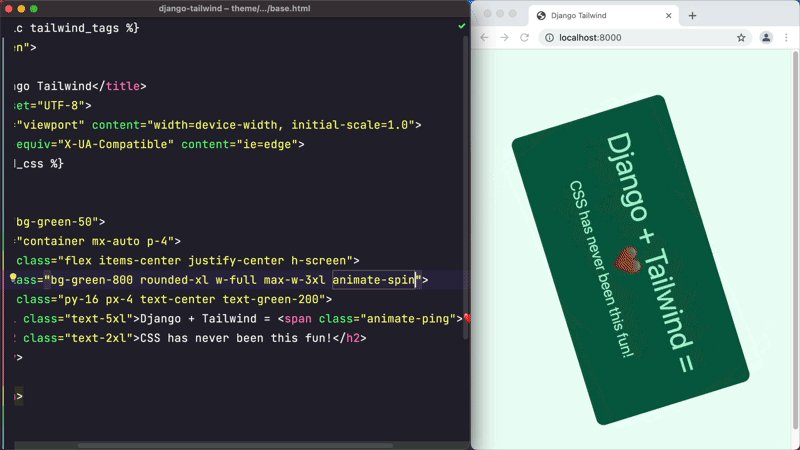
Tailwind CSS integration for Django a.k.a. Django + Tailwind = 💚
Goal
This project aims to provide a comfortable way of using the Tailwind CSS framework within a Django project.
Features
- An opinionated Tailwind CSS setup that makes your life easier;
- Hot reloading of CSS, configuration files, and Django templates. No more manual page refreshes!
- Out of the box support for CSS imports, SASS-like variables, and nesting;
- Includes official Tailwind CSS plugins like typography, form, line-clamp, and aspect-ratio;
- Supports the latest Tailwind CSS
v3.x;
For instructions on upgrading from
v2tov3, see this post on my blog.
Requirements
Python 3.10 or newer with Django >= 3.2 or newer.
Documentation
The full documentation is at https://django-tailwind.readthedocs.io/
Installation
Via PIP:
pip install django-tailwind
[RECOMMENDED IN DEV] If you want to use automatic page reloads during development use the [reload] extras, which installs the django-browser-reload package in addition:
pip install 'django-tailwind[reload]'
Check docs for the Installation instructions.
Bugs and suggestions
Please see CONTRIBUTING.
2019 - 2023 (c) Tim Kamanin - A Full Stack Django Developer
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for django_tailwind-3.8.0-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | fa969c5b95d314b173fe2b2ed2cb2c03f2e2c94fdc2c01ff73a993fa159085da |
|
| MD5 | 54d19a76f7c5b903aa0f2beb46b46acd |
|
| BLAKE2b-256 | cf1420c40882d9ee91f7a2a20d3c0175cf813340c02ae31c975ce567de2c7c67 |