DjangoCMS-popup let you create small popups that contains other plugins!
Project description

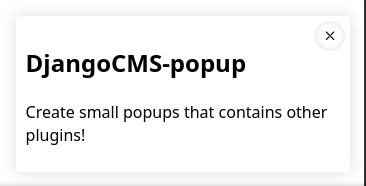
This is a screenshot of an actual popup with the default css.
Install
-
Install module
python3 -m pip install djangocms-popup -
Add it to your INSTALLED_APPS
"djangocms_popup", -
Migrate
python3 manage.py migrate djangocms_popup -
Launch your django-cms site, it should be here!
Requirements
django-cms: Obviously,django-sekizai: Only for the template.
Features
A popup
An Admin list of popups that you can access from a button in your taskbar
More popups!
You can add more choices for the popup using a tuple in your settings, that let you choose which template file to use for each popup.
To do so, just add a var named DJANGOCMS_POPUP_LIST in your settings, like this:
DJANGOCMS_POPUP_LIST = (
("bottom_right.html", "Bottom right popup"),
("bottom_left.html", "Bottom left popup"),
("top_right.html", "Top right popup"),
("top_left.html", "Top left popup"),
("center.html", "Center popup"),
)
Don't forget to add all the templates in the templates/popup/ folder!
Configuration
DJANGOCMS_POPUP_ADD_LIST_BUTTON(default isTrue): Disable this setting to disable the button in the toolbar.DJANGOCMS_POPUP_LIST(default is(("bottom_right.html", "Bottom right popup"),)): Just a tuple. Let user choose other templates for the popups.
Customize it!
The template included in this project serves demonstration purpose only, it's up to you to integrate it into your graphic charter by creating a file in templates/popup/popup_plugin.html.
How it works
It's a classic djangocms-plugin, with all the stuff in admin.py, cms_plugins.py, cms_toolbars.py and models.py.
The "fun" part is in the template.
The child plugins will be rendered inside a div which have a visibility property (see MDN doc).
Then, a very dumb script (in vanilla javascript) will display the div with a delay using setTimeout, and will add an event listener on a small button (that will show/hide the popup when clicked).
If the option "Allow the popup to be reopened if it is closed", the small button will still be visible, even if you refresh the page.
The state of the popup is stored inside the localStorage (the id is popup_is_open_{{ instance.id }}), so a closed popup won't reopen at a page reload.
Warning! The plugin uses the visibility property! So if any of the plugins you put inside the popup have a visibilit: visible property it will be shown!
Project details
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.