A simple way to create rich interactive websites and dashboards compatible with modern web frameworks
Project description
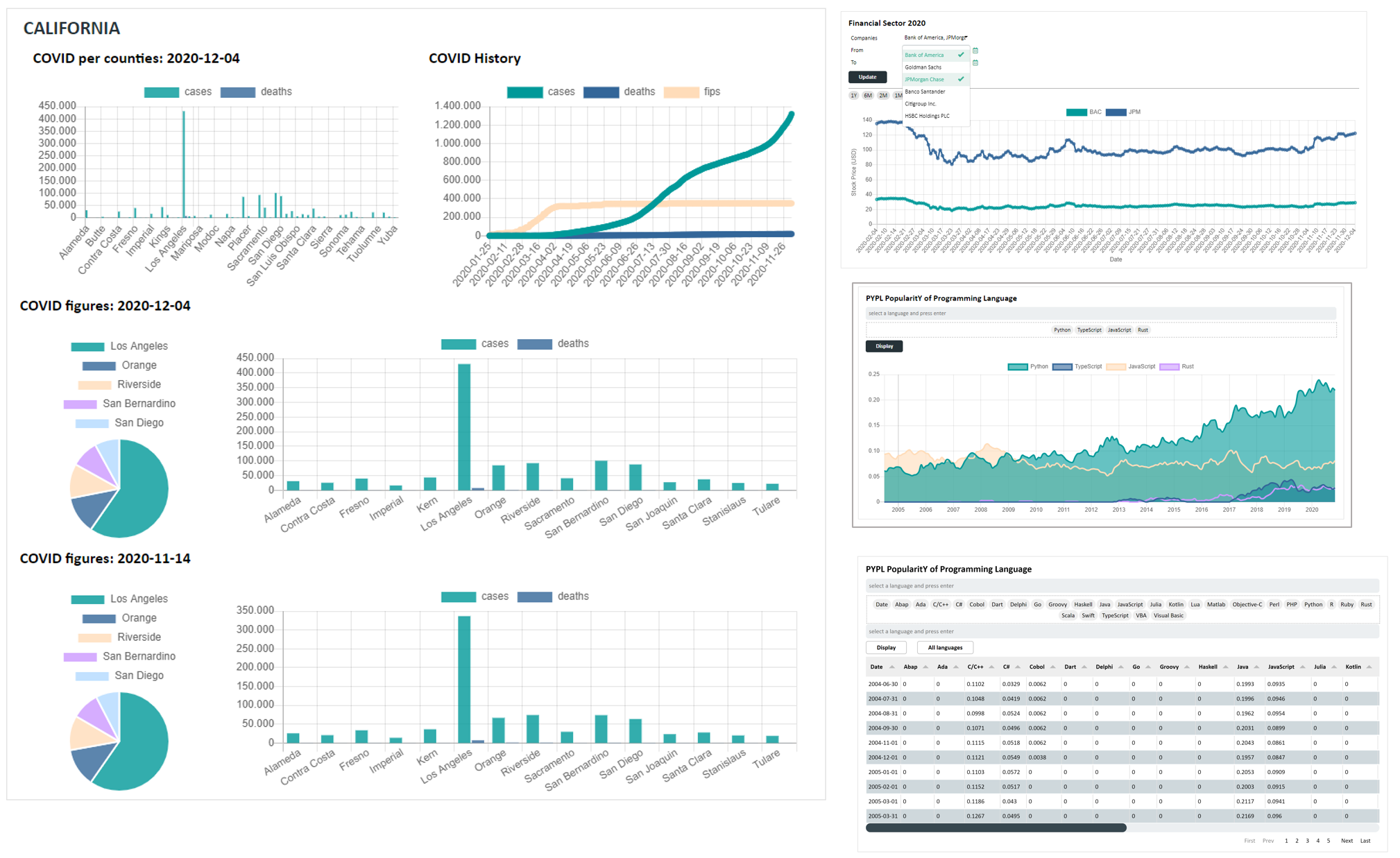
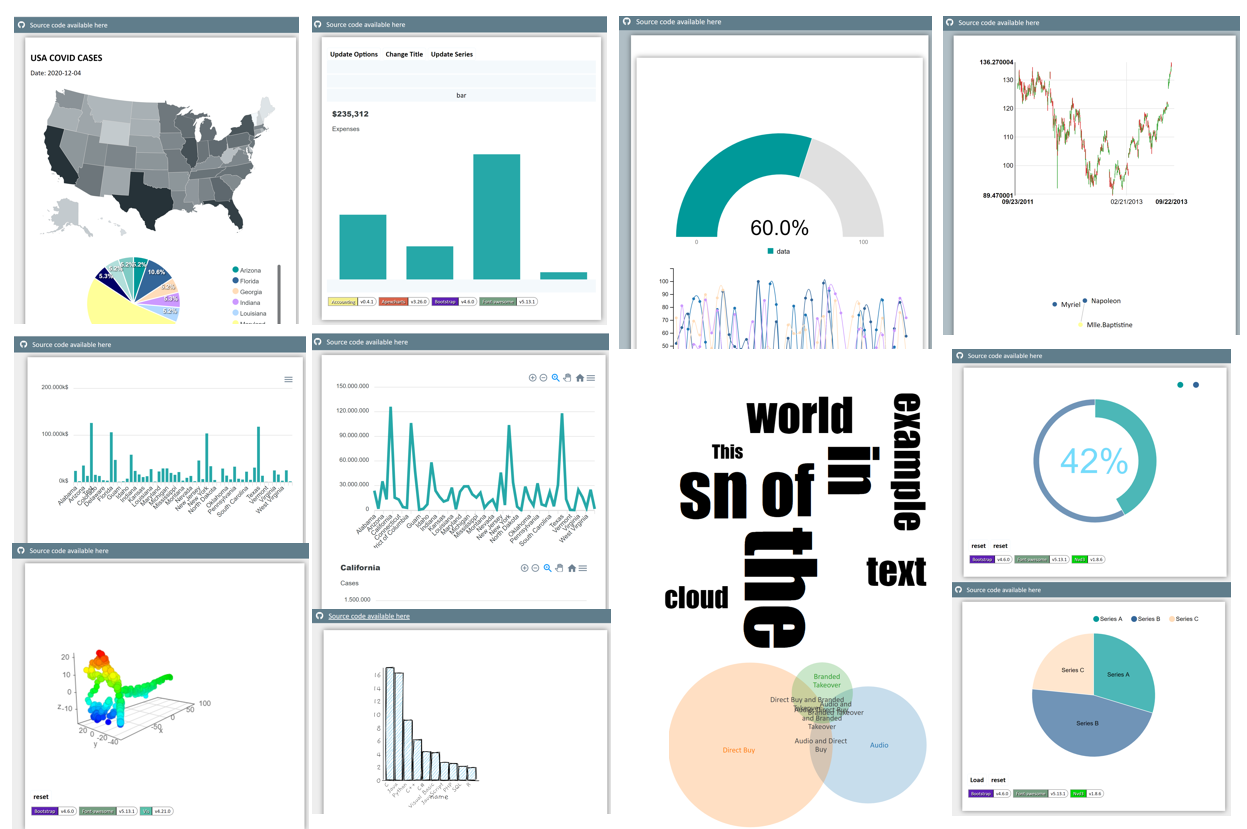
A single module to link Python ecosystem to the Web. Have a quick look at the Gallery first to get convinced !
FAQ For any questions, please use Stackoverflow with the tag Epyk we will be happy to answer (unfortunately we cannot yet create tags in this platform)
This project is in active and constant improvement so do not forget to run the below command to always get the latest version install.
pip install epyk --upgrade
Presentation
About the project
We started the implementation of Epyk already few years ago in order to help Python developers (from beginner to advanced) to present their work to clients or colleagues. At this time there were only few packages in Python available and it was quite difficult for people to move to web technologies like JS, HTML and CSS.
With this idea we started to create Epyk, a kind of transpiler which is dedicated to assist from Python the developers to develop rich web UI. It will try, thanks to the autocompletion provided by the library, to familiarise the developer / data scientist in the wording of web technologies. Indeed we tried as much as possible to keep the same naming convention for CSS attributes and Javascript function to simplify the review of the transpiled HTML page if needed.
Today Epyk is a bit more than a transpiler as it will encompass more than 100 JavaScript and CSS modules.
Most of the popular web libraries (JQuery, Bootstrap, ApexCharts, ChartJs, Tabulator, AgGrid...) are available from the Epyk components. The resulting page transpiled will only import the ones needed for the selected components.

Library's target
Epyk's is to ensure the implementation of a coherent system using a minimum of layers. With Epyk the user stays in the Python layer to drive and optimize the data transformation. This Framework also encourages the implementation of Micro services and cloud based architecture.

The full documentation is available on Read the Docs
In the Template Repository lot of examples are available to run as static pages or with underlying Python servers:
_ fastapi_viewer.py: A simple interactive web page to display data from pandas_datareader.
- fastapi_viewer_logs.py: An interactive web page to display log messages based on user inputs/filters
- fastapi_webscraping.py: An example of report extracting data from a website to analyse the prices
- fastapi_db.py : An App to display documentation and allow a versioning in a SqLite database.
Also a Gallery is available to get more visible results

Quickstart
For people impatient to understand the concept, you can test the below minimalist dashboard.
Install Epyk
pip install epyk
The below code will create a simple interactive dashboard relying on internal mock data.
import epyk as pk
# Just to get mock data to test
from epyk.tests import mocks
page = pk.Page()
page.headers.dev()
js_data = page.data.js.record(data=mocks.languages)
filter1 = js_data.filterGroup("filter1")
select = page.ui.select([
{"value": '', 'name': 'name'},
{"value": 'type', 'name': 'code'},
])
bar = page.ui.charts.chartJs.bar(mocks.languages, y_columns=["rating", 'change'], x_axis='name')
pie = page.ui.charts.chartJs.pie(mocks.languages, y_columns=['change'], x_axis='name')
page.ui.row([bar, pie])
select.change([
bar.build(filter1.group().sumBy(['rating', 'change'], select.dom.content, 'name')),
pie.build(filter1.group().sumBy(['change'], select.dom.content, 'name')),
])
More information in the doc Getting started with Epyk
Compatibility
No dependency hence the library can be integrated to any existing Python project
Epyk is compatible with the most common Web Python Frameworks (Flask and Django). By default, the server package embeds a Flask app as it is easier to install and ready to use.
The Framework can be included within a Jupyter or JupyterLab project. But this will lead to some limitations - for example Ajax and Socket will not be available.
The generated Web pages are compatible with the common modern web frameworks.

But the target is to be full stack developers and be flexible enough to integrate our UI pages to any existing ecosystem. Thus some outs features are available to wrap page to be visible on any server.
This encourages the collaboration and breaks the IT silos. It can fully work in an Agile way of working as developers, business analysts, product owners and users can work on the same stack and improve directly the final product. Any work done on the side within Jupyter or standalone Python scripts can be easily integrated !

Epyk can be integrated to any Python web servers and can be linked to JavaScript web framework. It is collaborative library focusing on the data transformation and promoting the team collaboration.

Have a look at the Design and Architecture documentation to get more details.
Usage
First install Epyk to your Python environment
From static pages
pip install epyk
Create a report and change CSS3 or add JavaScript events.
import epyk as pk
page = pk.Page()
page.headers.dev()
button = page.ui.button("Click me")
button.style.css.color = "red"
button.click([
page.js.console.log("log message")
])
....
# Then to produce the html page
page.outs.html_file(path="/templates", name="test")
Using a web server
Go to the next level and add real time flux in few lines or code. Epyk allows to integrate concepts of Reactive programming thanks to Python 3 and asyncio. All the features available in JavaScript (socket, websocket, observable ...) can be used as long as the underlying webserver is compatible.
If the underlying web server is not compatible with those modern features, Ajax (post, get...) are also available. More examples are available in the []template / interactive](https://github.com/epykure/epyk-templates/tree/master/interactives) section.

On the client side
page = Report()
page.headers.dev()
socket.connect(url="127.0.0.1", port=3000, namespace="/news")
input = rptObj.ui.input()
pie = rptObj.ui.charts.chartJs.polar([], y_columns=[1], x_axis="x")
container.subscribe(socket, 'news received', data=socket.message['content'])
pie.subscribe(socket, 'news received', data=socket.message['pie'])
rptObj.ui.button("Send").click([
socket.emit("new news", input.dom.content)
])
page.outs.html_file(path="/templates", name="socket_example")
On the server side (using socketio)
from flask import Flask, render_template_string
from flask_socketio import SocketIO, emit
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app)
@socketio.on('new news', namespace='/news')
def new_news(message):
values = getSeries(5, 100)
result_pie = chart_data.chartJs.y(values, [1, 4, 5], 'g')
emit('news received', {"content": message, 'pie': result_pie}, broadcast=True)
From Notebooks
We maintain a separate Github repository of Jupyter Notebooks that contain an interactive tutorial and examples:
https://nbviewer.jupyter.org/github/epykure/epyk-templates-notebooks/
To launch a live notebook server with those notebook using binder click on one of the following badge:
More examples are available on the official repository
Coming soon
Epyk Studio is a rich and collaborative framework to simplify the use of this library with bespoke configuration / styles. You can start downloading it here or contribute to the project on the Github repository. This is still under development hence it is not yet official released
Feedback and Contribution
See CONTRIBUTING.md
Please get in touch if there is any feature you feel Epyk-UI needs.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distributions
Built Distribution
Hashes for epyk-1.5.21-py2.py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 51beed61ecda211e7c4ef274471aa82297387a349cb84e99f20bb52d263a24b7 |
|
| MD5 | 0c321ebdc5890e990e35f809db8782a7 |
|
| BLAKE2b-256 | 983c9a8b879570b3bc9ca86275b1fc09793027e49fa02286e51cf1b7c7fc60aa |

















