Build Machine Learning prototypes web applications lightning fast.
Project description
Overview
Open source, Python-based tool to build prototypes lightning fast ⚡
- Website: https://fastdash.app/
- Documentation: https://docs.fastdash.app/
- Source code: https://github.com/dkedar7/fast_dash/
- Installation:
pip install fast-dash
Fast Dash is a Python module that makes the development of web applications fast and easy. It is built on top of Plotly Dash and can be used to build web interfaces for Machine Learning models or to showcase any proof of concept without the hassle of developing UI from scratch.
Simple example
With Fast Dash's decorator fastdash, it's a breeze to deploy any Python function as a web app. Here's how to use it to write your first Fast Dash app:
from fast_dash import fastdash
@fastdash
def text_to_text_function(input_text):
return input_text
# * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
And just like that (🪄), we have a completely functional interactive app!
Output:
Fast Dash can read additional details about a function, like its name, input and output types, docstring, and uses this information to infer which components to use.
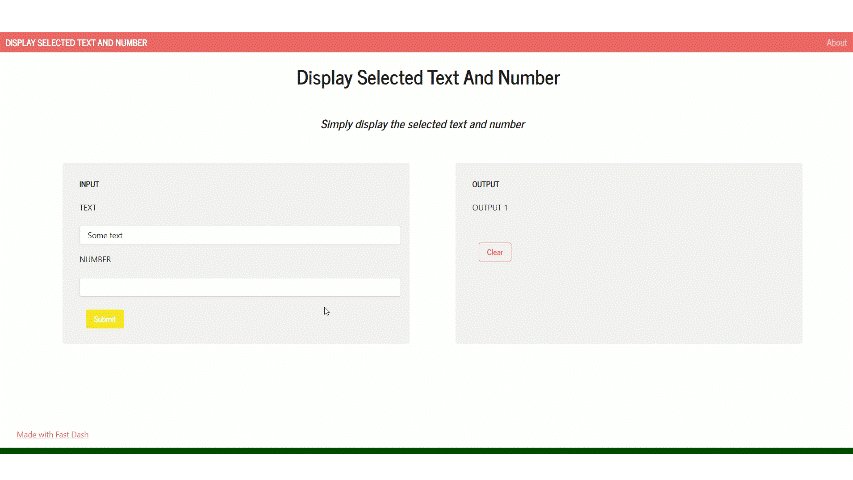
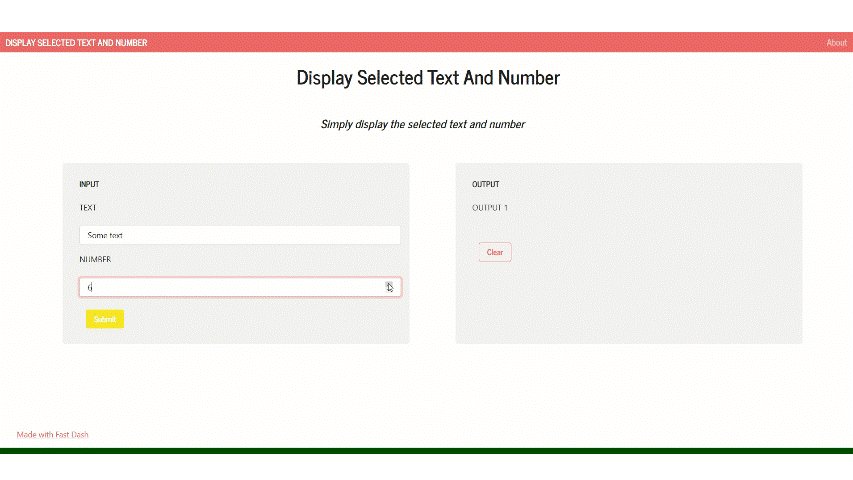
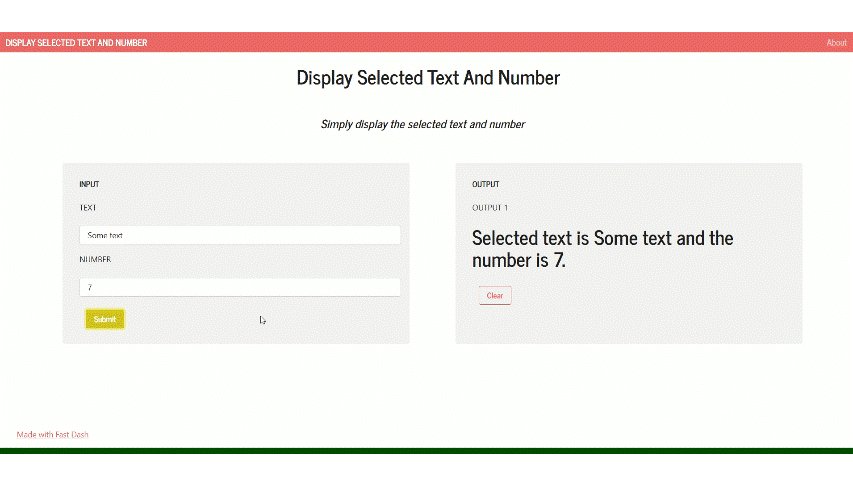
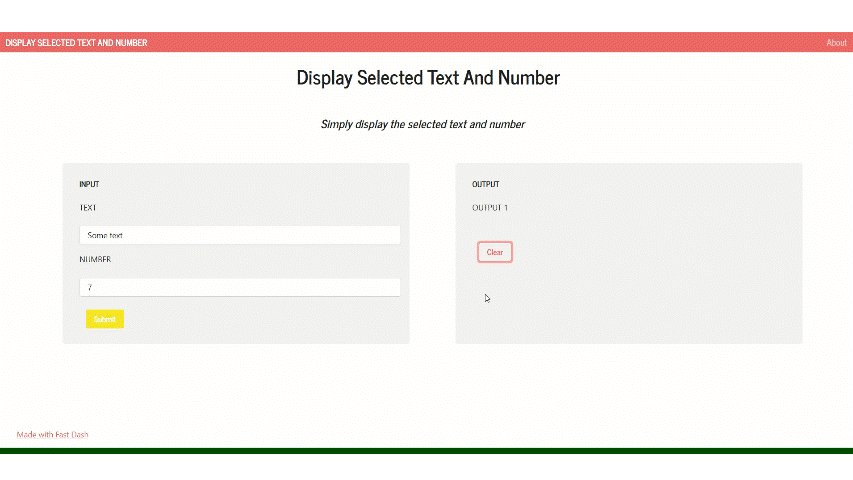
For example, here's how to deploy an app that takes a string and an integer as inputs and return some text.
from fast_dash import fastdash
@fastdash
def display_selected_text_and_number(text: str, number: int) -> str:
"Simply display the selected text and number"
processed_text = f'Selected text is {text} and the number is {number}.'
return processed_text
# * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Output:
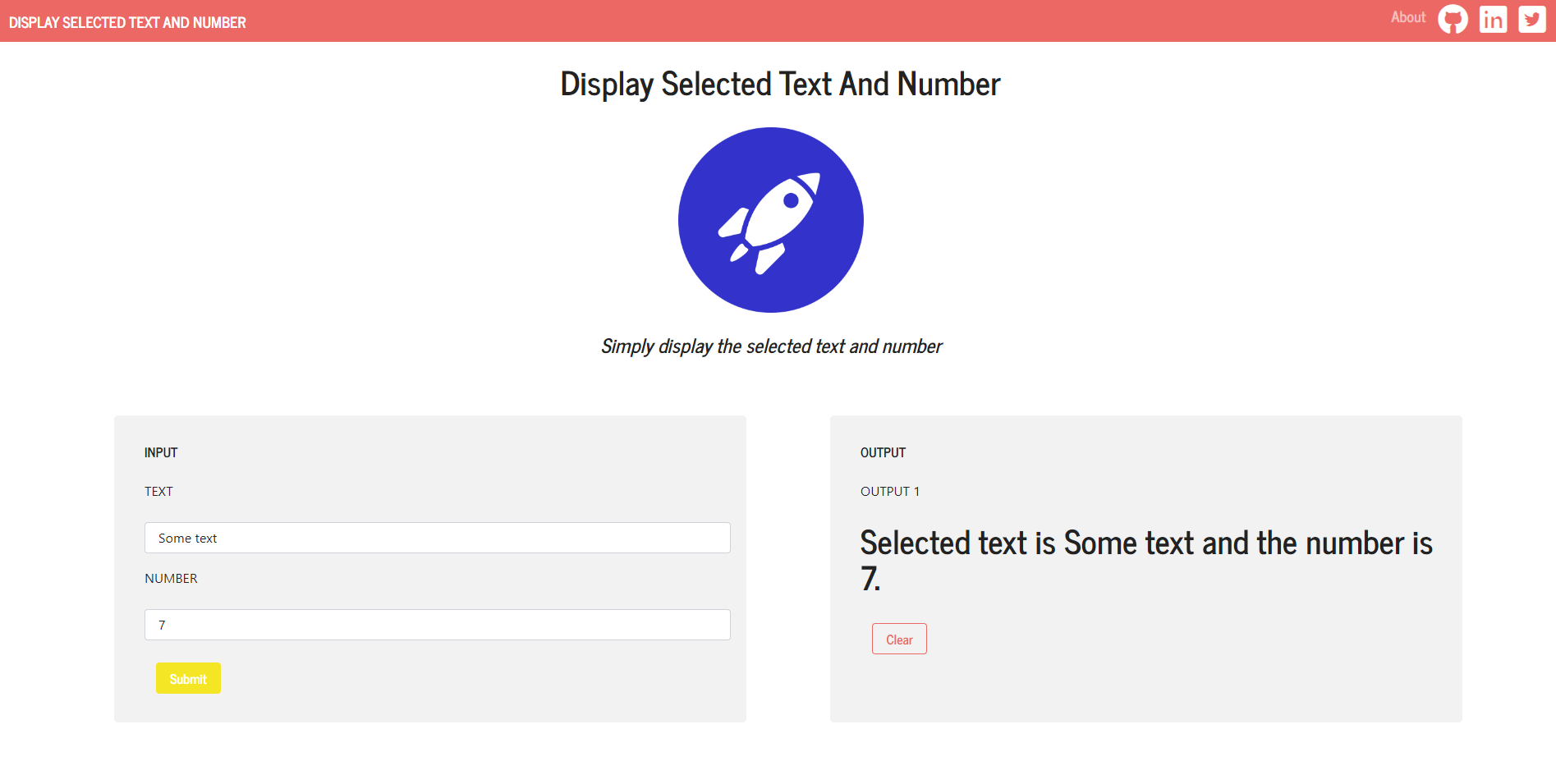
And with just a few more lines, we can add a title icon, subheader and other social branding details.
from fast_dash import fastdash
@fastdash(title_image_path='https://raw.githubusercontent.com/dkedar7/fast_dash/main/docs/assets/favicon.jpg',
github_url='https://github.com/dkedar7/fast_dash',
linkedin_url='https://linkedin.com/in/dkedar7',
twitter_url='https://twitter.com/dkedar')
def display_selected_text_and_number(text: str, number: int) -> str:
"Simply display the selected text and number"
processed_text = f'Selected text is {text} and the number is {number}.'
return processed_text
Output:
Read different ways to build Fast Dash apps and additional details by navigating to the project documentation.
Key features
- Launch an app only by specifying the types of inputs and outputs.
- Use multiple input and output components simultaneously.
- Flask-based backend allows easy scalability and customizability.
- Build fast, share and iterate.
Some features are coming up in future releases:
- More input and output components.
- Deploy to Heroku and Google Cloud.
- and many more.
Community
Fast Dash is built on open-source. You are encouraged to share your own projects, which will be highlighted on a common community gallery (coming up).
Credits
Fast Dash is built using Plotly Dash. Dash's Flask-based backend enables Fast Dash apps to scale easily and makes them highly compatibility with other integration services. This project is partially inspired from gradio.
The project template was created with Cookiecutter and zillionare/cookiecutter-pypackage.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for fast_dash-0.1.7-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 01932e12d5a35ae720ce4f9c3dd667a8ec932078ed77510b91a550dc3edd37bb |
|
| MD5 | 9b1b5b117ad79ccb51b5872b3112c232 |
|
| BLAKE2b-256 | e0d7ff55240735cd4943a94869256f1715f0a038da7d93ed3d69595d1419ef75 |