Build Machine Learning prototypes web applications lightning fast.
Project description
Open source, Python-based tool to build prototypes lightning fast ⚡
- Documentation: https://docs.fastdash.app
- Source code: github.com/dkedar7/fast_dash
- Installation:
pip install fast-dash
Fast Dash is a Python module that makes the development of web applications fast and easy. It can build web interfaces for Machine Learning models or to showcase any proof of concept without the hassle of developing UI from scratch.
Examples
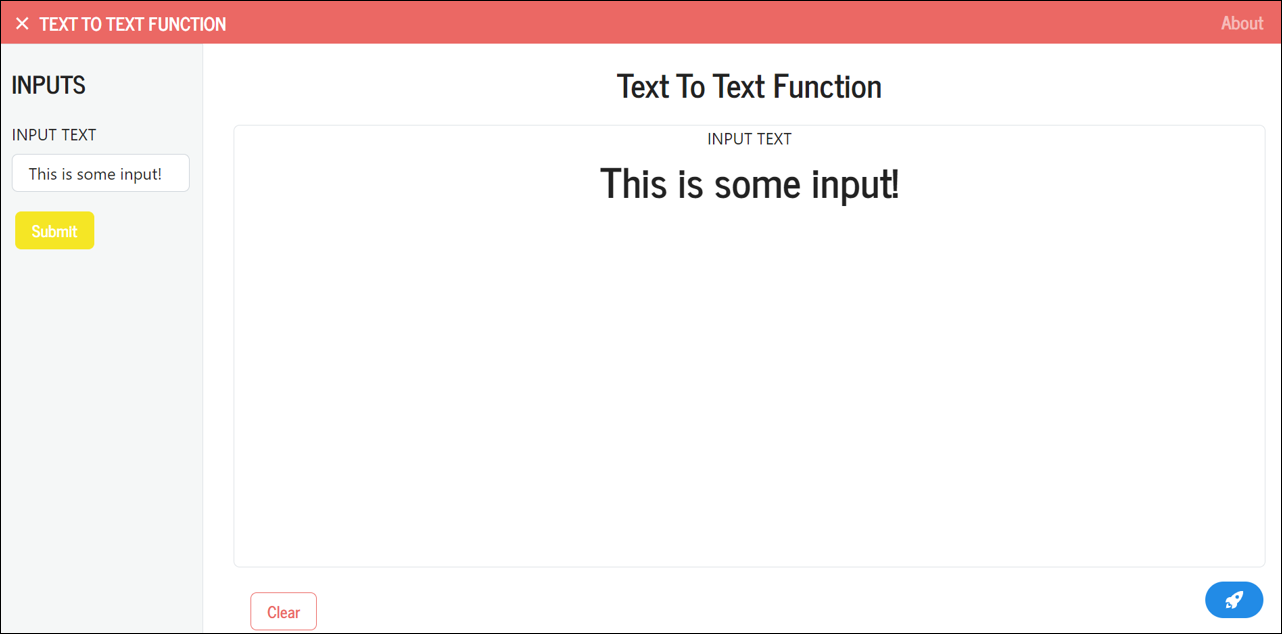
With Fast Dash's decorator @fastdash, it's a breeze to deploy any Python function as a web app. Here's how to use it to write your first Fast Dash app:
from fast_dash import fastdash
@fastdash
def text_to_text_function(input_text):
return input_text
# * Running on http://127.0.0.1:8080/ (Press CTRL+C to quit)
And just like that (🪄), we have a completely functional interactive app!
Output:

Fast Dash can read all the function details, like its name, input and output types, docstring, and uses this information to infer which components to use.
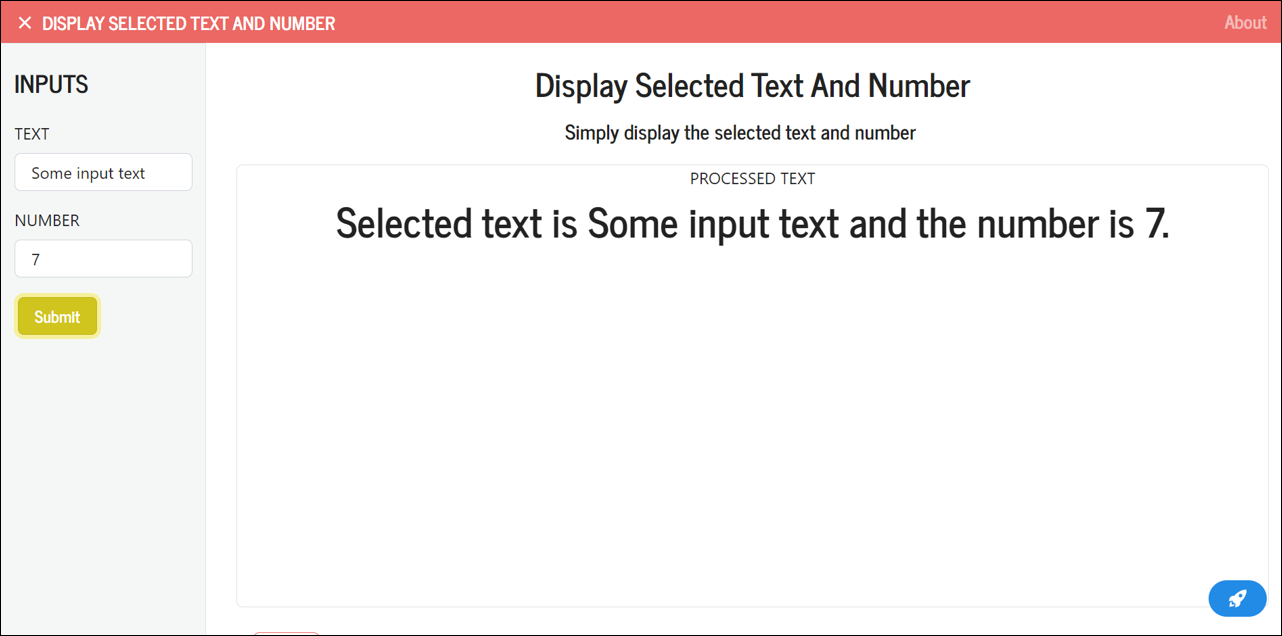
For example, here's how to deploy an app that takes a string and an integer as inputs and returns some text.
from fast_dash import fastdash
@fastdash
def display_selected_text_and_number(text: str, number: int) -> str:
"Simply display the selected text and number"
processed_text = f'Selected text is {text} and the number is {number}.'
return processed_text
# * Running on http://127.0.0.1:8080/ (Press CTRL+C to quit)
Output:
And with just a few more lines, we can add a title icon, subheader and other social branding details.
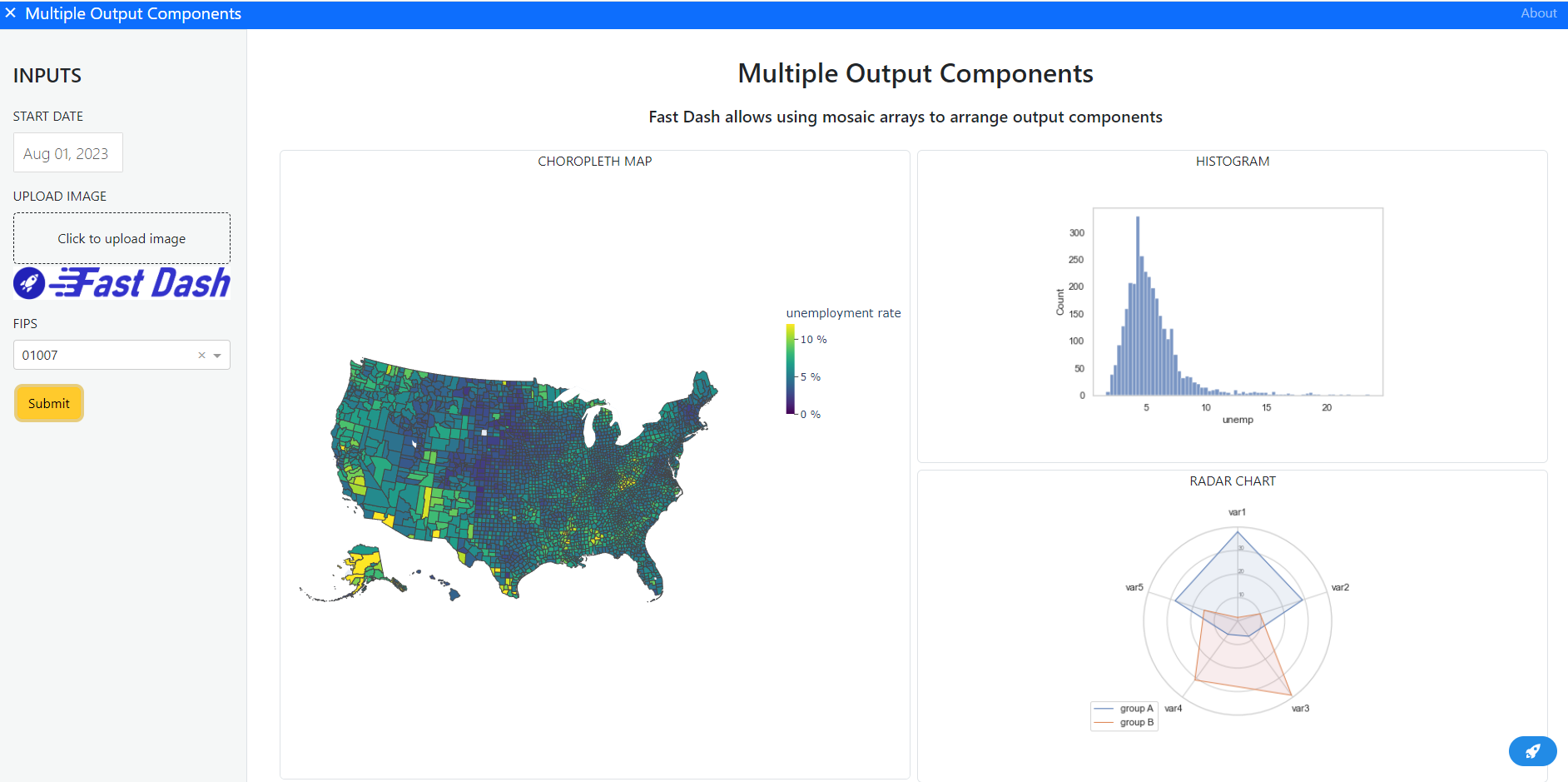
Output components can be arranged using a mosaic layout (ASCII art), inspired from Matplotlib's subplot_mosaic feature.
from fast_dash import fastdash, UploadImage, Graph
import matplotlib.pyplot as plt
mosaic = """
AB
AC
"""
@fastdash(mosaic=mosaic, theme="BOOTSTRAP")
def multiple_output_components(start_date: datetime.date, # Adds a date component
upload_image: UploadImage, # Adds an upload component
fips: str = [List of FIPs]) # Adds a single select dropdown
-> (Graph, plt.Figure, plt.Figure):
# Output components are a Plotly graph, and two figure components
"Fast Dash allows using mosaic arrays to arrange output components"
choropleth_map = ...
histogram = ...
radar_chart = ...
return chloropleth_map, histogram, radar_chart
# * Running on http://127.0.0.1:8080/ (Press CTRL+C to quit)
About
Read different ways to build Fast Dash apps and additional details by navigating to the project documentation.
Key features
- Deploy an app just by adding a decorator
- Components are inferred from function type hints. Allows using Dash components as type hints.
- Use multiple input and output components simultaneously
- Build fast, share and iterate
Community
Fast Dash is built using Plotly Dash and it's completely open-source.
Citation
Please cite Fast Dash it if you use it in your work.
@software{Kedar_Dabhadkar_Fast_Dash,
author = {Kedar Dabhadkar},
title = {{Fast Dash}}
}
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for fast_dash-0.2.6-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 841725098033f52b90a598ee590a90297d9dacba3305b054d022c62877b589ca |
|
| MD5 | 90b1112cac84b7fdef0fdc47dc27dff7 |
|
| BLAKE2b-256 | 0386071fee0ef80e4443bae1186c8f7a5195ae436f0b77456a6f26bd91e71de0 |