Defines a special navigation.
Project description
Introduction
This product helps to create a responsive design. The following actions are defined under portal_actions / mobile_buttons:
Toggle personaltools (default personaltools)
Toggle searchbox (default searchbox)
Toggle special navigation (special navigation, using AJAX to expand children)
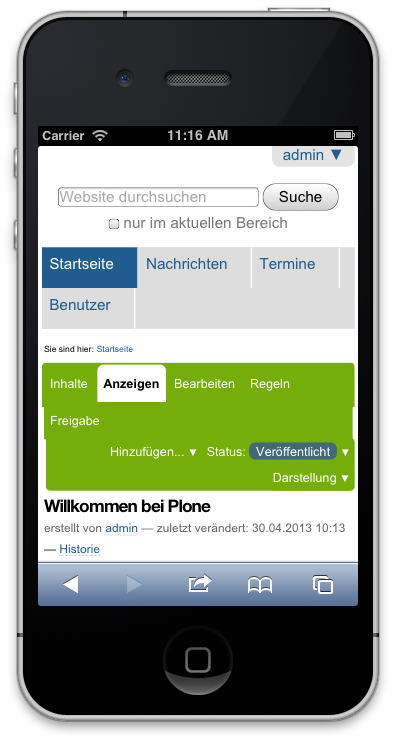
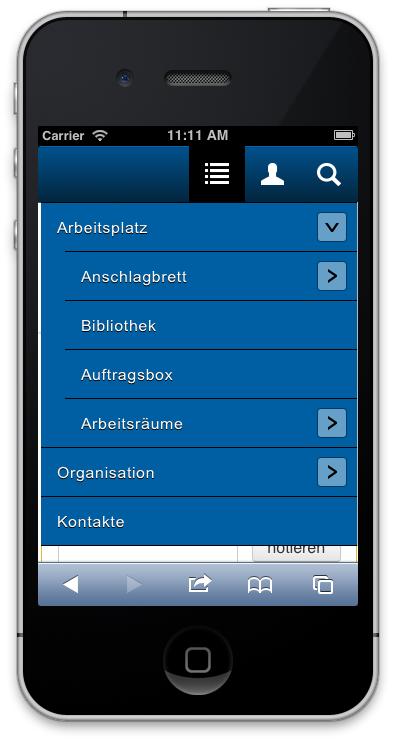
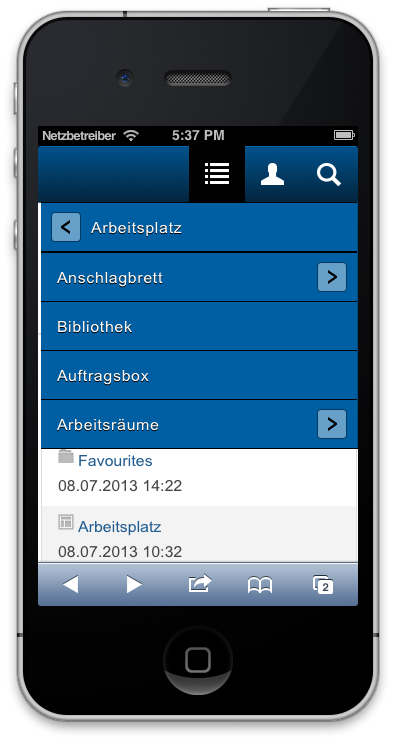
Screenshots
Default plone / Default plone and ftw.mobilenavigation:


With just a litte CSS you can adjust the mobile navigation to your theme:


Here is an example for the sliding navigation:

Uninstall
This package provides an uninstall Generic Setup profile, however, it will not uninstall the package dependencies. Make sure to uninstall the dependencies if you no longer use them.
Links
Copyright
This package is copyright by 4teamwork.
ftw.mobilenavigation is licensed under GNU General Public License, version 2.
Changelog
1.4.8 (2018-06-08)
Fix unicode error. [tarnap]
1.4.7 (2017-07-11)
Fix toplevel actions order. [mathias.leimgruber]
Show toplevel actions in mobile navigation. [mathias.leimgruber]
1.4.6 (2016-04-14)
Fix styling for multi level navigation. [Kevin Bieri]
1.4.5 (2016-04-11)
Apply compatibility for ftw.theming. [Kevin Bieri]
1.4.4 (2016-03-16)
Improve accessibility of mobile buttons. [Kevin Bieri]
Improve accessiblity by setting hiddenstructure link text for slide and slideback for slide navi. [mathias.leimgruber]
1.4.3 (2015-08-27)
Use applyPrefix for css [tschanzt]
Make slide navigation scrollable if necessary to view all menu items. [Daniel Jowett]
1.4.2 (2015-06-16)
Updated jQuery “live” for “on”, fallback for older versions included. [agitator]
1.4.1 (2015-02-27)
Load spinner relative to site root. This fixes a BadRequest when in portal_factory. [jone]
1.4.0 (2015-02-24)
Fix bug when theme has no mobilesupport. [Kevin Bieri]
Add errorhandling for loading subnavigation. [Kevin Bieri]
Implement level-depth independence. [Kevin Bieri]
Replace doubled code in plonetheme.onegov [Kevin Bieri]
Add title to mobilebutton when description is not present. For accessibility reasons, title attribute on element can’t be empty. [Kevin Bieri]
1.3.1 (2014-10-24)
Fixed class lost after resizing on tabs [Kevin Bieri]
1.3.0 (2014-06-02)
List parent navigation on default pages. [jone]
Do not list default pages in navigation. [jone]
Added invisible title to mobile buttons, to improve accessibility. [Julian Infanger]
Add uninstall profile. [deif]
1.2.3 (2014-04-29)
Escape HTML chars in mobile navigation. [Julian Infanger]
1.2.2 (2014-04-15)
Append “/view” to objects url if they are in the ‘typesUseViewActionInListings’ property. [Julian Infanger]
Check the navigations markup in js. Only load the navigation children if there is the right markup. [Julian Infanger]
1.2.1 (2013-10-17)
Changed breakpoint to enable mobile navigation to 769px. [Julian Infanger]
1.2.0 (2013-09-24)
Fix javascript errors. [jone]
Make personaltools menu use 100% width and increase font size. [jone]
Navigation views: allow to pass in a query for additional filtering / sorting. [jone]
Fixed css selector to avoid conflicts with ftw.dropdownmenu. [Julian Infanger]
Added link_target to mobile buttons. [Julian Infanger]
Added slide navigation. [Julian Infanger]
Disable diazo for ajax request. [Julian Infanger]
1.1.2 (2013-06-26)
Get navigation root for navigation action instead of portal_url. [Julian Infanger]
Fixed condition to show dexterity objects. Also check index for Missing.Value. [Julian Infanger]
1.1.1 (2013-06-05)
Use javascript fallback for old browsers. [Julian Infanger]
1.1 (2013-05-30)
Hide iphone scrollbar on loading a new page. [Julian Infanger]
1.0 (2013-04-30)
Initial release
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.

















