Animate timeseries data with Grafana
Project description



grafanimate
Animate timeseries data with Grafana.
About
grafanimate captures screenshots while animating a Grafana dashboard by manipulating its time range control, i.e. navigating through time.
The result can be saved as a sequence of images, an animated gif file or as a video file.
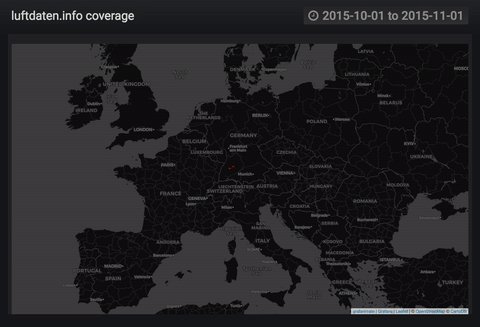
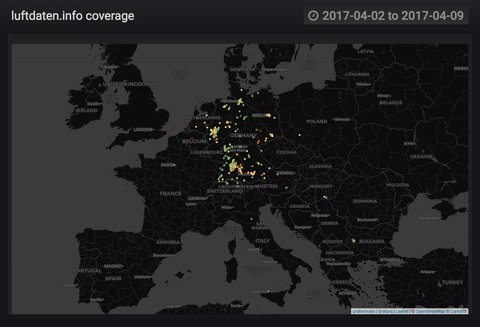
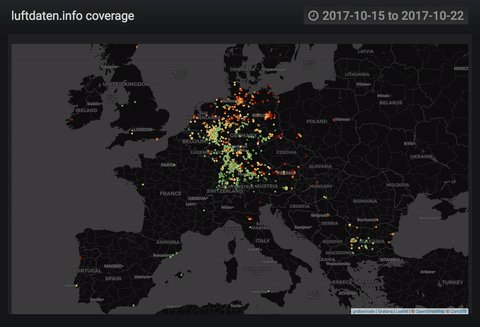
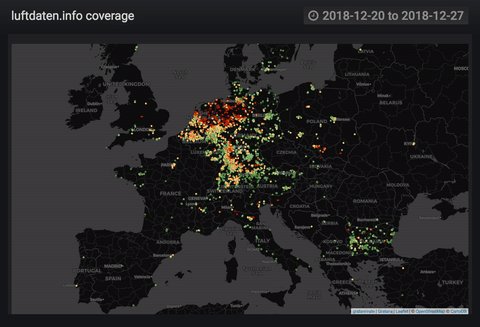
Demo
Screenshot
Coverage of luftdaten.info sensors starting October 2015.

Details
Data source: luftdaten.info (LDI)
Production: Luftdatenpumpe, daily
Development: Erneuerung der Luftdatenpumpe. All contributions welcome.
Composition: The Hiveeyes Project. Developing a flexible beehive monitoring infrastructure.
Usage
$ grafanimate --help Usage: grafanimate [options] [--target=<target>]... grafanimate --version grafanimate (-h | --help) Options: --grafana-url=<url> Base URL to Grafana, [default: http://localhost:3000]. --scenario=<scenario> Which scenario to run. Scenarios are defined as methods in file "scenarios.py". --dashboard-uid=<uid> Grafana dashboard uid --debug Enable debug logging -h --help Show this screen --target=<target> Data output target (not available yet) Examples: # Generate sequence of .png files in ./var/spool/ldi_all/1aOmc1sik grafanimate --grafana-url=http://localhost:3000/ --scenario=ldi_all --dashboard-uid=1aOmc1sik Todo: Implement ad-hoc mode. Until then, please use scenario mode. Don't be afraid, it's just some copy/pasting in the scenarios.py file, go ahead. --start=<start> Start time --end=<end> End time --interval=<end> Interval time
Setup
ffmpeg
This programs depends on the drawtext ffmpeg filter. To make this work, ffmpeg must be compiled with --with-freetype.
– https://stackoverflow.com/questions/48006872/no-such-filter-drawtext/53702852#53702852
e.g.:
brew upgrade ffmpeg --with-freetype
grafanimate
virtualenv --python=python2 .venv2 source .venv2/bin/activate pip install grafanimate
Thoughts
Animating things in Grafana across the time-axis in the spirit of the GeoLoop Panel Plugin but in a more general way has not been unlocked for Grafana yet.
At this programs’ core is the code to set time range in Grafana:
timeSrv = angular.element('grafana-app').injector().get('timeSrv');
timeSrv.setTime({from: "2015-10-01", to: "2018-12-31"});
Turtles all the way up, the main rendering work horse is a Firefox Browser automated through Marionette Python Client fame:
The Marionette Python client library allows you to remotely control a Gecko-based browser or device which is running a Marionette server.
Outlook
Neither Playlists nor Scripted Dashboards offer these things to the user, but this program can be combined with both in order to implement more complex animations on top of Grafana.
Project information
grafanimate is released under the GNU AGPL v3 license.
The code lives on GitHub and the Python package is published to PyPI.
The software has been tested on Python 2.7.
Contributing
We are always happy to receive code contributions, ideas, suggestions and problem reports from the community. Spend some time taking a look around, locate a bug, design issue or spelling mistake and then send us a pull request or create an issue.
License
This program is free software; you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation; either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU Affero General Public License along with this program; if not, see: <http://www.gnu.org/licenses/agpl-3.0.txt>, or write to the Free Software Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.











