snippet to merge html/css files
Project description
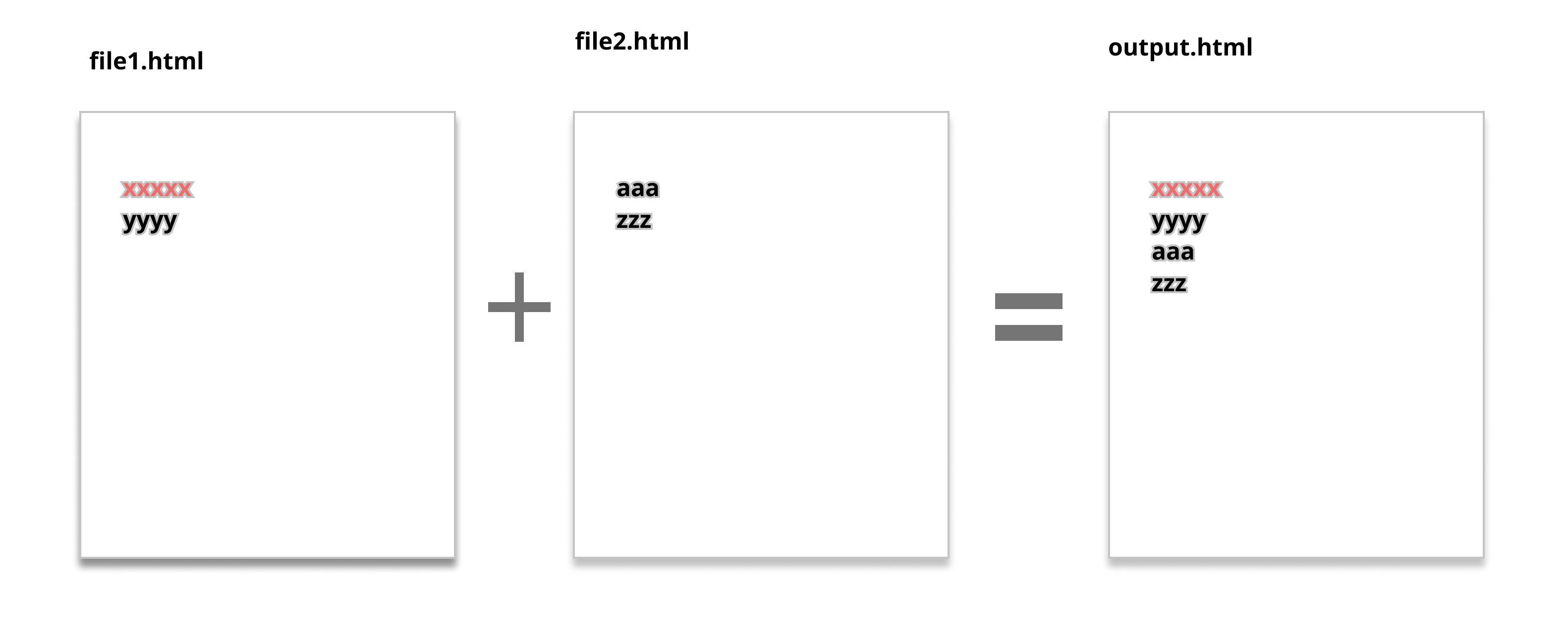
This is a simple example package to combine html/css files.
Quick start
from template import email
payload = {'1': 'file_A',
'2': 'file_B',
'3': 'file_C'
...
...
...
}
emailobj=email.email_template(**payload)
output=emailobj.combine_element()
print(output)
combine_element()
Description
Combine all the element in the email object
Return
A combined html string output
Attention
This is compulsory to be called upon init (for now)
add_parent_html(change_data,]html_tags)
Description
Add a parent tag to the combined html file
- change_data - the html file variable in str to manipulate
- html_tags - [[start_tag, end_tag]
Return
A combined html file with a new wrapper tag
add_customised_css(change_data, css_input)
Description
Add on universal css after the html file is created. Ideal for adding code relating to the combined output. The additional css string will be appended at the bottom of the css output
- change_data - the html file variable in str to manipulate
- css_input- the customised css snippet you wish to append to your current css
Return
A combined html string output with the customised css
populate(change_data, **payload,)
Description
Substitute the values you wish to replace in the html file
- change_data - the html file variable in str to manipulate
- **payload - a dictionary with the key being the label in the html file in which you wish the value to be replaced and the value being the data to replace with
Additional Info
-
Insert {variable name} in the parts of html files which you wishes to have the value replaced
-
Call the method with a dictionary payload that has the variable name inserted in the html as the key and the value as the value you wish to replace with
export(filename, export_data)
Description
Export the combined file into the desired location
- filename - refers to the path in which the file is to be exported
- export_data - being the html string file you wish to export, output of the method above
Return None
Full working example
payload = {'1': 'fileA',
'2': 'fileB',
'3': 'fileC'
}
email_obj = email_template(**payload)
template = email_obj.combine_element()
customised_css = '''@media screen and (min-width: 600px) {
body {
width: 600px; !important
}
}
template_css = email_obj.add_customised_css(
change_data=template, css_input=customised_css)
template_html = email_obj.add_parent_html(change_data=template_css,
html_tags=[['<div class="sudo">', '</div>']])
final_data = email_obj.populate(template_html,**{'fieldA': 'valueA', 'fieldB': 'valueB'})
email_obj.export(filename='output/unread_email', export_data=final_data)
Project details
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for html_css_gen-2.1-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 4d82ba17d02eaf223aae983a2c154741bb5ec885642d33253a3c2662955f8b3d |
|
| MD5 | 9fa6503c5aa450a2f08e3a7d3ec960ba |
|
| BLAKE2b-256 | 8b8742c98573036553e92228705eef4ea5d988eb55705658a21405731e9bdfae |