Static site generator plugins all the way down.
Project description
Markdown to site, plugins all the way down
A static site generator that will give you a great site with many standard web
features like rss, sitemaps, and seo tags, out of the box. Running markata build will get you a that only requires you to write markdown. If you have
additional features that you want, don't worry, since markata is built
completely on plugins you can develop and install your own plugins to add the
features you want.
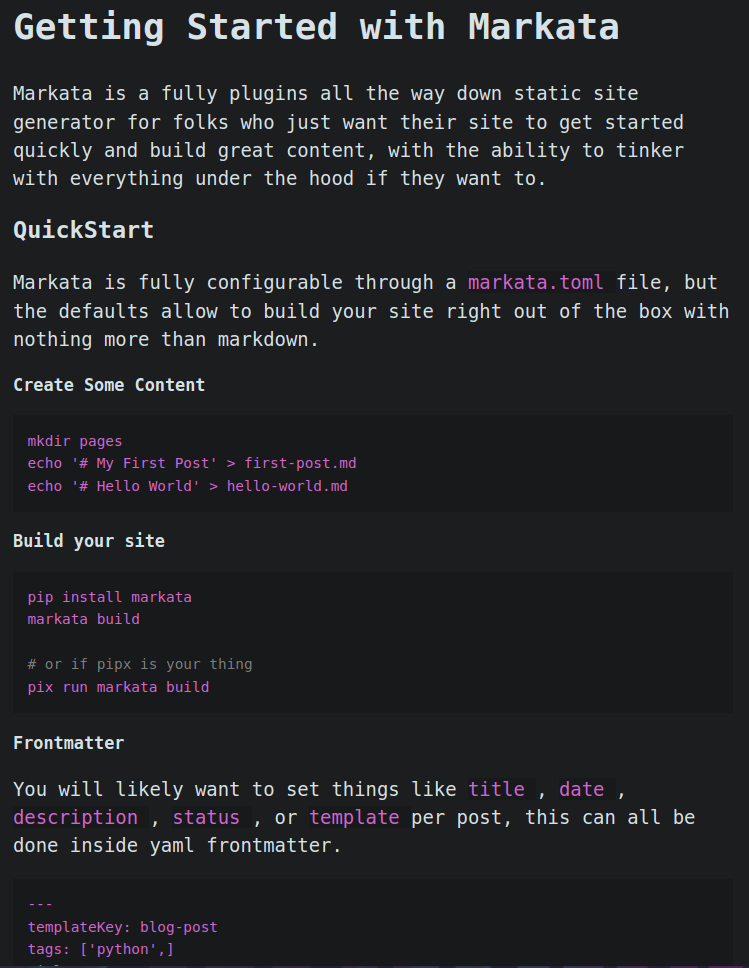
QuickStart
Markata is fully configurable through a markata.toml file, but the defaults
allow to build your site right out of the box with nothing more than markdown.
Create Some Content
Make some .md files in your current working directory. By default markata
will recursively look in all subdirectories for markdown files **/*.md.
mkdir pages
echo '# My First Post' > first-post.md
echo '# Hello World' > hello-world.md
Build your site
Install markata into your virtual environment and run markata build. It will
create your site in ./markout, leave its cache in ./.markata.cache, and
copy all assets from ./static into ./markout by default.
python -m pip install markata
markata build
# or if pipx is your thing
pix run markata build
Motivation
Markata is able to build your site purely from markdown, allowing you to get started creating your own content quickly. Out of the box it will cover your seo tags, rss feeds, sitemap, and og images. Since it is built completely from plugins you are able to remove, modify, or add to any of its behavior.
- configurable
- plugins
- seo
- rss
- sitemap
- og-image
Using Markata
The docs are still a work in progress, but the
base_cli walks through how to
effectively use the markata build command. At this point Markata is far from
stable and will change quite a bit, should you choose to use it on real
site make sure you pin to the version that you want to build from. I will let
you know as it becomes more stable and ready to use without diligence of
pinning to the version you want.
Honestly A big motivation for me was wanting to learn and understand how to create a project that is completely plugin driven. This is highly a learning project for me, and it has grown into something I use each and every day.
Examples Gallary
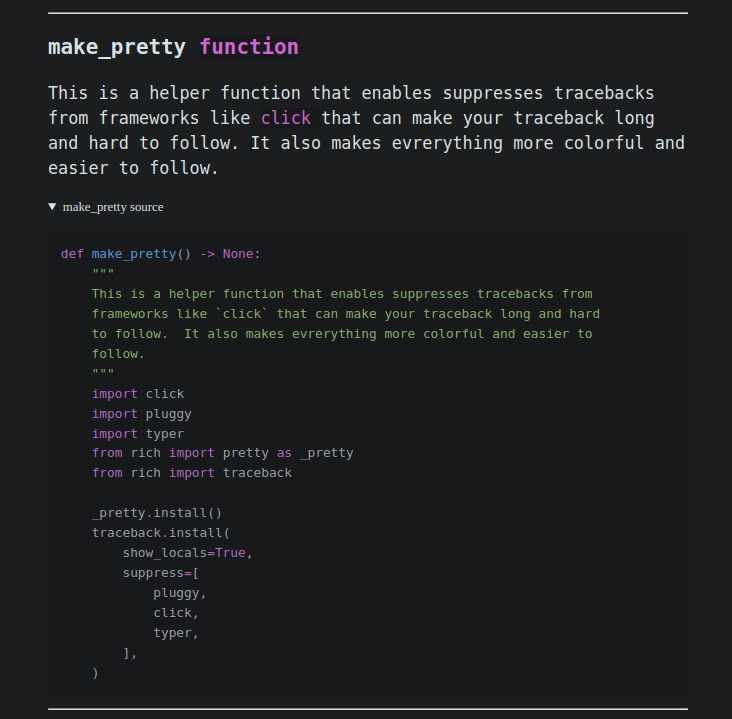
Markata.dev
Yes, markata builds its own docs

Home page, created with index.md

base_cli plugin documentation generated with the docs plugin
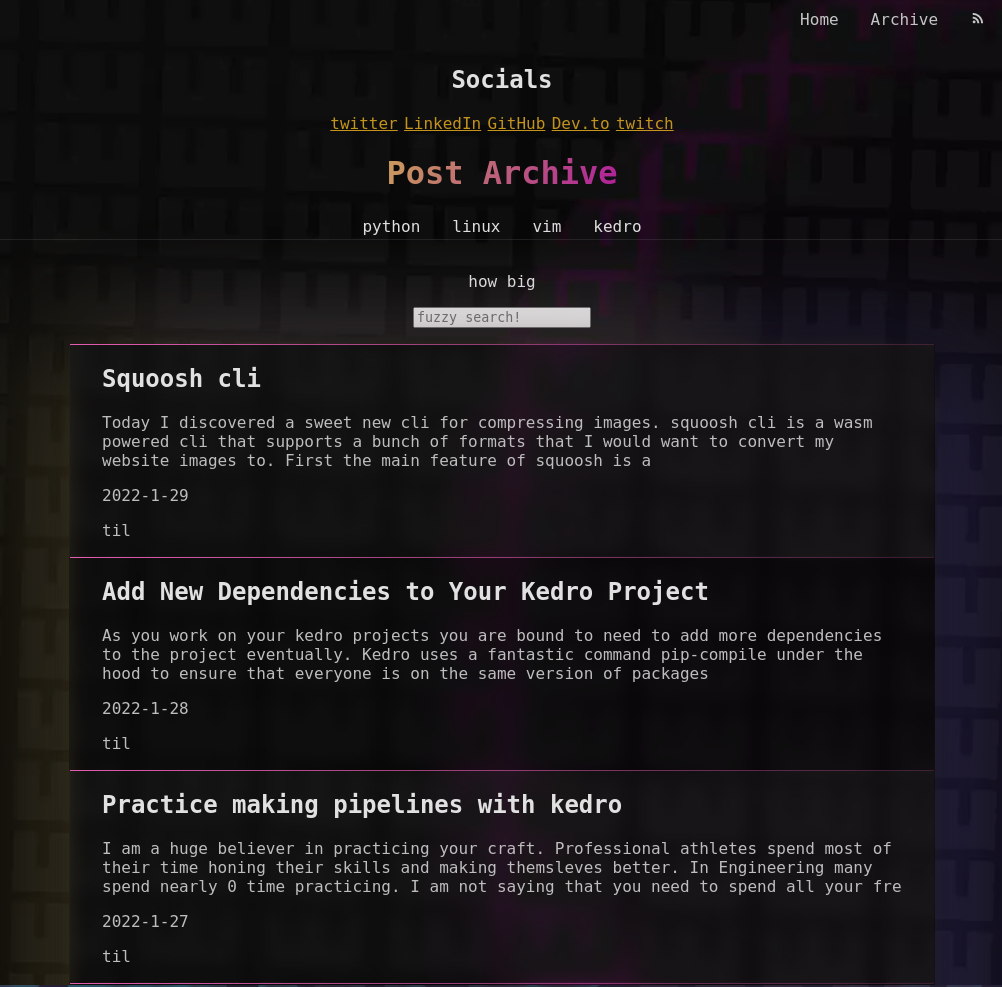
WaylonWalker.com
Waylonwalker.com is created completely through markata

Post Page

archive page created through custom plugin
techstructive Blog
The very first adopter of markata, meet gor writes about golang, Django, and Bash Scripting.

He has even created a custom plugin for dynamically adding series's to his site!

images.WaylonWalker.com
Waylonwalker.com currently has the built in cover image pluugin disabled for quick builds as it it a constantly evolving site with a lot of posts. The cover images are generated in a second repo by loading article data in from markata.json and running the covers plugin.

pype.dev
Pype.dev is a menta data lake of all things python, linux, and homelab.

Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for markata-0.5.0.dev15-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | fa8984744dce189de4a0812a6cad7f1bc5af3e4d7eed61119a05f0166857308d |
|
| MD5 | 6d2b00a2378f6174a3837355c483e5d7 |
|
| BLAKE2b-256 | 1bb25b895e41ee3d41ac2de33f582807e2c5e10eb48c71645c87935b9d8ee26e |