Fast and smart HTML + JS minifier
Project description
minify-html
An HTML minifier meticulously optimised for both speed and effectiveness written in Rust. Comes with native bindings to Node.js, Python, Java, and Ruby.
- Advanced minification strategy beats other minifiers with only one pass.
- Uses zero memory allocations, SIMD searching, direct tries, and lookup tables.
- Well tested with a large test suite and extensive fuzzing.
- Natively binds to esbuild for super fast JS minification.
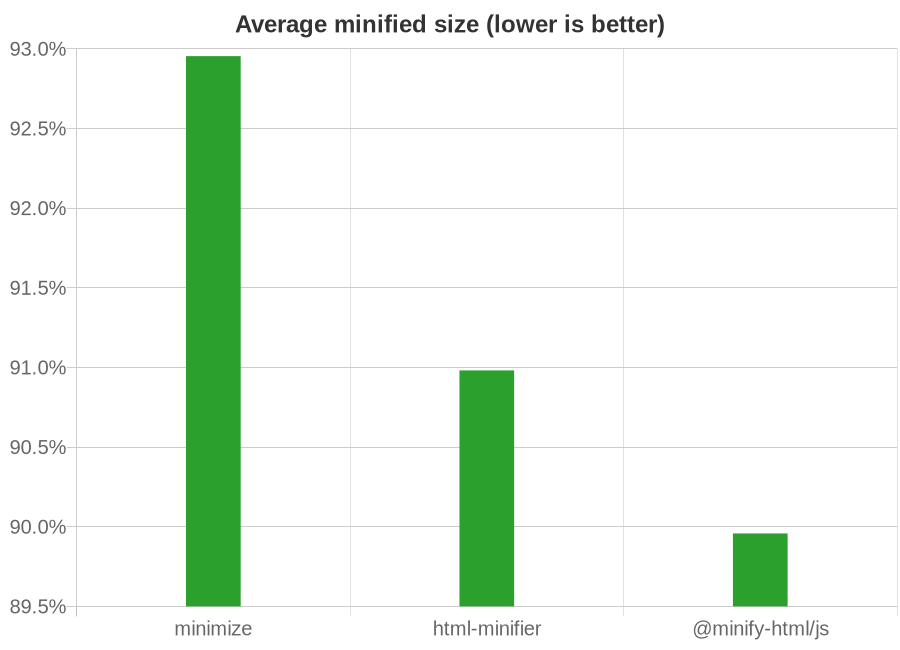
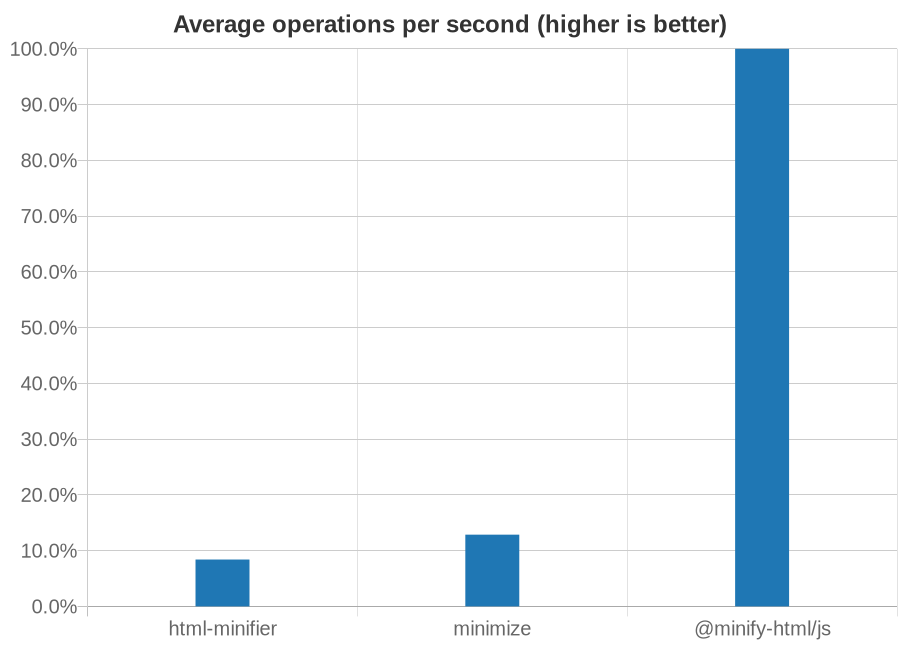
Performance
Comparison with html-minfier and minimize, run on the top web pages. See the breakdown here.

Usage
CLI
Precompiled binaries are available for x86-64 Linux, macOS, and Windows.
Get
Use
Use the --help argument for more details.
minify-html --src /path/to/src.html --out /path/to/output.min.html
API
Rust
Get
[dependencies]
minify-html = { version = "0.3.11", features = ["js-esbuild"] }
Building with the js-esbuild feature requires the Go compiler to be installed as well, to build the JS minifier.
If the js-esbuild feature is not enabled, cfg.minify_js will have no effect.
Use
Check out the docs for API and usage examples.
Node.js
- Package: @minify-html/js
- Binding: N-API
- Platforms: Linux, macOS, Windows; Node.js 8.6.0 and higher
Get
Using npm:
npm i @minify-html/js
Using Yarn:
yarn add @minify-html/js
Use
const minifyHtml = require("@minify-html/js");
const cfg = minifyHtml.createConfiguration({ minifyJs: false });
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
// Alternatively, minify in place to avoid copying.
const source = Buffer.from("<p> Hello, world! </p>");
// This is a Buffer representing a slice of `source`, not newly allocated memory.
const minified = minifyHtml.minifyInPlace(source, cfg);
minify-html is also available for TypeScript:
import * as minifyHtml from "@minify-html/js";
import * as fs from "fs";
const cfg = minifyHtml.createConfiguration({ minifyJs: false });
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
// Or alternatively:
const minified = minifyHtml.minifyInPlace(fs.readFileSync("source.html"), cfg);
Java
- Package: in.wilsonl.minifyhtml
- Binding: JNI
- Platforms: Linux, macOS, Windows; Java 7 and higher
Get
Add as a Maven dependency:
<dependency>
<groupId>in.wilsonl.minifyhtml</groupId>
<artifactId>minify-html</artifactId>
<version>0.3.11</version>
</dependency>
Use
import in.wilsonl.minifyhtml.Configuration;
import in.wilsonl.minifyhtml.MinifyHtml;
import in.wilsonl.minifyhtml.SyntaxException;
Configuration cfg = new Configuration.Builder()
.setMinifyJs(false)
.build();
try {
String minified = MinifyHtml.minify("<p> Hello, world! </p>", cfg);
} catch (SyntaxException e) {
System.err.println(e.getMessage());
}
// Alternatively, minify in place:
assert source instanceof ByteBuffer && source.isDirect();
MinifyHtml.minifyInPlace(source, cfg);
Python
- Package: minify-html
- Binding: PyO3
- Platforms: Linux, macOS, Windows; Python 3.5 and higher
Get
Add the PyPI project as a dependency and install it using pip or pipenv.
Use
import minify_html
try:
minified = minify_html.minify("<p> Hello, world! </p>", minify_js=False)
except SyntaxError as e:
print(e)
Ruby
- Package: minify_html
- Binding: Rutie
- Platforms: Linux, macOS; Ruby 2.5 and higher
Get
Add the library as a dependency to Gemfile or *.gemspec.
Use
require 'minify_html'
print MinifyHtml.minify("<p> Hello, world! </p>", { :minify_js => false })
Minification
Whitespace
minify-html has advanced context-aware whitespace minification that does things such as:
- Leave whitespace untouched in
preandcode, which are whitespace sensitive. - Trim and collapse whitespace in content tags, as whitespace is collapsed anyway when rendered.
- Remove whitespace in layout tags, which allows the use of inline layouts while keeping formatted code.
Methods
There are three whitespace minification methods. When processing text content, minify-html chooses which ones to use depending on the containing element.
Collapse whitespace
Applies to: any element except whitespace sensitive elements.
Reduce a sequence of whitespace characters in text nodes to a single space (U+0020).
| Before | After |
|---|---|
<p>↵
··The·quick·brown·fox↵
··jumps·over·the·lazy↵
··dog.↵
</p>
|
<p>·The·quick·brown·fox·jumps·over·the·lazy·dog.·</p>
|
Destroy whole whitespace
Applies to: any element except whitespace sensitive, content, content-first, and formatting elements.
Remove any text nodes between tags that only consist of whitespace characters.
| Before | After |
|---|---|
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
|
<ul>↵
··<li>A</li><li>B</li><li>C</li>↵
</ul>
|
Trim whitespace
Applies to: any element except whitespace sensitive and formatting elements.
Remove any leading/trailing whitespace from any leading/trailing text nodes of a tag.
| Before | After |
|---|---|
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
|
<p>Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup></p>
|
Element types
minify-html recognises elements based on one of a few ways it assumes they are used. By making these assumptions, it can apply optimal whitespace minification strategies.
| Group | Elements | Expected children |
|---|---|---|
| Formatting | a, strong, and others |
Formatting elements, text. |
| Content | h1, p, and others |
Formatting elements, text. |
| Layout | div, ul, and others |
Layout elements, content elements. |
| Content-first | label, li, and others |
Like content but could be layout with only one child. |
Formatting elements
Whitespace is collapsed.
Formatting elements are usually inline elements that wrap around part of some text in a content element, so its whitespace isn't trimmed as they're probably part of the content.
Content elements
Whitespace is trimmed and collapsed.
Content elements usually represent a contiguous and complete unit of content such as a paragraph. As such, whitespace is significant but sequences of them are most likely due to formatting.
Before
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
After
<p>Hey,·I·<em>just</em>·found·out·about·this·<strong>cool</strong>·website!·<sup>[1]</sup></p>
Layout elements
Whitespace is trimmed and collapsed. Whole whitespace is removed.
These elements should only contain other elements and no text. This makes it possible to remove whole whitespace, which is useful when using display: inline-block so that whitespace between elements (e.g. indentation) does not alter layout and styling.
Before
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
After
<ul><li>A</li><li>B</li><li>C</li></ul>
Content-first elements
Whitespace is trimmed and collapsed.
These elements are usually like content elements but are occasionally used like a layout element with one child. Whole whitespace is not removed as it might contain content, but this is OK for using as layout as there is only one child and whitespace is trimmed.
Before
<li>↵
··<article>↵
····<section></section>↵
····<section></section>↵
··</article>↵
</li>
After
<li><article><section></section><section></section></article></li>
Tags
Optional closing tags are removed.
Attributes
Any entities in attribute values are decoded, and then the shortest representation of the value is calculated and used:
- Double quoted, with any
"encoded. - Single quoted, with any
'encoded. - Unquoted, with
"/'first character (if applicable),>last character (if applicable), and any whitespace encoded.
class and d attributes have their whitespace (after any decoding) trimmed and collapsed.
Boolean attribute values are removed. Some other attributes are completely removed if their value is empty or the default value after any processing.
type attributes on script tags with a value equaling a JavaScript MIME type are removed.
If an attribute value is empty after any processing, everything but the name is completely removed (i.e. no =), as an empty attribute is implicitly the same as an attribute with an empty string value.
Spaces are removed between attributes if possible.
Entities
Entities are decoded if they're valid and shorter or equal in length when decoded.
Numeric entities that do not refer to a valid Unicode Scalar Value are replaced with the replacement character.
If an entity is unintentionally formed after decoding, the leading ampersand is encoded, e.g. &amp; becomes &amp;. This is done as & is equal to or shorter than all other entity representations of characters part of an entity ([&#a-zA-Z0-9;]), and there is no other conflicting entity name that starts with amp.
Note that it's possible to get an unintentional entity after removing comments, e.g. &am<!-- -->p; minify-html will not encode the leading ampersand.
Comments
Comments are removed.
Ignored
Bangs, processing instructions, and empty elements are not removed as it is assumed there is a special reason for their declaration.
Parsing
- Input must be UTF-8.
- Opening tags must not be omitted.
- Escaped and double-escaped script content are not supported.
Issues and contributions
Pull requests and any contributions welcome!
If minify-html did something unexpected, misunderstood some syntax, or incorrectly kept/removed some code, raise an issue with some relevant code that can be used to reproduce and investigate the issue.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distributions
Built Distributions
Hashes for minify_html-0.3.11-cp39-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | c350879cdaa773a20825dafe859c696cfe46ee8f13bcbc8087002efa23013989 |
|
| MD5 | e911057bf31bb9088391625788972f56 |
|
| BLAKE2b-256 | 657a273527e7ea9abec6e6f2d23e6d3fb672457c1ce3e713a0b75a19ca64f228 |
Hashes for minify_html-0.3.11-cp39-cp39-manylinux1_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 5d5c5f28498d4a46a7670604b0181aad97dd7d8d78edd187f1148c811e19eec1 |
|
| MD5 | 1c5a6aa97649514ff2bae1132de56cbe |
|
| BLAKE2b-256 | 83c1c4364c35bcc6acad0d2351ac36237b4fea084d3bd8e0ef1eefcfd740afe7 |
Hashes for minify_html-0.3.11-cp38-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 640fef852a792d5b8cedfde0641e5524877af66b154472d2d68799a8393d99f3 |
|
| MD5 | 8f3ee2c36a36dbe9383e0889256f2059 |
|
| BLAKE2b-256 | 3a6889908f131b13d7097cbeb26bf4e552e198ed4d46b0955510965311850ee9 |
Hashes for minify_html-0.3.11-cp38-cp38-manylinux1_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 67b803698b298616e646d1c7325fb428ef64a296ae9e916a46455f0696e6af48 |
|
| MD5 | b39ec37ce19484242f87df9160b5cd56 |
|
| BLAKE2b-256 | b38eba6bce8f50e8ecc945839d2aae2e638c9b8add4c6783a09ff58c6e4ef8e7 |
Hashes for minify_html-0.3.11-cp37-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | f8f989b5e02fc6cebea69ae11afa70e4687a58494ebf9d4512e2f474c2136ce1 |
|
| MD5 | 73745be4d81ce778267e4e6efda81891 |
|
| BLAKE2b-256 | 3f4b1dd2c601fe26d9197befc2582d103461c576591778ed67da91c3fc6f5819 |
Hashes for minify_html-0.3.11-cp37-cp37m-manylinux1_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | d28e088e40efcf847f329caf92f36f0aed1e2e595538f6daf74f76f38538fb44 |
|
| MD5 | feca080e136ef42b05c982c0b94dafa4 |
|
| BLAKE2b-256 | 2a4451a612dbc910d11fec54b772f7f122b4c563b39ac6c9848ae12d925791e3 |
Hashes for minify_html-0.3.11-cp36-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | c7e97e2c61b67c41ac0d3c43303540d0ae016f450fcaf0a886a8818de5f652e5 |
|
| MD5 | 806263d059529b525dd63433d42c05e8 |
|
| BLAKE2b-256 | a0cd25fc47e73c8f6033d33039b8d65bb66740f7b06b56c329a8c5c11386613b |
Hashes for minify_html-0.3.11-cp36-cp36m-manylinux1_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 2fc2e1d6050fe875107c187bca847706570dadf78bd1f0a4c8a93c34558c542b |
|
| MD5 | b89bd133878684622c7754dd8dcb9687 |
|
| BLAKE2b-256 | 4cae8370b44999649b5af828ba8b664d527dd64ebcec4762a39519f660b3556c |