Extremely fast and smart HTML + JS + CSS minifier
Project description
minify-html






A Rust HTML minifier meticulously optimised for speed and effectiveness, with bindings for other languages.
- Advanced minification strategy beats other minifiers while being much faster.
- Uses SIMD searching, direct tries, and lookup tables.
- Handles invalid HTML, with extensive testing and fuzzing.
- Natively binds to esbuild for super fast JS and CSS minification.
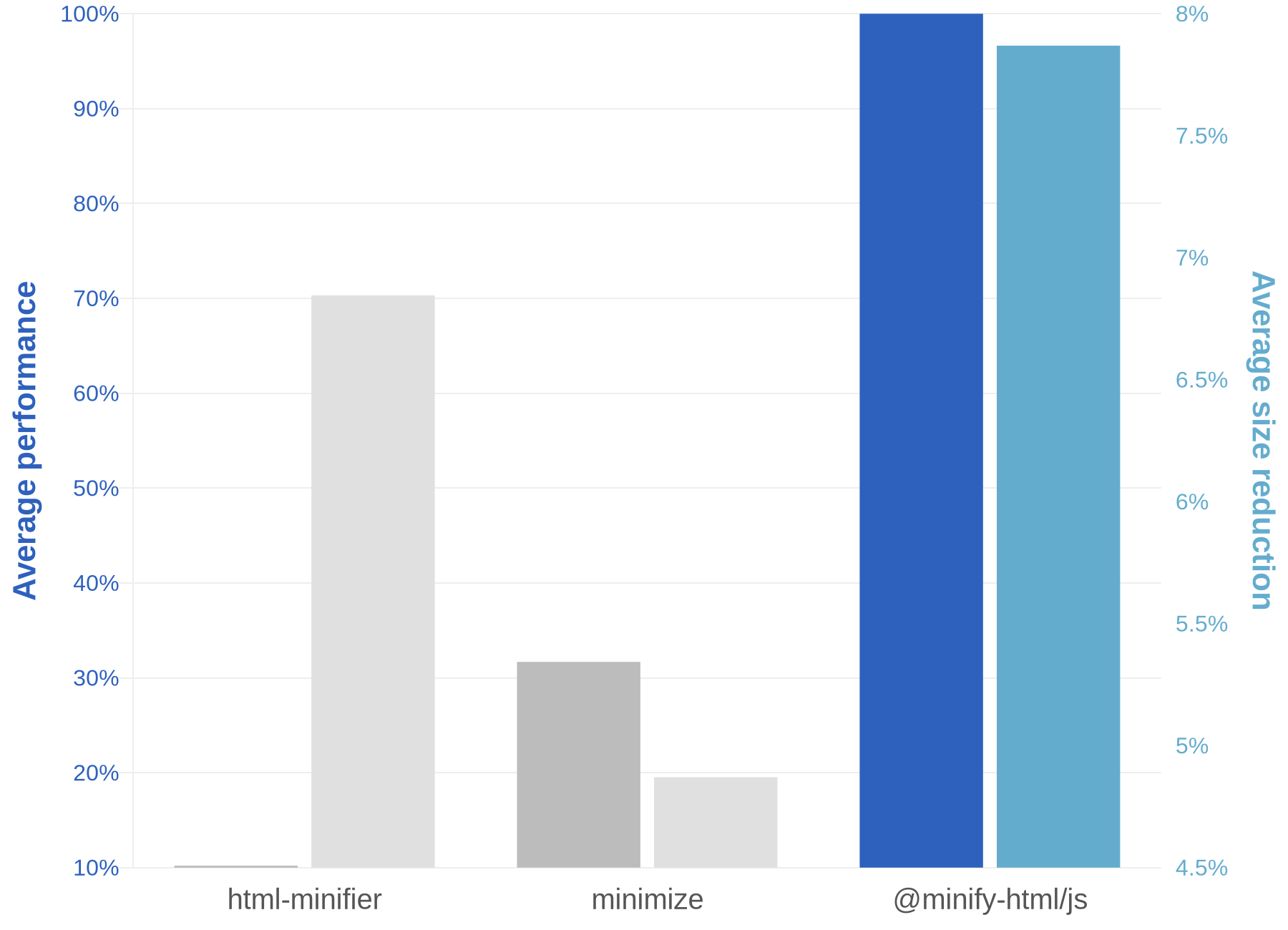
Performance
Comparison with html-minfier and minimize, run on the top web pages. See the breakdown here.

Need even faster performance? Check the one branch.
Usage
 CLI
CLI
Precompiled binaries are available for Linux, macOS, and Windows.
Get
Linux x86-64 | Linux ARM | macOS | Windows
Use
Use the --help argument for more details.
minify-html --output /path/to/output.min.html --keep-closing-tags --minify-css /path/to/src.html
 Rust
Rust
Get
[dependencies]
minify-html = { version = "0.6.0", features = ["js-esbuild"] }
Building with the js-esbuild feature requires the Go compiler to be installed as well, to build the JS and CSS minifier.
If the js-esbuild feature is not enabled, cfg.minify_js and cfg.minify_css will have no effect.
Use
Check out the docs for API and usage examples.
 Node.js
Node.js
- Package: @minify-html/js
- Binding: N-API
- Platforms: Linux (ARM64 and x86-64), macOS (x86-64), Windows (x86-64); Node.js 8.6.0 and higher
Get
Using npm:
npm i @minify-html/js
Using Yarn:
yarn add @minify-html/js
Use
const minifyHtml = require("@minify-html/js");
// Refer to TypeScript definitions for details.
const cfg = minifyHtml.createConfiguration({ keep_closing_tags: true, remove_bangs: false });
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
minify-html is also available for TypeScript:
import * as minifyHtml from "@minify-html/js";
import * as fs from "fs";
const cfg = minifyHtml.createConfiguration({ keep_spaces_between_attributes: true, keep_comments: true });
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
 Java
Java
- Package: in.wilsonl.minifyhtml
- Binding: JNI
- Platforms: Linux, macOS, Windows; Java 7 and higher
Get
Add as a Maven dependency:
<dependency>
<groupId>in.wilsonl.minifyhtml</groupId>
<artifactId>minify-html</artifactId>
<version>0.6.0</version>
</dependency>
Use
import in.wilsonl.minifyhtml.Configuration;
import in.wilsonl.minifyhtml.MinifyHtml;
import in.wilsonl.minifyhtml.SyntaxException;
Configuration cfg = new Configuration.Builder()
.setKeepHtmlAndHeadOpeningTags(true)
.setMinifyCss(true)
.build();
String minified = MinifyHtml.minify("<p> Hello, world! </p>", cfg);
 Python
Python
- Package: minify-html
- Binding: PyO3
- Platforms: Linux, macOS, Windows; Python 3.7 and higher
Get
Add the PyPI project as a dependency and install it using pip or pipenv.
Use
import minify_html
minified = minify_html.minify("<p> Hello, world! </p>", minify_js=True, remove_processing_instructions=True)
 Ruby
Ruby
- Package: minify_html
- Binding: Rutie
- Platforms: Linux, macOS; Ruby 2.5 and higher
Get
Add the library as a dependency to Gemfile or *.gemspec.
Use
require 'minify_html'
print MinifyHtml.minify("<p> Hello, world! </p>", { :keep_spaces_between_attributes => true, :minify_js => true })
Minification
Note that some of the minification done can result in HTML that will not pass validation, but remain interpreted and rendered correctly by the browser; essentially, the laxness of the browser is taken advantage of for better minification. These can be turned off via the Cfg object.
Whitespace
minify-html has advanced context-aware whitespace minification that does things such as:
- Leave whitespace untouched in
preandcode, which are whitespace sensitive. - Trim and collapse whitespace in content tags, as whitespace is collapsed anyway when rendered.
- Remove whitespace in layout tags, which allows the use of inline layouts while keeping formatted code.
Methods
There are three whitespace minification methods. When processing text content, minify-html chooses which ones to use depending on the containing element.
Collapse whitespace
Applies to: any element except whitespace sensitive elements.
Reduce a sequence of whitespace characters in text nodes to a single space (U+0020).
| Before | After |
|---|---|
<p>↵
··The·quick·brown·fox↵
··jumps·over·the·lazy↵
··dog.↵
</p>
|
<p>·The·quick·brown·fox·jumps·over·the·lazy·dog.·</p>
|
Destroy whole whitespace
Applies to: any element except whitespace sensitive, content, content-first, and formatting elements.
Remove any text nodes between tags that only consist of whitespace characters.
| Before | After |
|---|---|
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
|
<ul>↵
··<li>A</li><li>B</li><li>C</li>↵
</ul>
|
Trim whitespace
Applies to: any element except whitespace sensitive and formatting elements.
Remove any leading/trailing whitespace from any leading/trailing text nodes of a tag.
| Before | After |
|---|---|
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
|
<p>Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup></p>
|
Element types
minify-html recognises elements based on one of a few ways it assumes they are used. By making these assumptions, it can apply optimal whitespace minification strategies.
| Group | Elements | Expected children |
|---|---|---|
| Formatting | a, strong, and others |
Formatting elements, text. |
| Content | h1, p, and others |
Formatting elements, text. |
| Layout | div, ul, and others |
Layout elements, content elements. |
| Content-first | label, li, and others |
Like content but could be layout with only one child. |
Formatting elements
Whitespace is collapsed.
Formatting elements are usually inline elements that wrap around part of some text in a content element, so its whitespace isn't trimmed as they're probably part of the content.
Content elements
Whitespace is trimmed and collapsed.
Content elements usually represent a contiguous and complete unit of content such as a paragraph. As such, whitespace is significant but sequences of them are most likely due to formatting.
Before
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
After
<p>Hey,·I·<em>just</em>·found·out·about·this·<strong>cool</strong>·website!·<sup>[1]</sup></p>
Layout elements
Whitespace is trimmed and collapsed. Whole whitespace is removed.
These elements should only contain other elements and no text. This makes it possible to remove whole whitespace, which is useful when using display: inline-block so that whitespace between elements (e.g. indentation) does not alter layout and styling.
Before
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
After
<ul><li>A</li><li>B</li><li>C</li></ul>
Content-first elements
Whitespace is trimmed and collapsed.
These elements are usually like content elements but are occasionally used like a layout element with one child. Whole whitespace is not removed as it might contain content, but this is OK for using as layout as there is only one child and whitespace is trimmed.
Before
<li>↵
··<article>↵
····<section></section>↵
····<section></section>↵
··</article>↵
</li>
After
<li><article><section></section><section></section></article></li>
Tags
Optional opening and closing tags are removed.
Attributes
Any entities in attribute values are decoded, and then the shortest representation of the value is calculated and used:
- Double quoted, with any
"encoded. - Single quoted, with any
'encoded. - Unquoted, with
"/'first character (if applicable), any>, and any whitespace encoded.
Attributes have their whitespace (after any decoding) trimmed and collapsed when possible.
Boolean attribute values are removed. Some other attributes are completely removed if their value is empty or the default value after any processing.
type attributes on script tags with a value equaling a JavaScript MIME type are removed.
If an attribute value is empty after any processing, everything but the name is completely removed (i.e. no =), as an empty attribute is implicitly the same as an attribute with an empty string value.
Spaces are removed between attributes when possible.
Entities
Entities are decoded if they're valid and shorter or equal in length when decoded. UTF-8 sequences that have a shorter entity representation are encoded.
Numeric entities that do not refer to a valid Unicode Scalar Value are replaced with the replacement character.
Encoding is avoided when possible; for example, < are only encoded in content if they are followed by a valid tag name character.
If necessary, the shortest entity representation is chosen.
Comments
Comments are removed.
Ignored
Bangs, processing instructions, and empty elements are not removed as it is assumed there is a special reason for their declaration.
Parsing
minify-html can process any HTML, handling all possible syntax (including invalid ones) gracefully like browsers. See Parsing.md for more details.
Issues and contributions
Pull requests and any contributions welcome!
If minify-html did something unexpected, misunderstood some syntax, or incorrectly kept/removed some code, raise an issue with some relevant code that can be used to reproduce and investigate the issue.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distributions
Built Distributions
Hashes for minify_html-0.6.0-cp39-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | ae02a9d095a04520ef5b046bed54599baf731b061f2c32024215dde95d3e09ec |
|
| MD5 | 5cbb0d99f74f5b07c430796d226c2e5f |
|
| BLAKE2b-256 | 1347cf48cba741ebf46b534a3758050bb359a55131b5fa05da0982540f9d4f28 |
Hashes for minify_html-0.6.0-cp39-cp39-manylinux2010_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 78094172393a2fe27d47243ae4e952278f1f6e382bddf98e7f208e288f3f2961 |
|
| MD5 | 73ffc968bbc2134fbf9563a000c2a05b |
|
| BLAKE2b-256 | a04b7916018f8e37ab36864f391c76ebd6a6970fa3e1495535dd9b510b4acbcd |
Hashes for minify_html-0.6.0-cp39-cp39-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | f895a45dc275ff04f0790aa56a86b967066963593c10927ad0eec7a244930819 |
|
| MD5 | c521fd83c4db15f7277cec4f0d62a8e5 |
|
| BLAKE2b-256 | 25dafef0f352135595fa0d640058aa7b49a2433ad3cec9b2a8fcd5d84b0c52df |
Hashes for minify_html-0.6.0-cp38-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 1ec75bf94570df081c5aa699e5b0081fc410b4c6dd6916aaa0aac287154e285e |
|
| MD5 | d4303bc8140b6201859c15c474e0bbc9 |
|
| BLAKE2b-256 | 38e3d8680a5124fb64d2431017258e2b30e78b71f3c689fe0ac3143f3ad3dd16 |
Hashes for minify_html-0.6.0-cp38-cp38-manylinux2010_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 8f00c3bb8ab555ef83426bd69aad8897ba459e73de45556e368acadc87315c19 |
|
| MD5 | db97dfb6f17434011760444154cae0d6 |
|
| BLAKE2b-256 | de600c86df6340f6ca5a7034e7b399c85fa7d0b93feddc0599f8f5cd3ef917e0 |
Hashes for minify_html-0.6.0-cp38-cp38-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 490c32dfcae55a1413bbe33c3b0e0332b2566cb646b2f01c972cc96506e90c0c |
|
| MD5 | 827ed8912e886b7d4854b98284ca3a2a |
|
| BLAKE2b-256 | 283cb3b970075f9815454b556d20a75b07da7414e211c0d801c7126ce5d889e3 |
Hashes for minify_html-0.6.0-cp37-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 4a1a688eeadc2e9e8f97d2ae472a39ac7c1f2165fc0cb5b8312a42b80e0d8150 |
|
| MD5 | 3ff5ed2683ad82753e6ed4a159535b9f |
|
| BLAKE2b-256 | b39af6c38c275452b8b6399f74558ad7af4528e7a9c214c40a8c3191e38bdd57 |
Hashes for minify_html-0.6.0-cp37-cp37m-manylinux2010_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 34b39a0a0c387e0247f8084439cc5b61d0b9b202b0938f0e8e59fed518cc46f8 |
|
| MD5 | 809349872a06f29b4fa47393d743fab3 |
|
| BLAKE2b-256 | 68e12f9f73ec2d02130963c102f693d79c1994429f9c2e097c53c36720e196f6 |
Hashes for minify_html-0.6.0-cp37-cp37m-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | e12159fcb19a1d66be4208a8bdbe2fb8520f1abecd6e062861d3282e742ad677 |
|
| MD5 | 3c2354435a23f626ebe7157e1a891ff0 |
|
| BLAKE2b-256 | a5cbecd99bcd235c8d8f3444043a9a59ede85f3aa01182ef38f33b6b110205da |











