Extremely fast and smart HTML + JS + CSS minifier
Project description
minify-html






A Rust HTML minifier meticulously optimised for speed and effectiveness, with bindings for other languages.
- Advanced minification strategy beats other minifiers while being much faster.
- Uses SIMD searching, direct tries, and lookup tables.
- Handles invalid HTML, with extensive testing and fuzzing.
- Natively binds to esbuild for super fast JS and CSS minification.
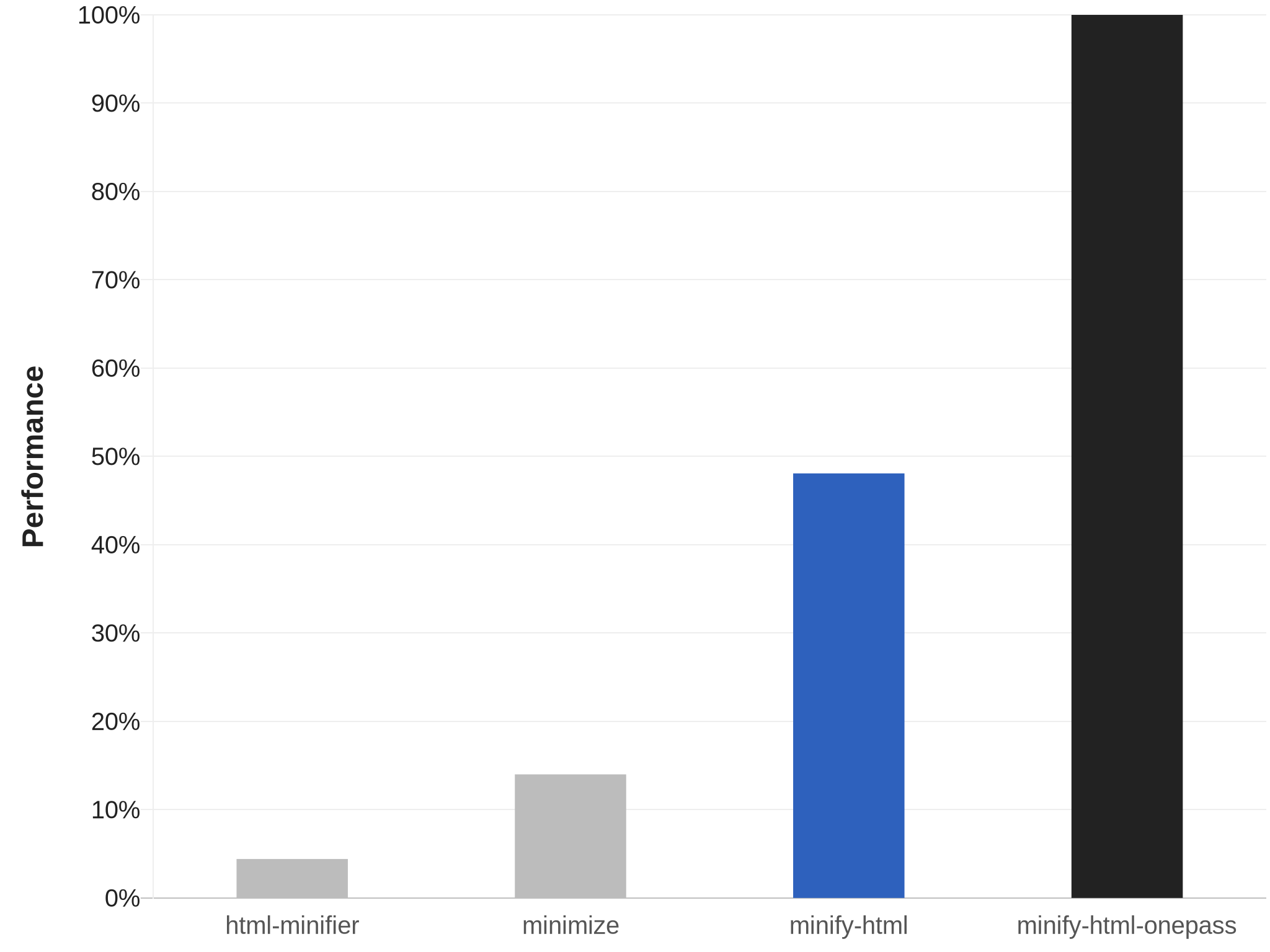
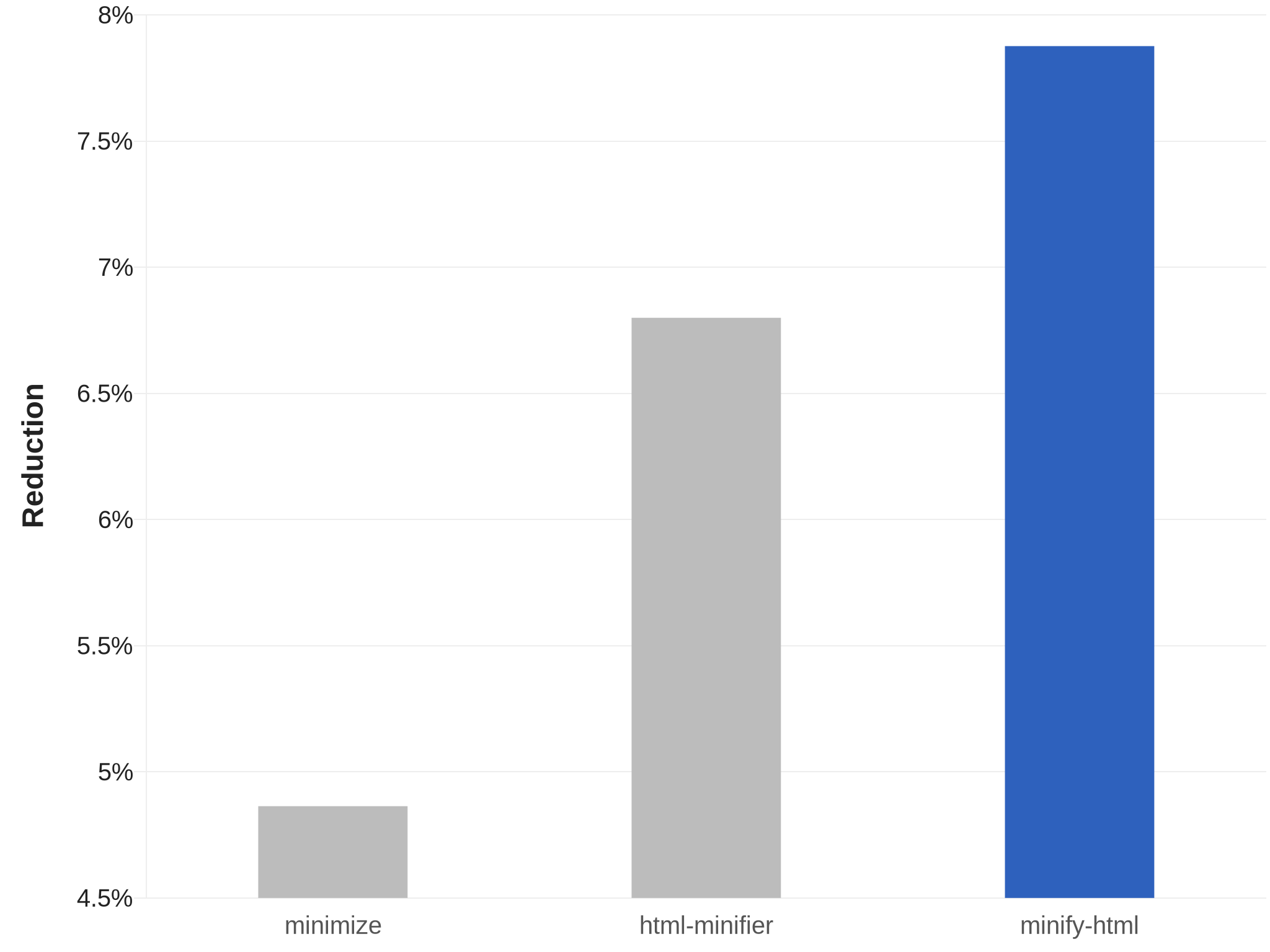
Performance
Comparison with html-minfier and minimize, run on the top web pages. See the breakdown here.
The onepass variant is even more optimised for speed. See its README for more details.
Usage
 CLI
CLI
Precompiled binaries are available for Linux, macOS, and Windows.
Get
Linux x86-64 | Linux ARM | macOS | Windows
Use
Use the --help argument for more details.
minify-html --output /path/to/output.min.html --keep-closing-tags --minify-css /path/to/src.html
 Rust
Rust
Get
[dependencies]
minify-html = { version = "0.6.8", features = ["js-esbuild"] }
Building with the js-esbuild feature requires the Go compiler to be installed as well, to build the JS and CSS minifier.
If the js-esbuild feature is not enabled, cfg.minify_js and cfg.minify_css will have no effect.
Use
Check out the docs for API and usage examples.
 Node.js
Node.js
- Package: @minify-html/js
- Binding: N-API
- Platforms: Linux (ARM64 and x86-64), macOS (x86-64), Windows (x86-64); Node.js 8.6.0 and higher
Get
Using npm:
npm i @minify-html/js
Using Yarn:
yarn add @minify-html/js
Use
const minifyHtml = require("@minify-html/js");
// Refer to TypeScript definitions for details.
const cfg = minifyHtml.createConfiguration({ keep_closing_tags: true, remove_bangs: false });
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
minify-html is also available for TypeScript:
import * as minifyHtml from "@minify-html/js";
import * as fs from "fs";
const cfg = minifyHtml.createConfiguration({ keep_spaces_between_attributes: true, keep_comments: true });
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
 Java
Java
- Package: in.wilsonl.minifyhtml
- Binding: JNI
- Platforms: Linux, macOS, Windows; Java 7 and higher
Get
Add as a Maven dependency:
<dependency>
<groupId>in.wilsonl.minifyhtml</groupId>
<artifactId>minify-html</artifactId>
<version>0.6.8</version>
</dependency>
Use
import in.wilsonl.minifyhtml.Configuration;
import in.wilsonl.minifyhtml.MinifyHtml;
Configuration cfg = new Configuration.Builder()
.setKeepHtmlAndHeadOpeningTags(true)
.setMinifyCss(true)
.build();
String minified = MinifyHtml.minify("<p> Hello, world! </p>", cfg);
 Python
Python
- Package: minify-html
- Binding: PyO3
- Platforms: Linux, macOS, Windows; Python 3.7 and higher
Get
Add the PyPI project as a dependency and install it using pip or pipenv.
Use
import minify_html
minified = minify_html.minify("<p> Hello, world! </p>", minify_js=True, remove_processing_instructions=True)
 Ruby
Ruby
- Package: minify_html
- Binding: Rutie
- Platforms: Linux, macOS; Ruby 2.5 and higher
Get
Add the library as a dependency to Gemfile or *.gemspec.
Use
require 'minify_html'
print MinifyHtml.minify("<p> Hello, world! </p>", { :keep_spaces_between_attributes => true, :minify_js => true })
Minification
Note that some of the minification done can result in HTML that will not pass validation, but remain interpreted and rendered correctly by the browser; essentially, the laxness of the browser is taken advantage of for better minification. These can be turned off via the Cfg object.
Whitespace
minify-html has advanced context-aware whitespace minification that does things such as:
- Leave whitespace untouched in
preandcode, which are whitespace sensitive. - Trim and collapse whitespace in content tags, as whitespace is collapsed anyway when rendered.
- Remove whitespace in layout tags, which allows the use of inline layouts while keeping formatted code.
Methods
There are three whitespace minification methods. When processing text content, minify-html chooses which ones to use depending on the containing element.
Collapse whitespace
Applies to: any element except whitespace sensitive elements.
Reduce a sequence of whitespace characters in text nodes to a single space (U+0020).
| Before | After |
|---|---|
<p>↵
··The·quick·brown·fox↵
··jumps·over·the·lazy↵
··dog.↵
</p>
|
<p>·The·quick·brown·fox·jumps·over·the·lazy·dog.·</p>
|
Destroy whole whitespace
Applies to: any element except whitespace sensitive, content, content-first, and formatting elements.
Remove any text nodes between tags that only consist of whitespace characters.
| Before | After |
|---|---|
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
|
<ul>↵
··<li>A</li><li>B</li><li>C</li>↵
</ul>
|
Trim whitespace
Applies to: any element except whitespace sensitive and formatting elements.
Remove any leading/trailing whitespace from any leading/trailing text nodes of a tag.
| Before | After |
|---|---|
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
|
<p>Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup></p>
|
Element types
minify-html recognises elements based on one of a few ways it assumes they are used. By making these assumptions, it can apply optimal whitespace minification strategies.
| Group | Elements | Expected children |
|---|---|---|
| Formatting | a, strong, and others |
Formatting elements, text. |
| Content | h1, p, and others |
Formatting elements, text. |
| Layout | div, ul, and others |
Layout elements, content elements. |
| Content-first | label, li, and others |
Like content but could be layout with only one child. |
Formatting elements
Whitespace is collapsed.
Formatting elements are usually inline elements that wrap around part of some text in a content element, so its whitespace isn't trimmed as they're probably part of the content.
Content elements
Whitespace is trimmed and collapsed.
Content elements usually represent a contiguous and complete unit of content such as a paragraph. As such, whitespace is significant but sequences of them are most likely due to formatting.
Before
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
After
<p>Hey,·I·<em>just</em>·found·out·about·this·<strong>cool</strong>·website!·<sup>[1]</sup></p>
Layout elements
Whitespace is trimmed and collapsed. Whole whitespace is removed.
These elements should only contain other elements and no text. This makes it possible to remove whole whitespace, which is useful when using display: inline-block so that whitespace between elements (e.g. indentation) does not alter layout and styling.
Before
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
After
<ul><li>A</li><li>B</li><li>C</li></ul>
Content-first elements
Whitespace is trimmed and collapsed.
These elements are usually like content elements but are occasionally used like a layout element with one child. Whole whitespace is not removed as it might contain content, but this is OK for using as layout as there is only one child and whitespace is trimmed.
Before
<li>↵
··<article>↵
····<section></section>↵
····<section></section>↵
··</article>↵
</li>
After
<li><article><section></section><section></section></article></li>
Tags
Optional opening and closing tags are removed.
Attributes
Any entities in attribute values are decoded, and then the shortest representation of the value is calculated and used:
- Double quoted, with any
"encoded. - Single quoted, with any
'encoded. - Unquoted, with
"/'first character (if applicable), any>, and any whitespace encoded.
Attributes have their whitespace (after any decoding) trimmed and collapsed when possible.
Boolean attribute values are removed. Some other attributes are completely removed if their value is empty or the default value after any processing.
type attributes on script tags with a value equaling a JavaScript MIME type are removed.
If an attribute value is empty after any processing, everything but the name is completely removed (i.e. no =), as an empty attribute is implicitly the same as an attribute with an empty string value.
Spaces are removed between attributes when possible.
Entities
Entities are decoded if they're valid and shorter or equal in length when decoded. UTF-8 sequences that have a shorter entity representation are encoded.
Numeric entities that do not refer to a valid Unicode Scalar Value are replaced with the replacement character.
Encoding is avoided when possible; for example, < are only encoded in content if they are followed by a valid tag name character.
If necessary, the shortest entity representation is chosen.
Comments
Comments are removed.
Ignored
Bangs, processing instructions, and empty elements are not removed as it is assumed there is a special reason for their declaration.
Parsing
minify-html can process any HTML, handling all possible syntax (including invalid ones) gracefully like browsers. See Parsing.md for more details.
Issues and contributions
Pull requests and any contributions welcome!
If minify-html did something unexpected, misunderstood some syntax, or incorrectly kept/removed some code, raise an issue with some relevant code that can be used to reproduce and investigate the issue.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distributions
Built Distributions
Hashes for minify_html-0.6.8-cp39-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 6057732b03fa4ee995b72cf3a3cabfbd8d590a8bdc09a97c431ffa861e23a703 |
|
| MD5 | 73b293d884d0e6896d457ed1890bbeed |
|
| BLAKE2b-256 | 0cb8a6cf5dee3994de4b38b3970b25988dc87542524aeffa54f7b1a62e391e62 |
Hashes for minify_html-0.6.8-cp39-cp39-manylinux2010_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 4ae273af47975dfb3ecd15ff210663cce0fef053286aa083bfb820b7b8db8faa |
|
| MD5 | 63fb162e483a3130a86ed944d42c0a47 |
|
| BLAKE2b-256 | 9bd10c35e014c195abb93721486abf99fc0d990c9de5781f7cdfba0b41d6e1ae |
Hashes for minify_html-0.6.8-cp39-cp39-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 17e7c0049671662e65bdfc962bb30b0274243f06d9f763c60e18ce5664a7f5df |
|
| MD5 | 99a30d2f77963f8c87e3ad65d68a1708 |
|
| BLAKE2b-256 | ccead780084e64e0d4077ceaf1a463a8c2f21987861bde5e02a4806d59013e37 |
Hashes for minify_html-0.6.8-cp38-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | bf80e98af59da582b9284da973d8500795597db2c8c77b8ca4ce5cebc3ce2d5c |
|
| MD5 | 1c8e310a67cccc9207c590bf26945d84 |
|
| BLAKE2b-256 | 54c09eb12d5d1b784e5c9abc211e09cf3450c44bb51b81250a0ba5534c2c87e8 |
Hashes for minify_html-0.6.8-cp38-cp38-manylinux2010_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 6f71d394e0716308d2ee071dbefa0610c5b41470d84530c19ed6e24b5fb4ad37 |
|
| MD5 | 0e5b51500fbd7620f8cc1a241d0f94b9 |
|
| BLAKE2b-256 | c6c269bbf7954acdddc721662f0633244ed4a338c35e69d19c1e04d797216653 |
Hashes for minify_html-0.6.8-cp38-cp38-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 7592755e8443797eb4f9318cc6210bd7d41ed9b1b3bbb8cd4f6b6d3cd70d8b49 |
|
| MD5 | 824ccdbf84836dd3e9fc0432645207d6 |
|
| BLAKE2b-256 | 27efd3273e182f6702ff18d9096e731ddfa50f08b4216fa6916d01cb3f993bf9 |
Hashes for minify_html-0.6.8-cp37-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 0b65ce125e067a1f09330a57d8f8258e4b129b0a3e59da280c17418e6ca93851 |
|
| MD5 | c951531bc74a699fc8dc5bb64aeebde0 |
|
| BLAKE2b-256 | d60f63fe4933ffbcdf541378bde81088b7b6249c7d7ce1ef7262d9a3de248095 |
Hashes for minify_html-0.6.8-cp37-cp37m-manylinux2010_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | d5c5e2dea59fe8126255e19440986fa4efda0c90257d4ca969cf2dcf3d71f6dd |
|
| MD5 | ba63703476ad0dfb0f5a60d7b499c58d |
|
| BLAKE2b-256 | d5be30cf2f514bb99adecff12192a0fad1a83346080ad2a3d31fff70afffb9f7 |
Hashes for minify_html-0.6.8-cp37-cp37m-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 102951dd7bf9edb3d5a4b1cf61a2f8d1288bb78d65d271d755066eef15470deb |
|
| MD5 | bb7ef177433b88636fe06bd5fae81c83 |
|
| BLAKE2b-256 | 411930e86456fd868bcb4d5d668cc1858257421b0b947e4bf590cf36cbb3cf01 |