Extremely fast and smart HTML + JS + CSS minifier
Project description
minify-html






A Rust HTML minifier meticulously optimised for speed and effectiveness, with bindings for other languages.
- Advanced minification strategy beats other minifiers while being much faster.
- Uses SIMD searching, direct tries, and lookup tables.
- Handles invalid HTML, with extensive testing and fuzzing.
- Natively binds to esbuild for super fast JS and CSS minification.
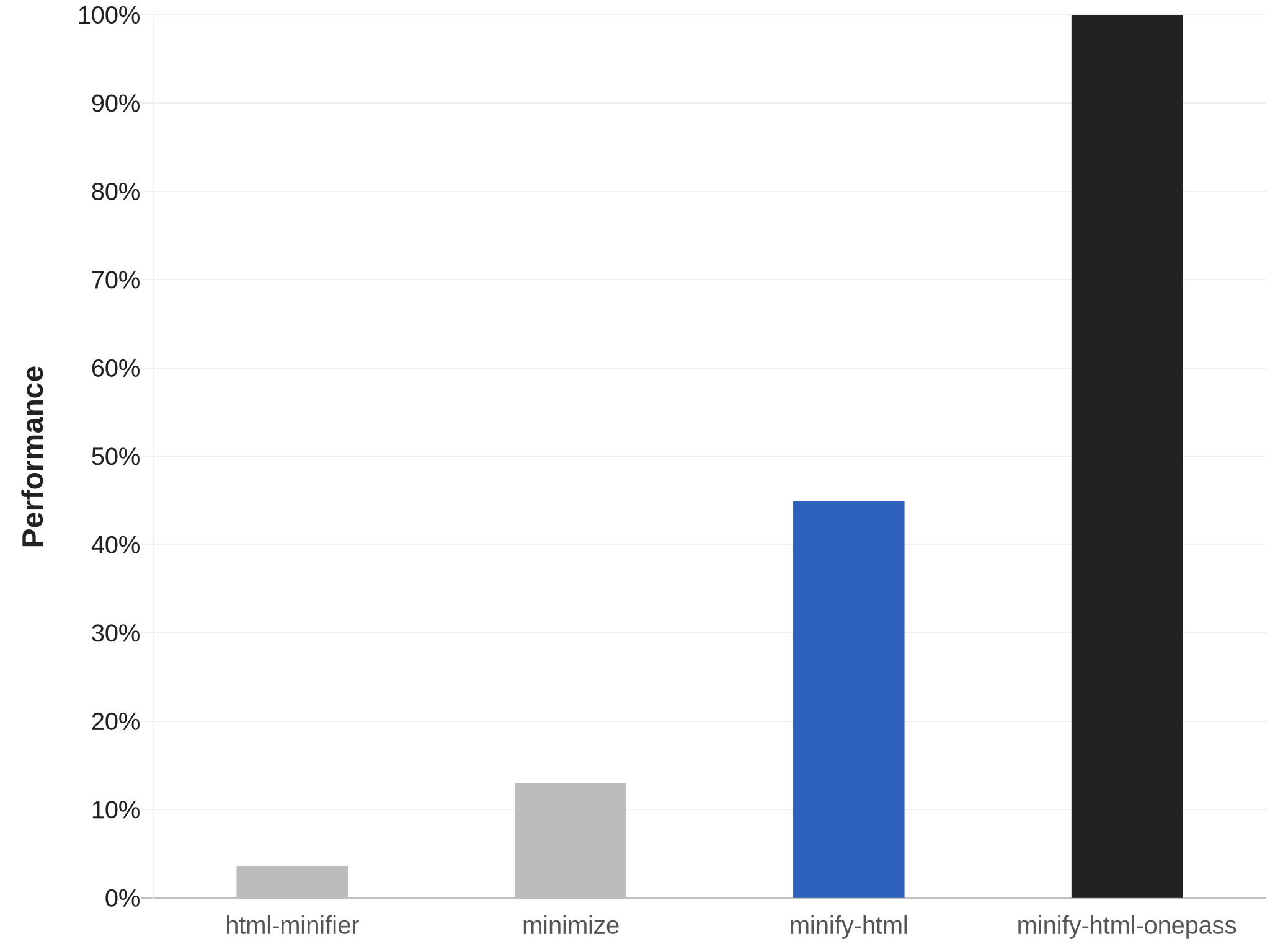
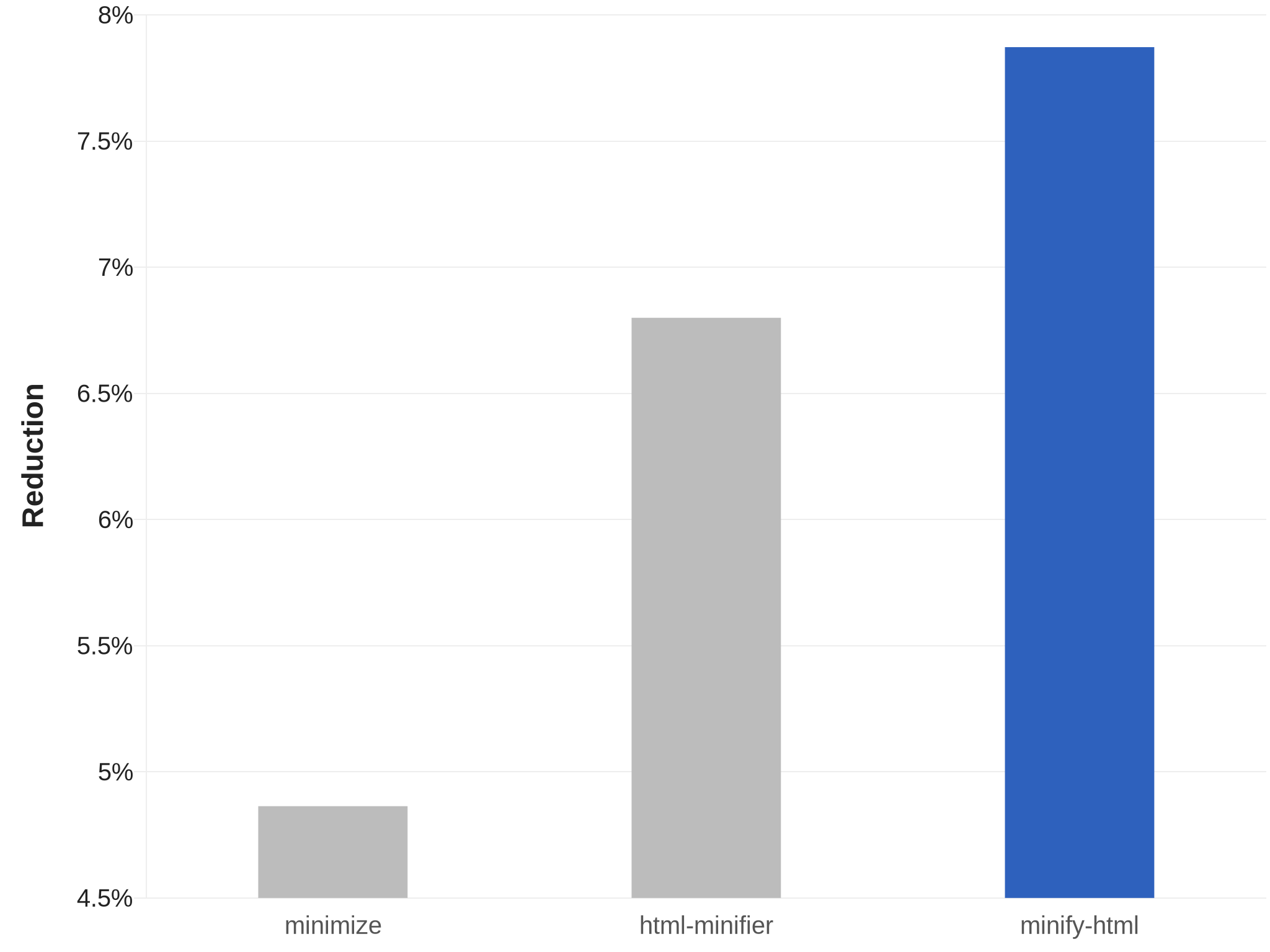
Performance
Comparison with html-minfier and minimize, run on the top web pages. See the breakdown here.
The onepass variant is even more optimised for speed. See its README for more details.
Compatibility and usage
 CLI
CLI
Precompiled binaries are available for Linux, macOS, and Windows.
Get
Linux x64 | Linux ARM64 | macOS x64 | macOS ARM64 | Windows x64
Use
Use the --help argument for more details.
minify-html --output /path/to/output.min.html --keep-closing-tags --minify-css /path/to/src.html
 Rust
Rust
Get
[dependencies]
minify-html = { version = "0.8.0", features = ["js-esbuild"] }
Building with the js-esbuild feature requires the Go compiler to be installed as well, to build the JS and CSS minifier.
If the js-esbuild feature is not enabled, cfg.minify_js and cfg.minify_css will have no effect.
Use
Check out the docs for API and usage examples.
 Node.js
Node.js
- Package: @minify-html/js
- Binding: N-API
- Platforms: Linux (ARM64 and x64), macOS (ARM64 and x64), Windows (x64); Node.js 8.6.0 and higher
Get
Using npm:
npm i @minify-html/js
Using Yarn:
yarn add @minify-html/js
Use
TypeScript definitions are available.
import * as minifyHtml from "@minify-html/js";
// Or `const minifyHtml = require("@minify-html/js")` if not using TS/ESM.
const cfg = minifyHtml.createConfiguration({ keep_spaces_between_attributes: true, keep_comments: true });
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
All Cfg fields are available as snake_case properties on the object provided to createConfiguration; if any are not set, they default to false.
 Java
Java
- Package: in.wilsonl.minifyhtml
- Binding: JNI
- Platforms: Linux, macOS, Windows; Java 7 and higher
Get
Add as a Maven dependency:
<dependency>
<groupId>in.wilsonl.minifyhtml</groupId>
<artifactId>minify-html</artifactId>
<version>0.8.0</version>
</dependency>
Use
import in.wilsonl.minifyhtml.Configuration;
import in.wilsonl.minifyhtml.MinifyHtml;
Configuration cfg = new Configuration.Builder()
.setKeepHtmlAndHeadOpeningTags(true)
.setMinifyCss(true)
.build();
String minified = MinifyHtml.minify("<p> Hello, world! </p>", cfg);
All Cfg fields are available as camelCase setter methods on the Builder; if any are not set, they default to false.
 Python
Python
- Package: minify-html
- Binding: PyO3
- Platforms: Linux (ARM64 and x64), macOS (ARM64 and x64), Windows (x64); Python 3.8 to 3.10
Get
Add the PyPI project as a dependency and install it using pip or pipenv.
Use
import minify_html
minified = minify_html.minify("<p> Hello, world! </p>", minify_js=True, remove_processing_instructions=True)
All Cfg fields are available as Python keyword arguments; if any are omitted, they default to False.
 Ruby
Ruby
- Package: minify_html
- Binding: Rutie
- Platforms: Linux, macOS; Ruby 2.5 and higher
Get
Add the library as a dependency to Gemfile or *.gemspec.
Use
require 'minify_html'
print MinifyHtml.minify("<p> Hello, world! </p>", { :keep_spaces_between_attributes => true, :minify_js => true })
All Cfg fields are available; if any are omitted, they default to false.
Minification
Note that some of the minification done can result in HTML that will not pass validation, but remain interpreted and rendered correctly by the browser; essentially, the laxness of the browser is taken advantage of for better minification. These can be turned off via the Cfg object.
Whitespace
minify-html has advanced context-aware whitespace minification that does things such as:
- Leave whitespace untouched in
preandcode, which are whitespace sensitive. - Trim and collapse whitespace in content tags, as whitespace is collapsed anyway when rendered.
- Remove whitespace in layout tags, which allows the use of inline layouts while keeping formatted code.
Methods
There are three whitespace minification methods. When processing text content, minify-html chooses which ones to use depending on the containing element.
Collapse whitespace
Applies to: any element except whitespace sensitive elements.
Reduce a sequence of whitespace characters in text nodes to a single space (U+0020).
| Before | After |
|---|---|
<p>↵
··The·quick·brown·fox↵
··jumps·over·the·lazy↵
··dog.↵
</p>
|
<p>·The·quick·brown·fox·jumps·over·the·lazy·dog.·</p>
|
Destroy whole whitespace
Applies to: any element except whitespace sensitive, content, content-first, and formatting elements.
Remove any text nodes between tags that only consist of whitespace characters.
| Before | After |
|---|---|
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
|
<ul>↵
··<li>A</li><li>B</li><li>C</li>↵
</ul>
|
Trim whitespace
Applies to: any element except whitespace sensitive and formatting elements.
Remove any leading/trailing whitespace from any leading/trailing text nodes of a tag.
| Before | After |
|---|---|
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
|
<p>Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup></p>
|
Element types
minify-html assumes HTML and SVG elements are used in specific ways, based on standards and best practices. By making these assumptions, it can apply optimal whitespace minification strategies. If these assumptions do not hold, consider adjusting the HTML source or turning off whitespace minification.
| Group | Elements | Expected children |
|---|---|---|
| Formatting | a, strong, and others |
Formatting elements, text. |
| Content | h1, p, and others |
Formatting elements, text. |
| Layout | div, ul, and others |
Layout elements, content elements. |
| Content-first | label, li, and others |
Like content but could be layout with only one child. |
Formatting elements
Whitespace is collapsed.
Formatting elements are usually inline elements that wrap around part of some text in a content element, so its whitespace isn't trimmed as they're probably part of the content.
Content elements
Whitespace is trimmed and collapsed.
Content elements usually represent a contiguous and complete unit of content such as a paragraph. As such, whitespace is significant but sequences of them are most likely due to formatting.
Before
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
After
<p>Hey,·I·<em>just</em>·found·out·about·this·<strong>cool</strong>·website!·<sup>[1]</sup></p>
Layout elements
Whitespace is trimmed and collapsed. Whole whitespace is removed.
These elements should only contain other elements and no text. This makes it possible to remove whole whitespace, which is useful when using display: inline-block so that whitespace between elements (e.g. indentation) does not alter layout and styling.
Before
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
After
<ul><li>A</li><li>B</li><li>C</li></ul>
Content-first elements
Whitespace is trimmed and collapsed.
These elements are usually like content elements but are occasionally used like a layout element with one child. Whole whitespace is not removed as it might contain content, but this is OK for using as layout as there is only one child and whitespace is trimmed.
Before
<li>↵
··<article>↵
····<section></section>↵
····<section></section>↵
··</article>↵
</li>
After
<li><article><section></section><section></section></article></li>
Tags
Optional opening and closing tags are removed.
Attributes
Any entities in attribute values are decoded, and then the shortest representation of the value is calculated and used:
- Double quoted, with any
"encoded. - Single quoted, with any
'encoded. - Unquoted, with
"/'first character (if applicable), any>, and any whitespace encoded.
Attributes have their whitespace (after any decoding) trimmed and collapsed when possible.
Boolean attribute values are removed. Some other attributes are completely removed if their value is empty or the default value after any processing.
type attributes on script tags with a value equaling a JavaScript MIME type are removed.
If an attribute value is empty after any processing, everything but the name is completely removed (i.e. no =), as an empty attribute is implicitly the same as an attribute with an empty string value.
Spaces are removed between attributes when possible.
Entities
Entities are decoded if they're valid and shorter or equal in length when decoded. UTF-8 sequences that have a shorter entity representation are encoded.
Numeric entities that do not refer to a valid Unicode Scalar Value are replaced with the replacement character.
Encoding is avoided when possible; for example, < are only encoded in content if they are followed by a valid tag name character.
If necessary, the shortest entity representation is chosen.
Comments
Comments are removed.
Ignored
Bangs, processing instructions, and empty elements are not removed as it is assumed there is a special reason for their declaration.
Parsing
minify-html can process any HTML, handling all possible syntax (including invalid ones) gracefully like browsers. See Parsing.md for more details.
Issues and contributions
Pull requests and any contributions welcome!
If minify-html did something unexpected, misunderstood some syntax, or incorrectly kept/removed some code, raise an issue with some relevant code that can be used to reproduce and investigate the issue.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distributions
Built Distributions
Hashes for minify_html-0.8.0-cp310-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 1cfeb9802aacf68b9e888b6589c5b6b48bd56cc26a5e10c84058f9b42e52ec4e |
|
| MD5 | c1cc78a3d925b54056ff8da5ab638e0c |
|
| BLAKE2b-256 | 98f478cad585b4cd1ad61c7f3859439c48c81e1508ee3ac6d89c59614597f3d0 |
Hashes for minify_html-0.8.0-cp310-cp310-manylinux_2_24_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 156c7387caa3196d3762f5dbf5c61d894889f04d49750a00fb9fb1259394ce89 |
|
| MD5 | 5e216ee5c43aeaf9f30f39229bfdd964 |
|
| BLAKE2b-256 | 10688edad42ee26f9971e44301393266e695d9ff2f1d8a3266159207d8111d3e |
Hashes for minify_html-0.8.0-cp310-cp310-manylinux_2_17_aarch64.manylinux2014_aarch64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | f7be4458bb1b0b58bb1bc95563c1b65d75ba5096683281fb280dfd6ec865d2ea |
|
| MD5 | 2df7cfa92d590a7b5f40ce3f1837b60f |
|
| BLAKE2b-256 | 7a1cc72ec53232ae1ff1be51214ae22b7d5459718963f1db2e1621bc4a485c25 |
Hashes for minify_html-0.8.0-cp310-cp310-macosx_11_0_arm64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 2ccaaefd5b81b99fe1a9c16158c5d79a5396959d03e017934f765b511c5e876c |
|
| MD5 | cfd62a57e3218ea07dacb7485a0326dc |
|
| BLAKE2b-256 | eaee24a79ac943a47618d98c050e33a7e46267addddb33c26fad6d80500ba9ac |
Hashes for minify_html-0.8.0-cp310-cp310-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 18ad08813517757a3130532b221355ca0859b41b2fafac59db74782db67b92a8 |
|
| MD5 | b8836830b6e1a583c4c4c921aef11eaa |
|
| BLAKE2b-256 | 3141219d05478634e8741a435103a616f9790986db866b15a07c16989d3ea836 |
Hashes for minify_html-0.8.0-cp39-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | bac93bb286751af2ad2db5d6e63f54e30fc1632a1fb3b6622cad180d67aa4cb5 |
|
| MD5 | 6eb90d4a92798d1e27297d8fdd9689fe |
|
| BLAKE2b-256 | 1778061991f8ac4013908e8c54432c7fe58f6c67b17a60f8114ab4bae9622226 |
Hashes for minify_html-0.8.0-cp39-cp39-manylinux_2_24_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 5f75e7484ba09a8c313428bdce7e6aca1340231e5e6983d3246be7d7c964587e |
|
| MD5 | e4c8b1b0649bc09c7421a5c5bcf34ef3 |
|
| BLAKE2b-256 | 94cdd561a4e9c60209ae60009ab821c0c883f774b840d9e35ebc53d21e3b5adc |
Hashes for minify_html-0.8.0-cp39-cp39-manylinux_2_17_aarch64.manylinux2014_aarch64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | c312d700f52a69af18dbc95b95669f5dc298f433b3c3b0911fa7441c3c7cfeeb |
|
| MD5 | 074be3c45e7f72dd57af34d572c90195 |
|
| BLAKE2b-256 | c60c01b8b40f1b08afdbf049949d4deb405ebda59002f56f72ee953d5a2fa11c |
Hashes for minify_html-0.8.0-cp39-cp39-macosx_11_0_arm64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 930dc7c8f26b96eb5685b9f8bd498d2bfe3c835437b1b41ff99e13ccb91ed06e |
|
| MD5 | 652d7be5eb3947eee3783eb6ff6f2aea |
|
| BLAKE2b-256 | 72c3f21d629f37f84fce34413c26b0e25fde9ed6178723d3df56a22b2ac5b3bf |
Hashes for minify_html-0.8.0-cp39-cp39-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 68fa4c1982f2058a9ff3db6adc4c0582ba2e4166e99e6b6e8fed5ac21416954e |
|
| MD5 | 4e96e9596e8b799610fa958ea267ac1a |
|
| BLAKE2b-256 | 6e2db82bf4247eecea467365060e5c9f2301675210f7fb747f2d61855ea5d974 |
Hashes for minify_html-0.8.0-cp38-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 9f7697139ca7aa150e3706a1fa21094991c36503525bfa6482e9af973a8a7c13 |
|
| MD5 | 0fd55fce2f9f562986d9d5fcba423a97 |
|
| BLAKE2b-256 | 3c57e5891d4037ab43df71ed291c0417b0fcb69eb54dc812811911f69a6713a4 |
Hashes for minify_html-0.8.0-cp38-cp38-manylinux_2_24_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 528372bfca7d1fbd11edeb5c76c415da50638480b2191682824f3de2a7a295ff |
|
| MD5 | 0094cc7058eab55368ecae1faad7dcf7 |
|
| BLAKE2b-256 | 2ab736b990204fa800151f7ea3780e0971a49d1c42cebc5c0b57e6e1f5b3920d |
Hashes for minify_html-0.8.0-cp38-cp38-manylinux_2_17_aarch64.manylinux2014_aarch64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 1656962670273ba4e0c3edf369afd07c3443e2684bed459f0c0927d62ab3064b |
|
| MD5 | d7825037aff8cf15670c12b734cfec3c |
|
| BLAKE2b-256 | 959d50959201090ec7b5998bb8da40870ed3e25f69116eee79b5c2fe450db30c |
Hashes for minify_html-0.8.0-cp38-cp38-macosx_11_0_arm64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 2a13c30375e3942c785bbff14b1d46cb9ae83433f29cf27fe176863b9dd90f06 |
|
| MD5 | ba88cb20a3a4a23388dea49ced968d46 |
|
| BLAKE2b-256 | a534262f6e486ddb39b491b5b9b15b941b048ff2c8be7311ecec13f3e8fd68bc |
Hashes for minify_html-0.8.0-cp38-cp38-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 44c0cc36e1d3858cf8b21ba6b24fbd8a6e9baddc5d60f5cbef22f603c63b234b |
|
| MD5 | da6b2a79fe5539f76b02c14811ef832f |
|
| BLAKE2b-256 | d398dc8ac4ca47c764a7f2fff46963c5769cc842d87fdb344e9468f737ca5d61 |