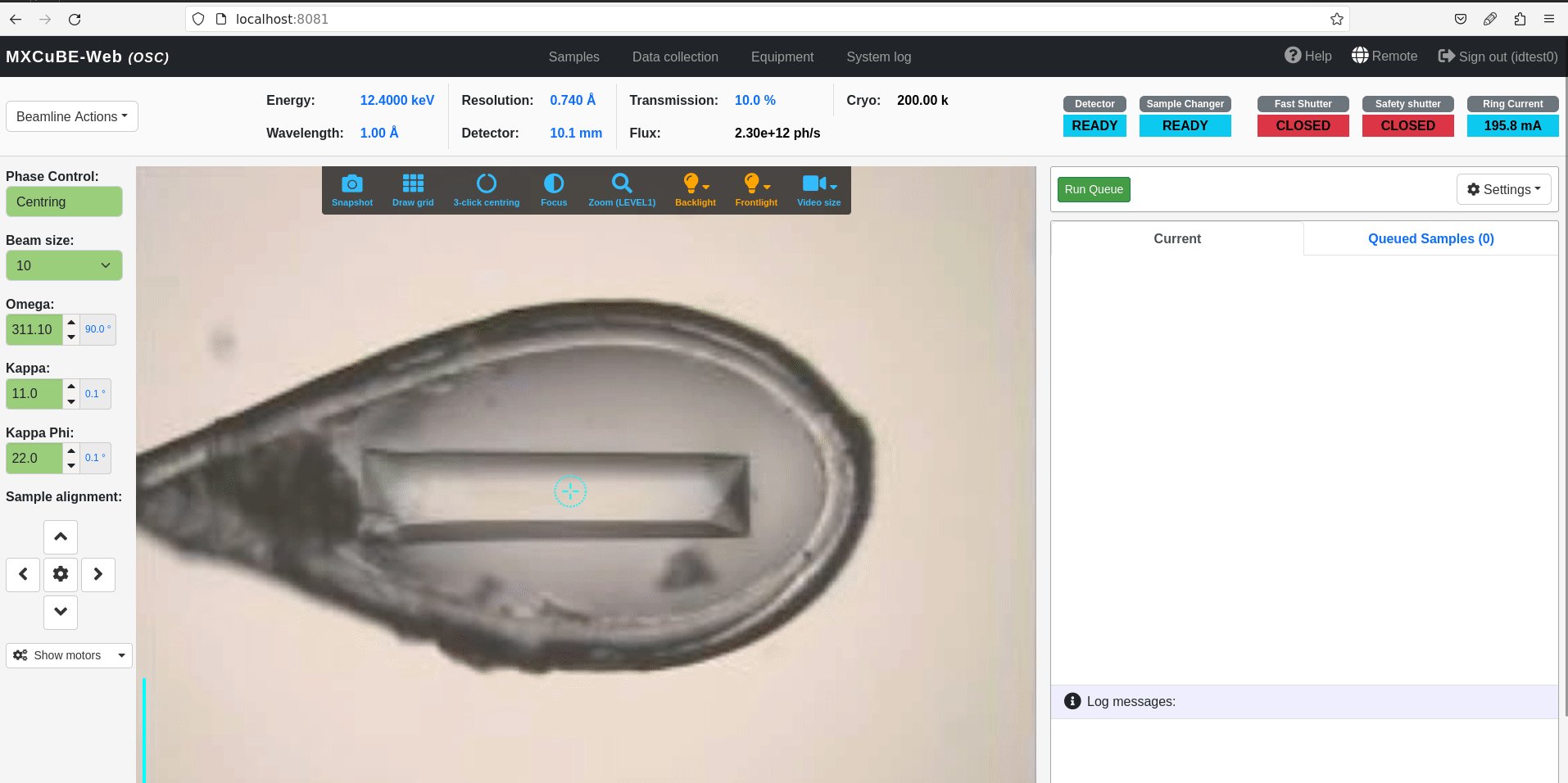
MXCuBE Web user interface
Project description
MXCuBE-Web
MXCuBE-Web is the latest generation of the data acquisition software MXCuBE (Macromolecular Xtallography Customized Beamline Environment). The project started in 2005 at ESRF, and has since then been adopted by other institutes in Europe. In 2010, a collaboration agreement has been signed for the development of MXCuBE with the following partners:
MXCuBE-Web is developed as a web application and runs in any recent browser. The application is further built using standard web technologies and does not require any third party plugins to be installed in order to function. Being a web application, it's naturally divided into a server and client part. The communication between the client and server are made using HTTP/HTTPS and web-sockets. It's strongly recommended to use HTTPS, SSL/TLS encrypted HTTP. The traffic passes through the conventional HTTP/HTTPS ports minimizing the need for special firewall or proxy settings to get the application to work.

The underlaying beamline control layer is implemented using the library mxcubecore previously known as HardwareRepository. The mxcubecore module is compatable with both MXCuBE-Web and the MXCuBE-Qt application.
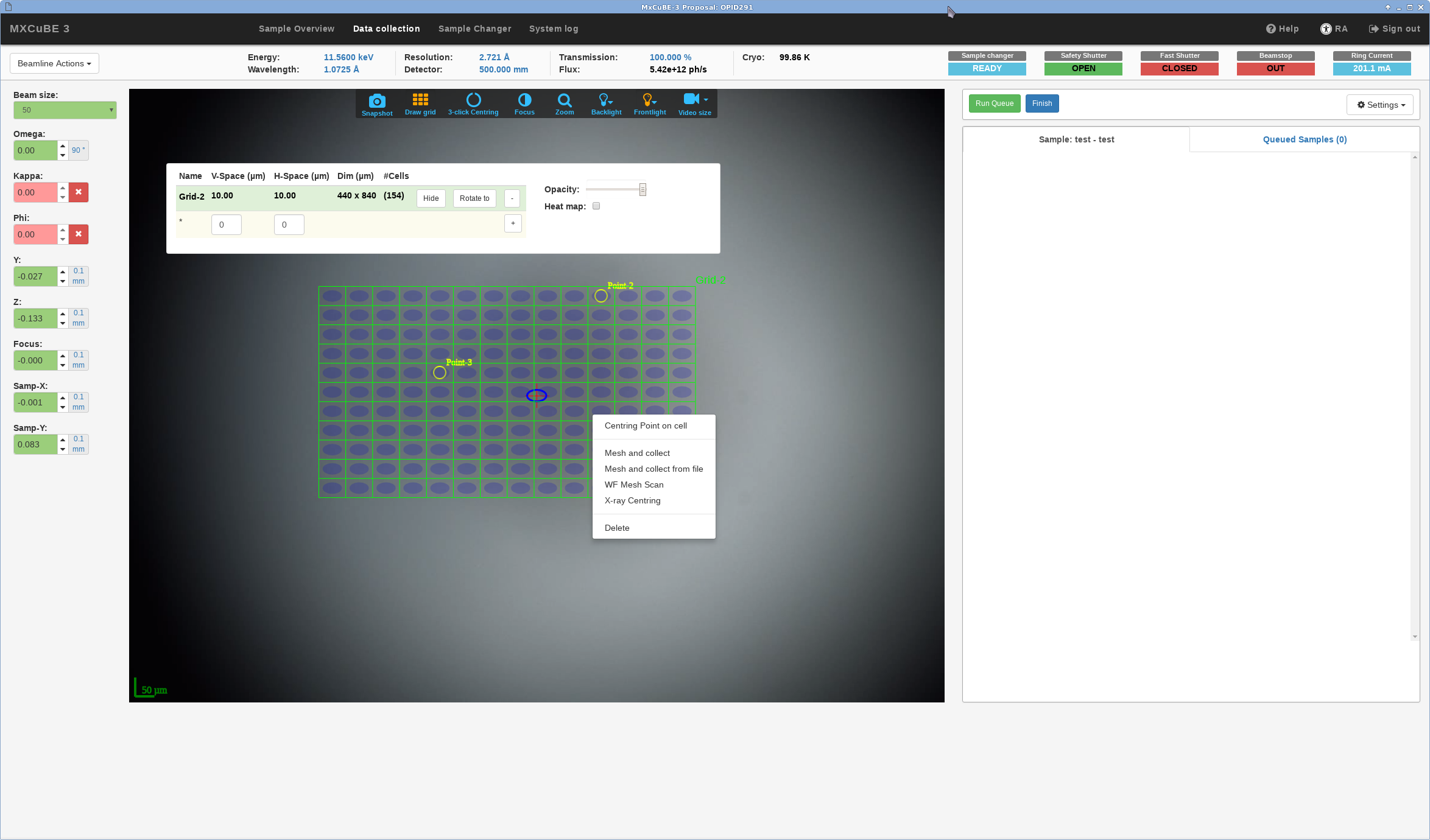
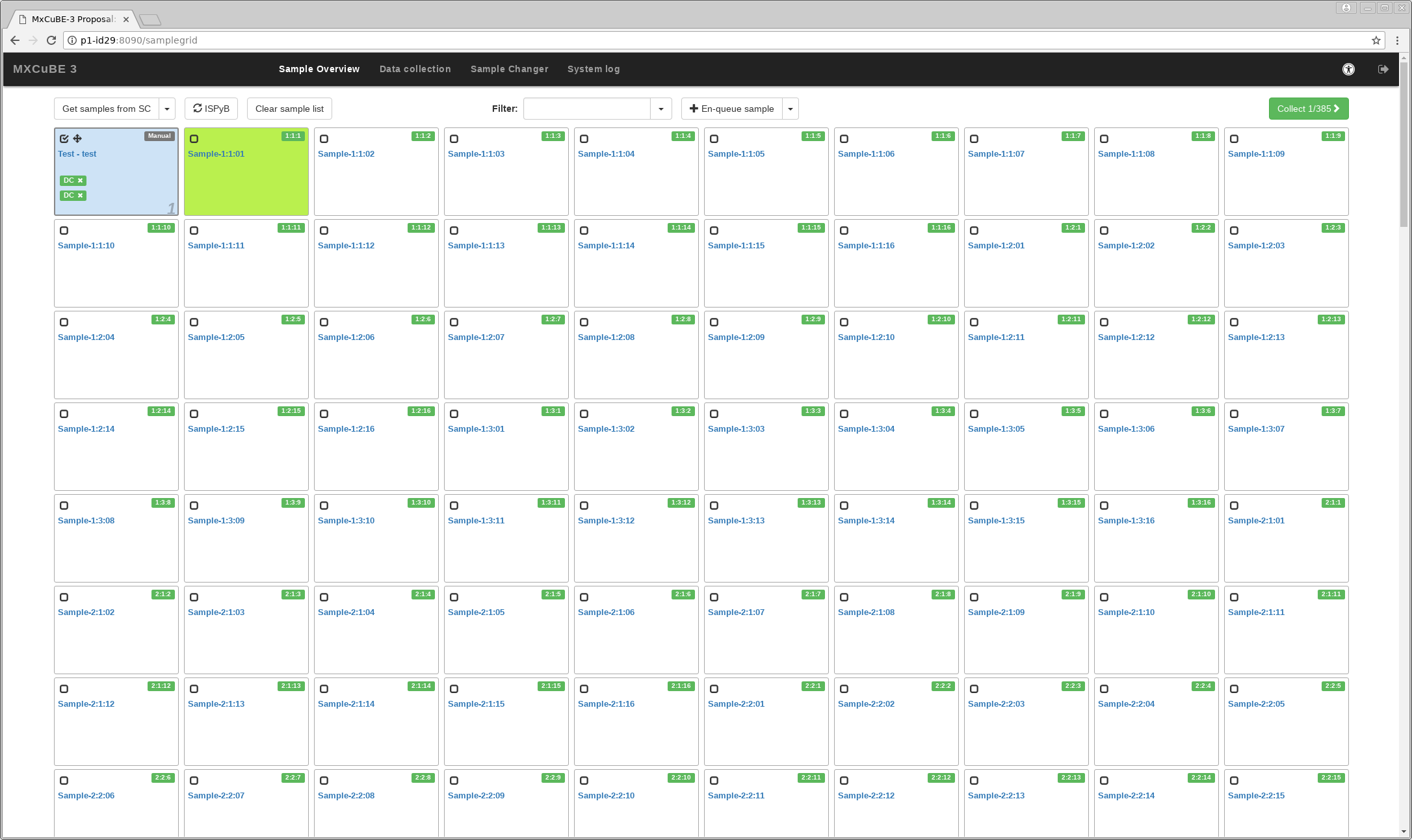
| Data collection | Sample grid |
|---|---|
 |
 |
Latest information about the MXCuBE project can be found on the project webpage.
Technologies in use
The backend is built on a Python-flask micro-framework, a library called SocketIO is further used to provide a bi-directional communication channel between backend and client. The backend exposes a REST API to the client.
The client is implemented in ECMAScript6 and HTML5. React, Boostrap and FabricJS are the main libraries used for the UI development
Information for developers
Information for users
- User Manual MXCuBE3
- Feature overview
- If you cite MXCuBE, please use the references:
Oscarsson, M. et al. 2019. “MXCuBE2: The Dawn of MXCuBE Collaboration.” Journal of Synchrotron Radiation 26 (Pt 2): 393–405.
Gabadinho, J. et al. (2010). MxCuBE: a synchrotron beamline control environment customized for macromolecular crystallography experiments. J. Synchrotron Rad. 17, 700-707
Installation and testing
We recommend using conda to create an isolated environment, conda can be downloaded here.
1. Create a folder that will contain both mxcubeweb and mxcubecore
mkdir mxcube
cd mxcube
2. Clone mxcubeweb and mxcubecore
git clone https://github.com/mxcube/mxcubeweb.git
git clone https://github.com/mxcube/mxcubecore.git
3. Create Conda environment mxcubeweb
We recommend using conda for convenience and to create a seperate environemnt. This, though, is not compulsory and one can use any other method for installing the application and the necessary third party libraries.
Create Conda environment mxcubeweb using the conda environment file in mxcubeweb. The installation of the dependencies in the environment takes a few minutes.
The name of the environment is located at the top of file conda-environment.yml. It can be changed from the command line with --name <env-name>.
cd mxcubeweb
conda env create -f conda-environment.yml
# or (to pass a different name)
conda env create -f conda-environment.yml --name another_name
4. Activate the environment
conda activate mxcubeweb
5. Install MXCuBE-Web back-end dependencies
poetry install
6. Install MXCuBE-Web front-end dependencies and build the web front-end UI
pnpm --prefix ui install
pnpm --prefix ui build
7. Starting the MXCuBE-Web server
# Activate the conda environement and start the Redis server (if not already running)
conda activate mxcubeweb
redis-server
# In a separate terminal, start the MXCuBE server (note the use of `$(pwd)` to specify absolute paths):
mxcubeweb-server -r $(pwd)/test/HardwareObjectsMockup.xml/ --static-folder $(pwd)/ui/build/ -L debug
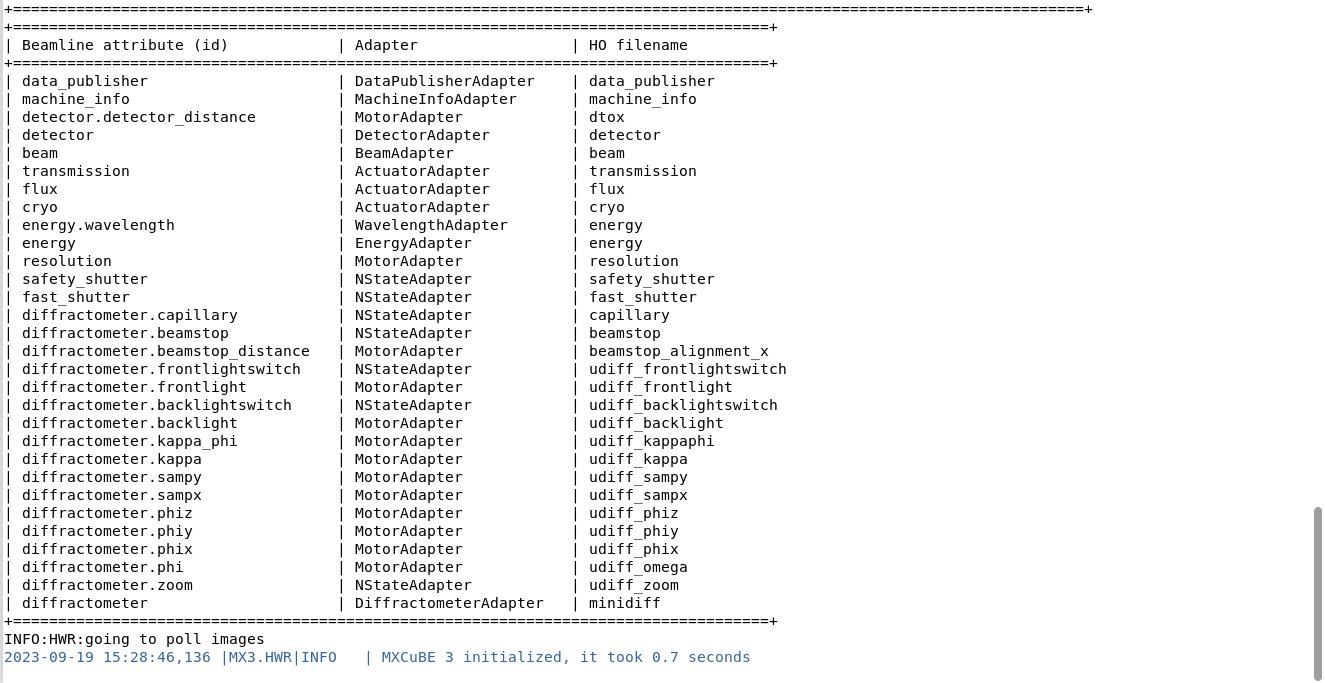
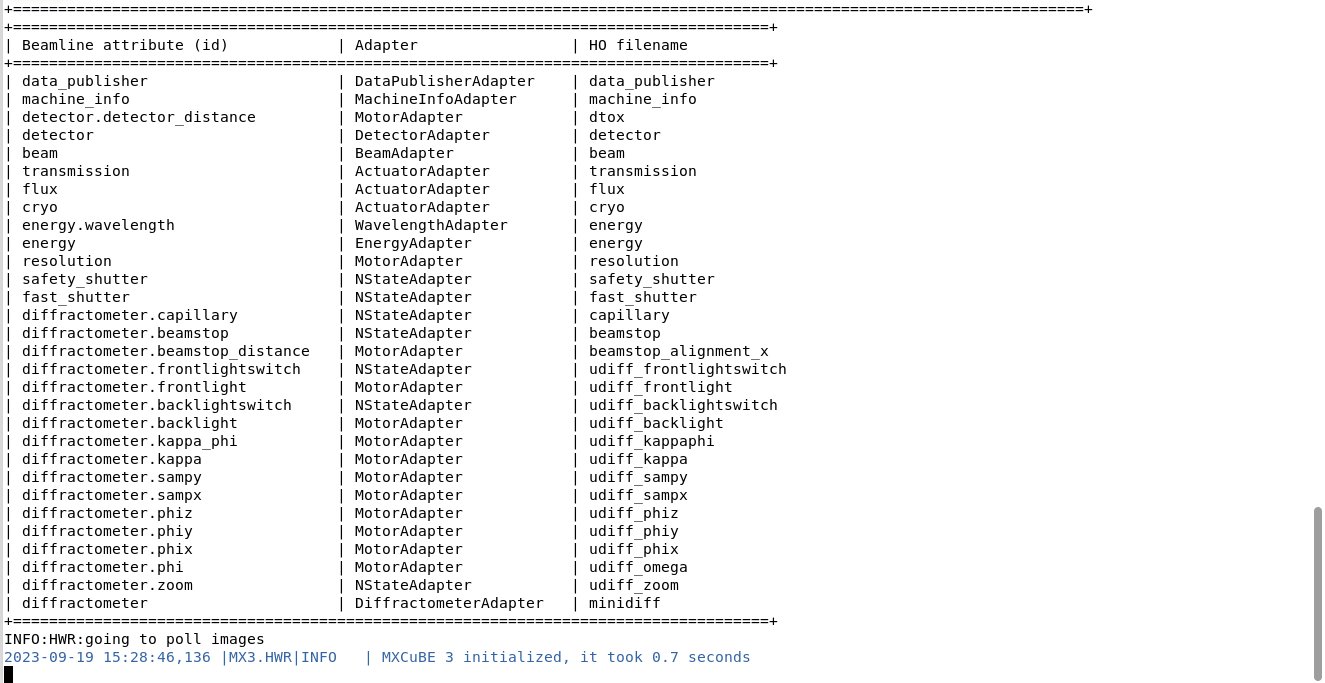
Running the above should give something similar to
8. Serving the MXCuBE-Web front-end application
All that is needed to run the application is to start the server and point your browser to http://localhost:8081, which will serve the prebuilt client (if any).
The test username is idtest0 and the password can be any string (except wrong and ispybDown, those are used to emulate different behaviors), you can use test as a password for example:
The client is not built if nothing appears or you get a "404 page not found" error when browsing localhost:8081. Follow the instructions in step 6 "Install front-end dependencies and build the UI" to build a client .
9. Installing additional MXCUBE-Web dependencies for development
Please read the contributing guidelines before getting started with the development.
The additional tools for development are in the conda-environment-dev.yml file, the environment created above needs to be updated with this.
# Make sure the environment created above is activated
conda activate mxcubeweb
# To install the additional dependencies run:
conda env update --file conda-environment-dev.yml
It's recommended to install mxcubeweb and mxcubecore as links to be able to add breakpoints and debug the application more easily.
This can be done with pip.
# In the project root of mxcubeweb (please note that the . (period) is important):
pip install -e .
# In the project root of mxcubecore:
pip install -e .
9.1 Running the MXCuBE-Web back-end tests
The tests are located in the test folder and are executed with pytest.
# Make sure that the conda environment is activated and that the local Redis server is running:
conda activate mxcubeweb
redis-server
# In a separate terminal, activate the environment again and run pytest from the project root of mxcubeweb:
conda activate mxcubeweb
pytest
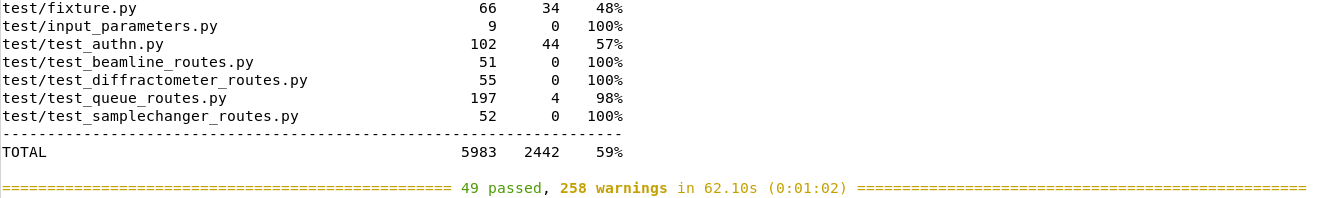
The output should look something like the following:
9.2 Starting the MXCuBE-Web front-end development server
The front-end development server listens to changes on the file system and re-builds the UI when changes are made. This makes it very easy and fast to see how changes affect the UI. The development server listens on port 3000.
# Activate the Conda environment and start the MXCuBE server (cf. step 7)
conda activate mxcubeweb
mxcubeweb-server -r $(pwd)/test/HardwareObjectsMockup.xml/ --static-folder $(pwd)/ui/build/ -L debug
# Enter the `ui` folder and start the front-end developement server:
cd ui
pnpm start
# Note that you can also run any pnpm script from the root folder with:
pnpm --prefix ui <script>
Your default browser will open automatically at http://localhost:3000.
9.4 Running the end-to-end tests (E2E)
# With the MXCuBE server still running, run:
pnpm e2e
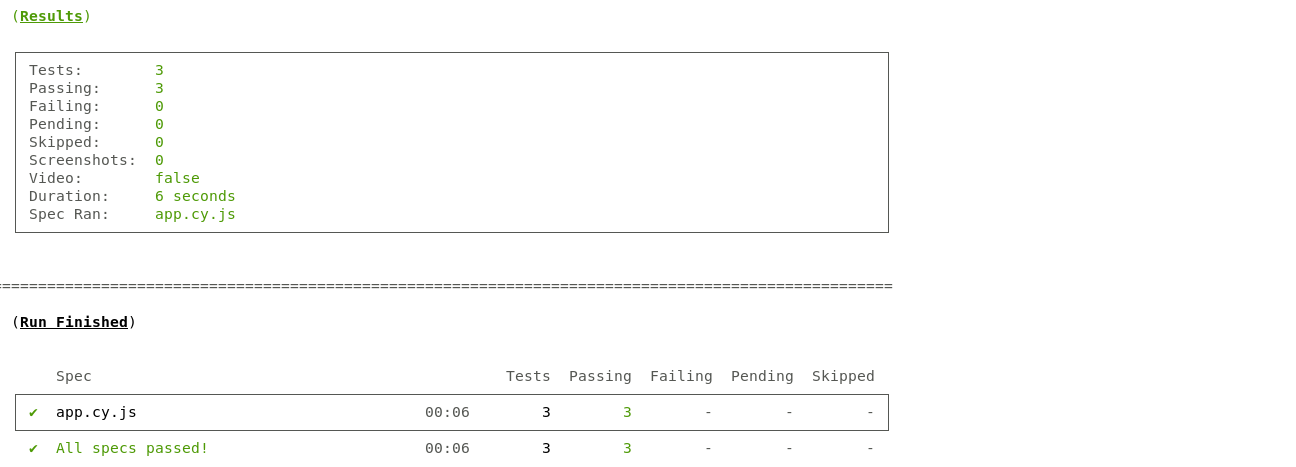
This should give a result looking something like:
9.5 Ready to develop
Use your favorite editor to start working with the code. Read the contributing guidelines and check that linting tools are setup correctly. There are settings files for visual studio code in the repository.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file mxcubeweb-1.105.0.tar.gz.
File metadata
- Download URL: mxcubeweb-1.105.0.tar.gz
- Upload date:
- Size: 130.1 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: poetry/1.6.1 CPython/3.10.13 Linux/6.2.0-1012-azure
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 72e209bc10b5326aa9484d35ba0cc8b73442250bb9c3c979e8918000ddbb6fee |
|
| MD5 | bd389288839425c09a8300b6fe961112 |
|
| BLAKE2b-256 | 288701edd80556dc46767d2d9b898d8f6a6b7214fb7e0d61e99b07f47fbd9518 |
File details
Details for the file mxcubeweb-1.105.0-py3-none-any.whl.
File metadata
- Download URL: mxcubeweb-1.105.0-py3-none-any.whl
- Upload date:
- Size: 152.0 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: poetry/1.6.1 CPython/3.10.13 Linux/6.2.0-1012-azure
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | e486e0d474664ae6c49ac733700720d16cf89821160da167d90b71da77627d8c |
|
| MD5 | 09ccaef1c447868c07632e546cd8712b |
|
| BLAKE2b-256 | eb6b6109f5a0e85995916d5c140e410978cb1508d7706d7aa89604d792e2e82a |