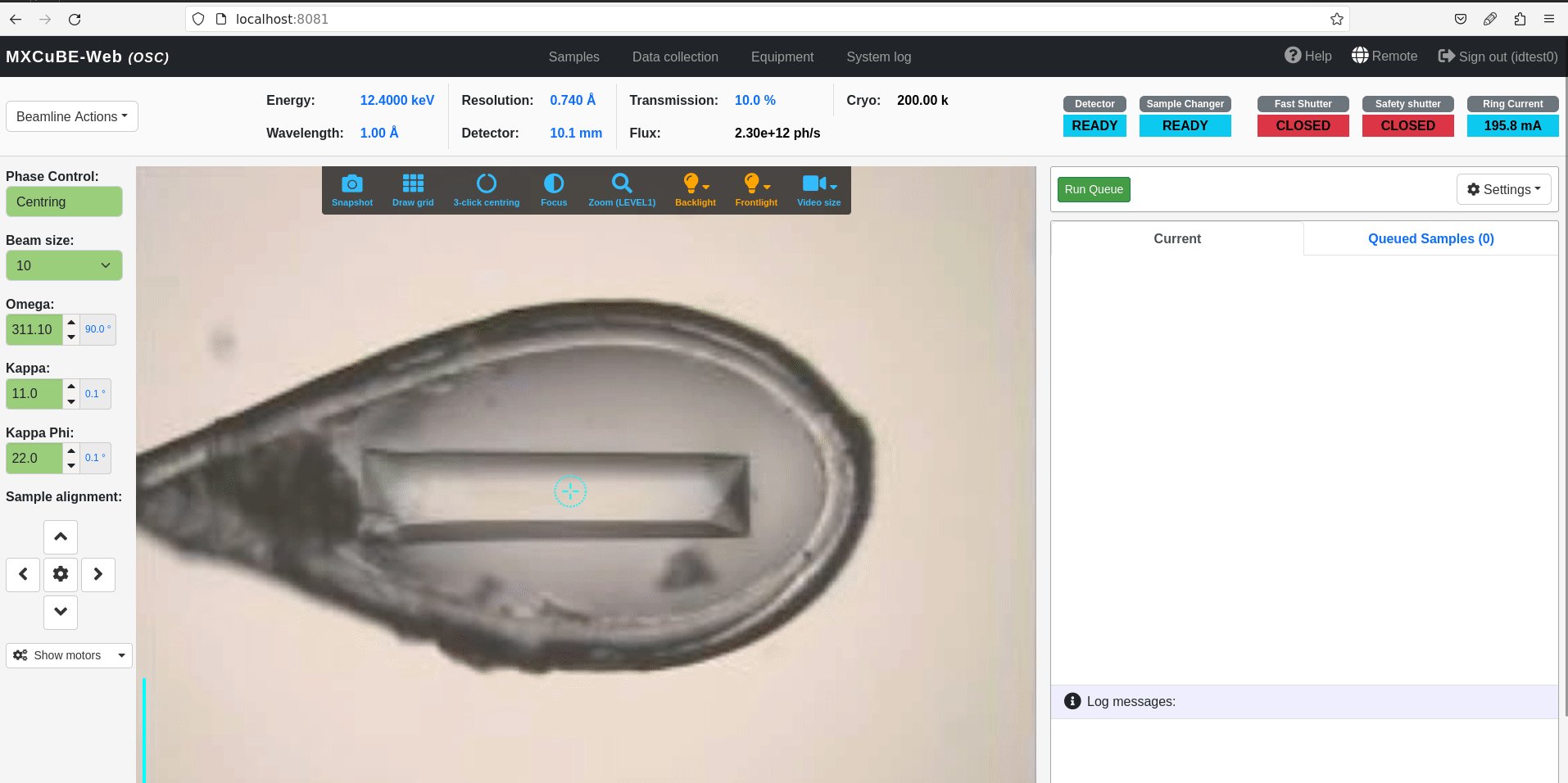
MXCuBE Web user interface
Project description
MXCuBE-Web
MXCuBE-Web is the latest generation of the data acquisition software MXCuBE (Macromolecular Xtallography Customized Beamline Environment). The project started in 2005 at ESRF, and has since then been adopted by other institutes in Europe. In 2010, a collaboration agreement has been signed for the development of MXCuBE with the following partners:
- ESRF
- Soleil
- MAX IV
- HZB
- EMBL
- Global Phasing Ltd.
- ALBA
- DESY
- LNLS
- Elettra
- NSRRC
- [ANSTO] (https://www.ansto.gov.au/facilities/australian-synchrotron)
MXCuBE-Web is developed as a web application and runs in any recent browser. The application is further built using standard web technologies and does not require any third party plugins to be installed in order to function. Being a web application, it's naturally divided into a server and client part. The communication between the client and server are made using HTTP/HTTPS and web-sockets. It's strongly recommended to use HTTPS, SSL/TLS encrypted HTTP. The traffic passes through the conventional HTTP/HTTPS ports minimizing the need for special firewall or proxy settings to get the application to work.

The underlaying beamline control layer is implemented using the library mxcubecore previously known as HardwareRepository. The mxcubecore module is compatable with both MXCuBE-Web and the MXCuBE-Qt application.
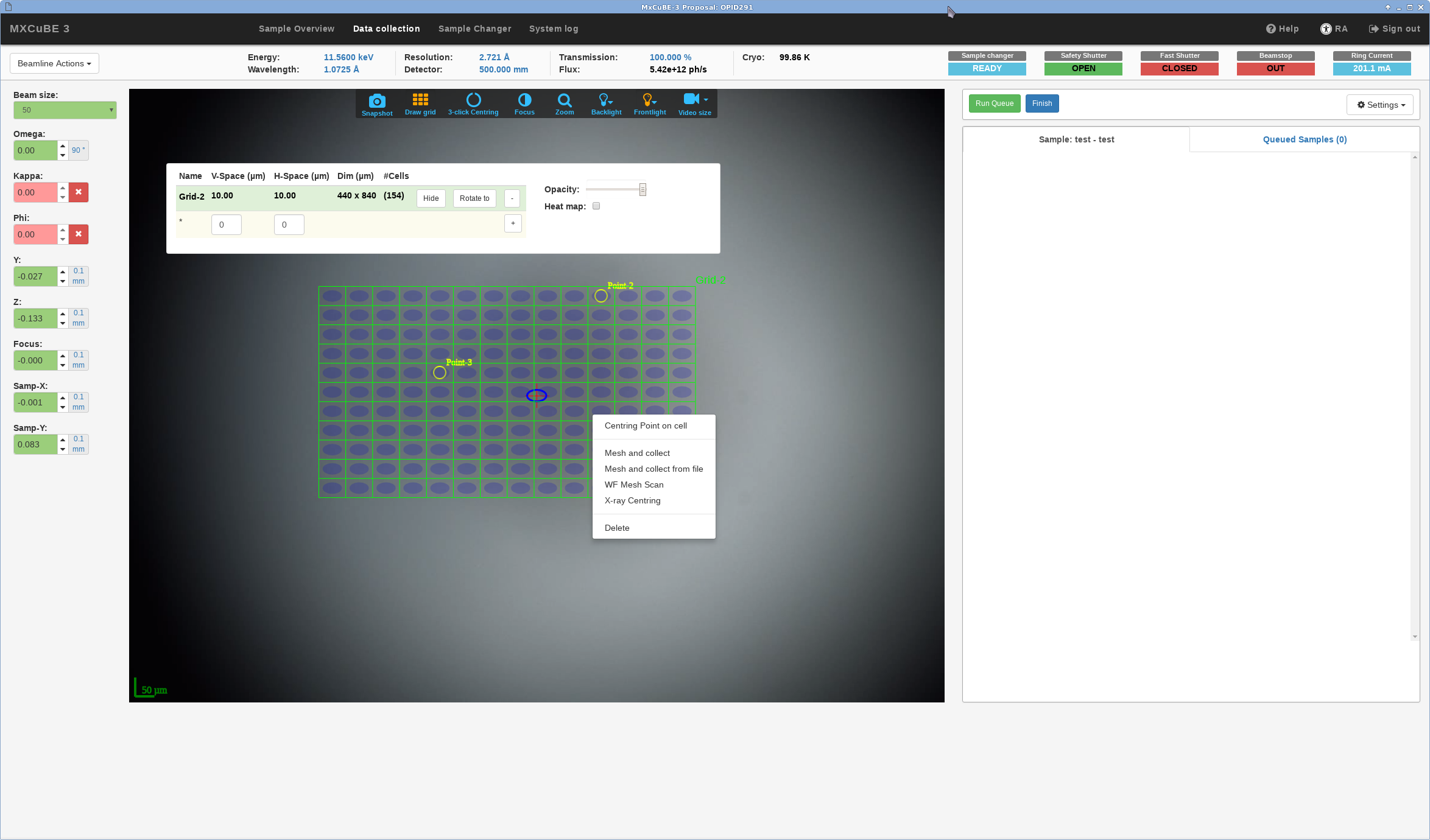
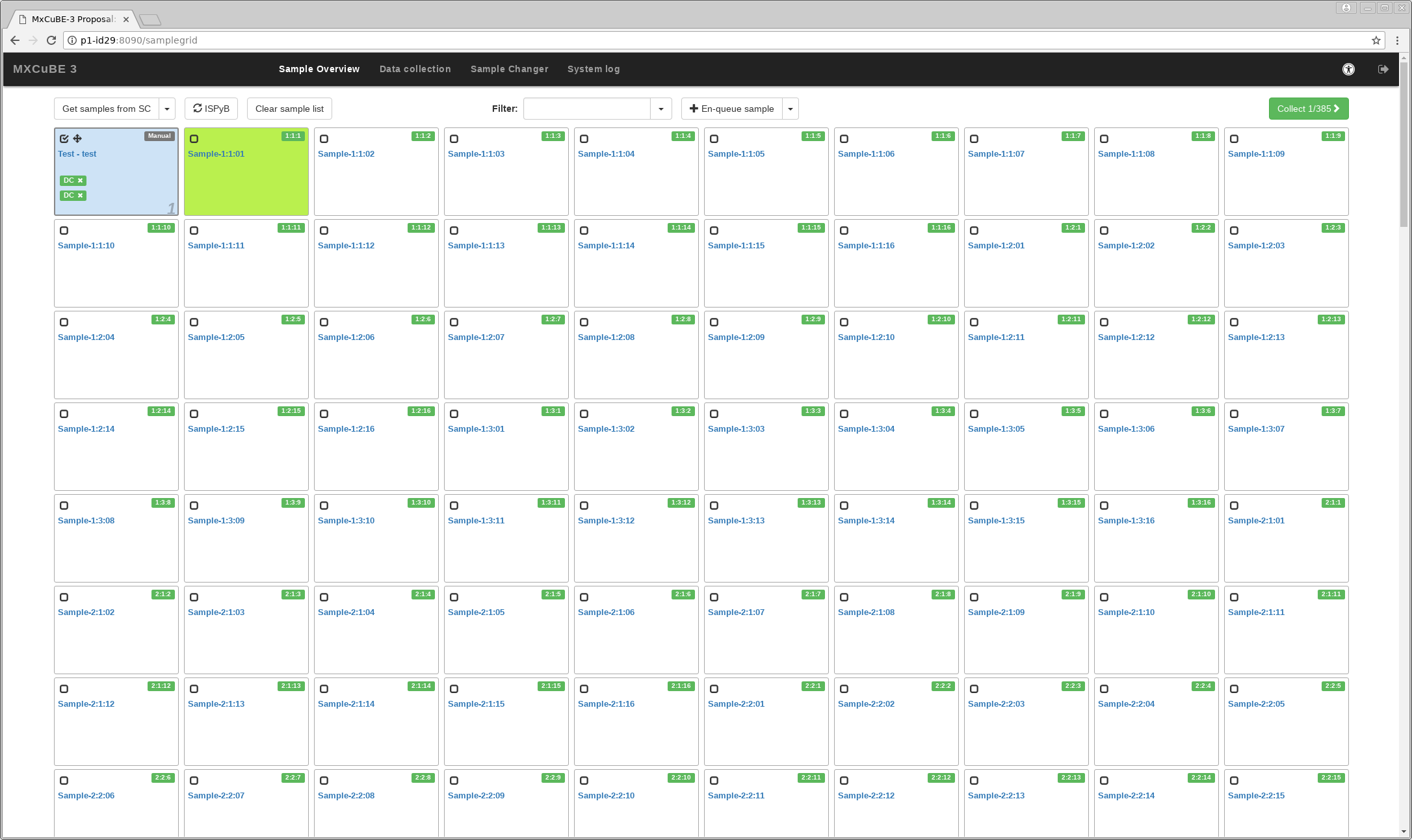
| Data collection | Sample grid |
|---|---|
 |
 |
Latest information about the MXCuBE project can be found on the project webpage.
Technologies in use
The backend is built on a Python-flask micro-framework, a library called SocketIO is further used to provide a bi-directional communication channel between backend and client. The backend exposes a REST API to the client.
The client is implemented in ECMAScript6 and HTML5. React, Boostrap and FabricJS are the main libraries used for the UI development
Information for developers
Information for users
- User Manual MXCuBE3
- Feature overview
- If you cite MXCuBE, please use the references:
Oscarsson, M. et al. 2019. “MXCuBE2: The Dawn of MXCuBE Collaboration.” Journal of Synchrotron Radiation 26 (Pt 2): 393–405.
Gabadinho, J. et al. (2010). MxCuBE: a synchrotron beamline control environment customized for macromolecular crystallography experiments. J. Synchrotron Rad. 17, 700-707
Installation and testing
We recommend using conda to create an isolated environment, conda can be downloaded here.
1. Create a folder that will contain both mxcubeweb and mxcubecore
mkdir mxcube
cd mxcube
2. Clone mxcubeweb and mxcubecore
git clone https://github.com/mxcube/mxcubeweb.git
git clone https://github.com/mxcube/mxcubecore.git
3. Create Conda environment mxcubeweb
We recommend using conda a convenience and create a seperate environemnt for libraries and python version. This, though, is not compulsory and one can use any other tool or configuration for installing the application and the necessary third party libraries.
Create Conda environment mxcubeweb using the conda environment file in mxcubeweb. The installation of the dependencies in the environment takes a few minutes.
The name of the environment is located at the top of file conda-environment.yml. It can be changed from the command line with --name <env-name>.
cd mxcubeweb
conda env create -f conda-environment.yml
# or (to pass a different name)
conda env create -f conda-environment.yml --name another_name
4. Activate the environment
conda activate mxcubeweb
5. Install remaining dependencies
poetry install
6. Install front-end dependencies and build the UI
npm install --legacy-peer-deps
# (NB --legacy-peer-deps is for the moment needed for the testing library Cypress)
npm run build
7. Running the application (server)
# Start redis-server (if not already running)
# Open a new terminal:
conda activate mxcubeweb
redis-server
# In the previous terminal:
# The paths passed below needs to be the full path (thats why there is an extra `$(pwd)` in the command below)
# to the HardwareObjectsMockup.xml and build directories.
mxcubeweb-server -r $(pwd)/mxcubeweb/test/HardwareObjectsMockup.xml/ --static-folder $(pwd)/mxcubeweb/ui/build/ -L debug
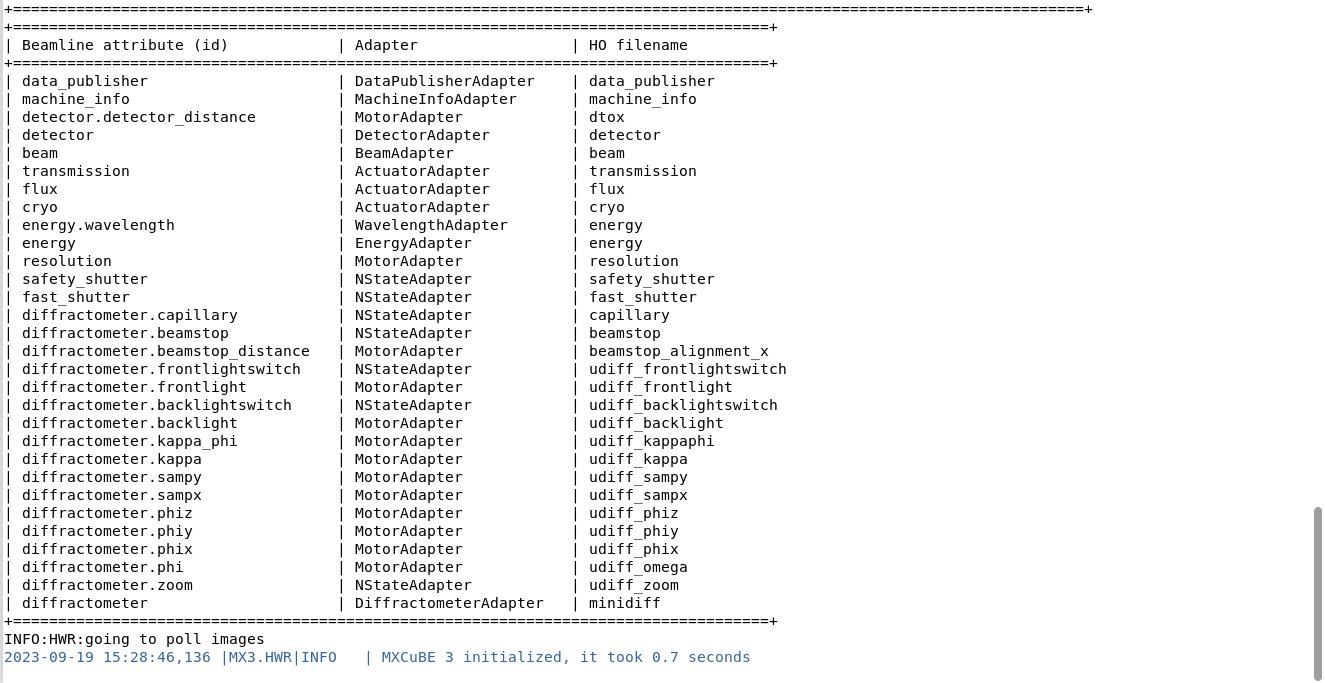
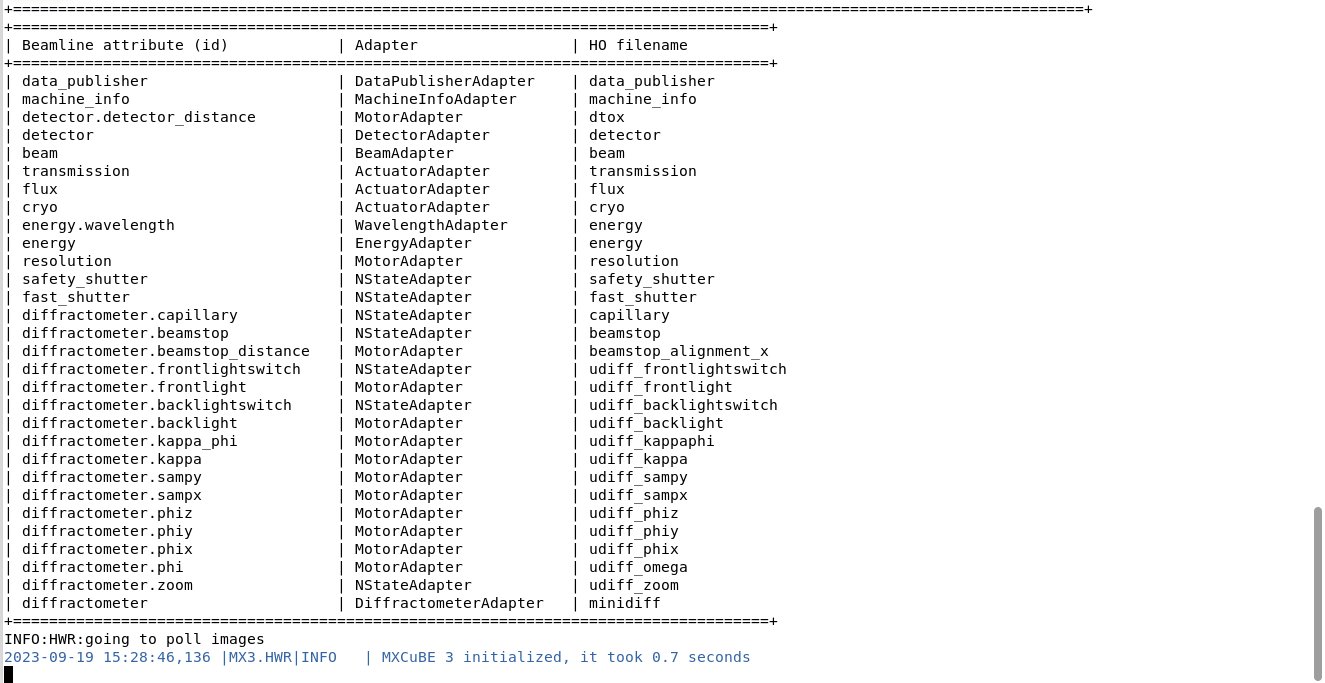
Running the above should give something similar to
8. Running the MXCuBE-WEB front-end
All that is needed to run the application is to start the server and point your browser to http://localhost:8081, which will serve the prebuilt client (if any).
The test username is idtest0 and the password can be any string (except wrong and ispybDown, those are used to emulate different behaviors), you can use test as a password for example:
The client is not built if nothing appears or you get a "404 page not found" error when browsing localhost:8081. Follow the instructions in step 6 "Install front-end dependencies and build the UI" to build a client .
9. Installing MXCUBE-WEB for development
Please read the contributing guidelines before getting started with the development.
The additional tools for development are in the conda-environment-dev.yml file, the environment created above needs to be updated with this.
# Make sure the environment created above is activated
conda activate mxcubeweb
# To install the additional dependencies run:
conda env update --file conda-environment-dev.yml
Its recommended to install mxcubeweb and mxcubecore as links to be able to add breakpoints and debug the application easier.
This can be done with pip.
# In the project root of mxcubeweb (please note that the . (period) is important):
pip install -e .
# In the project root of mxcubecore:
pip install -e .
The above makes it possible to add break points directly in the "checked out code".
Before running any test, make sure that the local Redis server is running. For example with the mxcubeweb conda environment activated in a terminal, run the redis-server command.
9.1 Running tests
The tests are located in the test folder and are executed with pytest
# Run pytest In the root of the mxcubeweb directory
cd mxcubeweb
pytest
The output should look something like the following:
9.2 Running the front-end development server
The front end development server, webpack development server, listens to changes on the filesystem and builds (re-builds) the UI when a change are made. This makes it very easy and fast to see how a change effects the UI and makes debugging alot easier. The developmen server listens on port 3000
# The front-end needs the backend to run so before starting the
# development server open a new terminal and run (as in step 7):
conda activate mxcubeweb
mxcubeweb-server -r $(pwd)/mxcubeweb/test/HardwareObjectsMockup.xml/ --static-folder $(pwd)/mxcubeweb/ui/build/ -L debug
# Enter the `ui` folder and issue:
npm run start
The above will automatically open a browser with the URL: http://localhost:3000
9.4 Running the end to end (e2e) tests
# Keep the backend running, and issue in the mxcubeweb root:
npm run --prefix ./ui e2e
This should give a result looking something like:
9.5 Ready to develop
Use your favorite editor to start working with the code. Read the contributing guidelines and check that linting tools are setup correctly. There are settings files for visual studio code in the repository.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for mxcubeweb-1.84.0-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | c52c804af339430f6cceeb1b915e5639bc332c3d5e66883d960371e6c1f84ab6 |
|
| MD5 | a33337c23ecb096854ecb286b007ef29 |
|
| BLAKE2b-256 | d8490ed13c4a159ee7946bae521c1166f82a4f9b0d48fc68284c039ccfa5ce63 |