A project providing a Graphic Walker Pane for use with HoloViz Panel.
Reason this release was yanked:
Wrong build
Project description
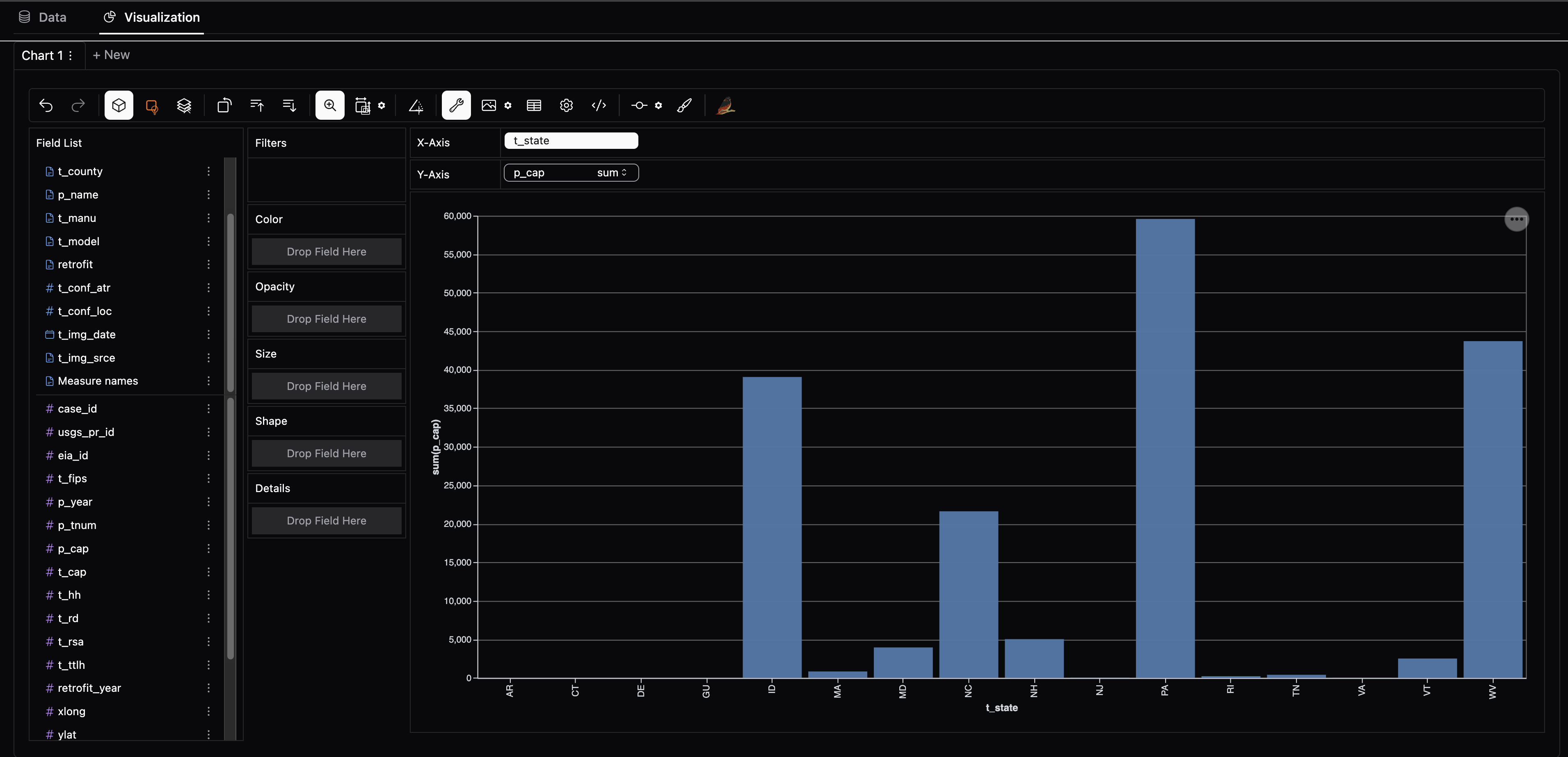
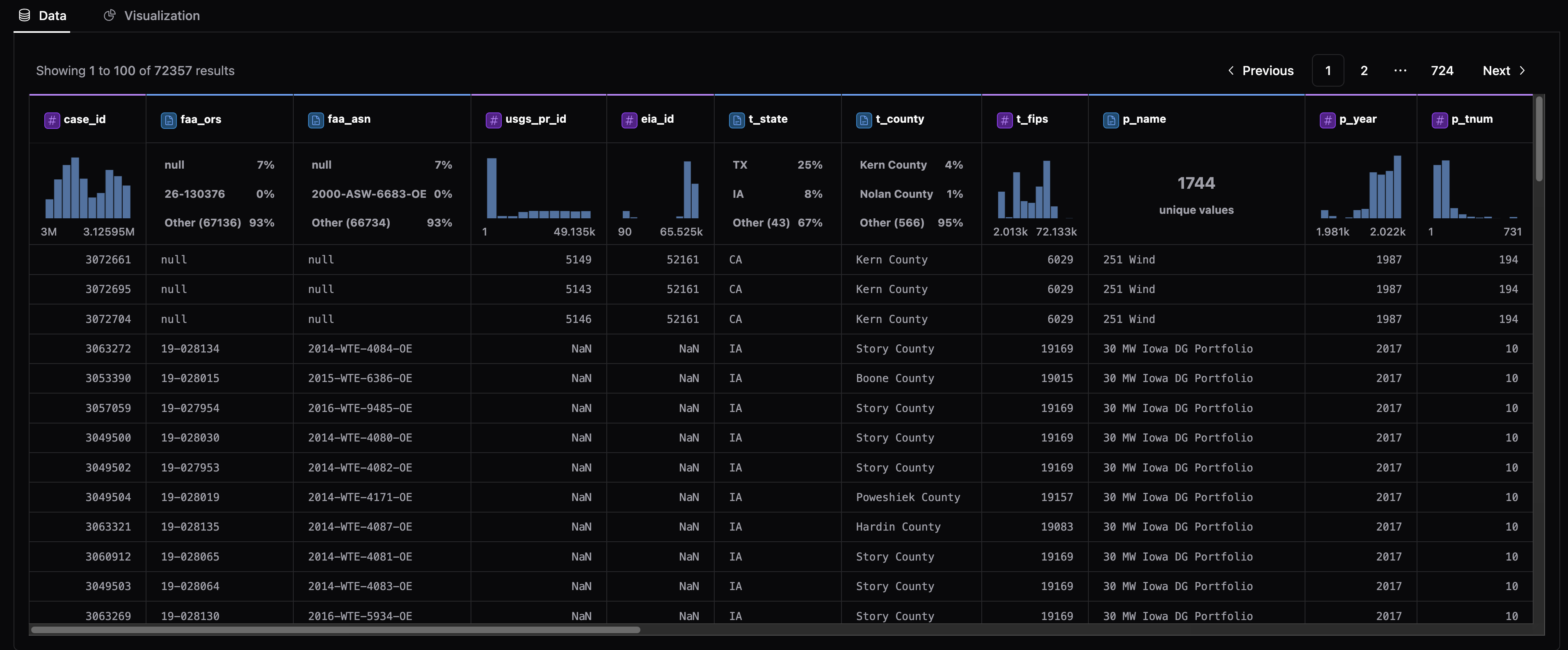
✨ Welcome to Panel Graphic Walker
A simple way to explore your data through a Tableau-like interface directly in your Panel data applications.
What is Panel Graphic Walker?
panel-graphic-walker brings the power of Graphic Walker to your data science workflow, seamlessly integrating interactive data exploration into notebooks and Panel applications. Effortlessly create dynamic visualizations, analyze datasets, and build dashboards—all within a Pythonic, intuitive interface.
Why choose Panel Graphic Walker?
- Simplicity: Just plug in your data, and
panel-graphic-walkertakes care of the rest. - Quick Data Exploration: Start exploring in seconds, with instant chart and table rendering via a Tableau-like interface.
- Integrates with Python Visualization Ecosystem: Easily integrates with Panel, HoloViz, and the broader Python Visualization ecosystem.
- Scales to your Data: Designed for diverse data backends and scalable, so you can explore even larger datasets seamlessly. (Features Coming Soon)
Pin your version!
This project is in early stages, so if you find a version that suits your needs, it’s recommended to pin your version, as updates may introduce changes.
Please note that displaying larger datasets (>= 10 MB) may currently not be possible depending on the limits of your environment.
Installation
Install panel-graphic-walker via pip:
pip install panel-graphic-walker
Usage
Basic Graphic Walker Pane
Here’s an example of how to create a simple GraphicWalker pane:
import pandas as pd
import panel as pn
from panel_gwalker import GraphicWalker
pn.extension()
df = pd.read_csv("https://datasets.holoviz.org/windturbines/v1/windturbines.csv.gz", nrows=10000)
GraphicWalker(df).servable()

Configuring Fields
You may also configure the fields (data columns) manually:
import pandas as pd
import panel as pn
from panel_gwalker import GraphicWalker
pn.extension()
df = pd.read_csv("https://datasets.holoviz.org/windturbines/v1/windturbines.csv.gz", nrows=10000)
fields = [
{
"fid": "t_county",
"name": "t_county",
"semanticType": "nominal",
"analyticType": "dimension",
},
{
"fid": "t_model",
"name": "t_model",
"semanticType": "nominal",
"analyticType": "dimension",
},
{
"fid": "t_cap",
"name": "t_cap",
"semanticType": "quantitative",
"analyticType": "measure",
},
]
GraphicWalker(df, fields=fields).servable()
Configuring the Appearance
By default, the appearance is determined by pn.config.theme. However, you can manually change this, for example, to media, which corresponds to the user's preference as set in the browser.
import pandas as pd
import panel as pn
from panel_gwalker import GraphicWalker
pn.extension()
df = pd.read_csv(
"https://datasets.holoviz.org/windturbines/v1/windturbines.csv.gz", nrows=10000
)
GraphicWalker(df, appearance="media").servable()
Additional Configuration
Extra configuration options are available via the Graphic Walker API. For instance, you can change the language to Japanese:
import pandas as pd
import panel as pn
from panel_gwalker import GraphicWalker
pn.extension()
df = pd.read_csv(
"https://datasets.holoviz.org/windturbines/v1/windturbines.csv.gz", nrows=10000
)
config = {
"i18nLang": "ja-JP"
}
GraphicWalker(df, config=config).servable()
Export the Chart(s)
You can export the current chart from the client to the server by triggering the parameter export_chart. The chart is exported to the chart parameter:
import pandas as pd
import panel as pn
from panel_gwalker import GraphicWalker
pn.extension()
df = pd.read_csv("https://datasets.holoviz.org/windturbines/v1/windturbines.csv.gz", nrows=10000)
walker = GraphicWalker(df)
exported = pn.pane.JSON(depth=3)
async def export(_):
exported.object = await walker.export()
pn.Column(
walker,
pn.Row(
pn.widgets.Button(icon="download", on_click=export),
exported,
)
).servable()
Scale with Server-Side Computation
In some environments you may meet message or client side data limits. To handle larger datasets, you can offload the computation to the server.
First you will need to install extra dependencies:
pip install panel-graphic-walker[server]
Then you can use server side computation with server_computation=True:
import pandas as pd
import panel as pn
from panel_gwalker import GraphicWalker
pn.extension()
df = pd.read_csv("https://datasets.holoviz.org/windturbines/v1/windturbines.csv.gz")
# Enable server-side computation for scalable data processing
walker = GraphicWalker(df, server_computation=True)
pn.Column(
walker,
walker.param.server_computation,
).servable()
This setup allows your application to manage larger datasets efficiently by leveraging server resources for data processing.
Please note that if running on Pyodide the computations will always take place on the client.
App Demo
API
Parameters
Core
object(DataFrame): The data for exploration. Please note that if you update theobject, then the existing chart(s) will not be deleted and you will have to create a new one manually to use the new dataset.fields(list): Optional specification of fields (columns).server_computation(bool): Optional. If True the computations will take place on the Panel server or in the Jupyter kernel instead of the client to scale to larger datasets. Default is False.
Style
appearance(str): Optional dark mode preference: 'light', 'dark' or 'media'. If not provided the appearance is derived frompn.config.theme.theme(str): Optional chart theme: 'vega' (default), 'g2' or 'streamlit'.
Other
config(dict): Optional additional configuration for Graphic Walker. See the Graphic Walker API for more details.
Methods
calculated_fields(): Returns a list offieldscalculated from theobject. This is a great starting point if you want to provide customfields.export(mode: 'code' | 'svg' = 'svg', scope: 'current' | 'all', timeout: int = 5000)Returns chart(s) from the frontend exported either as Vega specifications or as SVG strings.
Vision
Our dream is that this package is super simple to use and supports your use cases:
- Great documentation including examples.
- Supports your preferred data backend including Pandas, Polars and DuckDB.
- Supports persisting and reusing Graphic Walker specifications.
- Scales to even the largest datasets only limited by your server or cluster.
❤️ Contributions
Contributions and co-maintainers are very welcome! Please submit issues or pull requests to the GitHub repository. Check out the DEVELOPER_GUIDE for more information.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file panel_graphic_walker-0.3.0.tar.gz.
File metadata
- Download URL: panel_graphic_walker-0.3.0.tar.gz
- Upload date:
- Size: 3.7 MB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.1 CPython/3.11.8
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 3d425edab6c3d192b55e04bedffa5b79bae7fccc794cd66c61da23153ab00d0c |
|
| MD5 | 68c3a19e42f0e729f2e745974dfc75e0 |
|
| BLAKE2b-256 | a665dade0149ff07abacae95f632a23428974edeaf0718ae19a2d992548558c5 |
File details
Details for the file panel_graphic_walker-0.3.0-py3-none-any.whl.
File metadata
- Download URL: panel_graphic_walker-0.3.0-py3-none-any.whl
- Upload date:
- Size: 1.1 MB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.1 CPython/3.11.8
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 674b04bac834dedcf7d2be83a4c14de541e070ea800e34be0d9578569f23d86f |
|
| MD5 | 1352aebce4d62b7d9cd916fc2cfa806a |
|
| BLAKE2b-256 | 2c104992b0f5236d582af058d8709160e5cab77db833a4bede623f57a6eb2050 |