A project providing a Mermaid JS widget for use with HoloViz Panel.
Project description
panel-mermaid
Overview
panel-mermaid is an interactive widget-based tool designed to integrate Mermaid JS diagramming functionality with HoloViz Panel.
This package provides a seamless interface for creating and customizing Mermaid diagrams directly in Python, with the ability to edit configurations and styles interactively. Works in Jupyter notebooks and in your Panel data app.
Key Features
- Interactive Mermaid Diagrams: Easily create flowcharts, sequence diagrams, class diagrams, and more using the familiar Mermaid syntax.
- Configurable Themes and Looks: Choose from a variety of themes (
default,dark,forest, etc.) and looks (classic,handDrawn). - Real-time Configuration Updates: Use the
MermaidConfigurationwidget to dynamically update your diagram’s configuration. - Customizable Events: Handle diagram interactions with event subscriptions (e.g., click, mouseover).
- Font-Awesome Icon Support: Leverage Font-Awesome icons in your diagrams by including the Font-Awesome CSS in your application.
Installation
You can install the package using pip:
pip install panel-mermaid
Usage
1. Basic Mermaid Diagram
Here’s how to create a simple Mermaid diagram using the MermaidDiagram widget:
import panel as pn
from panel_mermaid import MermaidDiagram
pn.extension()
MermaidDiagram(
object=(
"""
graph LR
A[Hello] --> B[Panel] --> E[World]
A-->C(Mermaid) --> E ;
"""
)
).servable()
2. Customizing the Configuration
Use the MermaidConfiguration widget to interactively modify the Mermaid diagram configuration. Here's an example of how to integrate it:
import panel as pn
from panel_mermaid import MermaidDiagram
pn.extension()
MermaidDiagram(
object=(
"""
graph LR
A[Hello] --> B[Panel] --> E[World]
A-->C(Mermaid) --> E ;
"""
),
configuration={"look": "handDrawn", "theme": "forest"},
).servable()
3. Event Handling
You can also add event listeners to the diagram, allowing interactivity such as responding to clicks on diagram nodes:
import panel as pn
from panel_mermaid import MermaidDiagram, MermaidConfiguration
pn.extension()
diagram = MermaidDiagram(
object=(
"""
graph LR
A[Hello] --> B[Panel] --> E[World]
A-->C(Mermaid) --> E ;
"""
),
event_configuration=[("click", ".node")]
)
pn.FlexBox(diagram, pn.pane.JSON(diagram.param.event, theme="light")).servable()
Mermaid Configuration
The MermaidConfiguration widget allows you to adjust diagram styling and themes interactively, making it simple to adapt to various visual preferences. You can customize:
- Look: Choose between
classicorhandDrawn. - Theme: Choose from several themes like
default,dark,forest, etc.
Example:
import panel as pn
from panel_mermaid import MermaidDiagram, MermaidConfiguration
pn.extension()
configuration = MermaidConfiguration(look="handDrawn", theme="forest")
diagram = MermaidDiagram(
object=(
"""
graph LR
A[Hello] --> B[Panel] --> E[World]
A-->C(Mermaid) --> E ;
"""
),
configuration=configuration,
)
pn.FlexBox(configuration, diagram).servable()
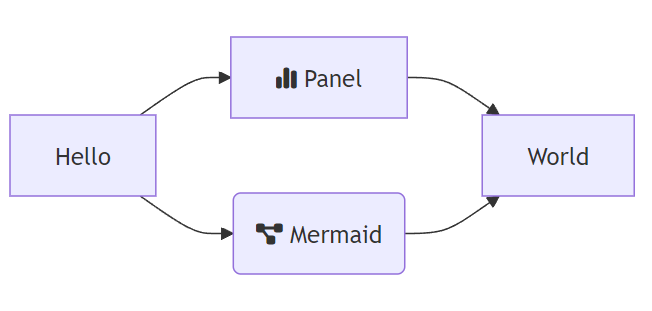
Font-Awesome Icons
To use Font-Awesome icons in your Mermaid diagrams, include the Font-Awesome CSS. Once included, you can add icons to your diagrams by prefixing with fa::
import panel as pn
from panel_mermaid import MermaidDiagram
pn.extension(sizing_mode="stretch_width", css_files=["https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.6.0/css/all.min.css"])
MermaidDiagram(
object=(
"""
graph LR
A[Hello] --> B[fa:fa-chart-simple Panel] --> E[World]
A-->C(fa:fa-diagram-project Mermaid) --> E ;
"""
)
).servable()
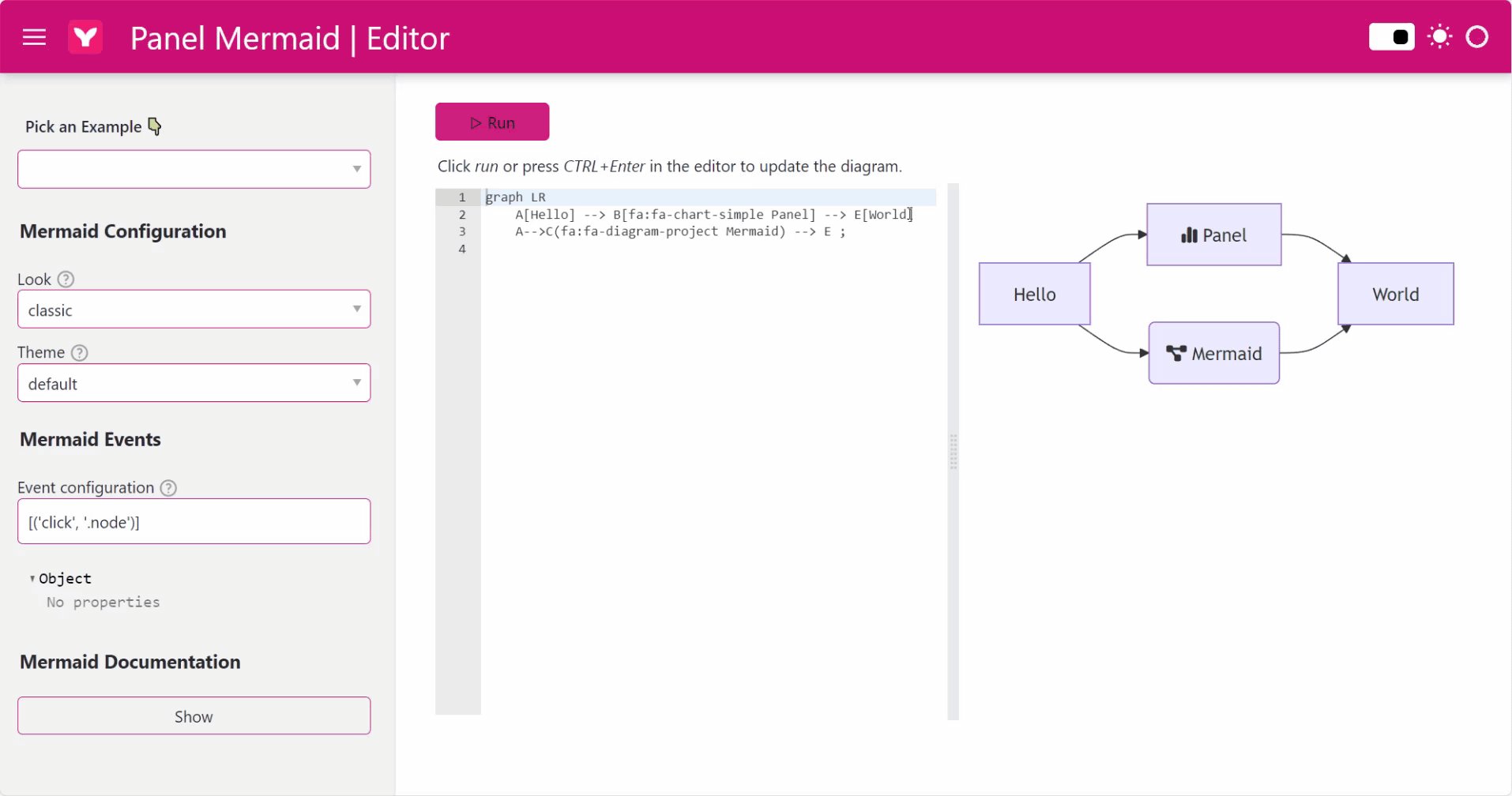
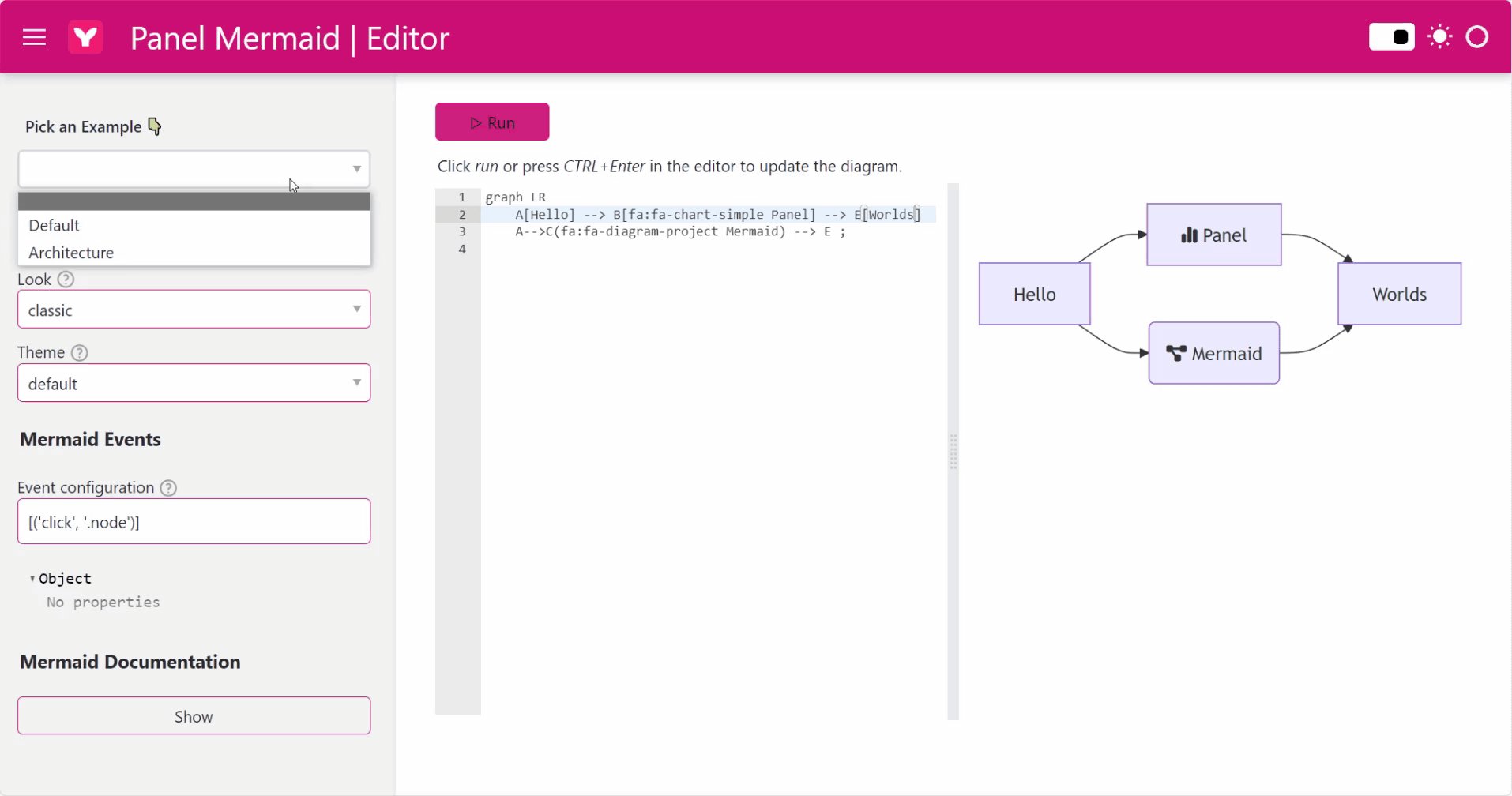
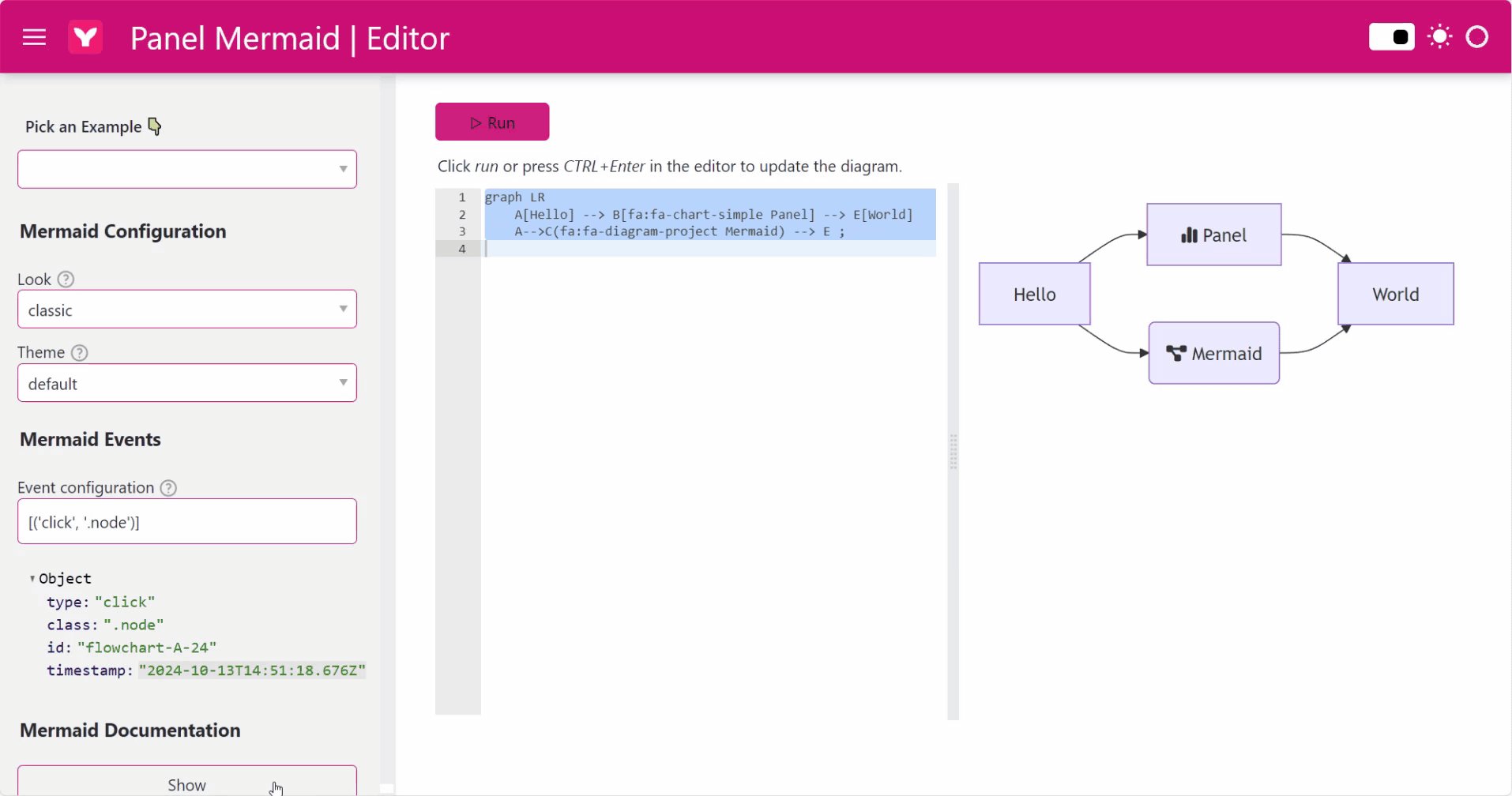
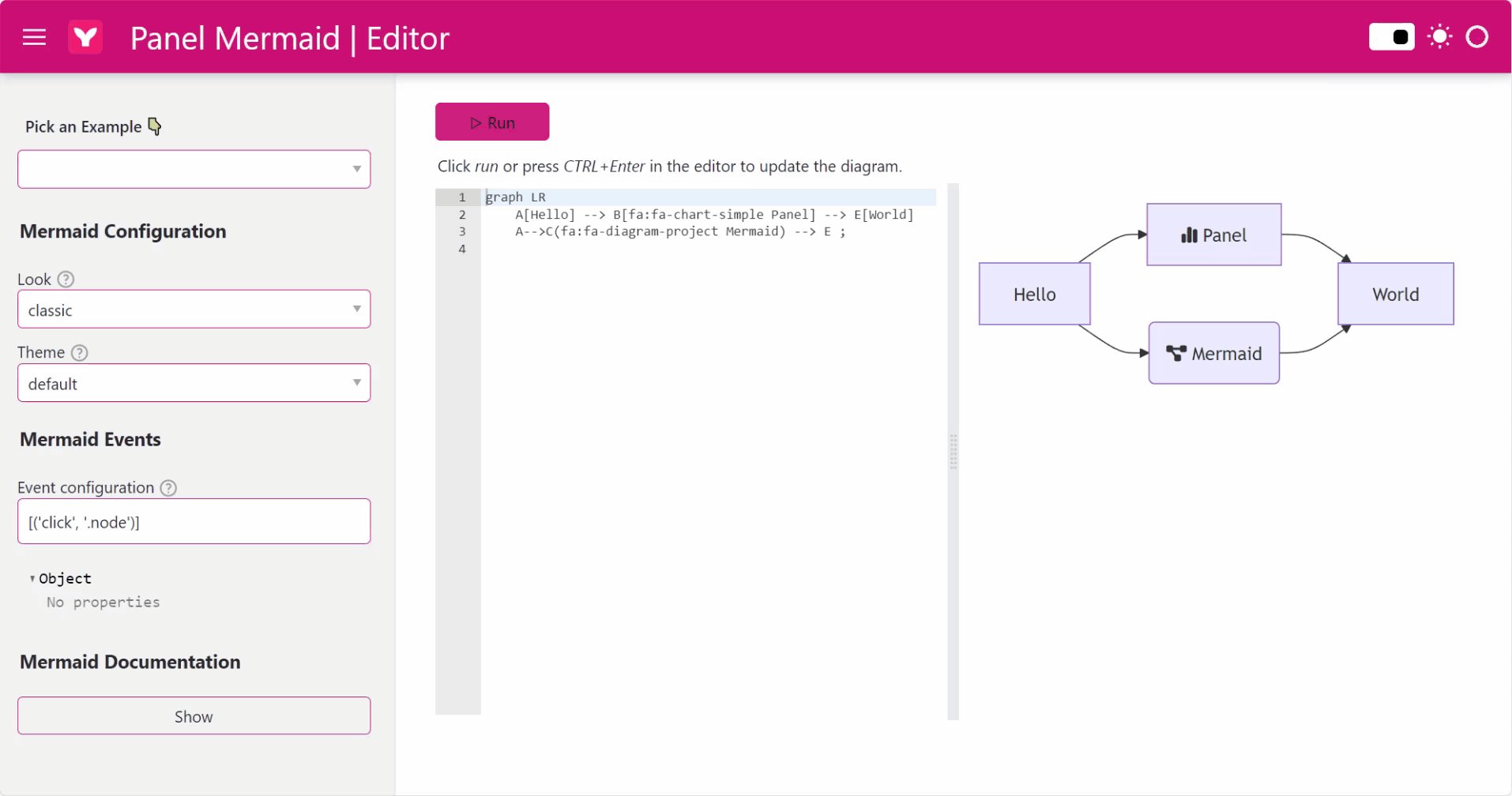
Diagram Editor
Check out the live Diagram Editor Code or App.
Contributions
We welcome contributions to this project! Please feel free to submit issues or pull requests to the GitHub repository. Check out the DEVELOPER_GUIDE for more info.
License
This project is licensed under the MIT License.
Alternative Projects
Start building rich, interactive diagrams directly in your Python applications with panel-mermaid!
Project details
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file panel_mermaid-0.1.2.tar.gz.
File metadata
- Download URL: panel_mermaid-0.1.2.tar.gz
- Upload date:
- Size: 4.3 MB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: uv/0.4.20
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 9d95e96340b54fbfde52ddf5844de99e16cf7856b73166ed7f7bc1fccf5e9fbb |
|
| MD5 | cacc222d648138d8c6acd5f90d22d5a3 |
|
| BLAKE2b-256 | 9d2834e0c48d5596c777a92fee4b25454988bbe9e1d56e4abea6544db461f6fc |
File details
Details for the file panel_mermaid-0.1.2-py3-none-any.whl.
File metadata
- Download URL: panel_mermaid-0.1.2-py3-none-any.whl
- Upload date:
- Size: 9.5 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: uv/0.4.20
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 2fd9438911b67065369cbfb27b3b93d9a3fc9e1bab7e0660819378e2210673a4 |
|
| MD5 | a4402745c6d67feb9e08779ac95c6cfd |
|
| BLAKE2b-256 | 069638a4cfc8c00431ca3487f342793b420de31b8dd3e5e2d29ec05c921f9779 |