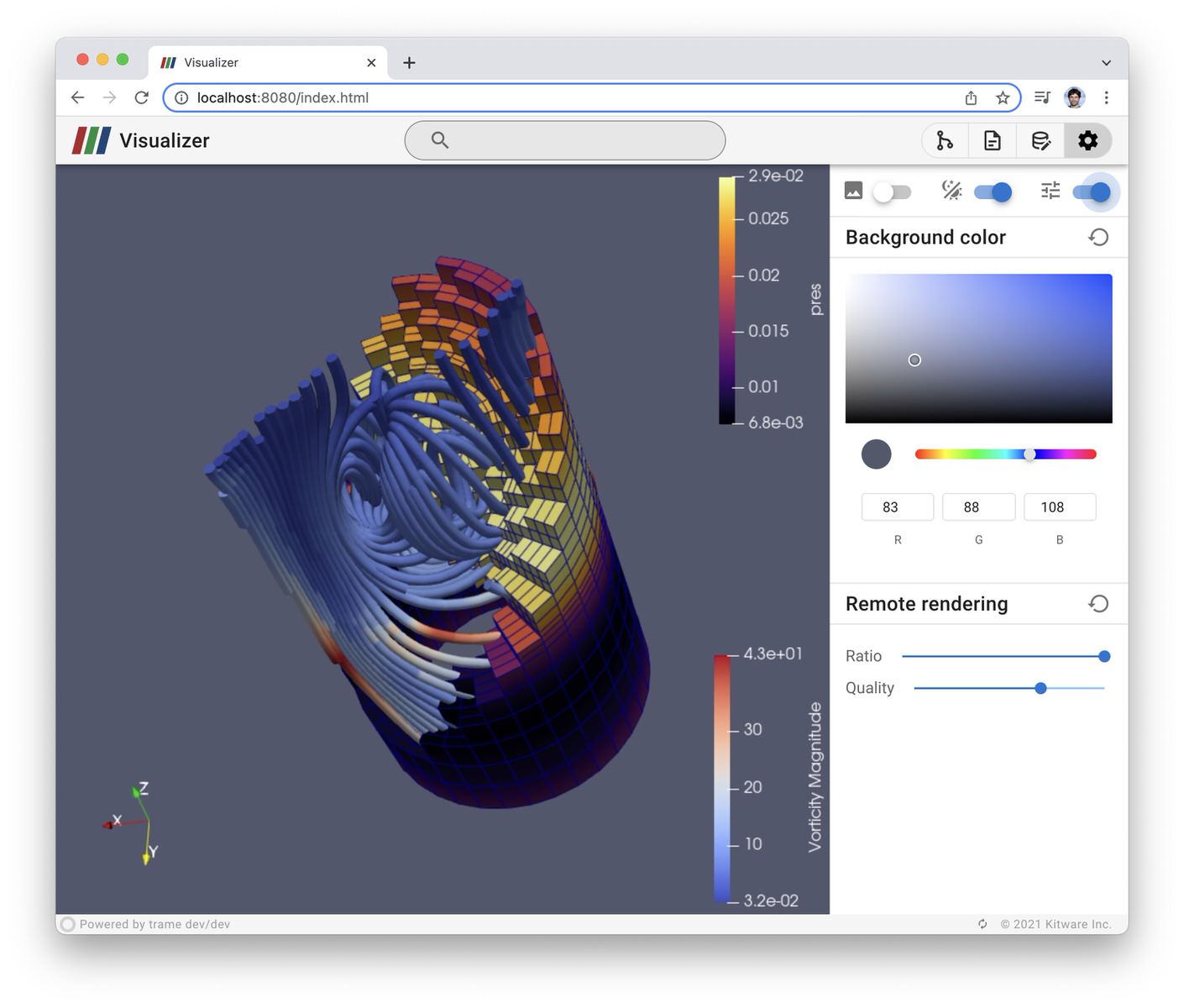
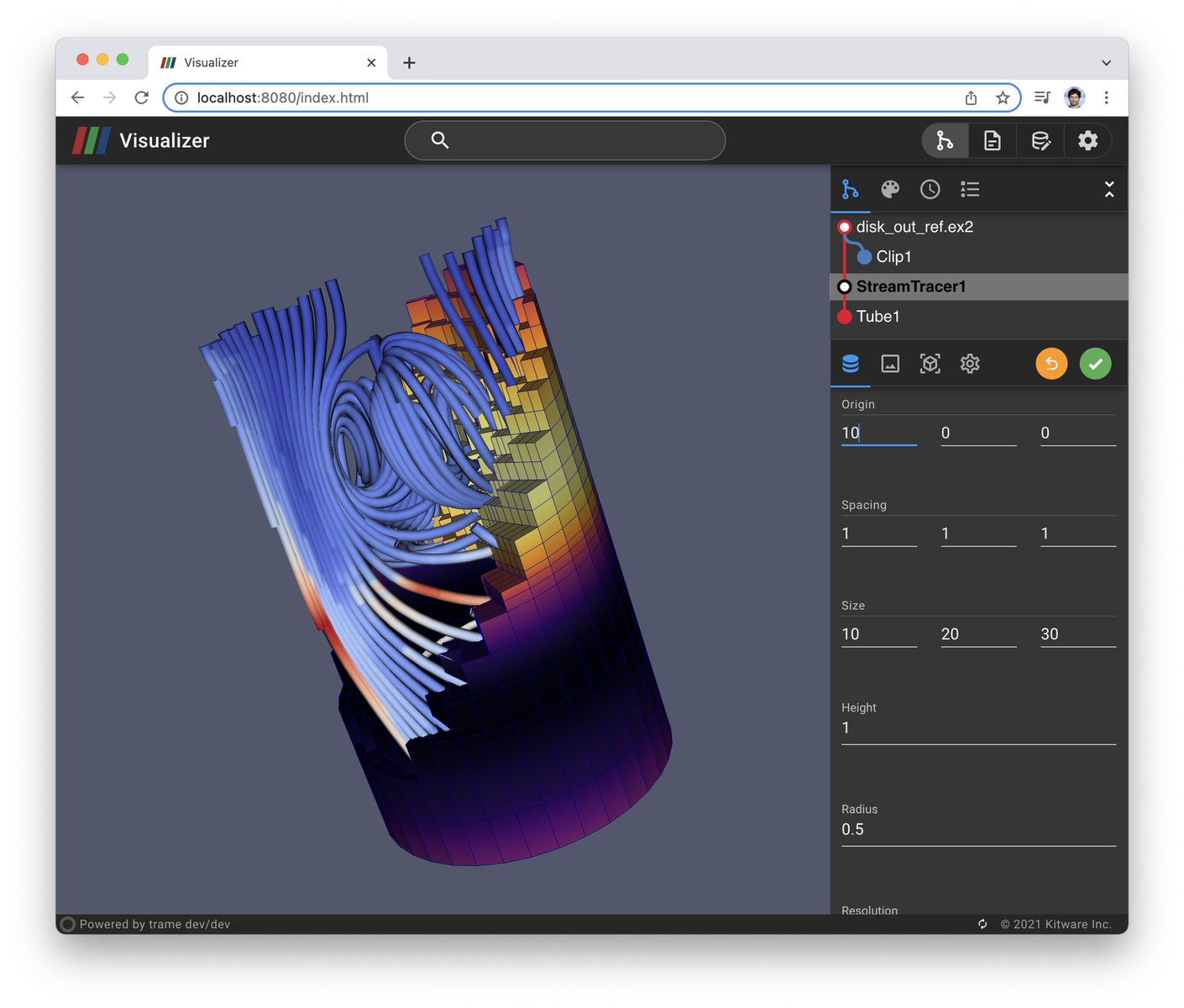
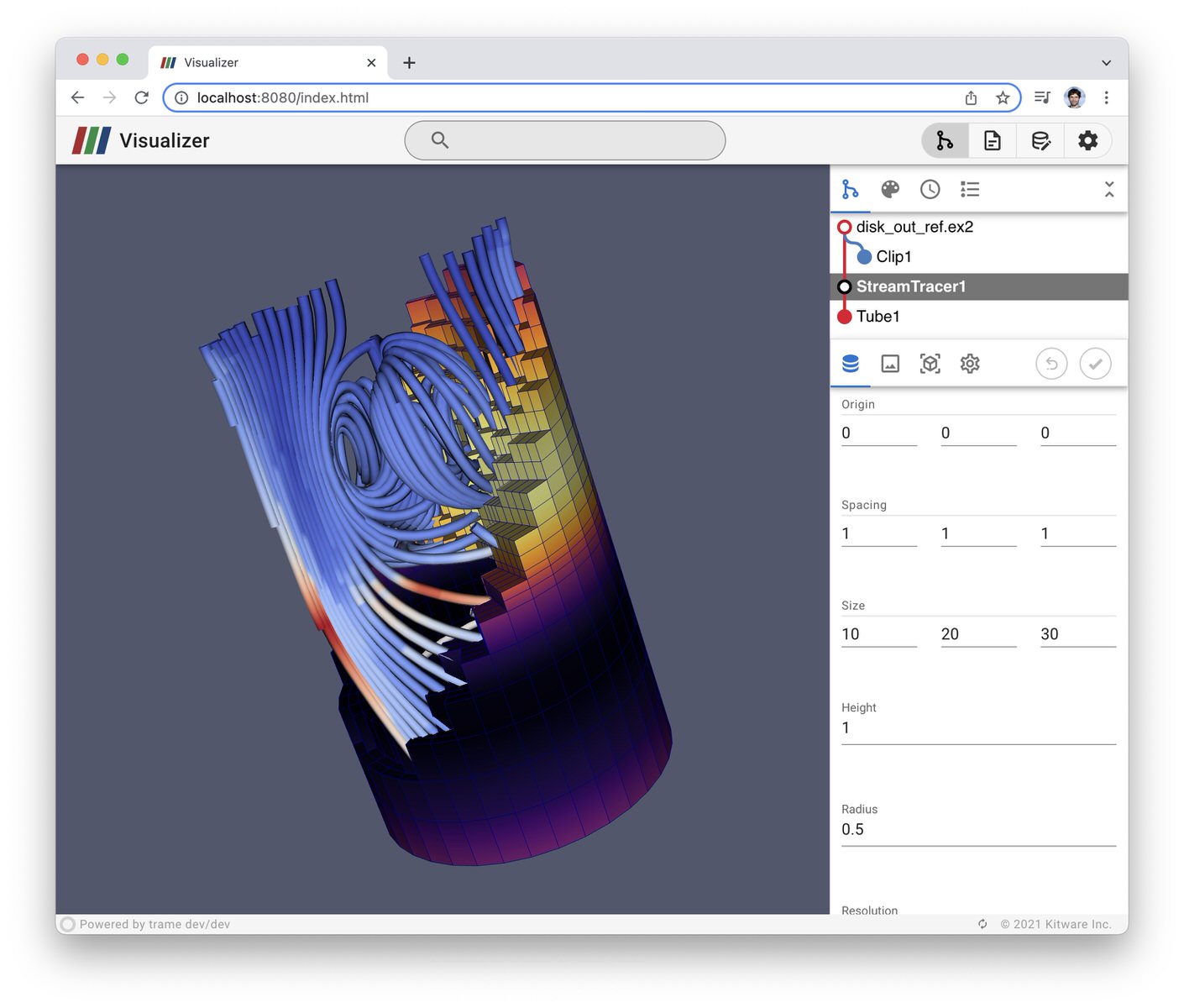
Web frontend to ParaView
Project description

Web frontend to ParaView


Free software: BSD license
Development
Build and install the Vue components
cd vue-components
npm i
npm run build
cd -Create a virtual environment to use with your ParaView 5.10+
python3.9 -m venv .venv
source .venv/bin/activate
python -m pip install -U pip
pip install -e .Run the application using ParaView: pvpython executable
export PV_VENV=$PWD/.venv
/Applications/ParaView-5.10.0.app/Contents/bin/pvpython \ # Using macOS install path as example
pv_run.py \
--data ~ \
--server --devRun application
Create a virtual environment to use with your ParaView 5.10.1+
python3.9 -m venv .venv
source .venv/bin/activate
python -m pip install -U pip
pip install pv-visualizerRun the application using ParaView: pvpython executable with environment variables:
export PV_VENV=$PWD/.venv
export TRAME_APP=pv_visualizer
pvpython -m paraview.apps.trame --data ~Or with command line arguments:
pvpython -m paraview.apps.trame \
--venv $PWD/.venv \
--trame-app pv_visualizer \
--data ~Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
pv-visualizer-0.1.1.tar.gz
(380.5 kB
view hashes)
Built Distribution
pv_visualizer-0.1.1-py3-none-any.whl
(396.2 kB
view hashes)
Close
Hashes for pv_visualizer-0.1.1-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | c0b82aae727587a121e01c1bba1f9cbe4ed62e971142ca99d4e33fc627d7fac3 |
|
| MD5 | 60e63e7bb6d4b6f9a52e74d117f6791a |
|
| BLAKE2b-256 | 7ef26e0156d0c03fa3d8917bbf3f875388558f4b4791d707597cbf92dbac4b0a |