Web Automation & Testing Framework - https://seleniumbase.io
Project description
The fastest way to automate web testing.
SeleniumBase is an all-in-one framework for web automation, end-to-end testing, presentations, charts, and website tours. Tests are run with "pytest". Browsers are controlled by WebDriver.
🚀 Start |
🧙♂️ cmd |
🏰 Features |
👨🏫 Examples
📖 API |
📋 Reports |
📱 Mobile |
⏺️ Recorder
🤖 CI |
🌎 Translate |
🗺️ Tours |
🖼️ VisualTests
📰 Presenter |
📊 Chart Maker |
🛂 MasterQA
💻 Console Scripts |
🌐 Grid |
🏃 NodeRunner
 Get Started:
Get Started:
- Requires Python and Git
- A Python virtual env is recommended. See shortcut.
Upgrade pip to prevent warnings:
- macOS/Linux:
python3 -m pip install -U pip - Windows(Cmd):
py -m pip install -U pip
 Install SeleniumBase:
Install SeleniumBase:
git clone https://github.com/seleniumbase/SeleniumBase.git
cd SeleniumBase/
pip install .
- You can also install
seleniumbasefrom pypi.
pip install seleniumbase
- Add
--upgradeOR-Uto upgrade an installation. - Add
--force-reinstallto also upgrade dependencies.
 Download a webdriver:
Download a webdriver:
SeleniumBase can download a webdriver to the seleniumbase/drivers folder with the install command:
seleniumbase install chromedriver
- You need a different webdriver for each web browser you want to run automation on:
chromedriverfor Chrome,edgedriverfor Edge,geckodriverfor Firefox,operadriverfor Opera, andiedriverfor Internet Explorer. - If you have the latest version of Chrome installed, get the latest chromedriver (otherwise it defaults to chromedriver 2.44 for compatibility reasons):
seleniumbase install chromedriver latest
(See seleniumbase.io/seleniumbase/console_scripts/ReadMe/ for more information on SeleniumBase console scripts, such as seleniumbase install and seleniumbase mkdir.)
 Run a test on Chrome:
Run a test on Chrome:
cd examples/
pytest my_first_test.py
- Chrome is the default browser if not specified with
--browser=BROWSER. - On Linux
--headlessis the default behavior (running with no GUI). You can also run in headless mode on any OS. If your Linux machine has a GUI and you want to see the web browser as tests run, add--headedor--gui.
Run my_first_test.py in Demo Mode:
pytest my_first_test.py --demo

Here's the code for my_first_test.py:
from seleniumbase import BaseCase
class MyTestClass(BaseCase):
def test_basic(self):
self.open("https://store.xkcd.com/search")
self.type('input[name="q"]', "xkcd book\n")
self.assert_text("xkcd: volume 0", "h3")
self.open("https://xkcd.com/353/")
self.assert_title("xkcd: Python")
self.assert_element('img[alt="Python"]')
self.click('a[rel="license"]')
self.assert_text("free to copy and reuse")
self.go_back()
self.click_link_text("About")
self.assert_exact_text("xkcd.com", "h2")
- By default, CSS Selectors are used for finding page elements.
- If you're new to CSS Selectors, games like Flukeout can help you learn.
- Here are some common
SeleniumBasemethods you might find in tests:
self.open(URL) # Navigate to the web page
self.click(SELECTOR) # Click a page element
self.type(SELECTOR, TEXT) # Type text (Add "\n" to text for pressing enter/return.)
self.assert_element(SELECTOR) # Assert element is visible
self.assert_text(TEXT) # Assert text is visible (has optional SELECTOR arg)
self.assert_title(PAGE_TITLE) # Assert page title
self.assert_no_404_errors() # Assert no 404 errors from files on the page
self.assert_no_js_errors() # Assert no JavaScript errors on the page (Chrome-ONLY)
self.execute_script(JAVASCRIPT) # Execute javascript code
self.go_back() # Navigate to the previous URL
self.get_text(SELECTOR) # Get text from a selector
self.get_attribute(SELECTOR, ATTRIBUTE) # Get a specific attribute from a selector
self.is_element_visible(SELECTOR) # Determine if an element is visible on the page
self.is_text_visible(TEXT) # Determine if text is visible on the page (optional SELECTOR)
self.hover_and_click(HOVER_SELECTOR, CLICK_SELECTOR) # Mouseover element & click another
self.select_option_by_text(DROPDOWN_SELECTOR, OPTION_TEXT) # Select a dropdown option
self.switch_to_frame(FRAME_NAME) # Switch webdriver control to an iframe on the page
self.switch_to_default_content() # Switch webdriver control out of the current iframe
self.switch_to_window(WINDOW_NUMBER) # Switch to a different window/tab
self.save_screenshot(FILE_NAME) # Save a screenshot of the current page
For the complete list of SeleniumBase methods, see: Method Summary
 Learn More:
Learn More:
Automatic WebDriver abilities:
SeleniumBase automatically handles common WebDriver actions such as spinning up web browsers and saving screenshots during test failures. (Read more about customizing test runs.)Simplified code:
SeleniumBase uses simple syntax for commands, such as:self.type("input", "dogs\n")
The same command with regular WebDriver is very messy: (And it doesn't include SeleniumBase smart-waiting.)
from selenium.webdriver.common.by import By
element = self.driver.find_element(by=By.CSS_SELECTOR, value="input")
element.clear()
element.send_keys("dogs")
element.submit()
As you can see, the old WebDriver way is very bad!
Use SeleniumBase to make testing much easier!
(You can still use self.driver in your code.)
You can interchange pytest with nosetests for most tests, but using pytest is recommended. (chrome is the default browser if not specified.)
pytest my_first_test.py --browser=chrome
nosetests test_suite.py --browser=firefox
All Python methods that start with test_ will automatically be run when using pytest or nosetests on a Python file, (or on folders containing Python files). You can also be more specific on what to run within a file by using the following: (Note that the syntax is different for pytest vs nosetests.)
pytest [FILE_NAME].py::[CLASS_NAME]::[METHOD_NAME]
nosetests [FILE_NAME].py:[CLASS_NAME].[METHOD_NAME]
No more flaky tests:
SeleniumBase methods automatically wait for page elements to finish loading before interacting with them (up to a timeout limit). This means you no longer need random time.sleep() statements in your scripts.
Automated/manual hybrid mode:
SeleniumBase includes a solution called MasterQA, which speeds up manual testing by having automation perform all the browser actions while the manual tester handles validatation.Feature-Rich:
For a full list of SeleniumBase features, Click Here. Detailed Instructions:
Detailed Instructions:
Here's how to run the example script on various web browsers:
First install a webdriver for each browser you intend to use:
seleniumbase install chromedriver
seleniumbase install geckodriver
seleniumbase install edgedriver
seleniumbase install iedriver
seleniumbase install operadriver
Next, choose between pytest and nosetests test runners. (Mostly interchangeable.)
cd examples/
pytest my_first_test.py --browser=chrome
nosetests my_first_test.py --browser=firefox
(If no browser is specified, Chrome is used by default.) With Pytest, a green dot means a test passed. An "F" means a test failed.
Use Demo Mode to help you see what tests are asserting.
If the example test is moving too fast for your eyes, you can run it in Demo Mode by adding --demo on the command-line, which pauses the browser briefly between actions, highlights page elements being acted on, and lets you know what test assertions are happening in real time:
pytest my_first_test.py --demo
Pytest includes test discovery. If you don't specify a specific file or folder to run from, pytest will search all subdirectories automatically for tests to run based on the following matching criteria:
Python filenames that start with test_ or end with _test.py.
Python methods that start with test_.
The Python class name can be anything since SeleniumBase's BaseCase class inherits from the unittest.TestCase class.
You can see which tests are getting discovered by pytest by using:
pytest --collect-only -q
You can use the following calls in your scripts to help you debug issues:
import time; time.sleep(5) # Makes the test wait and do nothing for 5 seconds.
import ipdb; ipdb.set_trace() # Enter debugging mode. n = next, c = continue, s = step.
import pytest; pytest.set_trace() # Enter debugging mode. n = next, c = continue, s = step.
To pause an active test that throws an exception or error, add --pdb:
pytest my_first_test.py --pdb
The code above will leave your browser window open in case there's a failure. (ipdb commands: 'n', 'c', 's' => next, continue, step).
Here are some useful command-line options that come with pytest:
-v # Verbose mode. Prints the full name of each test run.
-q # Quiet mode. Print fewer details in the console output when running tests.
-x # Stop running the tests after the first failure is reached.
--html=report.html # Creates a detailed pytest-html report after tests finish.
--collect-only # Show what tests would get run without actually running them.
-n=NUM # Multithread the tests using that many threads. (Speed up test runs!)
-s # See print statements. (Should be on by default with pytest.ini present.)
--junit-xml=report.xml # Creates a junit-xml report after tests finish.
--pdb # If a test fails, pause run and enter debug mode. (Don't use with CI!)
-m=MARKER # Run tests with the specified pytest marker.
SeleniumBase provides additional pytest command-line options for tests:
--browser=BROWSER # (The web browser to use. Default: "chrome".)
--cap-file=FILE # (The web browser's desired capabilities to use.)
--cap-string=STRING # (The web browser's desired capabilities to use.)
--settings-file=FILE # (Override default SeleniumBase settings.)
--env=ENV # (Set a test environment. Use "self.env" to use this in tests.)
--data=DATA # (Extra test data. Access with "self.data" in tests.)
--var1=DATA # (Extra test data. Access with "self.var1" in tests.)
--var2=DATA # (Extra test data. Access with "self.var2" in tests.)
--var3=DATA # (Extra test data. Access with "self.var3" in tests.)
--user-data-dir=DIR # (Set the Chrome user data directory to use.)
--server=SERVER # (The Selenium Grid server/IP used for tests.)
--port=PORT # (The Selenium Grid port used by the test server.)
--proxy=SERVER:PORT # (Connect to a proxy server:port for tests.)
--proxy=USERNAME:PASSWORD@SERVER:PORT # (Use authenticated proxy server.)
--agent=STRING # (Modify the web browser's User-Agent string.)
--mobile # (Use the mobile device emulator while running tests.)
--metrics=STRING # (Set mobile "CSSWidth,CSSHeight,PixelRatio".)
--extension-zip=ZIP # (Load a Chrome Extension .zip|.crx, comma-separated.)
--extension-dir=DIR # (Load a Chrome Extension directory, comma-separated.)
--headless # (Run tests headlessly. Default mode on Linux OS.)
--headed # (Run tests with a GUI on Linux OS.)
--locale=LOCALE_CODE # (Set the Language Locale Code for the web browser.)
--start-page=URL # (The starting URL for the web browser when tests begin.)
--archive-logs # (Archive old log files instead of deleting them.)
--time-limit=SECONDS # (Safely fail any test that exceeds the limit limit.)
--slow # (Slow down the automation. Faster than using Demo Mode.)
--demo # (Slow down and visually see test actions as they occur.)
--demo-sleep=SECONDS # (Set the wait time after Demo Mode actions.)
--highlights=NUM # (Number of highlight animations for Demo Mode actions.)
--message-duration=SECONDS # (The time length for Messenger alerts.)
--check-js # (Check for JavaScript errors after page loads.)
--ad-block # (Block some types of display ads after page loads.)
--block-images # (Block images from loading during tests.)
--verify-delay=SECONDS # (The delay before MasterQA verification checks.)
--disable-csp # (This disables the Content Security Policy of websites.)
--enable-sync # (Enable "Chrome Sync".)
--use-auto-ext # (Use Chrome's automation extension.)
--swiftshader # (Use Chrome's "--use-gl=swiftshader" feature.)
--incognito # (Enable Chrome's Incognito mode.)
--guest # (Enable Chrome's Guest mode.)
--devtools # (Open Chrome's DevTools when the browser opens.)
--reuse-session # (Reuse the browser session between tests.)
--crumbs # (Delete all cookies between tests reusing a session.)
--maximize-window # (Start tests with the web browser window maximized.)
--save-screenshot # (Save a screenshot at the end of each test.)
--visual-baseline # (Set the visual baseline for Visual/Layout tests.)
--timeout-multiplier=MULTIPLIER # (Multiplies the default timeout values.)
(For more details, see the full list of command-line options here.)
During test failures, logs and screenshots from the most recent test run will get saved to the latest_logs/ folder. Those logs will get moved to archived_logs/ if you add --archive_logs to command-line options, or have ARCHIVE_EXISTING_LOGS set to True in settings.py, otherwise log files with be cleaned up at the start of the next test run. The test_suite.py collection contains tests that fail on purpose so that you can see how logging works.
cd examples/
pytest test_suite.py --browser=chrome
pytest test_suite.py --browser=firefox
An easy way to override seleniumbase/config/settings.py is by using a custom settings file.
Here's the command-line option to add to tests: (See examples/custom_settings.py)
--settings_file=custom_settings.py
(Settings include default timeout values, a two-factor auth key, DB credentials, S3 credentials, and other important settings used by tests.)
To pass additional data from the command-line to tests, add --data="ANY STRING".
Now inside your tests, you can use self.data to access that.
 Test Directory Customization:
Test Directory Customization:
For running tests outside of the SeleniumBase repo with Pytest, you'll want a copy of pytest.ini on the root folder. For running tests outside of the SeleniumBase repo with Nosetests, you'll want a copy of setup.cfg on the root folder. (Subfolders should include a blank __init__.py file.) These files specify default configuration details for tests. (For nosetest runs, you can also specify a .cfg file by using --config. Example nosetests [MY_TEST].py --config=[MY_CONFIG].cfg)
As a shortcut, you'll be able to run seleniumbase mkdir [DIRECTORY_NAME] to create a new folder that already contains necessary files and some example tests that you can run. Example:
seleniumbase mkdir ui_tests
cd ui_tests/
pytest my_first_test.py
 Logging / Results from Failing Tests:
Logging / Results from Failing Tests:
Let's try an example of a test that fails:
""" test_fail.py """
from seleniumbase import BaseCase
class MyTestClass(BaseCase):
def test_find_army_of_robots_on_xkcd_desert_island(self):
self.open("https://xkcd.com/731/")
self.assert_element("div#ARMY_OF_ROBOTS", timeout=1) # This should fail
You can run it from the examples folder like this:
pytest test_fail.py
You'll notice that a logs folder, "latest_logs", was created to hold information about the failing test, and screenshots. During test runs, past results get moved to the archived_logs folder if you have ARCHIVE_EXISTING_LOGS set to True in settings.py, or if your run tests with --archive-logs. If you choose not to archive existing logs, they will be deleted and replaced by the logs of the latest test run.
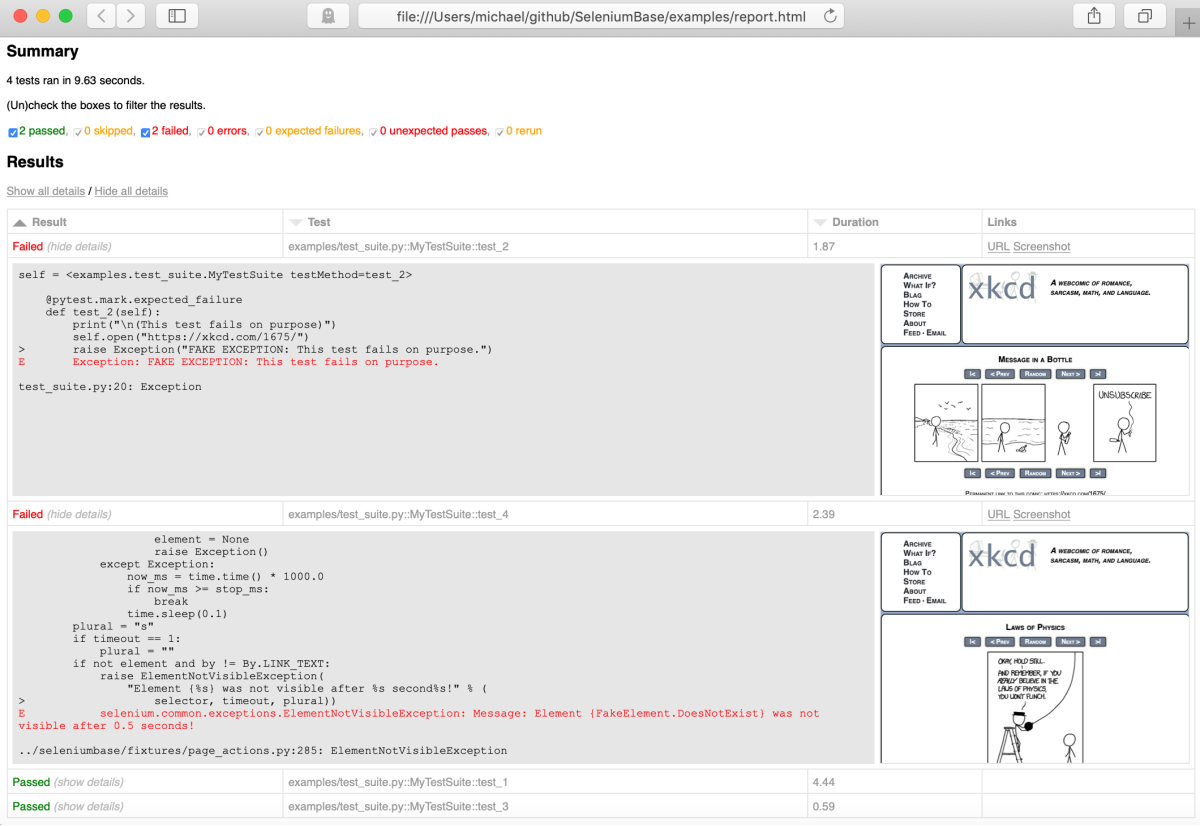
 Creating Visual Test Suite Reports:
Creating Visual Test Suite Reports:
(NOTE: Several command-line args are different for Pytest vs Nosetests)
Pytest Reports:
Using --html=report.html gives you a fancy report of the name specified after your test suite completes.
pytest test_suite.py --html=report.html

You can also use --junit-xml=report.xml to get an xml report instead. Jenkins can use this file to display better reporting for your tests.
pytest test_suite.py --junit-xml=report.xml
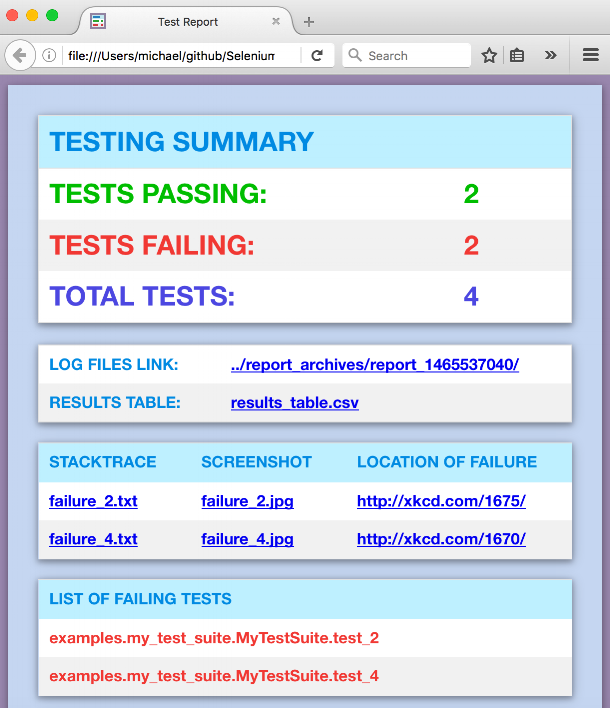
Nosetest Reports:
The --report option gives you a fancy report after your test suite completes.
nosetests test_suite.py --report

(NOTE: You can add --show-report to immediately display Nosetest reports after the test suite completes. Only use --show-report when running tests locally because it pauses the test run.)
Allure Reports:
See: https://docs.qameta.io/allure/
pytest test_suite.py --alluredir=allure_results
 Using a Proxy Server:
Using a Proxy Server:
If you wish to use a proxy server for your browser tests (Chrome and Firefox only), you can add --proxy=IP_ADDRESS:PORT as an argument on the command-line.
pytest proxy_test.py --proxy=IP_ADDRESS:PORT
If the proxy server that you wish to use requires authentication, you can do the following (Chrome only):
pytest proxy_test.py --proxy=USERNAME:PASSWORD@IP_ADDRESS:PORT
To make things easier, you can add your frequently-used proxies to PROXY_LIST in proxy_list.py, and then use --proxy=KEY_FROM_PROXY_LIST to use the IP_ADDRESS:PORT of that key.
pytest proxy_test.py --proxy=proxy1
 Changing the User-Agent:
Changing the User-Agent:
If you wish to change the User-Agent for your browser tests (Chrome and Firefox only), you can add --agent="USER AGENT STRING" as an argument on the command-line.
pytest user_agent_test.py --agent="Mozilla/5.0 (Nintendo 3DS; U; ; en) Version/1.7412.EU"
 Building Guided Tours for Websites:
Building Guided Tours for Websites:
Learn about SeleniumBase Interactive Walkthroughs (in the examples/tour_examples folder). It's great for prototyping a website onboarding experience.
 Production Environments & Integrations:
Production Environments & Integrations:
Here are some things you can do to setup a production environment for your testing:
-
You can setup a Jenkins build server for running tests at regular intervals. For a real-world Jenkins example of headless browser automation in action, check out the SeleniumBase Jenkins example on Azure or the SeleniumBase Jenkins example on Google Cloud.
-
You can use the Selenium Grid to scale your testing by distributing tests on several machines with parallel execution. To do this, check out the SeleniumBase selenium_grid folder, which should have everything you need, including the Selenium Grid ReadMe, which will help you get started.
-
If you're using the SeleniumBase MySQL feature to save results from tests running on a server machine, you can install MySQL Workbench to help you read & write from your DB more easily.
-
If you use Slack, you can easily have your Jenkins jobs display results there by using the Jenkins Slack Plugin. Another way to send messages from your tests to Slack is by using Slack's Incoming Webhooks API.
-
If you're using AWS, you can setup an Amazon S3 account for saving log files and screenshots from your tests. To activate this feature, modify settings.py with connection details in the S3 section, and add "
--with-s3-logging" on the command-line when running your tests.
Here's an example of running tests with additional features enabled:
pytest [YOUR_TEST_FILE].py --with-db-reporting --with-s3-logging
 Detailed Method Specifications and Examples:
Detailed Method Specifications and Examples:
Navigating to a web page (and related commands)
self.open("https://xkcd.com/378/") # This method opens the specified page.
self.go_back() # This method navigates the browser to the previous page.
self.go_forward() # This method navigates the browser forward in history.
self.refresh_page() # This method reloads the current page.
self.get_current_url() # This method returns the current page URL.
self.get_page_source() # This method returns the current page source.
ProTip™: You may need to use the get_page_source() method along with Python's find() command to parse through the source to find something that Selenium wouldn't be able to. (You may want to brush up on your Python programming skills for that.)
source = self.get_page_source()
head_open_tag = source.find('<head>')
head_close_tag = source.find('</head>', head_open_tag)
everything_inside_head = source[head_open_tag+len('<head>'):head_close_tag]
Clicking
To click an element on the page:
self.click("div#my_id")
ProTip™: In most web browsers, you can right-click on a page and select Inspect Element to see the CSS selector details that you'll need to create your own scripts.
Typing Text
self.type(selector, text) # updates the text from the specified element with the specified value. An exception is raised if the element is missing or if the text field is not editable. Example:
self.type("input#id_value", "2012")
You can also use self.add_text() or the WebDriver .send_keys() command, but those won't clear the text box first if there's already text inside. If you want to type in special keys, that's easy too. Here's an example:
from selenium.webdriver.common.keys import Keys
self.find_element("textarea").send_keys(Keys.SPACE + Keys.BACK_SPACE + '\n') # The backspace should cancel out the space, leaving you with the newline
Getting the text from an element on a page
text = self.get_text("header h2")
Getting the attribute value from an element on a page
attribute = self.get_attribute("#comic img", "title")
Asserting existance of an element on a page within some number of seconds:
self.wait_for_element_present("div.my_class", timeout=10)
(NOTE: You can also use: self.assert_element_present(ELEMENT))
Asserting visibility of an element on a page within some number of seconds:
self.wait_for_element_visible("a.my_class", timeout=5)
(NOTE: The short versions of this are self.find_element(ELEMENT) and self.assert_element(ELEMENT). The find_element() version returns the element)
Since the line above returns the element, you can combine that with .click() as shown below:
self.find_element("a.my_class", timeout=5).click()
# But you're better off using the following statement, which does the same thing:
self.click("a.my_class") # DO IT THIS WAY!
ProTip™: You can use dots to signify class names (Ex: div.class_name) as a simplified version of div[class="class_name"] within a CSS selector.
You can also use *= to search for any partial value in a CSS selector as shown below:
self.click('a[name*="partial_name"]')
Asserting visibility of text inside an element on a page within some number of seconds:
self.assert_text("Make it so!", "div#trek div.picard div.quotes")
self.assert_text("Tea. Earl Grey. Hot.", "div#trek div.picard div.quotes", timeout=3)
(NOTE: self.find_text(TEXT, ELEMENT) and self.wait_for_text(TEXT, ELEMENT) also do this. For backwords compatibility, older method names were kept, but the default timeout may be different.)
Asserting Anything
self.assert_true(myvar1 == something)
self.assert_equal(var1, var2)
Useful Conditional Statements (with creative examples in action)
is_element_visible(selector) # is an element visible on a page
if self.is_element_visible('div#warning'):
print("Red Alert: Something bad might be happening!")
is_element_present(selector) # is an element present on a page
if self.is_element_present('div#top_secret img.tracking_cookie'):
self.contact_cookie_monster() # Not a real SeleniumBase method
else:
current_url = self.get_current_url()
self.contact_the_nsa(url=current_url, message="Dark Zone Found") # Not a real SeleniumBase method
Another example:
def is_there_a_cloaked_klingon_ship_on_this_page():
if self.is_element_present("div.ships div.klingon"):
return not self.is_element_visible("div.ships div.klingon")
return False
is_text_visible(text, selector) # is text visible on a page
def get_mirror_universe_captain_picard_superbowl_ad(superbowl_year):
selector = "div.superbowl_%s div.commercials div.transcript div.picard" % superbowl_year
if self.is_text_visible("For the Love of Marketing and Earl Grey Tea!", selector):
return "Picard HubSpot Superbowl Ad 2015"
elif self.is_text_visible("Delivery Drones... Engage", selector):
return "Picard Amazon Superbowl Ad 2015"
elif self.is_text_visible("Bing it on Screen!", selector):
return "Picard Microsoft Superbowl Ad 2015"
elif self.is_text_visible("OK Glass, Make it So!", selector):
return "Picard Google Superbowl Ad 2015"
elif self.is_text_visible("Number One, I've Never Seen Anything Like It.", selector):
return "Picard Tesla Superbowl Ad 2015"
elif self.is_text_visible("""With the first link, the chain is forged.
The first speech censored, the first thought forbidden,
the first freedom denied, chains us all irrevocably.""", selector):
return "Picard Wikimedia Superbowl Ad 2015"
elif self.is_text_visible("Let us make sure history never forgets the name ... Facebook", selector):
return "Picard Facebook Superbowl Ad 2015"
else:
raise Exception("Reports of my assimilation are greatly exaggerated.")
Switching Tabs
What if your test opens up a new tab/window and now you have more than one page? No problem. You need to specify which one you currently want Selenium to use. Switching between tabs/windows is easy:
self.switch_to_window(1) # This switches to the new tab (0 is the first one)
ProTip™: iFrames follow the same principle as new windows - you need to specify the iFrame if you want to take action on something in there
self.switch_to_frame('ContentManagerTextBody_ifr')
# Now you can act inside the iFrame
# .... Do something cool (here)
self.switch_to_default_content() # Exit the iFrame when you're done
Handling Pop-Up Alerts
What if your test makes an alert pop up in your browser? No problem. You need to switch to it and either accept it or dismiss it:
self.wait_for_and_accept_alert()
self.wait_for_and_dismiss_alert()
If you're not sure whether there's an alert before trying to accept or dismiss it, one way to handle that is to wrap your alert-handling code in a try/except block. Other methods such as .text and .send_keys() will also work with alerts.
Executing Custom jQuery Scripts:
jQuery is a powerful JavaScript library that allows you to perform advanced actions in a web browser. If the web page you're on already has jQuery loaded, you can start executing jQuery scripts immediately. You'd know this because the web page would contain something like the following in the HTML:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
It's OK if you want to use jQuery on a page that doesn't have it loaded yet. To do so, run the following command first:
self.activate_jquery()
Some websites have a restrictive Content Security Policy to prevent users from loading jQuery and other external libraries onto their websites. If you need to use jQuery or another JS library on such a website, add --disable_csp on the command-line.
Here are some examples of using jQuery in your scripts:
self.execute_script('jQuery, window.scrollTo(0, 600)') # Scrolling the page
self.execute_script("jQuery('#annoying-widget').hide()") # Hiding elements on a page
self.execute_script("jQuery('#hidden-widget').show(0)") # Showing hidden elements on a page
self.execute_script("jQuery('#annoying-button a').remove()") # Removing elements on a page
self.execute_script("jQuery('%s').mouseover()" % (mouse_over_item)) # Mouse-over elements on a page
self.execute_script("jQuery('input#the_id').val('my_text')") # Fast text input on a page
self.execute_script("jQuery('div#dropdown a.link').click()") # Click elements on a page
self.execute_script("return jQuery('div#amazing')[0].text") # Returns the css "text" of the element given
self.execute_script("return jQuery('textarea')[2].value") # Returns the css "value" of the 3rd textarea element on the page
In the following example, JavaScript is used to plant code on a page that Selenium can then touch after that:
start_page = "https://xkcd.com/465/"
destination_page = "https://github.com/seleniumbase/SeleniumBase"
self.open(start_page)
referral_link = '''<a class='analytics test' href='%s'>Free-Referral Button!</a>''' % destination_page
self.execute_script('''document.body.innerHTML = \"%s\"''' % referral_link)
self.click("a.analytics") # Clicks the generated button
(Due to popular demand, this traffic generation example has been baked into SeleniumBase with the self.generate_referral(start_page, end_page) and the self.generate_traffic(start_page, end_page, loops) methods.)
Using deferred asserts:
Let's say you want to verify multiple different elements on a web page in a single test, but you don't want the test to fail until you verified several elements at once so that you don't have to rerun the test to find more missing elements on the same page. That's where deferred asserts come in. Here's the example:
from seleniumbase import BaseCase
class MyTestClass(BaseCase):
def test_deferred_asserts(self):
self.open('https://xkcd.com/993/')
self.wait_for_element('#comic')
self.deferred_assert_element('img[alt="Brand Identity"]')
self.deferred_assert_element('img[alt="Rocket Ship"]') # Will Fail
self.deferred_assert_element('#comicmap')
self.deferred_assert_text('Fake Item', '#middleContainer') # Will Fail
self.deferred_assert_text('Random', '#middleContainer')
self.deferred_assert_element('a[name="Super Fake !!!"]') # Will Fail
self.process_deferred_asserts()
deferred_assert_element() and deferred_assert_text() will save any exceptions that would be raised.
To flush out all the failed deferred asserts into a single exception, make sure to call self.process_deferred_asserts() at the end of your test method. If your test hits multiple pages, you can call self.process_deferred_asserts() before navigating to a new page so that the screenshot from your log files matches the URL where the deferred asserts were made.
Accessing raw WebDriver
If you need access to any commands that come with standard WebDriver, you can call them directly like this:
self.driver.delete_all_cookies()
capabilities = self.driver.capabilities
self.driver.find_elements_by_partial_link_text("GitHub")
(In general, you'll want to use the SeleniumBase versions of methods when available.)
Retrying failing tests automatically
You can use --reruns NUM to retry failing tests that many times. Use --reruns-delay SECONDS to wait that many seconds between retries. Example:
pytest --reruns 5 --reruns-delay 1
Additionally, you can use the @retry_on_exception() decorator to specifically retry failing methods. (First import: from seleniumbase import decorators) To learn more about SeleniumBase decorators, click here.
 Wrap-Up
Wrap-Up
Congratulations on getting started with SeleniumBase!
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.