Stack overflow command line interface. SoCLI allows you to search and browse stack overflow from the terminal.
Project description
SoCLI 



Stack Overflow command line written in python. Using SoCLI you can search and browse Stack Overflow without leaving the terminal. Just use the socli command:
Installation
Supported platforms
- Linux
- Windows
- Mac
Requirements
- Python 3.5 or higher
For Linux
Install python and just use pip command to install socli:
sudo apt-get install python3 python3-pip
pip install socli
For Windows
Download and install Python. Don't forget to check the option "Add to path".
Open a command prompt with administrative privileges and use pip command to install socli:
pip install socli
Use easy_install if your python path has a space in it. Read more: "Failed to create process":
easy_install socli
For Mac/Linux (via homebrew)
Install socli:
brew tap gautamkrishnar/socli
brew install socli
Enabling the shell autocompletion
If you installed socli via pyPi you may need to enable the shell autocompletion. Add the following to your .bashrc file to enable it:
socli --register
Updating
Use the command below to update your existing version of socli to the newest version so that you won't miss any features:
pip install --upgrade socli
If you installed via homebrew:
brew upgrade socli
Usage
Quick Search
Use the socli command followed by the search query:
socli for loop in python syntax
The above command will search for the query "for loop in python syntax" and displays the first most voted question in Stack Overflow with its most voted answer. Pretty quick, right?
Interactive Search
You can search Stack Overflow interactively by using the command below:
socli -iq html error 404
This will display a list of questions from Stack Overflow for the query "html error 404" and it will allow you to choose any of the questions you like interactively. When you choose a question, it will display the complete description of the chosen question with its most voted answer. You can also browse through the other answers to that question using the up and down arrow keys as well as go back to the list of questions using the left arrow key.
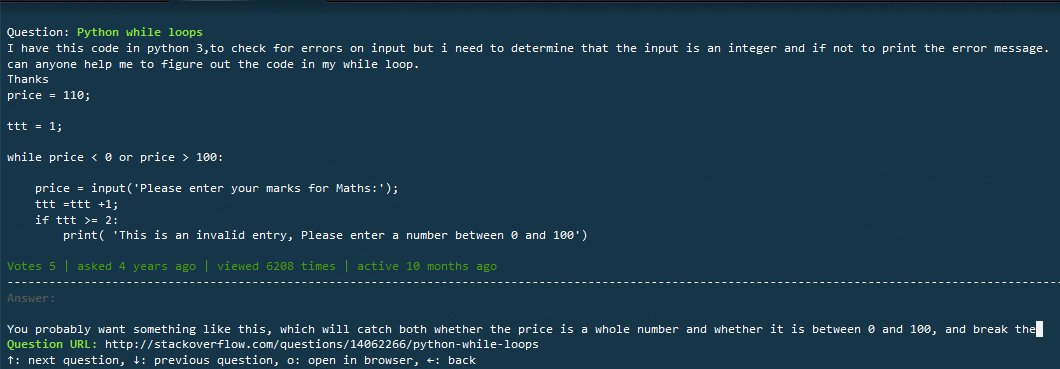
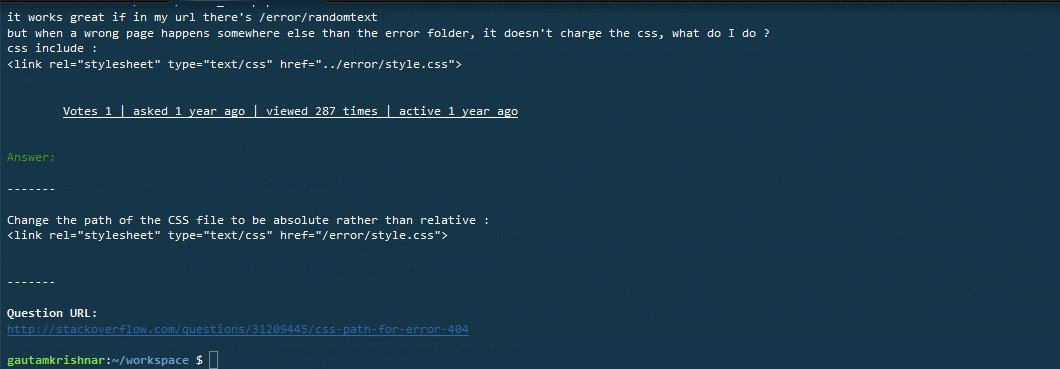
Manual Search
This will allow you to specify a requested question number for your query. For example, consider the following command:
socli -r 2 -q javascript prototype function
This command searches for "javascript prototype function" in Stack Overflow and displays the second question that contains it.
Topic-Based Search
Stack Overflow supports topic by using tags. socli allows you to query Stack Overflow based on specific tags. Just specify the tag via the following command:
socli -t javascript -q window.open
You can also specify multiple tags, Just separate them with a comma:
socli -t javascript,node.js -q window.open
See the complete list of tags here.
User Profile Browsing
Just use the command below to set your user ID in socli. When you execute the command next time, it will automatically fetch the data.
socli -u
if your are an extensive user of StackOverflow, socli allows you to set your own API key to overcome the StackOverflow API Limitations. Just use the command below:
socli --api
You can get an API Key here by registering as a new app. Please don't use SoCLI as app name.
Posting a New Question
If you can't find an answer for your question in Stack Overflow, socli allows you to create a new question via the web browser. Just type the command below and socli will open the new question page of Stack Overflow in the web browser for you:
socli -n
Opening a url directly
If you have the url of the Stack Overflow post then you can pass it using --open-url or -o.
For example
socli --open-url https://stackoverflow.com/questions/20639180/explanation-of-how-nested-list-comprehension-works
Syntax:
socli has the following syntax
Usage: socli [ Arguments] < Search Query >
Arguments (optional)
| Short | Long | Description | Example |
|---|---|---|---|
| -q | --query | Used to specify the query when arguments are used. A query value must be passed to it. If it is used alone (socli -q query) then it will display the same result as socli query. | socli -q query |
| -i | --interactive | Used to search interactively. It doesn't take any values. It must be followed by a -q or --query after it. | socli -i -q query |
| -r | --res | Used for manual search. It takes the question number as the argument and it must be followed by a -q or --query after it. | socli -r 4 -q query |
| -t | --tag | Specifies the tag to search for the query on Stack Overflow. It must be followed by a -q or --query after it. | socli -t js -q query |
| -n | --new | Opens the web browser to create a new question on Stack Overflow. | socli --new |
| -u | --user | Displays the user profile informations. If no argument is given, it will display your profile. | socli -u 22656 |
| -a | --api | Sets a custom API key. | socli --api |
| -d | --del | Deletes the configuration file generated by socli -u manually. | socli -d |
| -s | --sosearch | SoCLI uses Google search by default to search for questions. To override this and use stackoverflow's default search instead. | socli -s -q for loop python |
| -h | --help | Displays the help text. | socli --help |
| -o | --open-url | Displays the given url in socli if possible if not opens in browser. | socli -o https://stackoverflow.com/questions/20639180/explanation-of-how-nested-list-comprehension-works |
| -j | --json-output | Gives output to stdout as json | socli -jq for loop python |
| -g | --register | Registers socli's shell autocompletion | socli -g |
| -v | --version | Displays the version of socli. | socli -v |
Query
This term refers to what you're searching for in Stack Overflow.
Features
These are the amazing features of SoCLI:
- Manual Search
- Interactively browse Stack Overflow using the interactive mode
- Coloured interface
- Question stats view
- Tag support
- Can open the page in a browser
- Can view user profiles
- Can create a new question via the web browser
- Can open a Stack Overflow page on the terminal directly from a url
To Do
Command line interface for:
- Stack Overflow authentication
- Posting to Stack Overflow
- Upvote answer
- Comment on an answer
- Browsing stackoverflow home page
Please check out the list of issues.
Testing
Automated tests are setup by using
pytest, the tests can be run
locally by invoking a python setup.py test.
All tests are in the socli/tests/ subdirectory of this repository.
TravisCI is supposed to run the test-suite on build.
💥 How to Contribute ?
If you are willing to contribute to SoCLI project, you are awesome! Just follow the steps given in CONTRIBUTING.md 😃
Maintainers
Please reach out to any of the following people if you have any queries:
 Gautam krishna R 💻 |
 Hedy Li 💻 |
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
Bugs
If you are experiencing any bugs, don’t forget to open a new issue.
Error Solving
If you encounter "AttributeError: 'module' object has no attribute 'SSL ST INIT'
sudo pip uninstall pyopenssl
sudo pip install pyopenssl or sudo easy_install pyopenssl
Thanks
- Thanks to all the existing users of SoCLI.
- Thanks to all upvoters and followers on reddit.
- impress that girl in the Starbucks by browsing SO with your CLI app XD XD by insane0hflex. Thanks for the post 😉
- Special thanks to people who wrote about SoCLI on their blogs and websites:
- Tweets:
- Thanks to my favourite IDE JetBrains PyCharm ❤️ 😄

Sponsors
Sponsor SoCLI on Open Collective:
- Thanks Steven Reubenstone for contributing $5 for the issue #22
Liked it?
Hope you liked this project, don't forget to give it a star ⭐
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Filter files by name, interpreter, ABI, and platform.
If you're not sure about the file name format, learn more about wheel file names.
Copy a direct link to the current filters
File details
Details for the file socli-7.3.tar.gz.
File metadata
- Download URL: socli-7.3.tar.gz
- Upload date:
- Size: 44.1 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/4.0.2 CPython/3.8.15
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
2c4dbdf7f53ebc210bce9125c186d98470c208a01cc17fa846a51cc550c8383c
|
|
| MD5 |
62da951faa23b132aa4fc5fc419e4eea
|
|
| BLAKE2b-256 |
edc98af1f627155f2cb8af88d16344173dab0053da992a6e6feaead4283a67da
|
File details
Details for the file socli-7.3-py3-none-any.whl.
File metadata
- Download URL: socli-7.3-py3-none-any.whl
- Upload date:
- Size: 34.9 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/4.0.2 CPython/3.8.15
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
4c6ecaa4de6ce40dd181cf8cd0616c429ee1234585144abf52b8c41333cdfbdf
|
|
| MD5 |
cd37d5cfaf5aafd24067cdcccf74666b
|
|
| BLAKE2b-256 |
f44540c8ef84b7f238d5f87ce5200daa63902ac10b7c61186558dab34b35ad05
|