Interactive image stack viewing in jupyter notebooks
Project description
stackview
Interactive image stack viewing in jupyter notebooks based on a fork of ipycanvas and ipywidgets.
Installation
stackview is build on ipycanvas. Thus, please install it first (see also)
conda install -c conda-forge ipycanvas
pip install stackview
Usage
You can use stackview from within jupyter notebooks as shown below.
Also check out the demo notebook on google colab or in
Starting point is a 3D image dataset provided as numpy array.
from skimage.io import imread
image = imread('data/Haase_MRT_tfl3d1.tif', plugin='tifffile')
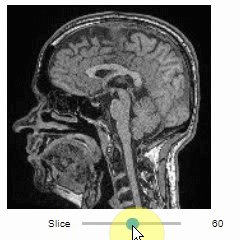
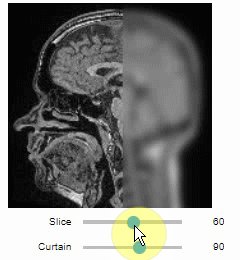
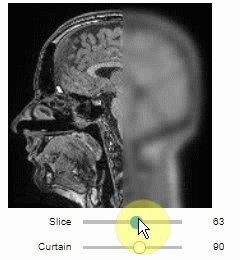
You can then view it slice-by-slice:
import stackview
stackview.slice(image, continuous_update=True)
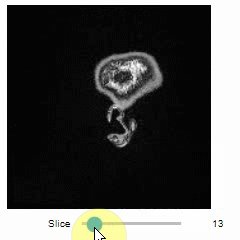
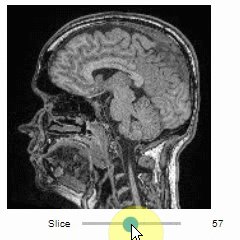
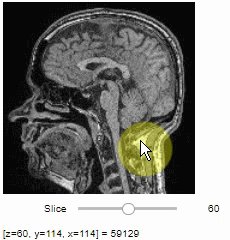
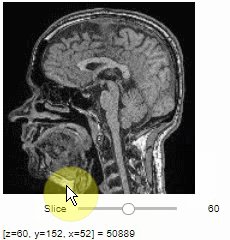
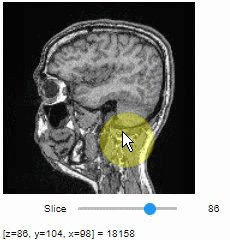
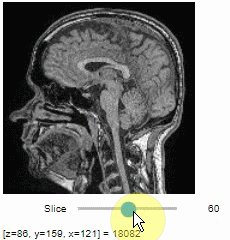
To read the intensity of pixels where the mouse is moving, use the picker.
stackview.picker(image, continuous_update=True)
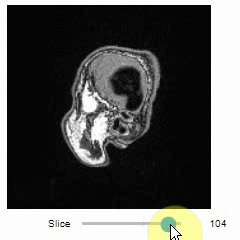
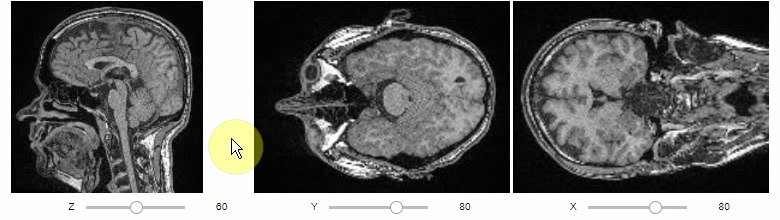
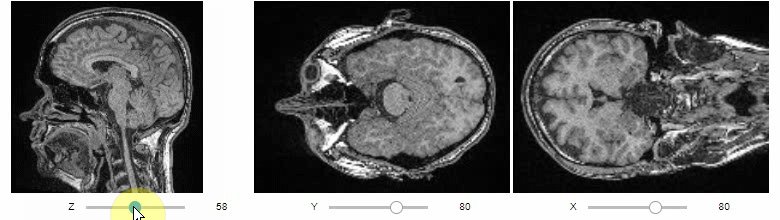
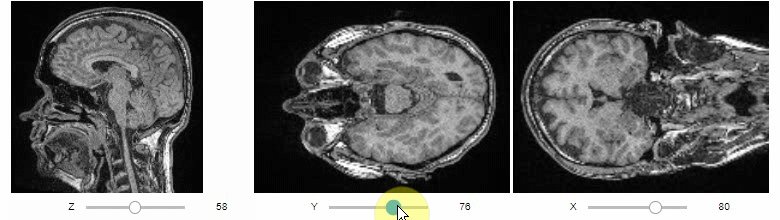
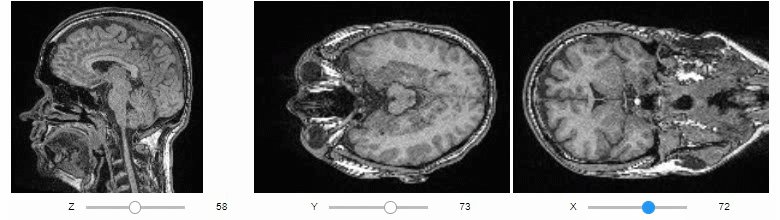
Orthogonal views are also available:
stackview.orthogonal(image, continuous_update=True)
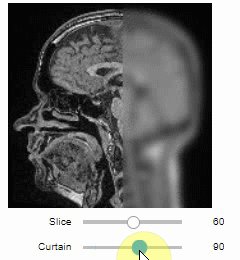
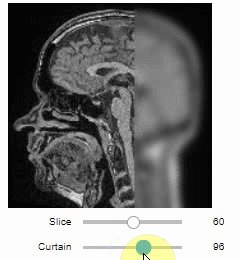
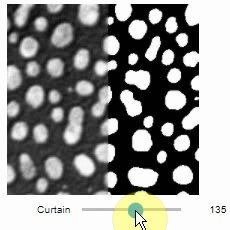
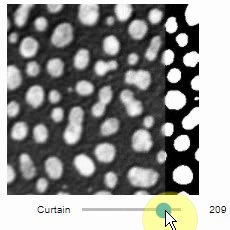
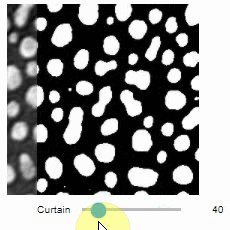
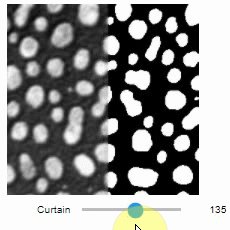
Furthermore, to visualize an original image in combination with a processed version, a curtain view may be helpful:
stackview.curtain(image, modified_image * 65537, continuous_update=True)
The curtain also works with 2D data. Btw. to visualize both images properly, you need adjust their grey value range yourself. For example, multiply a binary image with 255 so that it visualizes nicely side-by-side with the original image in 8-bit range:
binary = (slice_image > threshold_otsu(slice_image)) * 255
stackview.curtain(slice_image, binary, continuous_update=True)
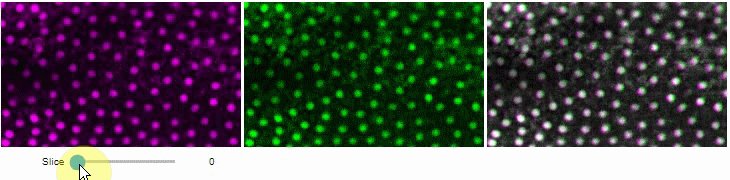
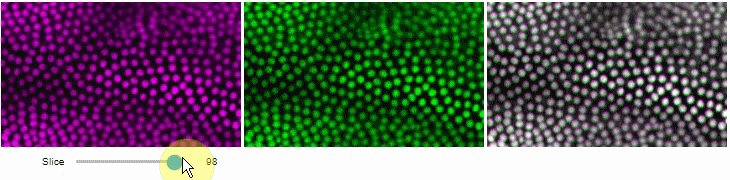
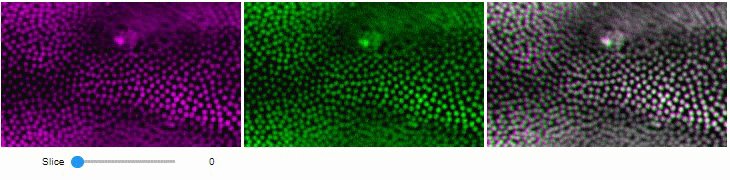
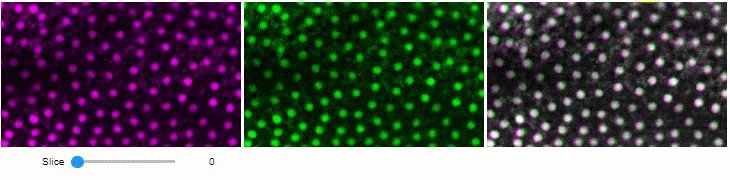
A side-by-side view for colocalization visualization is also available. If you're working with time-lapse data, you can also use this view for visualizing differences between timepoints:
stackview.side_by_side(image_stack[1:], image_stack[:-1], continuous_update=True, display_width=300)
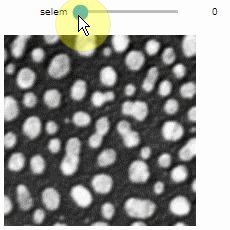
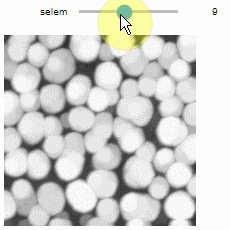
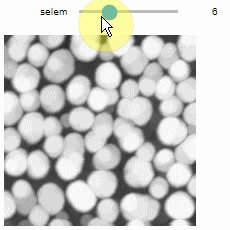
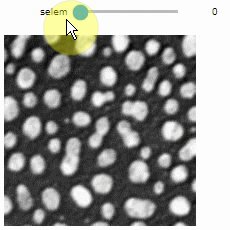
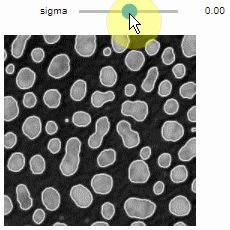
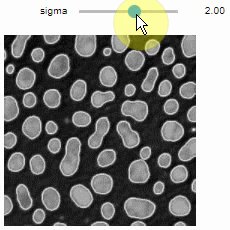
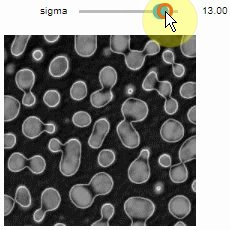
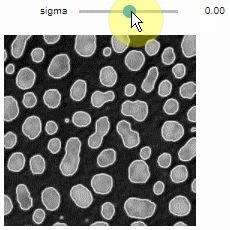
Exploration of the parameter space of image processing functions is available using interact:
from skimage.filters.rank import maximum
stackview.interact(maximum, slice_image)
This might be useful for custom functions implementing image processing workflows:
from skimage.filters import gaussian, threshold_otsu, sobel
def my_custom_code(image, sigma:float = 1):
blurred_image = gaussian(image, sigma=sigma)
binary_image = blurred_image > threshold_otsu(blurred_image)
edge_image = sobel(binary_image)
return edge_image * 255 + image
stackview.interact(my_custom_code, slice_image)
Contributing
Contributions, bug-reports and ideas for further development are very welcome.
License
Distributed under the terms of the BSD-3 license, "stackview" is free and open source software
Issues
If you encounter any problems, please create a thread on image.sc along with a detailed description and tag @haesleinhuepf.
See also
There are other libraries doing similar stuff
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for stackview-0.2.0-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 385261a60de8805109b72d7fc6ed51da5306cdffeba83ea44d49922d3c7787fc |
|
| MD5 | f51d64668ce9a01c706649fe4c79d4d9 |
|
| BLAKE2b-256 | 24df3bdde651831217095277afcdab8388aece8b34bee9df6156d4218a02aec2 |