Streamlit component implementation of ag-grid
Project description
streamlit-aggrid
AgGrid is an awsome grid for web frontend. More information in https://www.ag-grid.com/. Consider purchasing a license from Ag-Grid if you are going to use enterprise featrues!
Comment on discuss.streamlit.io If you like it or Buy me a beer 🍺!
Install
pip install streamlit-aggrid
Quick Use
Create an example.py file
from st_aggrid import AgGrid
import pandas as pd
df = pd.read_csv('https://raw.githubusercontent.com/fivethirtyeight/data/master/airline-safety/airline-safety.csv')
AgGrid(df)
Run :
streamlit run example.py
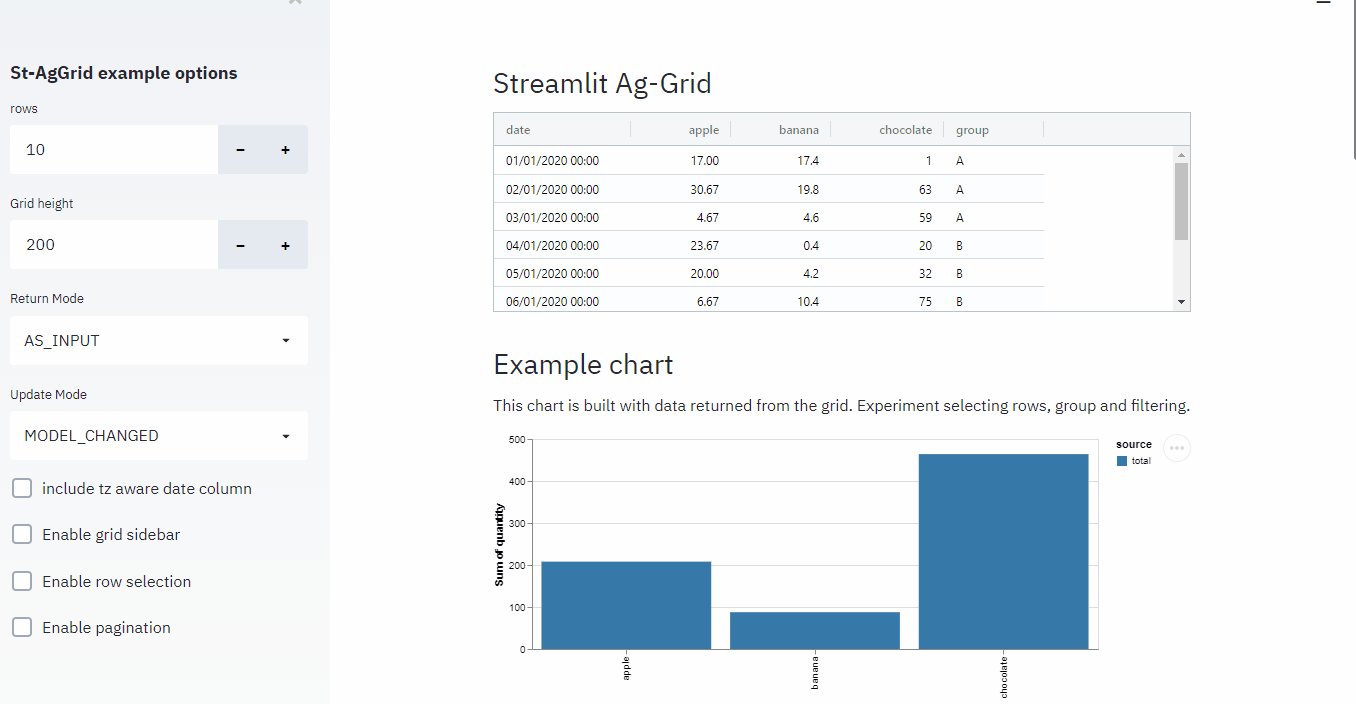
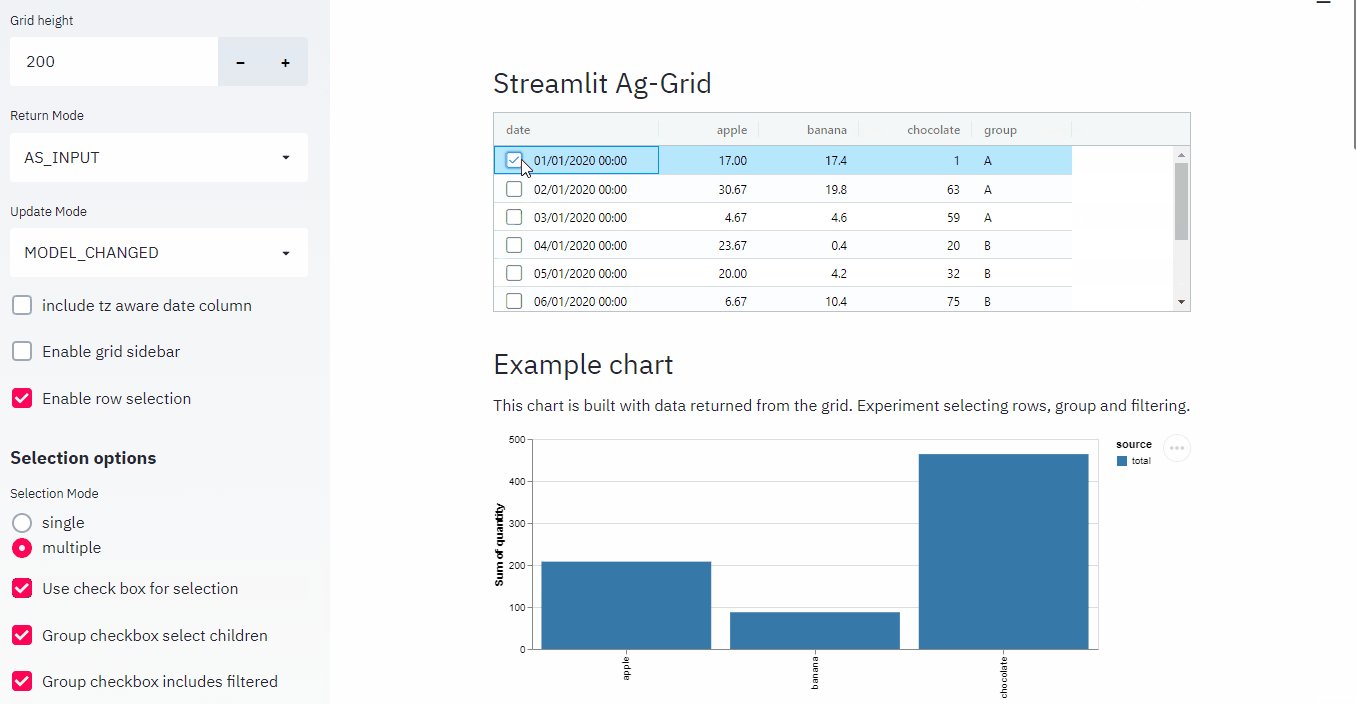
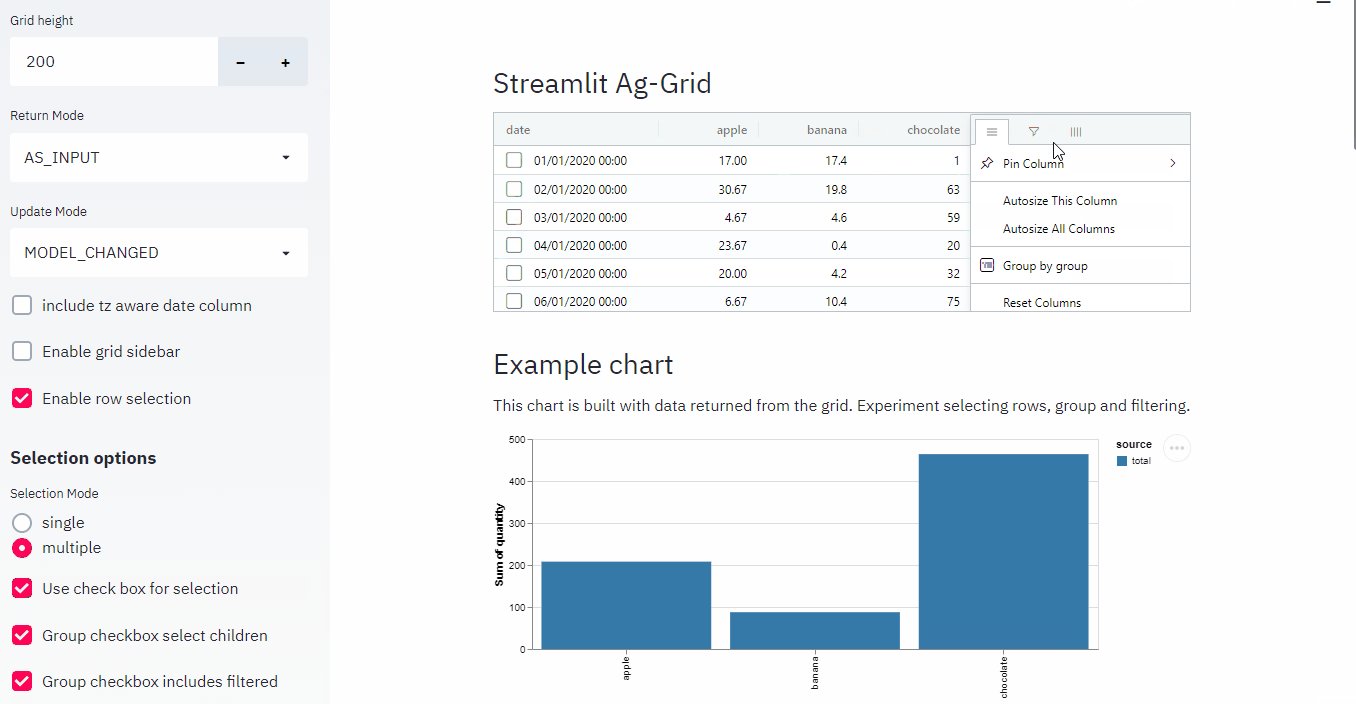
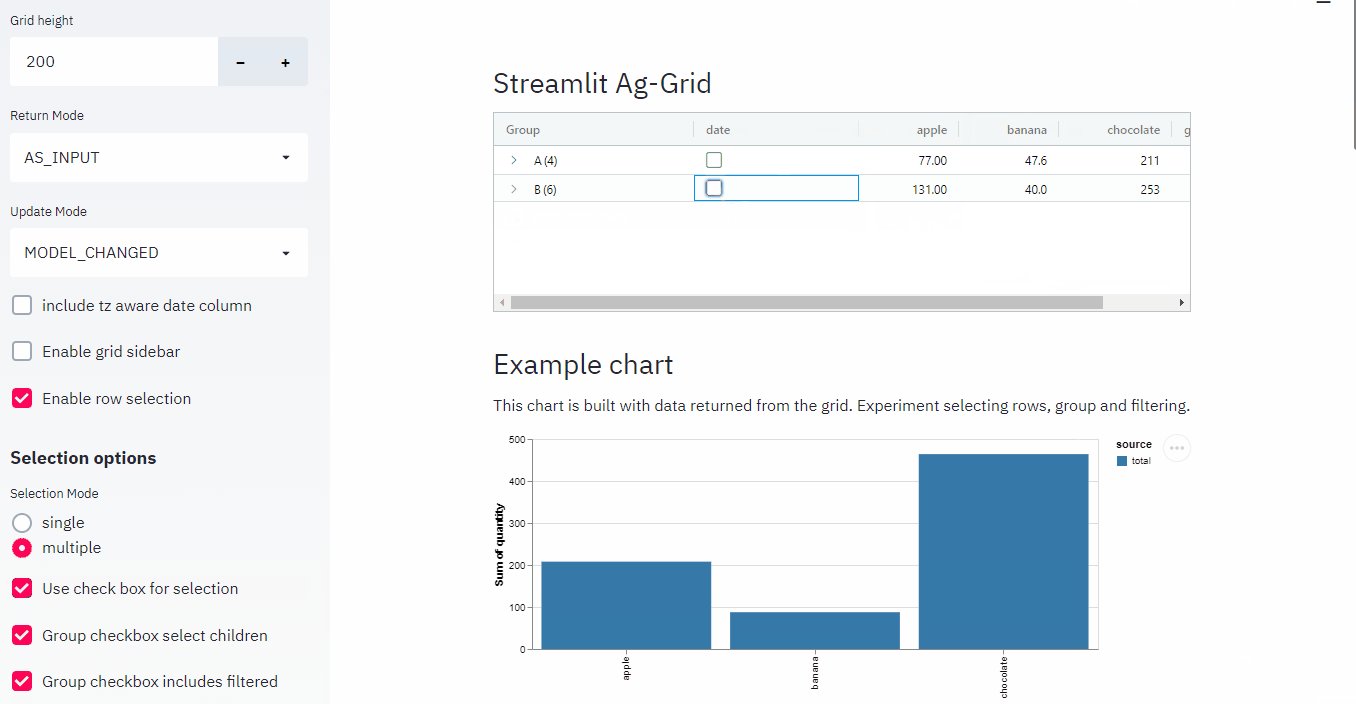
Demo
Grid data is sent back to streamlit and can be reused in other components. In the example below a chart is updated on grid edition.
Develpoment Notes
Version 0.2.2
- Updated frontend dependencies to latest version
- Corrected text color for better viz when using streamlit theme (thanks jasonpmcculloch)
- Switched default theme to Balham Light ('light'), if you want to use streamlit theme set
theme='streamlit'on agGrid call
Version 0.2.0
- Support Themes
- Incorporated Pull Requests with fixes and pre-select rows (Thanks randomseed42 and msabramo)
- You can use strings instead of importing GridUpdateMode and DataReturnMode enumerators
- it works fine with st.forms!
- new theme example in example folder
Version 0.1.9
- Small fixes
- Organized examples folder
Version 0.1.8
- Fixes a bug that breaks the grid when NaN or Inf values are present in the data
Version 0.1.7
- Fixes a bug that happened when converting data back from the grid with only one row
- Added license_key parameter on AgGrid call.
Version 0.1.6
Version 0.1.5
- small bug fixes
- there is an option to avoid grid re-initialization on app update (check fixed_key_example.py on examples folder or here)
Version 0.1.3
- Fixed bug where cell was blank after edition.
- Added enable_enterprise_modules argument to AgGrid call for enabling/disabling enterprise features
- It is now possible to inject js functions on gridOptions. Enabling advanced customizations such as conditional formating (check 4th column on the example)
Version 0.1.2
- added customCurrencyFormat as column type
Version 0.1.0:
- I worked a little bit more on making the example app functional.
- Couple configuration options for update mode (How frontend updates streamlit) and for data returns (grid should return data filtered? Sorted?)
- Some basic level of row selection
- Added some docstrings specially on gridOptionsBuilder methods
- Lacks performance for production. JS Client code is slow...
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file streamlit-aggrid-0.2.2.post2.tar.gz.
File metadata
- Download URL: streamlit-aggrid-0.2.2.post2.tar.gz
- Upload date:
- Size: 2.8 MB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: poetry/1.0.9 CPython/3.9.7 Windows/10
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
ae200b91e5995466e435c5c4ab6d0d7cec00e968c7eb42c04b3fd92a7ade7fa8
|
|
| MD5 |
2168cf9a84a6e3bb6bb0ee3bf44a5756
|
|
| BLAKE2b-256 |
560afc1f739a988149e84a142397dc818794e2bafd16601db88873b5658b67f7
|
File details
Details for the file streamlit_aggrid-0.2.2.post2-py3-none-any.whl.
File metadata
- Download URL: streamlit_aggrid-0.2.2.post2-py3-none-any.whl
- Upload date:
- Size: 2.9 MB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: poetry/1.0.9 CPython/3.9.7 Windows/10
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
400cfb9e4810de57eb12d87fb69b3ec8873850ddc5f6c6eba70f2fd66a055598
|
|
| MD5 |
b493e8df6a40469894456f689a89fde6
|
|
| BLAKE2b-256 |
a5ddec89d9df3aabaea2efba7bd0d2ac1f4d549b639250b1e8a5ae8e9eaeb8e4
|