Streamlit component for displaying multiple images in a grid
Project description
streamlit-image-gallery
Streamlit component for displaying multiple images in a grid.
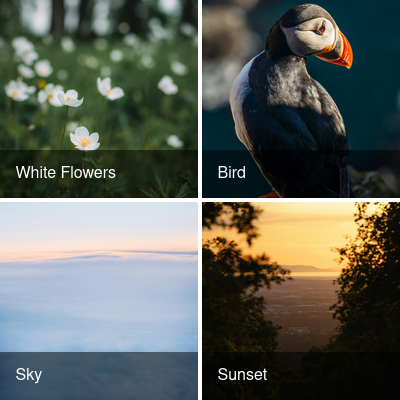
Example
Installation instructions
pip install streamlit-image-gallery
Usage instructions
import streamlit as st
from streamlit_image_gallery import streamlit_image_gallery
images = [
{
"src": 'https://images.unsplash.com/photo-1718439111428-f6ef86aae18d',
"title": 'White Flowers',
},
{
"src": 'https://images.unsplash.com/photo-1718554517666-2978ede88574',
"title": 'Bird',
},
{
"src": 'https://images.unsplash.com/photo-1711526637497-bd9ecfc68567',
"title": 'Sky',
},
{
"src": 'https://images.unsplash.com/photo-1717207300523-434099274ff0',
"title": 'Sunset',
},
{
"src": 'https://images.unsplash.com/photo-1592417817098-8fd3d9eb14a5',
"title": 'Food',
},
]
st.subheader("Image gallery")
streamlit_image_gallery(images=images)
Development instructions
Frontend
cd streamlit_image_gallery/frontendnpm installnpm run start
Streamlit
python -m venv .venvpip install -r requirements.txtpip install -e .streamlit run streamlit_image_gallery/example.py
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
streamlit-image-gallery-0.0.1.tar.gz
(540.1 kB
view details)
Built Distribution
File details
Details for the file streamlit-image-gallery-0.0.1.tar.gz.
File metadata
- Download URL: streamlit-image-gallery-0.0.1.tar.gz
- Upload date:
- Size: 540.1 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.0 CPython/3.10.12
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 4c5bbabcdc9bfa2c8c323032fd73a267bca2b8057832f6fefa9281102225b554 |
|
| MD5 | 26a9faa24fd8b9184faadb38cabbcc1a |
|
| BLAKE2b-256 | f9d75d64b2f1a105bcaa36e488af885f693f58fe1ed24e62bd24ae6fe1ae262c |
File details
Details for the file streamlit_image_gallery-0.0.1-py3-none-any.whl.
File metadata
- Download URL: streamlit_image_gallery-0.0.1-py3-none-any.whl
- Upload date:
- Size: 544.2 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.0 CPython/3.10.12
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | a5d3db6917087a8d1ca5143ecbc91ca75be7a38c9e5c5393b8ec75109bd058b1 |
|
| MD5 | a594b71e14705f68eae80e7fad12715c |
|
| BLAKE2b-256 | 5aed2594568399598b950aed5096b78ce2cacc9c2e87dd37835f30551e983a67 |