Streamlit component for PDF visualisation and manipulation
Project description
streamlit-pdf-viewer
Streamlit component that allows the visualisation and enrichment of PDF documents. You can see an application in action here.

Features
- Show PDF files in a Streamlit application with a simple command
- Based on the pdf.js library
- Support showing the PDF with the native pdf.js browser's viewer: "legacy" (with limitations, no annotations, no scrolling, etc..)
- Visualize annotations on top of the PDF documents
- Render text on top of the PDF document, allowing copy-paste
- Allow to render specific pages of the PDF document
- Scroll to a specific page
- Scroll to a specific annotation
Limitations
- Tested and developed to support Firefox and Chrome.
- The legacy visualization works only on Firefox and does not support annotations
- Our Javascript skills are limited, so all troubleshooting may take time
- The component is still in development, so expect some bugs and limitations
- The streamlit reload at each action may render slowly for complex PDF documents
Getting started
pip install streamlit-pdf-viewer
In your streamlit application, you can use it as:
import streamlit as st
from streamlit_pdf_viewer import pdf_viewer
pdf_viewer("str, path or bytes")
Caveats
Here some caveats to be aware of:
- Is mandatory to specify a
widthto show PDF document on tabs and expanders, otherwise, the viewer will not be displayed on tabs not immediately visible. - The
legacyrendering is not supported on Chrome, due to security reasons.
Params
In the following table the list of parameters that can be provided to the pdf_viewer function:
| name | description |
|---|---|
| input | The source of the PDF file. Accepts a file path, URL, or binary data. |
| width | Width of the PDF viewer in pixels. It defaults to 700 pixels. |
| height | Height of the PDF viewer in pixels. If not provided, the viewer shows the whole content. |
| annotations | A list of annotations to be overlaid on the PDF. Format is described here. |
| pages_vertical_spacing | The vertical space (in pixels) between each page of the PDF. Defaults to 2 pixels. |
| annotation_outline_size | Size of the outline around each annotation in pixels. Defaults to 1 pixel. |
| rendering | Type of rendering: unwrap (default), legacy_iframe, or legacy_embed. The default value, unwrap shows the PDF document using pdf.js, and supports the visualisation of annotations. Other values are legacy_iframe and legacy_embed which use the legacy approach of injecting the document into an <embed> or <iframe>. They allow viewing the PDF using the viewer of the browser that contains additional features we are still working to implement in this component. IMPORTANT: :warning: The "legacy" methods work only with Firefox, and do not support annotations. :warning: |
| pages_to_render | Filter the rendering to a specific set of pages. By default, all pages are rendered. |
| render_text | Enable a layer of text on top of the PDF document. The text may be selected and copied. NOTE to avoid breaking existing deployments, we made this optional at first, also considering that having many annotations might interfere with the copy-paste. |
| scroll_to_page | Scroll to a specific page when the component is rendered. Default is None. Require ints and ignores the parameters below zero. |
| scroll_to_annotation | Scroll to a specific annotation when the component is rendered. Default is None. Mutually exclusive with scroll_to_page. Raise an exception if used with scroll_to_page |
Annotation format
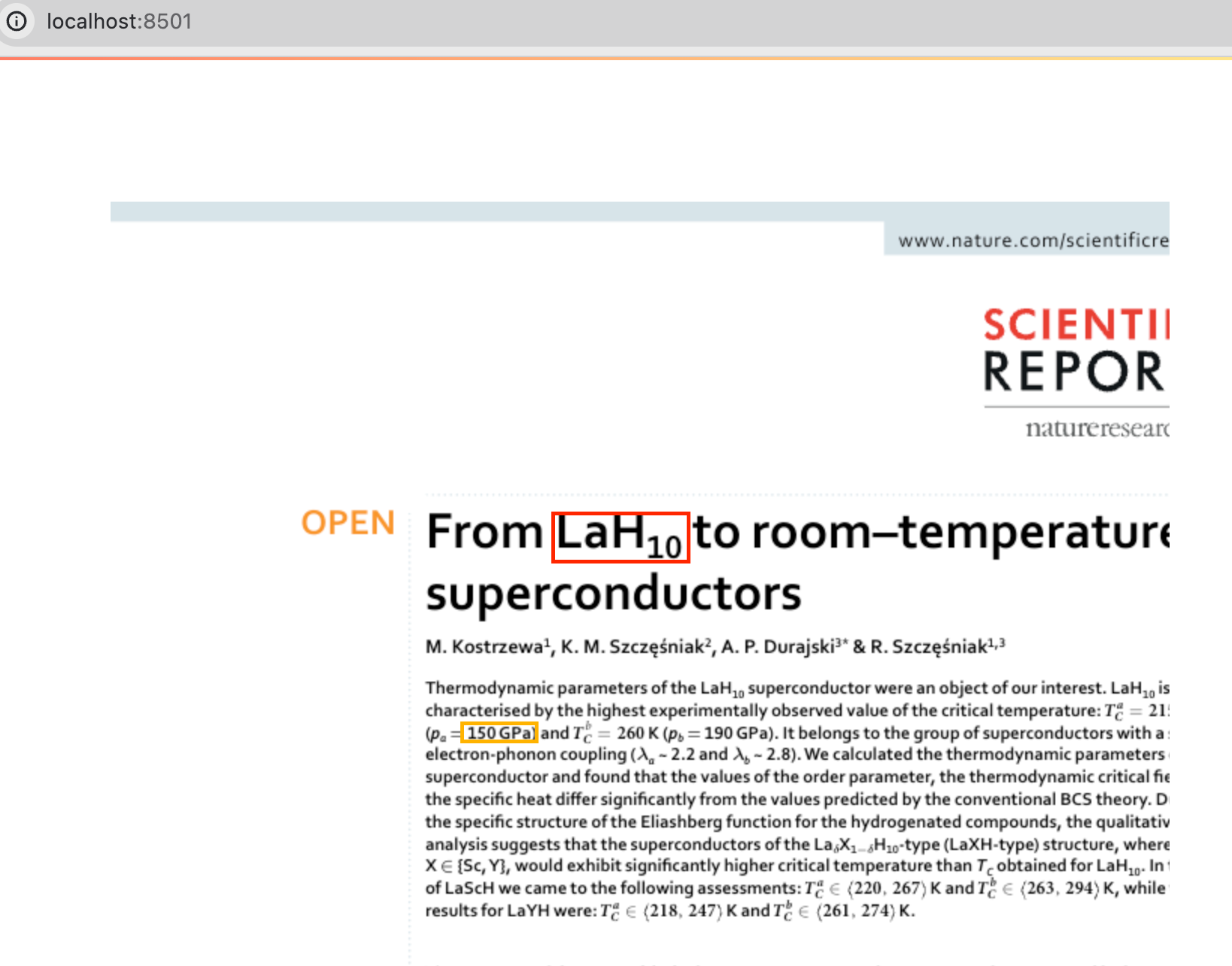
The annotations format has been derived from the Grobid's coordinate formats, which are described as a list of "bounding boxes". The annotations are expressed as a dictionary of six elements, the page, x and y indicate the top left point. The color can be expressed following the html CSS convention.
Here an example:
[
{
"page": 1,
"x": 220,
"y": 155,
"height": 22,
"width": 65,
"color": "red"
},
[...]
The example shown in our screenshot can be found here.
Developers notes
Environment
- Python >= 3.8
- Node.js >= 16
- Streamlit >= 1.28.2
Configure environment for development
First, make sure that _RELEASE = False in streamlit_pdf_viewer/__init__.py. To run the component in development mode, use the following commands:
streamlit run streamlit_pdf_viewer/__init__.py
cd frontend
npm run serve
These commands will start the Streamlit application and serve the Node.js component. Please make sure you're in the correct directory before running these commands.
Integrate into a streamlit application
-
Build the frontend part:
cd frontend export NODE_OPTIONS=--openssl-legacy-provider npm run build
-
Make sure that _RELEASE = True in
streamlit_pdf_viewer/__init__.py. -
move to the streamlit_application and run
pip install -e {path of component}
Release
bump-my-version bump patch | minor | major
git push
git push --tags
Acknowledgement
The project was initiated at the National Institute for Materials Science (NIMS) in Japan. Currently, the development is possible thanks to ScienciLAB. Main collaborator: Tomoya Mato very helpful to attenuate the pain of Javascript.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file streamlit_pdf_viewer-0.0.18.tar.gz.
File metadata
- Download URL: streamlit_pdf_viewer-0.0.18.tar.gz
- Upload date:
- Size: 2.4 MB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.1 CPython/3.10.12
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | d49846c41c6224f25d2f74ecee172f3c0a8b0239950b3704de265712c2334112 |
|
| MD5 | 0c84c119e90b834c1c450f76d534d67d |
|
| BLAKE2b-256 | 092a6efda6b77b3410a4d68bf87b6c4cb4642d12a9406812892a19ffca65e67d |
File details
Details for the file streamlit_pdf_viewer-0.0.18-py3-none-any.whl.
File metadata
- Download URL: streamlit_pdf_viewer-0.0.18-py3-none-any.whl
- Upload date:
- Size: 2.4 MB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.1 CPython/3.10.12
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | ee5bfb9037a69ed08c7ad22e5d58cb5f3cb6ec3c8c1491e1f78977bdb1fd0aad |
|
| MD5 | 8ebb967b5e14f37606544500580cbd94 |
|
| BLAKE2b-256 | 6c1f43367abd4936842fe53819f80ae41eff68eb625b544ad0c12df38fbdb6c0 |















